Adobe Photoshop
Содержание:
1. Знакомство с интерфейсом Adobe Photoshop
2. Основные инструменты навигации
3. Работа со слоями
4. Инструменты выделения и трансформирования
5. Инструменты рисования
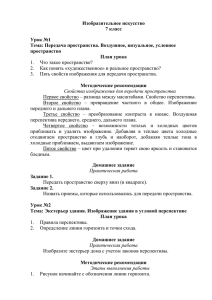
6. Теория рисования.
Перспектива, точки схода, линия горизонта, перспективная сетка
7. Особенности деления прямоугольников в перспективе,
особенности построения окружностей
Знакомство с интерфейсом Adobe Photoshop
Интерфейс Adobe Photoshop представляет из себя комплекс инструментов, окон, палитр и панелей.
Их расположение называется Workspace (Рабочей средой).
A
B
C
D
A В левой части Tools — все инструменты
ручного редактирования.
B В верхней части окна программы
находится панель меню. В ней собраны
все команды, которые может выполнять
Adobe Photoshop.
C По центру — основная рабочая зона.
D Справа — графические панели
управления.
Полный список панелей содержится в меню
Window (Окно). Когда окно панели активно,
напротив него в меню стоит галочка.
Их можно настроить под себя, активировать
нужные и убрать лишние.
Как художникам, на первом занятии нам
понадобятся панели:
Navigator
Color
Layers
History
3
Знакомство с интерфейсом Adobe Photoshop, настройка рабочей среды
pixel.one
Navigator — панель представляет собой
уменьшенный вид нашего холста, позволяет
перемещаться по нему и масштабировать
холст. Все, что мы рисуем на холсте,
отображается и в окне навигатора.
Layers — панель слоёв, на которых мы
рисуем. Позволяет создавать новые слои
и удалять их, менять их прозрачность.
4
Color — панель с палитрами цвета.
Позволяет менять цвета наших основных
рабочих инструментов. Кликнув по
контекстному меню в правом верхнем
углу окна, можно выбрать разные
цветовые режимы палитр.
History — панель хранит информацию
о наших действиях и изменениях
в документе. Позволяет нам вернуться
на несколько шагов назад. Для отмены
действий можно воспользоваться
сочетанием клавиш Ctrl+Atl+Z.
Знакомство с интерфейсом Adobe Photoshop, настройка рабочей среды
Для нас оптимальной будет палитра HSB. Вызвать
эту панель можно через верхнее меню Window,
или командой F6 на клавиатуре.
Количество действий, на которое мы можем вернуться
в истории, ограничено. Оно задается в меню
Edit>Preferences>Performance. Чем больше шагов
в истории, тем больше программа потребляет ресурсы
компьютера.
pixel.one
Перемещение палитр/панелей
Чтобы переместить
панель, перетащите
ее за вкладку.
Панели можно сворачивать/разворачивать с помощью
в правом верхнем углу панели.
Панели
в свёрнутом виде.
Строка заголовка
Чтобы переместить
группу палитр/
панелей, перетащите
строку заголовка.
Примечание
Активация зоны перетаскивания зависит
от позиции указателя мыши (а не положения панели).
Панели в развернутом виде.
5
Знакомство с интерфейсом Adobe Photoshop, настройка рабочей среды
pixel.one
Сохранение Рабочей среды
Чтобы сохранить настройки интерфейса, нужно зайти в меню
Window>Workspace>New Workspace.
В выпадающем окне задать имя и нажать Save.
Сохраненную рабочую среду можно восстановить, даже если
некоторые панели были перемещены или закрыты. Для этого нужно
пройти в Window>Workspace>Reset>Workspace.
A
Создание документа
B
Чтобы создать новый документ, нужно перейти в меню File>New.
В появившемся окне задать имя новому документу. Выбрать один
из форматов по умолчанию или задать свои размеры.
A Name — поле имени документа
C
D
E
B Preset — формат документа по умолчанию. Можно выбрать
один из общепринятых форматов, тогда размеры и разрешение
установятся автоматически.
C Width — ширина изображения
D Height — высота изображения
E Resolution — разрешение изображения
Разрешение — величина, определяющая количество точек
(элементов растрового изображения) на единицу площади.
Чем точек больше, тем качественней картинка. При работе
в высоком разрешении вырастает потребление ресурсов
компьютера, а файлы весят больше. Общепринятые разрешения —
72 pixels/Inch (пикселя на дюйм) для изображений Web-среды,
300 pixels/Inch для изображений на печать.
6
Знакомство с интерфейсом Adobe Photoshop, настройка рабочей среды
pixel.one
Сохранение документа
Чтобы сохранить документ, нужно в меню File выбрать Save, или Save as. По умолчанию программа сохраняет новые файлы
в формате PSD (формат программы Photoshop). Чтобы сохранить формат как картинку, нужно при сохранении выбрать формат JPEG.
7
Знакомство с интерфейсом Adobe Photoshop, настройка рабочей среды
pixel.one
Основные инструменты навигации
Навигация в Photoshop осуществляется разными способами. В формате рисования наиболее удобны:
Navigator
Zoom tool
Hand tool
Инструмент Zoom tool.
Находится в нижней части панели
инструментов. Вызывается
клавишей Z. Если активирован
этот инструмент, то ведя
по изображению стилусом
графического планшета влево,
можно уменьшить масштаб,
а вправо — увеличить.
В панели Navigator с помощью ползунка
можно менять масштаб изображения.
С помощью перемещения красного квадрата
можно перемещаться по холсту.
8
Основные инструменты навигации
Инструмент Hand Tool.
Находится в нижней части панели
инструментов. Позволяет
захватывать лист и перемещаться
по нему при масштабе более 100%.
Вызывается клавишей H.
Важно
Функция Scrubby zoom в верхней
панели инструмента Zoom Tool должна
быть включена.
Пиктограмма треугольника рядом
с инструментом означает, что в одной
ячейке находится несколько инструментов.
Если нажать на пиктограмму и удерживать
курсор, появится список всех инструментов,
спрятанных в этой ячейке.
pixel.one
Работа со слоями
Слои в Photoshop напоминают стопку прозрачных листов. Через прозрачные области вышележащих слоев можно видеть содержимое
нижних слоев. Можно перемещать слои и изменять их уровень непрозрачности.
Слои могут быть частью
изображения. А могут быть
невидимыми, но создавать
различные эффекты на
изображениях.
9
Работа со слоями
pixel.one
Опции слоев
Слой, на котором вы работаете — активный. Он подсвечен другим цветом. Кликнув на другой слой, можно работать на нем.
Слои можно менять местами.
Opacity — прозрачность слоя.
Позволяет сделать слой частично
прозрачным.
Lock — блокировка слоя по одному
из параметров:
от рисования вокруг объекта
на слое (рисовать можно только
на объекте)
Включить/отключить
видимость слоя
от рисования на слое
Чтобы выделить один слой —
нужно просто нажать на него.
от перемещения слоя
Выделить несколько слоев —
удерживать Ctrl и нажимать
на нужные слои
полная блокировка
Если у слоя заблокированы какие-то
функции, то в панели слоев на нём
будет пиктограмма замочка.
Удалить слой
Создать папку. В папку можно поместить
несколько слоёв, тем самым объединить
их в группу
10 Работа со слоями
Создать слой
pixel.one
Перемещение слоев
Дублирование слоев
Создавать дубликат слоя можно несколькими способами:
1.
Захватите курсором
мыши слой, который
хотите продублировать
и протяните его
на пиктограмму
создания нового слоя.
Инструмент Move Tool позволяет
захватывать слой и перемещать
его по рабочему листу.
При включенной функции Auto-Select
в верхнем меню, Move Tool будет
автоматически переключаться между
слоями, выбирая тот, на котором
находится выбранный объект.
Переименование
слоев
Имя слою можно задать при
создании слоя или дважды кликнув
мышкой по его названию.
Объединение слоев
2.
Кликните по слою
в панели ПКМ
и в выпадающем меню
выберите Duplicate Layer.
Команда Ctrl+Alt+Shift+E позволяет
слить все видимые слои в одно
изображение на новом слое.
Команда CTRL+G позволяет собрать
выделенные слои в группу,
автоматически создавая им папку.
3.
На инструмент Move Tool легко
переключиться с любого другого
инструмента, зажав клавишу Ctrl.
Если элемент лежит на прозрачном
слое, без общей заливки, то
хвататься инструментом Move Tool
нужно за его видимую часть, иначе
слой не захватится.
11 Работа со слоями
Move Tool + Alt
Активным инструментом
Move Tool потяните
за изображение, зажав
при этом клавишу Alt.
Объект продублируется
с автоматическим
созданием нового слоя.
pixel.one
Работа с объектами
Выделение — это ограниченная область изображения, которую определяет сам пользователь. Она позволяет изолированно менять
часть изображения, не затрагивая весь документ.
Инструментов выделения несколько,
они расположены в верхней части панели
инструментов. Каждый из них имеет
треугольную пиктограмму и скрывает в себе
еще несколько инструментов.
Основные из них:
Прямоугольное выделение — позволяет выделить область
в форме прямоугольника или квадрата.
Эллиптическое выделение — создает овальную или круглую
область выделения. Этот инструмент находится в контекстном
меню Прямоугольного выделения.
Lasso Tool (Лассо) — позволяет выделить произвольную
область любой формы.
Polygonal Lasso Tool (Прямолинейное Лассо) — выделяет
области прямыми отрезками.
Magnetic Lasso Tool (Магнитное Лассо) — выделяет области,
«приклеиваясь» к четким разницам между границами объектов
на изображении.
Magic Wand Tool (Волшебная палочка) — позволяет выделить
часть изображения одного цвета.
Quick Selection Tool — автоматически выделяет или снимает
выделение с области, которую указывают инструментом.
12 Работа со слоями
Если при выделении прямоугольной или круглой областью
зажать Shift, то область выделения будет пропорциональной.
Чтобы добавить к выделенной области еще выделение, нужно
зажать Shift.
Чтобы из области вычесть часть выделения, нужно зажать Alt.
Можно воспользоваться настройками выделения области
в самих инструментах без зажатия дополнительных клавиш.
A
B
C
D
A Обычное выделение
B Добавление выделения
C Вычитание выделения
D Пересечение выделенных областей
Снять выделение можно командой Ctrl+D.
pixel.one
Инструменты выделения и трансформирования
Кликом ПКМ по выделенному объекту, можно выбрать формат его трансформирования.
В режиме трансформирования объект можно менять в размере, поворачивать,
отражать и искажать.
Free Transform — позволяет менять размер объекта, или поворачивать его.
Эту функцию так же можно активировать командой Ctrl+T.
Якорная
точка
Scale —
масштабирование
объекта
Rotate — поворот
объекта
Skew — наклон
объекта
Distort — искажение
объекта по всем
направлениям
Perspective —
применяется
перспектива
схождения в
одной точке
Warp — искажение
по сетке
В режиме трансформирования вокруг объекта появляется квадратная рамка и якорь
посередине. Перемещая якорь, можно определять, относительно какой части объекта
будет происходить поворот или масштаб.
Границы
трансформирования
13 Инструменты выделения и трансформирования
pixel.one
Инструменты рисования
Кисть и Резинка
Основными инструментами для рисования у нас будут
Brush Tool (В) — кисть и
Eraser Tool (E) — резинка.
При активном инструменте Кисть в верхней
панели включается панель опций этого
инструмента.
Тип
кисти
Библиотека
кистей
Режим
наложения
кисти
Прозрачность
кисти
Кнопки
включают улавливание
нажима на перо. Сила нажима будет
регулировать непрозрачность и размер кисти.
Нажатие
кисти
Режим
аэрографа
Стрелка в меню «Тип кисти» открывает
настройки размера и жесткости кисти.
Здесь можно выбрать другую кисть
из вашей библиотеки.
14 Инструменты рисования
pixel.one
Загрузка и замена кистей
Заливка
Чтобы заменить стандартные кисти, нужно зайти в библиотеку кистей,
в настройку и из выпадающего меню выбрать Replace Brushes
(Заменить кисти).
Paint Bucket Tool (G) — заливает одним цветом некоторую
область. Можно залить весь слой или установить
границы заливки инструментами категории выделения.
Также Заливка работает в границах какого-то цвета (остаются
промежутки между границами областей разного цвета).
A
B
C
A Reset Brushes — сброс кистей на библиотеку по умолчанию.
B Load Brushes — загрузить кисти к уже существующей библиотеке.
C Save Brushes — сохранить библиотеку кистей
В этом же инструменте спрятан
Gradient Tool
(Градиентная заливка). Он позволяет заливать области
градиентом из двух и более цветов.
Изменения размеров кисти можно так же осуществлять кнопками { и }
на клавиатуре. Или с активным инструментом Кисть зажать
Alt+ПКМ и потянуть в сторону. Влево — уменьшить, вправо — увеличить,
вверх — увеличить жесткость, вниз — уменьшить жесткость.
В стилусе графического планшета в этом случае зажимаем нижнюю
кнопку, на которую настроена функция правой кнопки мышки.
Параметр прозрачности кисти можно регулировать цифрами
на клавиатуре от 1 до 0, где 1=10%, 2=20% и т.д.
15 Инструменты рисования
pixel.one
Кадрирование
Рисование линий
1.
Чтобы нарисовать линию,
нужно выбрать инструмент
и провести по области
холста.
Инструмент Crop Tool позволяет спрятать
часть рабочего холста.
2.
Чтобы нарисовать прямую
горизонтальную или
вертикальную линию,
нужно зажать клавишу Shift
и провести инструментом
в нужном направлении.
3.
При рисовании косых линий,
сначала ставится первая
точка, затем зажимается Shift
и ставится вторая точка.
Между двумя точками
получится прямая линия.
Пока нажат Shift, косую линию
можно рисовать бесконечно,
ставя дополнительные точки
(пример на рисунке).
16 Инструменты рисования
Чтобы не удалять невидимую часть изображения, а сделать
нечто вроде ограничительной рамки, нужно отключить
функцию Delete Cropped Pixels в настройках инструмента.
pixel.one
Горячие клавиши урока №1
Инструменты
V
L
Пеpемещение
(Move)или быстрое
переключение
через Ctrl с любого
инструмента
Лассо (Lasso)
C
M
Рамка (Crop)
B
Область
(Marquee)
Кисть (Brush)
E
G
Ластик (Eraser)
Гpадиент
(Gradient)
Команды
Ctrl
+
N
Cоздать новый документ
Ctrl
+
Cохранить документ
17 Инструменты рисования
S
Shift
+
Ctrl
+
N
Ctrl
+
S
Cоздать новый слой
Shift
+
Cохранить как … (если нужно сохранить как jpeg,
или другой формат)
Ctrl
+
D
Cнять выделение c области
pixel.one
Теория рисования. Перспектива, точки схода,
линия горизонта, перспективная сетка
Рисование в перспективе или же изображение предмета в
пространстве позволяет изобразить объект в объеме, практически
также, как мы видим его в реальном мире.
Дорога, железнодорожные пути, городские улицы — самый яркий
пример перспективы в повседневной жизни.
Направляющие линии стремятся к горизонту и сходятся в одной
точке. Предметы, которые ближе к нам, выглядят больше.
Те, что дальше от нас — меньше.
18 Теория рисования. Перспектива, точки схода, линия горизонта, перспективная сетка
pixel.one
В зависимости от того, под каким ракурсом мы смотрим на объект, мы видим его определенным образом.
19 Теория рисования. Перспектива, точки схода, линия горизонта, перспективная сетка
pixel.one
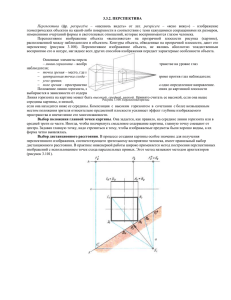
Основными вспомогательными элементами для рисования
в перспективе, являются линия горизонта и точки схода.
Линия горизонта — условная линия, где сходится небо с землей.
Находится на уровне глаз наблюдателя.
Точка схода — точка, в которой сходятся все линии перспективы.
Перспективная сетка — полезный инструмент, когда нужно
выстроить сложный объект или несколько объектов в
пространстве.
Состоит из «солнышек» точек схода положенных на линию
горизонта. Чем больше точек схода, тем сложнее композиция.
Линия горизонта
и точка схода
Ящики и линии
перспективы
20 Теория рисования. Перспектива, точки схода, линия горизонта, перспективная сетка
pixel.one
Точка схода
Точка схода
Точка
схода
Точка схода
Точка схода
Точка схода
21 Теория рисования. Перспектива, точки схода, линия горизонта, перспективная сетка
pixel.one
22 Теория рисования. Перспектива, точки схода, линия горизонта, перспективная сетка
pixel.one
Особенности деления прямоугольников в перспективе,
особенности построения окружностей
Метод деления прямоугольной плоскости в перспективе
Построение прямых линий через углы позволяет точно найти центр плоскости и поделить её пополам.
23 Особенности деления прямоугольников в перспективе, особенности построения окружностей
pixel.one
Угол положения окружности
Угол положения окружности соответствует углу между линией взгляда и плоскостью окружности. При приближении к линии
горизонта, угол положения эллипса уменьшается по сравнению с углом под Вашими ногами. Эллипс с углом положения 0° будет
расположен на линии горизонта. Эллипс с углом положения 90° является идеальной окружностью, расположенной непосредственно
под наблюдателем. Другие углы находятся между ними.
24 Особенности деления прямоугольников в перспективе, особенности построения окружностей
pixel.one
25 Особенности деления прямоугольников в перспективе, особенности построения окружностей
pixel.one
Построение фигуры в пространстве
1.
2.
Проведите линию горизонта, и наметьте
вертикальную линию будущей фигуры.
Проведите линию горизонта, и наметьте
вертикальную линию будущей фигуры.
26 Особенности деления прямоугольников в перспективе, особенности построения окружностей
pixel.one
3.
5.
В образовавшихся границах наметьте еще две
вертикальные линии на любом расстоянии.
4.
От намеченных вертикальных линий
проведите прямые к точкам схода.
27 Особенности деления прямоугольников в перспективе, особенности построения окружностей
В образовавшемся пересечении проведите
вертикальную линию.
pixel.one