подробнее… - WordPress.com
реклама

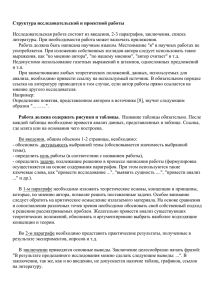
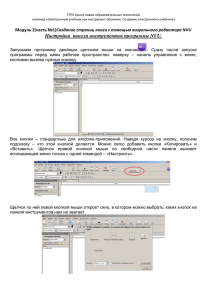
Задание 1. Создание шаблона страницы ЭУП Создать html-файл с именем page1.html. На страницу вставить таблицу формата: 3 строки, 2 столбца, Ширина 1000 пикселей или 80%, Граница невидимая, Поля ячеек – 10 пикселей. Выровнять таблицу по центру. Объединить первые две ячейки первой строки в одну (область для заглавия). Объединить первую ячейку второй строки и первую ячейку третьей строки (область для оглавления). Вторая ячейка во второй строке – область основного содержимого. Вторая ячейка третьей строки – область навигации. Должна получиться таблица вида: В отведенные области вставить соответствующее содержимое: в область для заглавия вставить заголовок страницы, в область для оглавления – оглавление ЭУП, в область основного содержимого – текст страницы, в область навигации – переходы на предыдущую и следующую страницы. Отформатировать текст: создать стили для заголовков, абзацев, всей страницы и сохранить в отдельном файле с именем style.css. Пересохраните файл. Шаблон страницы готов! Задание 2. Создание страниц на основе шаблона Следующую страницу учебника создавайте на основе первого файла page1.html, пересохранив его как новый файл под именем page2.html. Измените содержимое областей на второй станице, кроме области оглавления. Последовательно создавайте страницы учебника на основе разработанного шаблона первой страницы, каждый раз пересохраняя файл под новым именем. Если потребуется поменять стиль страниц, вносите изменения в файл со стилями style.css. После создания всех страниц учебника оформите на первой странице пункты оглавления гиперссылками на соответствующие разделы учебника. Скопируйте активное оглавление с первой страницы и последовательно вставьте его на каждую из страниц учебника.