Информационно-аналитический обзор бесплатных ресурсов в сети по
реклама

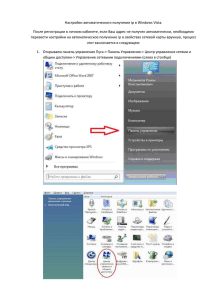
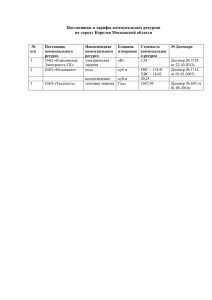
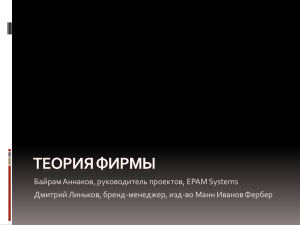
Информационно-аналитический обзор бесплатных ресурсов в сети по редактированию/созданию шрифтов и графики для сайта. Конечно не секрет, что каждый владелец своего ресурса в сети, стремиться улучшить его различным видом графики, анимацией, а так же внести по возможности медийное разнообразие, так как с каждым днем растет потребность к уникальности и внутреннему разнообразию сайта. Связанно это, конечно же, с высокой конкуренцией в сети интернет. Можно сделать вывод, что при создании и сопровождении сайта, умение «красиво» мыслить, а так же креативно работать с графикой обязательные навыки. Без сомнений решением данного вопроса, для владельца сайта, это найм на работу опытного веб-дизайнера или же наличие большого количества личного времени и приличного запаса знаний, по работе с графическими редакторами, например Фотошоп. Но, что делать, если ни средств, ни времени, ни личных навыков не хватает. И так, даже не обладая весомым талантом художника – дизайнера, на выручку в любой момент приходит интернет. На его безграничных просторах можно обнаружить бесплатные сервисы, которые помогут почувствовать себя талантливым и креативным разработчиком. Основным плюсом таких сервисов без сомнений является, то, что нет ни какой необходимости пользоваться дополнительным софтом устанавливаемом на ПК, по созданию или редакции графики. Давайте рассмотрим и сравним возможности таких сервисов. Пойдем по порядку от простого, к сложному. И так ресурс: CoolText Graphics Generator (cooltext.com). Зайдя на сайт, в глаза сразу бросается большое разнообразие мигающих и пестрящих красками картинок, а описание при переводе говорит нам о том, что это бесплатный генератор графики для веб-страниц, который в состоянии без труда создать красочный логотип, заголовок, кнопку с надписью или изображением для вас, стоит лишь заполнить нужные формы: Думаю, стоит проверить это. Из всего перечня заготовок предлагаю выбрать любую. Затем кликнем на нее мышкой, и открываются формы, которые необходимо заполнить. Красным я отметил, те места, куда я внес изменения, после чего нажимаем на кнопку – Создать логотип (Create Logo). Далее появляется в новом окне готовый экземпляр, и что с ним нужно сделать. Сохранить на ПК, продолжить редактировать, либо получить код для вставки: При создании кнопок все тоже самое, только выбрать нужно заготовку, на которой изображена сама кнопка, а не просто образец текста. Теперь о недостатках сервиса. Я подчеркнул слово ВНИМАНИЕ (Warning), там написано, что если изображение не скачать на ПК, оно храниться в течении часа. Но ведь можно получить html-код изображения, неужели оно куда-то денется и потом перестанет отображаться через час? Это проблема вторая. Необходимо пройти процесс регистрации для получения кода, после чего творение никуда не денется, но и это не все. Самым главным недостатком ресурса, на мой взгляд, является, не столь уж обширное разнообразие заготовок для творчества. Теперь немного отойдем от картинок и рассмотрим возможность создания собственного шрифта, не предложенного из кучи вариантов, а именно своего – любимого и неповторимого. Для этого нам понадобиться помощь ресурса под названием FontStruct (fontstruct.com). И так, перед началом работы по созданию шрифта, нам сразу же предлагают пройти регистрацию (придется пройти иначе ни как). Далее жмем начать создавать шрифт и вот, что мы видим: Разнообразие возможностей у ресурса очень велико, есть где развернуться и проявить фантазию, добавить уникальности в мировое однообразие. В использовании все элементарно просто. Перед нами рабочее пространство, на котором предлагают, что-то сотворить, букву или же символ. Выглядит это примерно так: Увы, оказалось я тоже не так богат талантом дизайнера, но думаю все впереди. Помимо всего, есть общая галерея с прекраснейшими трудами, где предложат скачать уже готовые варианты шрифтов. На мой взгляд, это лучший ресурс из подобных, и недостатков, кроме регистрации просто нет. Предлагаю продолжить и рассмотреть еще один из ресурсов по созданию текста. Уверен, что в нужных руках, сей сервис будет востребован. Представляю вниманию The Graffiti Creator (graffiticreator.net). Здесь так же все просто и уникально для данного направления: Как видим, я создал текст в рабочем пространстве, и применил часть настроек к тексту. Разнообразие настроек дает возможность разгуляться фантазии. Минус, небольшое количество основных тем, которые создают сам эффект граффити. Но этот недостаток компенсируется большим количеством опций, которые можно применить к каждой теме. Второй недостаток – это то, что часть тем не поддерживает числа. Но зато, можно создавать уникальный дизайн для каждой буквы по отдельности. Так же плюсом является отсутствие регистрации. Ни смотря, ни на что, есть весомое ограничение сервиса, это отсутствие возможности сохранить свою работу. Сделать это можно, распечатав свой шедевр, либо сделать скриншот и вырезать изображение в другом редакторе. Посмотрим на еще один бесплатный сервис – PicMarkr (picmarkr.com), в своем роде не уникален, но он самый простой в использовании. Ресурс предоставляет возможность наложить на изображение водяной знак или логотип. Посмотрим, что к чему: Повторюсь, что огромный плюс в простоте, выбираем свою картинку, жмем ОК. Вторым шагом, пишем текст водяного знака, выбираем положение, жмем готово и сохраняем результат: Не требует регистрации, ничего лишнего. Далее обратим внимание на очень интересный сервис, который позволяет создать анимационные GIF картинки, называется MakeAGIF (makeagif.com). Принцип работы прост, при использовании ресурса он собирает несколько кадров в анимированный файл GIF. Единственный недостаток, это размер загружаемых изображений. Сервис так же бесплатный, можно работать, как с регистрацией, так и без учетной записи, разница лишь в том, что если пользователь авторизован, все файлы можно хранить в своей учетной записи. Посмотрим на все чудеса по ближе: Как видим, все так же просто, нажимаем загрузить картинки, дальше «клацаем» на продолжить: Затем придумываем название и вносим необходимые параметры и жмем создать. Из недостатков только то, что мало опций для редактирования, но беря во внимание простоту использования одно компенсирует другое. Так же хочу осветить интересный проект, который появился относительно недавно в виде бесплатного сервиса, если быть точнее, то с выходом плагина для фотошопа, который имитирует использование shift-объектива. Называется сервис TiltShiftMaker (tiltshiftmaker.com). Сервис предлагает наложить данный эффект на изображение за три шага. Проверим, как все работает на практике: Как видим, есть неплохой спектр настраиваемых опций, так же плюсом идет то, что можно сразу наблюдать Preview. Из недостатков замечено только частичное ограничение возможностей, используя сервис без регистрации. Во всем остальном сервис один из лучших в данном направлении. Подведем итог. Мы рассмотрели шесть бесплатных ресурсов, которые помогут вам без глубоких познаний дизайнерского мастерства, создать лично свой уникальный шедевр и разместить его на своем блоге, форуме или сайте. Конечно же, это далеко не весь список подобных сервисов, их большое множество с аналогичными возможностями, меняются лишь «вывески». Ознакомившись с примерами, можно понять, в чем их плюсы и минусы, а так же каким образом можно одно изображение дорабатывать в разных ресурсах добиваясь максимального эффекта. С вами был dusmag всем удачи в своих начинаниях