instrukciya_po_dobavleniyu_stati_na_sayt_drupal
реклама

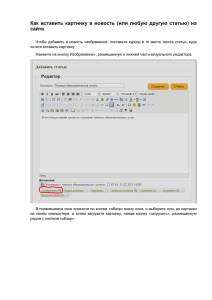
Инструкция по добавлению статьи на сайт Drupal Первое, что отмечу: не нужно ничего специально форматировать в статье – все форматирование (жирный шрифт, курсив, ссылки и т.п.) делаются непосредственно при добавлении статьи на сайт (это для чистоты кода). 1. В первую очередь выбираем пункт меню «Добавление материала», затем кликаем наш тип материала «Статья». 2. На появившейся странице видим поля для ввода информации: Заголовок, Body и т.п. 3. В поле «Заголовок» вписываем соответственно название статьи. 4. Наиболее сложный по работе и основной пункт – это поле “Body” – содержание статьи. Здесь можем увидеть текстовый редактор с кнопками. 4.1. В первую очередь нам нужно вставить сюда текст (полагаю, из документа Word): нажимаем кнопочку «Вставить только текст» (название кнопки всплывает при наведении курсора мыши на нее) 4.2. 4.3. И в появившемся модальном окне вставляем скопированный нами текст из Ворда и нажимаем кнопку «Ок» внизу окошка. В итоге мы должны увидеть вставленный текст в поле “Body” без форматирования. Теперь проходимся по тексту и, где нужно (на свое усмотрение), применяем форматирование: выделяем фрагменты текста жирным, курсивом, подчеркиванием и т.п. Кнопки редактора во многом схожи с аналогичными в популярных текстовых редакторах, в т.ч. Word. И самое сложное – вставка картинок. Их мы ищем на иностранных сайтах. Лично мне удобнее искать на гугле: http://www.google.com/imghp?hl=en. Итак, после того, как мы нашли картинку, для ее вставки лучше всего снять с нее. Тут возможны 2 варианта вставки картинки: просто картинка, либо картинка с ссылкой на более крупный ее вариант в модальном окне – я рекомендую (но не настаиваю) использовать последний вариант, т.к. это красивее и более правильно, особенно, когда картинки играют роль инструкции и т.п. Итак, в этом последнем случае мы снимаем 2 скриншота с найденной картинки: один большой, второй – маленький (как он будет отображаться в тексте статьи. После этого жмем в редакторе кнопку «Изображение» И снова видим модальное окно, в котором выбираем кнопку «Выбрать на сервере» Жмем ее и видим третье окно, в котором нам нужно закачать нашу картинку: Выбираем из двух картинок наименьшую картинку на компьютере и жмем кнопку «Закачать»: Далее видим, что картинка отобразилась в списке закачанных на сервер – далее нам нужно кликнуть прямо по этой картинке, чтобы вставить ее в первое окошко из тех, которые мы понаоткрывали: Теперь в поле «Альтернативный текст» нам нужно написать краткое (2-3 слова) описание картинки (то, что на ней изображено). Поля «Ширина» и «Высота» не трогаем. В поле «Граница» пишем «0» (только без кавычек) В поля «Гориз. Отступ» и «Вертик. Отступ» пишем по «5». В поле «Выравнивание» выбираем либо «По левому краю», либо «По правому краю». Вот пример, как это должно выглядеть после: Далее жмем «Ок». Теперь если делаем ссылку на большую картинку, то читаем далее, если нет, то и переходим к последующему пункту. Чтобы сделать ссылку на более большую картинку, то выделаем нашу вставленную только что картинку, кликнув по ней мышкой и жмем в основном редакторе кнопку «Вставить/Редактировать ссылку»: И в появившемся модальном окне снова жмем «Выбрать на сервере», в результате чего отроется уже привычное нам окошко – там делаем все то же самое, что написано выше, кроме того, что в данном случае нам нужно выбрать большую картинку. В результате должно получится, что у нас в строке «Ссылка» пропишется путь к картинке на сервере, примерно так: Далее переходим на вкладку «Дополнительно»: Где в поле «Заголовок» нам нужно написать такое же (можно то же самое, что и в маленькой картинке) описание картикни, а в поле «Классы CSS» нужно написать «colorbox-inline» (только без кавычек): Далее жмем кнопку «ОК» - готово! Мы закончили редактирование поля “Body”. 5. Далее нам нужно прописать таксономию к документу. Для этого мы видим 2 поля: «Рубрики» и «Бла-Бла». Туда нужно вписать что-то типа тегов, которые описывают статью. Поле автодополняемое, что означает, что по мере ввода будут предложены варианты уже существующих тегов. Не нужно вписывать в это поле более 4-х тегов, и все теги должны быть с заглавной буквы. 6. Далее видим выпадающий список «Раздел» - нам нужно выбрать пункт «Статьи». 7. Следующее поле “Image” – для загрузки картинки (основная картинка, которая будет представлена в т.ч. в анонсе статьи). Ищем также на иностранном Гугле картинку, которая подходит по теме нашей статьи – картинка может быть большая (и даже лучше, если она будет побольше), она автоматически впишется в нужные размеры в статье. 8. Все последующие пункты не нужно править, а просто жмем «Сохранить» внизу страницы и смотрим результат.