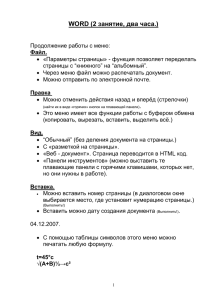
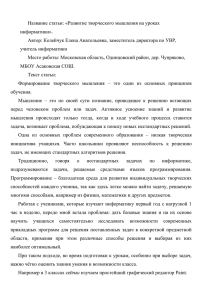
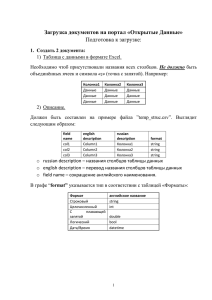
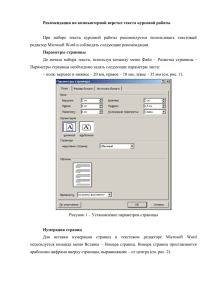
СОДЕРЖАНИЕ Пояснительная записка Практическое занятие №1: «Создание HTML-документа» Практическое занятие №2: «Применение гипертекстовой разметки для создания HTML-документа» Практическое занятие №3: «Таблицы в HTML-документе» Практическое занятие №4: «Использование гиперссылок в HTMLдокументе» Практическое занятие №5: «Создание карты сайта» Практическое занятие №6: «Организация Web-страницы на основе фреймов». Практическое занятие №7: «Создание форм и их обработка» Практическое занятие №8: «Добавление графических объектов в HTMLдокумент» Практическое занятие №9: «Применение каскадных таблиц CSS для создания HTML-документа» Практическое занятие №10 «Применение каскадных таблиц CSS для оформления текста в HTML-документе» Практическое занятие №11 «Позиционирование с помощью CSS» Практическое занятие №12 «Создание компонентов интерфейса» Практическое занятие №13 «Создание собственных (пользовательских) функций. Примеры передачи данных и обработки возвращенного значения функции» Практическое занятие №14 «Создание интерактивных элементов на Webстранице (изображений, кнопок, всплывающих меню, скрытых информационных блоков и т.д.)» Практическое занятие №15 «Создание всплывающих окон и управление ими» Практическое занятие №16 «Создание строковых объектов и работа с ними» Практическое занятие №17 «Использование событий и работа с объектами» Практическое занятие №18 «Использование основных синтаксических конструкций языка PHP» Практическое занятие №19 «Создание условий и генерации кода в циклах (создание выпадающих списков, таблиц по запросу и т.д.)» Практическое занятие №20 «Написание текстовых фильтров и поиск информации в строках» Практическое занятие №21 «Отправка данных по e-mail. Примеры скриптов для форм обратной связи на сайтах» Практическое занятие №22 «Генерация скриптов, а также текстовых и других типов файлов» Практическое занятие №23 «Использование регулярных выражений» Практическое занятие №24 «Способы разработки и изготовления собственных шаблонов Web-страниц и целых сайтов» Практическое занятие №25 «Создание Web-страницы в визуальных редакторах» 5 7 8 16 18 23 26 29 35 38 41 46 48 50 52 54 57 59 65 67 70 75 78 80 82 86 Практическое занятие №26 «Создание Web-страницы с помощью шаблонов в визуальных редакторах» Практическое занятие №27 «Создание сложных эффектов (меняющихся изображений и выпадающих меню) в среде визуального редактора» Практическое занятие №28 «Проверка работы гиперссылок и логических связей между страницами сайта» Практическое занятие №29 «Размещение сайта на сервере» Литература 2 87 90 106 107 111 Пояснительная записка Практические занятия занимают важное место при изучении дисциплины «Web-технологии». Целями и задачами выполнения практических занятий являются: изучение на практике основных управляющих конструкций языков программирования для разработки Web-сайтов и приложений; обобщение, углубление, систематизация и закрепление полученных теоретических знаний. В результате выполнения практических занятий студент должен: знать: основы языка HTML; тэги и атрибуты; возможности программных продуктов по разработке Web-сайтов; основы языка программирования JavaScript; основные линейные, разветвляющиеся и циклические конструкции языка JavaScript; синтаксис описания переменных, констант, массивов; операторы, стандартные функции обработки строк, массивов языка PHP; синтаксис написания пользовательских функций; основы динамического создания web-страниц; принципы работы с FTP через PHP; уметь: с помощью тэгов формировать web-страницы; форматировать текст в HTML; создавать таблицы с помощью тэгов; создавать формы с помощью тэгов; вставлять скрипты на web-страницу; разрабатывать скрипты на языках JavaScript и PHP; динамически создавать страницы; осуществлять обработку различных событий; обрабатывать строковые и числовые данные; описывать и обрабатывать массивы; передавать данные с формы в скрипт; осуществлять программным образом проверку содержимого форм на корректность; использовать стандартные функции для решения задач; создавать пользовательские функции на JavaScript и PHP; работать с FTP средствами PHP; использовать сессии. 3 Методические указания состоят из пояснительной записки, описаний практических занятий, которые снабжены общими теоретическими сведениями, контрольными вопросами и заданиями в соответствии с программой, списка рекомендуемой литературы. Выполнять задания рекомендуется на компьютере под управлением операционной системы Windows XP или Vista с помощью языка гипертекстовой разметки HTML, языков программирования JavaScript и PHP и с использованием программы DreamWeaver или другого компоновщика страниц с соблюдением техники безопасности. Методические указания окажут помощь преподавателям в организации и управлении самостоятельной работой студентов в процессе практических занятий, а также будут необходимы студентам при повторении изученного материала, подготовке к зачёту или экзамену. При выполнении практических работ следует обратить внимание на требования к выполнению практической работы: 1. Ответить на теоретические вопросы. 2. Оформить задания в тетради для практических работ. Форма отчётности: При выполнении практической работы необходимо: Записать номер, тему и цель занятия. Записать задание. Подробно описать выполнение работы. Ответить на вопросы для самоконтроля. 4 Практическое занятие №1 Тема: Создание HTML-документа Цель: закрепить на практике знания по использованию различных тэгов HTML Время выполнения: 2 часа Теоретический материал: HTML – язык разметки гипертекста. Синтаксис языка разметки не является жестким, и поэтому, если при интерпретации браузер обнаруживает ошибку, он делает предположение о том, как можно исправить некорректный код, или просто игнорирует все, что не в состоянии интерпретировать. Основным элементом языка HTML является тэг. Основные тэги по форматированию шрифта: <b> - установить жирный шрифт. Нужен закрывающийся тэг. </b> <i> - установить курсивный шрифт. Нужен закрывающийся тэг. </i> <u> - установить подчёркнутый шрифт. Нужен закрывающийся тэг. </u> Для более подробной установки атрибутов текста используется тэг <font>. Тег <UL> и обязательный парный ему </UL>. Тег <UL>(Unordered List) служит для создания ненумерованного списка. Допускается вложение ненумерованного списка в списки другого вида. Атрибуты: type – тип маркера: disk Закрашенный кружок. По умолчанию circle Незакрашенный кружок square Квадратик title – всплывающая подсказка. Тег <LI> и необязательный парный ему </LI>. Тег <LI>(List Item) служит для обозначения элемента (строки) списка. Используется в нумерованных(OL) и ненумерованных(UL) списках. Задания: 1. Запишите в качестве заголовка (title) web-страницы свою фамилию, имя и группу. В качестве фона страницы задайте некоторый рисунок. Для определённого предложения установите заголовок H1. 2. Отформатируйте абзац следующим образом: установите красный цвет шрифта, размер больше обычного на 1, жирный, гарнитура – Monotype Corsiva, выравнивание по центру. 3. Составьте маркированный список из трёх элементов, в качестве типа маркера установите закрашенный круг. 4. Составьте нумерованный список из четырёх элементов, в качестве типа маркера установите строчные римские цифры. Требования к отчёту: в тетрадь оформляются все пункты хода работы по порядку. Ход работы: 5 1. Решение всех заданий должно содержаться в одном файле. 2. Создайте на диске D папку (это будет Ваша рабочая папка). 3. Создайте в этой папке файл index.html, запустите его. Документ откроется в браузере. Для его редактирования зайдите в пункт меню «Вид -> просмотр HTML-кода». 4. Введите на страницу следующий текст: <html> <head> <title>Мой первый шаг </title> </head> <body> Здравствуйте, это моя первая страница. <br> Добро пожаловать! :) </body> </html> 5. Сохраните документ через меню «Файл -> Сохранить». 6. Перейдите в браузер и нажмите кнопку «Обновить». Если изменений не видно, то это значит, что неправильно введён программный код, или документ не сохранен. 7. Скорректируйте текст документа в соответствие с заданием. Контрольные вопросы: 1. Опишите структуру web-страницы. 2. Запишите тэги и примеры для форматирования текста. 3. Укажите тэги и их атрибуты для создания маркированных и нумерованных списков. 4. Приведите примеры создания списков. 5. Укажите атрибуты тэга <body>. 6. Охарактеризуйте тэги по оформлению заголовков различных уровней. Рекомендуемая литература: 2, 6, 13, 17. Практическое занятие №2 Тема: Применение гипертекстовой разметки для создания HTMLдокумента Цель: закрепить на практике знания по использованию различных тэгов HTML. Время выполнения: 2 часа. Теоретический материал: Текст является основным способом представления информации на вебстранице. HTML позволяет менять вид текста, используя для этого различные шрифты, цвета и другие способы его форматирования. 6 Для установки выравнивания текста обычно используется тег абзаца <p> с атрибутом align, который определяет способ выравнивания. Также блок текста допустимо выравнивать с помощью тега <div> с аналогичным атрибутом align, как показано в таблице 1. Таблица 1. Выравнивание текста с помощью параметра align Код HTML Описание <p>Текст</p> Добавляет новый абзац текста, по умолчанию выровненный по левому краю. Перед абзацем и после него автоматически добавляются небольшие вертикальные отступы. <p align="center">Текст</p> Выравнивание по центру. <p align="left">Текст</p> Выравнивание по левому краю. <p align="right">Текст</p> Выравнивание по правому краю. <p Выравнивание по ширине. align="justify">Текст</p> <nobr>Текст</nobr> Отключает автоматический перенос строк, даже если текст шире окна браузера. Текст<wbr> Разрешает браузеру делать перенос строки в указанном месте, даже если используется тег <nobr>. <div Выравнивание по центру. align="center">Текст</div> <div Выравнивание по левому краю. align="left">Текст</div> <div Выравнивание по правому краю. align="right">Текст</div> <div Выравнивание по ширине. align="justify">Текст</div> Выравнивание элементов по левому краю задано по умолчанию, поэтому указывать его лишний раз необходимости нет. Так что align="left" можно опустить. Отличие между абзацем (тег <p>) и тегом <div> в том, что в начале и конце параграфа появляется вертикальный отступ, чего нет в случае использования тега <div>. Атрибут align достаточно универсален и может применяться не только к основному тексту, но и к заголовкам вроде <h1>. В примере 1 показано, как в подобном случае устанавливать выравнивание. Пример 1. Выравнивание текста <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> 7 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Выравнивание текста</title> </head> <body> <h1 align="center">Как поймать льва?</h1> <p align="right"><strong>Метод перебора</strong></p> <p>Делим пустыню на ряд элементарных участков, размер которых совпадает с габаритными размерами льва, но при этом меньше размера клетки. Далее простым перебором определяем участок, в котором находится лев, что автоматически приводит к его поимке.</p> <p align="right"><strong>Метод дихотомии</strong></p> <p>Делим пустыню на две половины. В одной части лев, в другой его нет. Берем ту половину, в которой находится лев, и снова делим ее пополам. Так повторяем до тех пор, пока лев не окажется пойман.</p> </body> </html> Результат примера показан на рисунке 1. Рисунок 1 - Выравнивание текста по правому и левому краю В данном примере выравнивание заголовка происходит по центру окна браузера, выделенного абзаца по правому краю, а основного текста — по левому краю. 8 Для изменения размера текста существует несколько возможностей — это использование заголовков <h1>, ..., <h6>, тегов <big> и <small>. В таблице 2 перечислены основные варианты с описанием и примером. Таблица 2. Теги для изменения размера текста Код HTML Описание Пример <big>Текст</big> Увеличивает размер шрифта Текст <small>Текст</small> Уменьшает размер шрифта Текст <h1>Текст</h1> Пишет текст в виде большого заголовка Текст <h6>Текст</h6> Пишет текст в виде маленького заголовка Текст Кроме того, размер текста можно задавать с помощью CSS, устанавливая его в пунктах, пикселах или других единицах. Существует еще один вариант — создать текст в графической программе и добавить его на веб-страницу в виде изображения. Теги <big> и <small> можно повторять несколько раз подряд, тем самым увеличивая или уменьшая текст до нужных размеров (пример 2). Пример 2. Использование тега <big> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Текст</title> </head> <body> <p>Используя теги для увеличения текста, можно добиться <big><big>больших</big></big> результатов.</p> </body> </html> Результат данного примера показан на рисунке 2. Рисунок 2 - Вид текста, оформленного с помощью тега <big> 9 Среди перечисленных в таблице тегов преимущественно применяются теги <h1>, <h2> и <h3>. Они предназначены для создания заголовков к разделам и показывают их относительную важность. Так, по умолчанию текст внутри тега <h1> отображается в жирном начертании и размером 24 пунктов. Содержимое тега <h2> уже имеет размер 18 пунктов, а <h3> — 14 пунктов. Форматирование текста — средства его изменения, такие как выбор начертания шрифта и использование эффектов, позволяющих менять вид текста. В таблице 3 перечислены основные теги, которые применяются для изменения оформления текста. Таблица 3. Теги для форматирования текста Код HTML Описание Пример <b>Текст</b> Жирное начертание текста Текст <i>Текст</i> Курсивное начертание текста Текст <sup>Текст</sup> Верхний индекс e=mc2 <sub>Текст</sub> Нижний индекс H2O <pre>Текст</pre> Текст пишется как есть, включая все пробелы Текст <em>Текст</em> Курсивный текст Текст <strong>Текст</strong> Жирное начертание текста Текст Любые теги форматирования текста можно использовать совместно друг с другом. Чтобы сделать текст одновременно жирным и курсивным шрифтом используется сочетание тегов <b> и <i> (пример 3). Их порядок в данном случае не важен. Пример 3. Жирный курсивный текст <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Текст</title> </head> <body> <p>Он словно вырезан из <b>камня</b>, стоек и неподвижен в отличие от его противников. <i>Дух и жизненная сила</i> в нём достигла <b><i>совершенства</i></b>. Но вот беда — никто не смеет принять его вызов.</p> </body> </html> Результат данного примера показан на рисунке 3. 10 Рисунок 3 - Вид курсивного жирного начертания текста Использование тегов <sup> и <sub> сдвигает текст относительно базовой линии и уменьшает размер шрифта (пример 4). Пример 4. Создание нижнего индекса <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Текст</title> </head> <body> <p><b>Формула изумруда:</b> <i>Be<sub>3</sub>Al<sub>2</sub>(SiO<sub>3</sub>)<sub>6</sub> </i></p> </body> </html> Результат данного примера показан на рисунке 4. Рисунок 4 - Нижний индекс в тексте Теги <strong> и <em> выполняют те же функции, что теги <b> и <i>, но написание последних короче, привычней и удобней. Следует отметить, что теги <b> и <strong>, также как <i> и <em> являются не совсем эквивалентными и заменяемыми. Первый тег <b> — является тегом физической разметки и устанавливает жирный текст, а тег <strong> — тегом логической разметки и определяет важность помеченного текста. Такое разделение 11 тегов на логическое и физическое форматирование изначально предназначалось, чтобы сделать HTML универсальным, в том числе не зависящим от устройства вывода информации. Теоретически, если воспользоваться, например, речевым браузером, то текст, оформленный с помощью тегов <b> и <strong>, будет отмечен по-разному. Однако получилось так, что в популярных браузерах результат использования этих тегов равнозначен. Задания: Задание 1. Оформите текст, как показано на рисунке 5. Рисунок 5 – Пример оформления текста Задание 2. Использование спецсимволов Используя спецсимволы, оформите текст, как показано на рисунке. Обратите внимание на кавычки и тире в тексте. Рисунок 6 – Пример оформления текста Задание 3. Работа с абзацами Оформите в виде веб-страницы следующий текст. Юность, верность, красота, Прелесть сердца, чистота Здесь лежат, сомкнув уста. 12 Феникс умер, и она Отошла, ему верна, В царство вечности и сна. Не бесплоден был, о нет, Брак, бездетный столько лет, То невинности обет. Задание 4. Создание веб-страницы Создайте веб-страницу на произвольную тему, используя теги <del> и <ins>. Задание 5. Списки Вложенные списки Используя вложение тегов, сделайте список, приведенный на рисунке 7. Обратите особое внимание на то, чтобы код был валидным. Рисунок 7 – Пример вложенных списков Нумерованные списки С помощью тегов <ol> и <li> постройте списки, показанные на рисунке 8. При этом у вас должен быть валидный XHTML и CSS. Списки должны корректно отображаться в браузерах IE8, Firefox 3, Safari 4, Opera 10, Chrome 5 и в их старших версиях. Рисунок 8 – Пример нумерованных списков 13 Нумерованный и маркированный список Создайте список на свободную тему. Ссылки не обязательно должны работать (т.е. вести на какие-то существующие файлы), главное сохранить указанный вид и валидность кода. Контрольные вопросы: 1. Какие теги применяются к тексту? Каково их назначение? 2. Назовите основные теги и атрибуты для выравнивания текста. 3. Какие теги и атрибуты позволяют сдвигать текст относительно базовой линии? 4. Назовите теги для создания различных списков. Рекомендуемая литература: 2, 6, 9, 13 Практическое занятие № 3 Тема: Таблицы в HTML-документе Цель: закрепить знания по использованию таблиц для структурирования сайтов. Задачи: рассмотреть тэги <table>, <tr>, <td> и их атрибуты; Время выполнения: 2 часа Теоретический материал: Тег <table> создает таблицу. Все прочие элементы таблицы должны быть вложенными в него. Допускается также вложение таблиц одна в другую. Закрывающий тег обязателен. Атрибуты: align – выравнивание таблицы относительно документа (center, left, right); background – определяет рисунок для фона; bgcolor – определяет цвет фона таблицы; border – толщина рамки в пикселах; bordercolor – цвет рамки; cellspacing – задает расстояние между ячейками таблицы; cellpadding – задает расстояние между содержимым ячейки и ее рамкой; rules - описывает вид рамки вокруг таблицы. Может принимать следующие значения: all отображает все части рамки внутри таблицы cols отображает все вертикальные рамки внутри таблицы none удаляет все рамки вокруг таблицы rows отображает все горизонтальные рамки внутри таблицы title – всплывающая подсказка; width - ширина таблицы в процентах или пикселах. Тег <tr> и необязательный парный ему </tr>, определяет строку в таблице. Тег <td> определяет отдельную ячейку в таблице. Задания: 14 1. В соответствие с ходом работы создайте сайт Корпорации монстров. Схема и пункты меню представлены на рисунке 9 САЙТ КОРПОРАЦИИ МОНСТРОВ История Мы запугаем вас до Услуги Рейтинг лучших полусмерти! монстров Рисунок 9 – Образец сайта для выполнения 1 задания 2. Расположите на web-странице следующие таблицы: Рисунок 10 – Образцы таблиц для задания 2 Ход работы: 1. В первом задании сайт должен состоять из семи файлов: 1) описывает общую структуру сайта; 2) содержит заголовок; 3) представляет собой меню на основе гиперссылок; 4) содержит лозунг и приветствие; 5) файл с историей корпорации (необходимо написать пару абзацев); 6) описывает услуги компании с ориентировочными ценами; 7) представляет рейтинг монстров (можно с фотографиями). 2. Описание работы сайта: при активации ссылки из меню в правую часть должен загружаться соответствующий файл. Заголовок сайта должен быть ссылкой на исходную страницу. 3. Все страницы сайта должны быть оформлены в едином стиле. 4. Во втором задании при создании таблиц необходимо сохранить расположение ячеек и форматирование. Контрольные вопросы: 1. В чём заключается преимущество использования таблиц для создания шаблона страницы? 2. Опишите тэг для создания ссылок и его атрибуты. 3. Укажите тэги создающие таблицы. Опишите атрибуты тэгов. 4. Охарактеризуйте структуру сайта на основе таблиц. Рекомендуемая литература: 2, 6, 8, 9. 15 Практическое занятие №4 Тема: Использование гиперссылок в HTML-документе Цель: закрепление навыков создания гиперссылок в HTML-документе Время выполнения: 2 часа. Теоретический материал: Ссылки являются основой гипертекстовых документов и позволяют переходить с одной веб-страницы на другую. Особенность их состоит в том, что сама ссылка может вести не только на HTML-файлы, но и на файл любого типа, причем этот файл может размещаться совсем на другом сайте. Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а также указать адрес документа, на который следует сделать ссылку. Оба действия выполняются с помощью тега <a>. Общий синтаксис создания ссылок следующий. <a href="URL">текст ссылки</a> Атрибут href определяет URL (Universal Resource Locator, универсальный указатель ресурса), иными словами, адрес документа, на который следует перейти, а содержимое контейнера <a> является ссылкой. Текст, расположенный между тегами <a> и </a>, по умолчанию становится синего цвета и подчеркивается. В примере 5 показано создание нескольких ссылок на разные веб-страницы. Пример 5. Добавление ссылок HTML 4.01IE 7IE 8IE 9Cr 11Op 11Sa 5Fx 4 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Ссылки на странице</title> </head> <body> <p><a href="dog.html">Собаки</a></p> <p><a href="cat.html">Кошки</a></p> </body> </html> В данном примере создаются две ссылки с разными текстами. При щелчке по тексту «Собаки» в окне браузера откроется документ dog.html, а при щелчке на «Кошки» — файл cat.html. Результат примера показан на рисунке 11. Обратите внимание, что при наведении курсора мыши на ссылку, в строке состояния браузера отображается полный путь к ссылаемому файлу. 16 Рисунок 11 - Вид ссылок на странице Если указана ссылка на файл, которого не существует, например, его имя в атрибуте href набрано с ошибкой, то такая ссылка называется битая. Битых ссылок следует категорически избегать, поскольку они вводят посетителей сайта в заблуждение. Файл по ссылке открывается в окне браузера только в тех случаях, когда браузер знает тип документа. Но поскольку ссылку можно сделать на файл любого типа, то браузер не всегда может отобразить документ. При этом выводится сообщение, как следует обработать файл — открыть его или сохранить в указанную папку. Например, в браузере Firefox выводится следующее окно (рисунок 12). Рисунок 12 - Окно для выбора действия с файлом в Firefox Адрес ссылки может быть как абсолютным, так и относительным. Абсолютные адреса должны начинаться с указания протокола (обычно http://) и содержать имя сайта. Относительные ссылки ведут отсчет от корня сайта или текущего документа. Абсолютные ссылки обычно применяются для указания документа на другом сетевом ресурсе, впрочем, допустимо делать абсолютные ссылки и внутри текущего сайта. Однако подобное практикуется нечасто, поскольку такие ссылки достаточно длинные и громоздкие. Поэтому внутри сайта преимущественно используются относительные ссылки. Ссылки относительно текущего документа При создании относительных ссылок надо понимать, какое значение для атрибута href следует указывать, поскольку оно зависит от исходного расположения файлов. Рассмотрим несколько типичных вариантов. 1. Файлы располагаются в одной папке. Необходимо сделать ссылку из исходного документа на ссылаемый. В таком случае код будет следующий. 17 <a href="Ссылаемый документ.html">Ссылка</a> Подобное имя файла взято только для образца, на сайте в именах файлов не следует использовать русские символы с пробелами, да еще и в разном регистре. 2. Файлы размещаются в разных папках. Когда исходный документ хранится в одной папке, а ссылаемый в корне сайта, то перед именем файла в адресе ссылки следует поставить две точки и слэш (/), как показано ниже. <a href="../Ссылаемый документ.html">Ссылка</a> Две точки в данном случае означают выйти из текущей папки на уровень выше. 3. Файлы размещаются в разных папках. Теперь исходный файл находится в двух вложенных папках, и чтобы сослаться на документ в корне сайта, требуется повторить написание предыдущего примера два раза. <a href="../../Ссылаемый документ.html">Ссылка</a> Аналогично обстоит дело с любым числом вложенных папок. 4. Файлы размещаются в разных папках. Теперь ситуация меняется, исходный файл располагается в корне сайта, а файл, на который необходимо сделать ссылку - в папке. В этом случае путь к файлу будет следующий. <a href="Папка/Ссылаемый документ.html">Ссылка</a> Заметьте, что никаких дополнительных точек и слэшей перед именем папки нет. Если файл находится внутри не одной, а двух папок, то путь к нему записывается так. <a href="Папка 1/Папка 2/Ссылаемый документ.html">Ссылка</a> Ссылки относительно корня сайта Иногда можно встретить путь к файлу относительно корня сайта, он выглядит как "/Папка/Имя файла" со слэшем вначале. Так, запись <a href="/course/">Курсы</a> означает, что ссылка ведет в папку с именем course, которая располагается в корне сайта, а в ней необходимо загрузить индексный файл. Учтите, что такая форма записи не работает на локальном компьютере, а только под управлением веб-сервера. Любая ссылка на веб-странице может находиться в одном из следующих состояний. Непосещенная ссылка. Такое состояние характеризуется для ссылок, которые еще не открывали. По умолчанию непосещенные текстовые ссылки изображаются синего цвета и с подчеркиванием. Активная ссылка. Ссылка помечается как активная в момент ее открытия. Поскольку время между нажатием на ссылку и началом загрузки нового документа достаточно мало, подобное состояние ссылки весьма кратковременно. Активной ссылка становится также, при ее выделении с помощью клавиатуры. Цвет такой ссылки по умолчанию красный. 18 Посещенная ссылка. Как только пользователь открывает документ, на который указывает ссылка, она помечается как посещенная и меняет свой цвет на фиолетовый, установленный по умолчанию. Правила вложений для тега <a> Любая ссылка является встроенным элементом, поэтому для нее действуют те же правила, что и для встроенных элементов. А именно, нельзя размещать внутри тега <a> блочные элементы, но допустимо делать наоборот, и вкладывать ссылку в блочный контейнер. В примере 8.3 показано ошибочное и правильное использование тегов. Основной атрибут href тега <a> мы уже освоили, рассмотрим еще несколько полезных, но необязательных атрибутов этого тега. target По умолчанию, при переходе по ссылке документ открывается в текущем окне или фрейме. При необходимости, это условие может быть изменено атрибутом target тега <a>. Синтаксис следующий. <a target="имя окна">...</a> В качестве значения используется имя окна или фрейма, заданное атрибутом name. Если установлено несуществующее имя, то будет открыто новое окно. В качестве зарезервированных имен применяются следующие. _blank — загружает страницу в новое окно браузера. _self — загружает страницу в текущее окно (это значение задается по умолчанию). _parent — загружает страницу во фрейм-родитель, если фреймов нет, то это значение работает как _self. _top — отменяет все фреймы и загружает страницу в полном окне браузера, если фреймов нет, то это значение работает как _self. title Добавляет поясняющий текст к ссылке в виде всплывающей подсказки. Такая подсказка отображается, когда курсор мыши задерживается на ссылке, после чего подсказка через некоторое время пропадает. Синтаксис следующий. <a title="текст">...</a> В качестве значения указывается любая текстовая строка. Строка должна заключаться в двойные или одинарные кавычки. В примере 6 показано, как использовать атрибут title для ссылок. Пример 6. Создание всплывающей подсказки HTML 4.01IE 7IE 8IE 9Cr 11Op 11Sa 5Fx 4 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> 19 <title>Подсказка к ссылке</title> </head> <body> <p><a href="zoo.html" title="Рисунки различных животных и не только...">Рисунки</a></p> </body> </html> Результат данного примера показан на рисунке 13. Рисунок 13 - Вид всплывающей подсказки в браузере Цвета и оформления всплывающей подсказки зависят от настроек операционной системы и браузера, и меняться разработчиком не могут. Создание ссылки на адрес электронной почты делается почти также как и ссылка на веб-страницу. Только вместо URL указывается mailto:адрес электронной почты. В атрибуте href тега <a> вначале пишется ключевое слово mailto, затем через двоеточие желаемый почтовый адрес. Подобная ссылка ничем не отличается от ссылки на веб-страницу, но при нажатии на нее запускается почтовая программа, установленная по умолчанию. Поэтому в названии ссылки следует указывать, что она имеет отношение к электронной почте, чтобы читатели понимали, к чему приведет нажатие на нее. Можно также автоматически добавить тему сообщения, присоединив к адресу электронной почты через символ вопроса (?) параметр subject=тема сообщения. Задания: Задание 1.С помощью стилей задайте цвет ссылок, как показано на рисунке. Рисунок 14 - Разноцветные ссылки 20 Задание 2. Создание ссылок Создайте веб-страницу, результат которой показан на рисунке 14. Адреса ссылок произвольны. Задание 3. Ссылка на страницу 1. Создайте три файла с именами 1.html, 2.html и 3.html, в каждом из них должен быть заголовок вида «Страница 1» и ссылка с текстом «Перейти». Причем ссылки должны быть замкнуты по схеме кольца, т.е. ссылка с документа 1.html должна вести на 2.html, с файла 2.html на 3.html, а файл 3.html опять ссылается на 1.html. Контрольные вопросы: 1. Какой тег используется для создания ссылок? 2. Какие виды ссылок существуют? Чем они отличаются? 3. Как задать ссылку на электронную почту? Рекомендуемая литература: 2, 6, 9 Практическое занятие №5 Тема: Создание карты сайта Цель: формирование навыков создания карты сайтов Время выполнения: 2 часа Теоретический материал: Карта сайта - это отдельная страница вашего сайта, на которой собраны ссылки на все внутренние страницы вашего сайта. Обычно карта сайта создается для удобства посетителей. По ней легко найти нужный материал, просмотрев всю структуру сайта. Это касается HTML карты. А вот для поисковиков создается несколько иной формат карты сайта, так называемый sitemap XML. Он не читабелен для посетителей, так как представляет собой файл XML, в котором содержится список всех URL сайта. Создается sitemap XML с одной целью - ускорить индексацию вашего сайта роботами поисковых систем. Поисковый робот часто не доходит до ссылок, расположенных на "глубине" (я имею ввиду страницы с уровнем вложенности больше трех). То есть глубокие ссылки остаются незамеченными. Вот поэтому и создается специальная карта сайта в формате sitemap XML. Роботам будет предоставлен список всех URL на сайте, даже тех, которые трудно обнаружить в ходе стандартного сканирования. Также роботы получат информацию о частоте изменений страниц вашего сайта. Теперь они будут в курсе каждого вашего нового обновления и волей-неволей им придется заглядывать к вам в гости намного чаще. Для сайтов с небольшим количеством страниц, можно создать карту сайта самостоятельно. 21 Для этого создаете на сайте еще одну страницу, называете ее "Карта сайта". Затем в виде перечня указываете все страницы вашего сайта, начиная с главной: Главная. 1.Создание сайта а) учебники б) программы в) уроки 2. Оптимизация сайта а) внутренняя оптимизация б) внешняя оптимизация 3. Выбор домена и хостинга а) лучшие регистраторы б) хостинговые компании 4. Раскрутка сайта и т.д., пока не перечислите все свои страницы. Затем все названия оформляете в виде ссылок на указанные страницы и обязательно проверяете их работоспособность. Это простейший пример составления карты сайта и подходит он для малостраничных сайтов. Если же страниц много, то есть смысл воспользоваться специальным сервисом. В качестве примера одного из таких сервисов приведу XML - Sitemaps.com. Это англоязычный сервис, но это не мешает нам создать в нем карту сайта искомого формата, при этом знание английского вам совсем не понадобится. Инструкция по созданию Sitemap - XML до нельзя проста. Убедитесь сами: 1. В графу Starling URL вписываете адрес своего сайта. 2. В графе Chang freguency указываете частоту изменений на сайте. Если вы ежедневно добавляете статьи, новости или просто редактируете написанное, то выбираем пункт Daily, если вносите изменения раз в неделю, то указываете Weekly, если изменения делаются раз в месяц - указываете Mounthly. 3. В графе Last modification (т.е. последние изменения) ставьте точку напротив Use servers personse. Это означает использовать данные сервера. 4. В графе Priority (т.е. приоритет главной страницы по отношению к остальным) указываем Automatic Priority. 5. Нажимаете кнопку Start. 6. Скачиваете самую верхнюю карту Download un - compressed XML Sitemap. 7. Сохраняйте ее у себя на компьютере, назвав файл Sitemap XML. 8. Загружаете данный файл в корневую директорию сайта, обычно это папка public.htm на сервере. Карта сайта готова. Данный сервис бесплатно генерирует карту сайта, имеющего до 500 страниц. 22 Для того, чтобы поставить в известность поисковых роботов Гугла, надо иметь аккаунт в сервисе Google Master. Зарегистрировать его также просто, как и почтовый ящик. Кстати, для тех, кто имеет почтовый ящик на GMail, заводить аккаунт не нужно, достаточно воспользоваться логином и паролем, выданным вам для почтового ящика. После регистрации аккаунта, настраивайте русский язык интерфейса и в меню Sitemap добавляете ссылку на вашу XML- карту в таком виде: mysite.ru/sitemap/xml. Для того, чтобы проинформировать поисковых роботов Яндекса о созданной карте, следует зарегистрировать свой сайт в сервисе Яндекс.Вебмастер и таким же образом указать карту сайта. Есть еще один способ проинформировать поисковых роботов о созданной карте - это прописать в robots.txt соответствующую строку. Таким образом при очередном обходе поисковые роботы сами увидят вашу карту. Задания: Задание 1. Создайте внешний вид карты сайта с ссылками на внутренние страницы: Рисунок 15 – Пример карты сайта Примеры тем для карты сайтов: 1. Сайт о домашних животных 2. Сайт о домашних растениях 3. Сайт о российских и зарубежных звездах эстрады 4. Сайт о российских и зарубежных актерах и актрисах 5. Сайт о российских и зарубежных мультфильмах 6. Сайт о российских и зарубежных фильмах 23 Контрольные вопросы: 1. Что такое карта сайта? Для чего она нужна? 2. Какие вспомогательные программы для создания карты сайта вы знаете? Рекомендуемая литература: 2, 6, 13, 17 Практическое занятие № 6 Тема: Организация Web-страницы на основе фреймов Цель: закрепить знания по использованию фреймов для структурирования сайтов. Задачи: рассмотреть тэги <table>, <tr>, <td> и их атрибуты; Время выполнения: 2 часа Теоретический материал: Тег <frame> служит для описания одного фрейма (его вид и содержание). Закрывающий тег не требуется. Атрибуты: name – назначает имя текущему фрейму. Это имя может использоваться в качестве цели в последующих ссылках; src - определяет исходный документ, содержащийся во фрейме; noresize - если этот атрибут присутствует, он сообщает браузеру, что размеры фрейма изменять нельзя. Для создания фрейма используется тег <frameset>, который заменяет тег <body> в документе и применяется для разделения экрана на области. Внутри данного тега находятся теги <frame>, которые указывают на HTML-документ, предназначенный для загрузки в область (рисунок 16). Рисунок 16 - Пример разделения окна браузера на два фрейма При использовании фреймов необходимо как минимум три HTML-файла: первый определяет фреймовую структуру и делит окно браузера на две части, а оставшиеся два документа загружаются в заданные окна. Количество фреймов не обязательно равно двум, может быть и больше, но никак не меньше двух, иначе вообще теряется смысл применения фреймов. Граница между фреймами отображается по умолчанию и, как правило, в виде трехмерной линии. Чтобы ее скрыть используется атрибут frameborder тега <frameset> со значением 0. Однако в браузере Opera граница хоть и становится в 24 этом случае бледной, все же остается. Для этого браузера требуется добавить framespacing="0". Таким образом, комбинируя разные атрибуты тега <frameset>, получим универсальный код, который работает во всех браузерах. Линия при этом показываться никак не будет. Учтите, что атрибуты frameborder и framespacing не являются валидными и не соответствуют спецификации HTML. Если граница между фреймами все же нужна, в браузере она рисуется по умолчанию, без задания каких-либо атрибутов. Можно, также, задать цвет рамки с помощью атрибута bordercolor, который может применяться в тегах <frameset> и <frame>. Цвет указывается по его названию или шестнадцатеричному значению, а толщина линии управляется атрибутом border. Браузер Opera игнорирует этот атрибут и обычно отображает линию черного цвета. Атрибуты bordercolor и border тега <frameset> также не являются валидными и не признаются спецификацией HTML. В данном примере линия между фреймами задается синего цвета толщиной пять пикселов. Линии различается по своему виду в разных браузерах, несмотря на одинаковые параметры (рисунок 17). Internet Explorer Opera Firefox Рисунок 17 - Вид границы между фреймами в разных браузерах Браузер Opera никак не изменяет цвет границы между фреймами, Internet Explorer устанавливает широкую границу практически сплошного цвета, а Firefox границу отображает в виде набора линий. По умолчанию размеры фреймов можно изменять с помощью курсора мыши, наведя его на границу между фреймами. Для блокировки возможности изменения пользователем размера фреймов следует воспользоваться атрибутом noresize тега <frame>. Атрибут noresize не требует никаких значений и используется сам по себе. Для случая двух фреймов этот атрибут можно указать лишь в одном месте. Естественно, если у одного фрейма нельзя изменять размеры, то у близлежащего к нему размеры тоже меняться не будут. Если содержимое фрейма не помещается в отведенное окно, автоматически появляются полосы прокрутки для просмотра информации. В некоторых случаях полосы прокрутки нарушают дизайн веб-страницы, поэтому от них можно отказаться. Для управления отображением полос прокрутки используется атрибут scrolling тега <frame>. Он может принимать два основных значения: yes — всегда 25 вызывает появление полос прокрутки, независимо от объема информации и no — запрещает их появление. При выключенных полосах прокрутки, если информация не помещается в окно фрейма, просмотреть ее будет сложно. Поэтому scrolling="no" следует использовать осторожно. Если атрибут scrolling не указан, то полосы прокрутки добавляются браузером только по необходимости, в том случае, когда содержимое фрейма превышает его видимую часть. Разговор о фреймах будет неполным без упоминания плавающих фреймов. Так называется фрейм, который можно добавлять в любое место веб-страницы. Еще одно его название — встроенный фрейм, он называется так из-за своей особенности встраиваться прямо в тело веб-страницы. На рисунке 18 приведен пример такого фрейма. Рисунок 18 - Плавающий фрейм на веб-странице Во фрейм можно загружать HTML-документ и прокручивать его содержимое независимо от остального материала на веб-странице. Размеры фрейма устанавливаются самостоятельно согласно дизайну сайта или собственных предпочтений. Создание плавающего фрейма происходит с помощью тега <iframe>, он имеет обязательный атрибут src, указывающий на загружаемый во фрейм документ. Еще одно удобство плавающих фреймов состоит в том, что в него можно загружать документы по ссылке. Для этого требуется задать имя фрейма через атрибут name, а в теге <a> указать это же имя в атрибуте target. Тег <iframe> проходит валидацию только при использовании переходного <!DOCTYPE>. Задания: 1. В соответствие с ходом работы создайте сайт Корпорации монстров. Схема и пункты меню представлены на рисунке 19: САЙТ КОРПОРАЦИИ МОНСТРОВ История Мы запугаем вас до Услуги 26 полусмерти! Рейтинг лучших монстров Рисунок 19 – Образец для выполнения задания 1 Ход работы: 1. В первом задании сайт должен состоять из семи файлов: 1) описывает общую структуру сайта на основе трёх фреймов; 2) содержит заголовок (данный файл будет являться верхним фреймом); 3) представляет собой меню на основе гиперссылок (левый фрейм); 4) содержит лозунг и приветствие (правый фрейм); 5) файл с историей корпорации (необходимо написать пару абзацев); 6) описывает услуги компании с ориентировочными ценами; 7) представляет рейтинг монстров (можно с фотографиями). 2. Описание работы сайта: при активации ссылки из меню в правый фрейм должен загружаться соответствующий файл. Заголовок сайта должен быть ссылкой на исходную страницу. 3. Все страницы сайта должны быть оформлены в едином стиле. Контрольные вопросы: 1. Каким образом происходит обращение к различным фреймам? 2. Как загрузить документ во фрейм? 3. Запишите тэги, создающие следующую структуру сайта: вертикальных фрейма, причём последний разбит на два горизонтальных. два Рекомендуемая литература: 2, 6, 13, 17 Практическое занятие №7 Тема: Создание форм и их обработка Цель: формирование навыков работы по созданию и обработке форм для Web-страниц. Время выполнения: 2 часа Теоретический материал 1) Создание простой формы Теги <form> и </form> задают начало и конец формы. Начинающий форму тег <form> содержит два атрибута: action и method. Атрибут action содержит адрес URL сценария, который должен быть вызван для обработки сценария. Атрибут method указывает браузеру, какой вид HTTP запроса необходимо использовать для отправки формы; возможны значения POST и GET. Замечание Главное отличие методов POST и GET заключается в способе передачи информации. В методе GET параметры передаются через адресную строку, т.е. по сути в HTTP-заголовке запроса, в то время как в методе POST параметры передаются через тело HTTP-запроса и никак не отражаются на виде адресной строки. 27 <form method="post" action="../admin/add_story.php"> </form> 2) Флажок (checkbox) Флажки checkbox предлагаю пользователю ряд вариантов, и разрешает выбор нескольких из них. <input name="Имя переключателя" type="Тип" value="Значение"> Группа флажков состоит из элементов <input>, имеющих одинаковые атрибуты name и type(checkbox). Если вы хотите, чтобы элемент был отмечен по умолчанию необходимо пометить его как checked. Если элемент выбран, то сценарию поступит строка имя=значение, в противном случае в обработчик формы не придет ничего, т.е. не выбранные флажки вообще никак не проявляют себя в переданном наборе данных. 3) Переключатель(radio) Переключатели radio предлагают пользователю ряд вариантов, но разрешает выбрать только один из них. <input name="Имя переключателя" type="Тип" value="Значение"> Переключатель (radio) имеет атрибуты name, type и value. Атрибут name задает имя переключателя, type задает тип radio, а атрибут value задает значение. Если пользователь выберет переключатель, то сценарию будет передана строка имя=значение. При необходимости можно указать параметр checked, который указывает на то, что перключатель будет иметь фокус (т.е. будет отмечен по умолчанию) при загрузке страницы. Переключатели также можно объединять в группы, для этого они должны иметь одно и тоже имя. 4) Кнопка сброса формы(Reset) <input type="Тип" name="Имя кнопки" value="Надпись на кнопке"> При нажатии на кнопку сброса (reset), все элементы формы будут установлены в то состояние, которое было задано в атрибутах по умолчанию, причем отправка формы не производится. 5) Выпадающий список (select) Тэг <select> представляет собой выпадающий или раскрытый список, при этом одновременно могут быть выбраны одна или несколько строк. Список начинается с парных тегов <select></select>. Теги <option></option> позволяют определить содержимое списка, а параметр value определяет значение строки. Если в теге <option> указан параметр selected, то строка будет изначально выбранной. Параметр size задает, сколько строк будет занимать список. Если size равен 1, то список будет выпадающим. Если указан атрибут multiple, то разрешено выбирать несколько элементов из списка(при size = 1 не имеет смысла). <select name="Имя списка" size = “Размер” multiple> <option value=”Значение”>Отображаемый текст в списке</option> </select> 28 При передаче данных выпадающего списка сценарию передается строка имя=значение, а при раскрытом списке передается строка имя=значение1&имя=значение2&имя=значениеN. 6) Текстовое поле (text) Позволяет пользователям вводить различную информацию. <input type="Тип" name="Имя поля" size="Размер" maxlength="Макс. количество символов"> При создании обычного текстового поля размером size и максимальной допустимой длины maxlength символов, атрибут type принимает значение text. Если указан параметр value, то поле будет содержать отображать value-текст. При создании поля не забывайте указывать имя поля, т.к. этот атрибут является обязательным. 7) Поле для ввода пароля (password) Полностью аналогичен текстовому полю, за исключением того что символы, набираемые пользователем, не будут отображаться на экране. 8) Многострочное поле ввода текста (textarea) Многострочное поле ввода текста позволяет отправлять не одну строку, а сразу несколько. По умолчанию тег создает пустое поле шириной в 20 символов и состоящее из двух строк. <textarea name="Имя поля" cols="Ширина поля " rows="Число строк">Текст</textarea> Многострочное поле ввода текста начинается с парных тегов <textarea></textarea>. Тэг name задает имя многострочного поля. Также можно указать ширину поля(cols) и число строк(rows). При необходимости можно указать атрибут readonly, который запрещает редактировать, удалять и изменять текст, т.е. текст будет предназначен только для чтения. Если необходимо чтобы текст был изначально отображен в многострочном поле ввода, то его необходимо поместить между тэгами <textarea></textarea>. 9) Скрытое текстовое поле Позволяет передавать сценарию какую то служебную информацию, не отображая её на странице. <input name="Имя" type="Тип" value="Значение"> Скрытое поле начинается с тега <input>, атрибуты которого являются name, type и value. Атрибут name задает имя поля, type определяет тип поля, а атрибут value задает значение поля. Пример: <input name="email" type="hidden" value="[email protected]"> 10) Кнопка отправки формы (submit) Служит для отправки формы сценарию. <input type="Тип" name="Имя кнопки" value="Текст кнопки"> При создании кнопки для отправки формы необходимо указать 2 атрибута: type=“submit” и value=”Текст кнопки”. Атрибут name необходим если кнопка не 29 одна, а несколько и все они созданы для разных операций, например кнопки "Сохранить", "Удалить", "Редактировать" и т.д. После нажатия на кнопку сценарию передается строка имя=текст кнопки. 11) Кнопка для загрузки файлов (browse) Служит для реализации загрузки файлов на сервер. Объект browse начитается с парных тегов <form></form>. Начинающий тэг <form> содержит необходимый атрибут encrypt. Атрибут encrypt принимает значение multipart/formdata, который извещает сервер о том, что вместе с обычной информацией посылается и файл. При создании текстового поля также необходимо указать тип файла – “file”. <form enctype="multipart/form-data" action="upload.php" method="post"> Загрузить файл: <input name="my_file" type="file"> <input type="submit" value="Отправить"> </form> 12) Рамка (fieldset) Объект fieldset позволяет вам нарисовать рамку вокруг объектов. Имеет закрывающий тэг </fieldset>. Заголовок указывается в тэгах <legend></legend>. Основное назначение объекта – задавание различных стилей оформления. Обработка форм Все данные, которые вы хотите получить из HTML-формы в PHP сценарий обрабатываются с помощью суперглобальных массивов $_POST или $_GET, в зависимости от указанного в атрибуте method метода передачи данных. Задания: Задание 1. Граница вокруг формы Создайте форму на HTML5, показанную на рисунке 20. Рисунок 20 – пример формы 30 Задание 2. Обязательные поля формы Сделайте форму, показанную на рисунке 21, в которой поля обязательные к заполнению отмечены крестиком, а необязательные поля зеленой галочкой. При корректном заполнении обязательных полей должен меняться и рисунок возле поля. Рисунок 21 - Вид формы Задание 3. Поле для ввода чисел Сделайте в браузере Opera ввод чисел, как показано на рисунке 22. Рисунок 22 - Поле для ввода числа Задание 4. Поле для поиска Создайте поисковое поле для браузеров Chrome и Safari как показано на рисунке ниже, имеющее следующее поведение. Если поле не активно, в нем отображается текст, при получении фокуса текст внутри поля исчезает. При наборе текст отображается красным цветом. Задание 5. Пошаговая форма Сверстайте пошаговую форму из PSD-файлов для ввода информации о коктейле. 31 Рисунок 23 – Образец формы Задание 6. Форма для коктейлей Сверстайте форму из PSD-файла для ввода коктейля. Рисунок 24 – Пример формы Задание 7. Форма регистрации Создайте без использования таблиц форму регистрации, представленную на рисунке 25. Ширина обрамляющей рамки и серого поля внизу с кнопкой «Зарегистрироваться» резиновая, и меняется в зависимости от ширины окна браузера. Форма должна корректно работать в IE7, IE8, IE9, Firefox 3, Safari 5, Opera 10, Opera 11, Chrome 6 и старше. Рисунок 25 – Форма регистрации 32 Контрольные вопросы: 1. Для чего нужны формы на web-странице? 2. Какой тег используется для создания формы? 3. Назовите основные элементы формы. 4. Какие теги и их атрибуты помогают создать и настроить элемент Флажок? Переключатель? Список? Рекомендуемая литература: 2, 3, 9, 13 Практическое занятие №8 Тема: Добавление графических объектов в HTML-документ Цель: закрепление на практике знаний по добавлению графических объектов и настройке их расположения и размеров на web-странице Время выполнения: 2 часа Теоретический материал: Необходимо тщательно продумывать дизайн и смысл каждого элемента графики, добавляемого в документы HTML. Помещая в документы изображения имейте ввиду следующее. Поисковые системы не умеют обрабатывать изображения. Такие поисковые системы, как Alta Vista или Excite, не могут индексировать изображения. Поэтому, если вы будете полагаться в основном на изображения, то, возможно, пользователи этих поисковых систем не найдут вашу Web-страницу. У многих пользователей нет графических броузеров. Например, тысячи людей используют броузер Lynx, который позволяет просматривать только текст. Кроме того, пользователи Internet Explorer и Netscape могут отключить загрузку изображений, чтобы ускорить открытие Web-страницы. Изображения не всегда интернационализованы. Поскольку документы HTML, опубликованные в WWW, имеют всемирную аудиторию, то интернационализация изображений может иметь важное значение. Цветные изображения не всегда совместимы с различными системами. Цветное изображение, которое хорошо выглядит на вашем компьютере, может выглядеть совсем не так на компьютере другого пользователя. Поэтому следует уделять особое внимание использованию цветов в рисунках. Выбор формата графического файла Вы можете использовать для хранения изображений десятки графических форматов — GIF, JPEG, PCX, PNG, WMF и другие. Однако при создании изображений для документов HTML лучше выбирать те форматы, которые понимаются большинством броузеров: GIF или JPEG. Потеря информации Схемы сжатия с потерями могут привести к тому, что потеряются некоторые детали изображения — вот почему эти схемы могут намного уменьшить размер файла; при использовании схемы сжатия без потерь не теряется ни одна 33 деталь. В таблице 4 описываются схемы сжатия различных форматов графических файлов. Таблица 4. Схемы сжатия графических файлов Формат Схема Описание GIF Без GIF сжимается без потери деталей. Таким образом, если вас потерь больше волнует сохранение деталей, чем скорость загрузки, то вы можете выбрать GIF PNG Без PNG также сжимается без потери деталей. PNG является потерь хорошей альтернативой GIF, за исключением того, что он поддерживается не всеми броузерами WWW JPEG С jpeg приводит к потере деталей при сохранении изображения. потерями Если размер файла волнует вас больше, чем сохранение деталей, то используйте jpeg> Добавление изображений в документ Поместить изображение в документ HTML очень просто. Для этого достаточно использовать дескриптор <img> с атрибутом SRC, который указывает URL графического файла. Введите этот дескриптор в то место документа HTML, где вы хотите поместить изображение. Затем замените имя файла на URL рисунка. <IMG SRC="имя файла"> По умолчанию, броузер отобразит это изображение в указанном месте, справа от текста или другого объекта, который непосредственно предшествует изображению. Рекомендуется хранить все изображения в одном каталоге, вне корневой папки Web-узла. Тогда для доступа к этим рисункам вы сможете указывать относительный путь в сочетании с дескриптором <ваsе>, не указывая полный URL. Выравнивание текста с изображением в строке По умолчанию при помещении изображения в строке текст выравнивается по нижней части изображения. Возможно, вы захотите изменить такое выравнивание, поскольку при этом остается слишком много пустого места на странице. Эту настройку можно изменить с помощью атрибута align в дескрипторе <IMG>. Ниже перечислены значения, которые можно присвоить этому атрибуту. top Выравнивает текст по верхнему краю изображения middle Выравнивает текст по средней части изображения bottom Выравнивает текст по нижнему краю изображения Расположение текста на WEB-странице По умолчанию броузер показывает изображение в строке, т.е. оно располагается справа от предшествующего объекта. Текст не окружает изображение. Однако вы можете разместить изображение с правой или с левой стороны Web-страницы, при этом окружающий текст будет располагаться вдоль границы изображения. Такой тип изображения называется плавающим. 34 Создать плавающее изображение можно с помощью атрибута ALIGN дескриптора <IMG>. Это тот же атрибут, который используется для выравнивания окружающего текста по изображению. Таблица 5. Значение атрибута ALIGN Значение/font> Описание LEFT Показывает изображение слева; окружающий текст обтекает рисунок RIGHT Показывает изображение в правой части окна; окружающий текст обтекает изображение Указание браузеру размеров изображения В дескрипторе <IMG> вы можете явно указать броузеру размеры изображения — его высоту и ширину. Для указания размеров изображения используются атрибуты height и width дескриптора <IMG>. В атрибуте HEIGHT указывается высота изображения, а в атрибуте WIDTH — его ширина в пикселях. Если размеры, указанные вами в атрибутах HEIGHT и WIDTH, отличаются от реальных размеров изображения, определенных вашим графическим редактором, то броузер масштабирует изображение. Уменьшение размеров изображения Уменьшение изображения осуществляется, когда реальное изображение больше, чем пространство, которое вы зарезервировали для него с помощью атрибутов HEIGHT и width. В таком случае броузер сжимает изображение, чтобы оно поместилось в отведенное для него пространство. Вы можете исказить изображение, если укажете неточный размер. Например, если уменьшить высоту изображения на 50%, а ширину — на 25%, то оно отобразится в искаженном виде. Указание высоты и ширины меньших, чем реальная ширина и высота изображения, не уменьшает время загрузки. Броузер загружает все изображение, а затем уже масштабирует его, чтобы поместить в зарезервированное место. Увеличение размеров изображения Увеличение изображения осуществляется, когда исходное изображение меньше отведенного для него с помощью атрибутов height и width пространства. В таком случае броузер увеличивает изображение, подгоняя его под зарезервированное для него пространство. Как и при уменьшении изображения, необходимо соблюдать пропорции. При увеличении изображения броузер увеличивает каждый пиксель. Результат иногда получается очень некрасивым. Рамка вокруг изображения По умолчанию броузер пользователя окружает рамкой все изображения, которые используются в качестве привязки. Вы можете управлять этой рамкой и свободным пространством вокруг изображений. 35 Атрибуту border дескриптора <IMG> присваивается значение ширины рамки в пикселях. Если вы хотите, чтобы ширина рамки составляла 10 пикселей, присвойте этому атрибуту значение 10. Свободное пространство вокруг изображения Возможно, вам не нравится, что текст расположен слишком близко к изображению. В таком случае используйте атрибуты vspace и hspace, которые расширяют свободное пространство округ изображения по вертикали и по горизонтали, соответственно. Каждому из этих атрибутов присваивается значение в пикселях, которое вы хотите использовать для увеличения свободного пространства между рисунком и окружающим текстом. Использование изображения в качестве ссылки Изображение заключается в дескриптор <А>, как показано ниже: <A HREF="адрес сайта, куда указывает ссылка"><IMG SRC="путь к вашему файлу"></A> Задания: Задание 1. Создать страницу, на которой располагаются три изображения. Под изображением расположены комментарии к рисункам. При нажатии на изображения происходит переход на соответствующие страницы. Примеры тем: 1. Мультфильмы: кукольные, пластилиновые, рисованые 2. Фильмы: комедии, боевики, ужасы 3. Бытовая техника: для кухни, для дома, для уборки 4. Автомобили: легковые, грузовые, спортивные Можно использовать свою тему Контрольные вопросы: 1. Как добавить изображение на Web-страницу? 2. Какие атрибуты тега align позволяют выровнять рисунок на странице? 3. Как сделать изображение ссылкой? Рекомендуемая литература: 2, 5, 10, 15 Практическое занятие №9 Тема: Применение каскадных таблиц CSS для создания HTML-документа Цель: закрепить на практике знания по использованию каскадных таблиц стилей для форматирования web-документа. Время выполнения: 2 часа Теоретический материал: Стилевые спецификации являются просто набором правил, которые включают в себя селектор (имя HTML-элемента, атрибута CLASS или ID), связанный со стилевым свойством (например, font-family), после которого следует двоеточие и 36 допустимое значение (или значения) этого свойства. В стилевую спецификацию может быть включено несколько правил, разделенных точкой с запятой. Информация о стиле оформления элементов может быть включена в документ тремя основными способами: 1) можно связать документ с внешней стилевой спецификацией (или импортировать файл стилевых спецификаций в Web-страницу); 2) внедрить глобальную стилевую спецификацию (действующую в пределах одной Web-страницы) в заголовок гипертекстового документа; 3) определить внутренний стиль для отдельного HTML-элемента. К элементам web-страницы можно применять различные статические и динамические фильтры. Фильтры – это эффекты изменения внешнего вида графики и текста на странице. Фильтр можно задать как свойство в таблице стилей, используя запись вида: filter : название фильтра (параметр1, параметр2, … , параметрN). Ход работы и задания: 1. Создайте в своей папке на диске D файл с именем style.css. 2. В файле style.css опишите произвольные стили (не менее четырёх свойств для каждого) для следующих элементов: абзац, весь документ, таблица, заголовок H1; 3. Создайте файл с именем primer.html. Подключите в нём файл style.css с помощью тэга <link> и продемонстрируйте применение всех стилей на некотором абзаце, таблице, заголовке H1 и всём документе. 4. Создайте файл с именем primer2.html. В нём опишите стиль для позиционирования изображений с помощью тэга <style>. Продемонстрируйте на конкретном примере. 5. Создайте файл с именем primer3.html. Отформатируйте некоторый текст с помощью атрибута style. Получите следующий текст (см. рисунок) с помощью стилей и статического фильтра shadow подкорректировав параметры (цвет тени можно задать произвольно): 6. В файле primer4.html продемонстрируйте на изображении и тексте воздействие следующих статических фильтров по порядку: blur, fliph, flipv, wave, xray. 7. Создаем глянцевое CSS меню Меню является важной составной частью веб-дизайна, по той простой причине, что если нет меню, посетители практически ничего не смогут сделать на сайте. 37 К счастью имеется CSS, при помощи которого, можно создать очень красивое полностью кросс-браузерное меню. Основа CSS меню #navigation { width: 950px; height: 50px; margin: 0; padding: 0; background-image: url(images/navigation_bar.jpg); background-repeat: no-repeat; background-position: left top; } #navigation ul { list-style: none; margin: 0; padding: 0; } #navigation ul li { display: inline; margin: 0px; } #navigation ul li a { height:28px; display: block; float: left; color: #333333; text-decoration: none; font-family: Arial; font-size: 12px; font-weight: bold; background-image: url(images/menu_separatorline.jpg); background-repeat: no-repeat; background-position: right center; padding-top: 17px; padding-right: 15px; padding-bottom: 0; padding-left: 15px; } #navigation ul li a:hover { color:#FFF; background-image: url(images/button_hover.jpg); background-repeat: repeat-x; background-position: left top; 38 } #navigation ul li#active a { color:#FFF; background-image: url(images/button_hover.jpg); background-repeat: repeat-x; background-position: left top; } Это основа меню. Помните что для правильного функционирования меню вам нужно скачать необходимые изображения. Теперь нам осталось только указать div id="navigation" в нашем html. весь html код меню имеет следующий вид: <div id="navigation"> <ul> <li><a href= "#">Home</a></li> <li id="active"><a href="#">About us</a></li> <li><a href="#">Services</a></li> <li><a href="#">Portfolio</a></li> <li><a href="#">Clients</a></li> <li><a href="#">News & Events</a></li> <li><a href="#">Contact</a></li> </ul> </div> В результате у вас получится красивое глянцевое CSS меню. Контрольные вопросы: 1. Для чего используются стили CSS? 2. Какие основные команды применяются для оформления текста? 3. Какие основные команды применяются для оформления фона? Рекомендуемая литература: 3, 8, 10, 11, 14, 15, 16 Практическое занятие №10 Тема: Применение каскадных таблиц CSS для оформления текста в HTMLдокументе Цель: закрепить на практике знания по использованию каскадных таблиц стилей для форматирования web-документа. Время выполнения: 2 часа Теоретический материал: С помощью CSS можно определять стиль и вид текста. Аналогично тому, что используется тег <font>, задающий свойства шрифта, но стили обладают большими возможностями и позволяют сократить код HTML. 39 Свойства шрифта Изменение начертания шрифта и его размера происходит через свойства CSS, которые описаны в таблице 6. Таблица 6. Атрибуты CSS для управления шрифтами Свойство Значение Описание Пример font-family имя Задает список шрифтов P {font-family: Arial, шрифта serif} font-style normal Нормальный шрифт P {font-style: italic} italic Курсив oblique Наклонный шрифт fontnormal Капитель (особые прописные P {font-variant: smallvariant small-caps буквы) caps} fontnormal Нормальная жирность P {font-weight: bold} weight lighter Светлое начертание bold Полужирный bolder Жирный 100–900 100 — светлый шрифт, 900 — самый жирный font-size normal нормальный размер font-size: normal pt пункты font-size: 12pt px пикселы font-size: 12px % проценты font-size: 120% В таблице приведены некоторые стилевые параметры для работы с текстом и результат их применения. Таблица 7. Результат использования различных параметров шрифтов Пример ПРИМЕР Пример Пример Пример font-family: font-size: font-family: Arial, fontfont-style: Verdana, sans-serif; large; font- sans-serif; font- variant: italic; fontfont-size: 120%; weight: bold size: x-small; font- small-caps weight: bold font-weight: light weight: bold Свойства текста Кроме изменения параметров шрифтов, можно управлять и свойствами всего текста. Значения свойств приведены в таблице 8. Таблица 8. Свойства CSS для управления видом текста Свойство Значение Описание Пример line-height normal Интерлиньяж (межстрочный line-height: normal множитель интервал) line-height: 1.5 значение line-height: 12px % line-height: 120% textnone Убрать все оформление text-decoration: none decoration underline Подчеркивание 40 overline Линия над текстом lineПеречеркивание through Мигание текста blink textnone Убрать все эффекты text-transform: transform capitalize Начинать С Прописных capitalize uppercase ВСЕ ПРОПИСНЫЕ lowercase все строчные text-align left Выравнивание текста text-align: justify right center justify text-indent значение Отступ первой строки text-indent: 15px; % text-indent: 10% Ниже, в таблице 9 приведены некоторые параметры текста и результат их применения. Таблица 9. Результат использования различных параметров текста Пример: и Пример: Пример: Это не Пример: Пример: это все о текст по ссылка, а отступ полуторный нем центру просто текст первой межстрочный строки интервал texttexttext-decoration: text-indent: line-height: 1.5 transform: align:center underline 20px capitalize Задания: Задание 1. Создание тени для текста и других текстовых эффектов при помощи CSS Рисунок 26 – Текст с тенью Свойство text-shadow не новое для CSS-3, оно было введено еще в CSS-2, однако браузеры начали учитывать его только в последнее время. Как следует из названия, свойство text-shadow позволяет создавать тень для текста при помощи CSS. Ниже приводится синтаксис text-shadow. 41 Рисунок 27 – Синтаксис команды text-shadow Материалы по теме: Первое значение определяет смещение тени по оси X, т. е. по горизонтали. Если значение положительное, оно определяет смещение тени справа от текста, при отрицательном значении, смещение тени влево от текста. Точно также, второе положительное значение определяет смещение по оси Y (по вертикали), положительное значение определяет смещение ниже текста, отрицательное создает расстояние выше текста. Третье положительно значение, определяет радиус размытия тени. Если значение не указанно, то размытия не будет. Создание текстовых эффектов при помощи свойства text-shadow. При помощи свойства text-shadow можно сделать некоторые текстовые эффекты, которые раньше можно было сделать только при помощи фотошопа или другого графического редактора. Задание 2. Создание различных видов теней Создайте следующие надписи, используя нужные свойства параметры: 1. Простая тень для текста на CSS. Это простой пример использования свойства text-shadow. В нем создана тень 2px по оси X и оси Y, а также радиус размытия 2px. color:#7690CF;text-shadow:2px 2px 2px #48577D; Рисунок 27 – Образец к заданию 1 2. Стиль выгравированного текста. В данном случае указано только вертикальное смещение, без размытия. Рисунок 28 – Образец к заданию 2 3. Светящийся текстовый эффект. Светящийся эффект можно сделать добавив только радиус размытия. Рисунок 29 – Образец к заданию 3 42 4. Размытый текст. В этом примере, использовалось значение цвета transparent, которое указывает, что цвет фона должен быть прозрачным. Это дает эффект размытия. Рисунок 30 – Образец к заданию 4 5. Использование нескольких теней. Можно указать несколько теней для текста, разделяя значения запятыми. Рисунок 31 – Образец к заданию 5 6. Рельефный текст. В данном примере используются две тени. В первой тени, горизонтальные и вертикальные значения являются отрицательными, а во второй тени используются положительные значения, что придает рельефность тексту. Рисунок 32 – Образец к заданию 6 7. Граница вокруг текста. Рисунок 33 – Образец к заданию 7 8. Текст в стиле 3D. 3D эффект для текста, может быть создан с использованием нескольких теней. Для достижения эффекта каждая тень немного увеличивается с использованием одного и того же цвета. Рисунок 34 – Образец к заданию 8 Контрольные вопросы: 1. Дайте определение понятию стиль. 2. Укажите свойства шрифта, изображения, документа, поддающиеся изменению с помощью стилевых спецификаций. 3. Назовите основные статические фильтры. 4. Опишите пример использования статического фильтра к изображению. 5. Охарактеризуйте способы включения и использования стилей в документе. 6. Приведите пример позиционирования текста на странице с помощью стилей. Чем такой способ отличается от использования таблиц и фреймов? 43 7. Для чего используется z-index? Рекомендуемая литература: 3, 8, 11, 14, 16 Практическое занятие №11 Тема: Позиционирование с помощью CSS Цель: формирование навыков позиционирования элементов с помощью CSS. Время выполнения: 2 часа Теоретический материал: Каждый элемент в html - это прямоугольник, для которого можно указать величины внутренних и внешних отступов, а также границу, которая разделяет их. Схемы позиционирования определяют, где должен располагаться этот прямоугольник, а также как он должен влиять на элементы вокруг себя. Свойство position в CSS может принимать пять значений: absolute relative fixed static inherit Значение static используется по умолчанию. Любой элемент с позиционированием static находится в общем потоке документа. Правила для его размещения определяются Box-моделью. Для таких элементов, свойства top, right, bottom и left будут игнорироваться. Для того, чтобы использовать эти свойства, позиционирование элемента должно быть абсолютным (absolute), относительным (relative) или фиксированным (fixed). Значение inherit, как и во всех остальных свойствах CSS, используется для того, чтобы элемент использовал тоже самое значение, что и родительский элемент. Абсолютное позиционирование Абсолютное позиционирование удаляет элемент из общего потока документа. Что касается элементов вокруг, то в этом случае они просто игнорируют искомый, как будто ему установлено свойство display: none;. Если вы не хотите чтобы пространство для такого элемента заполнялось другими элементами, то вам надо придумать другой подход. Вы устанавливаете расположение элемента с абсолютным позиционированием, используя свойства top, left, right и bottom. Достаточно указать два из них, top или bottom и left или right. Если ни одного свойства не указано, то устанавливается 0 для пары top-left. Ключевой момент в абсолютном позиционировании - это понимание того, что является точкой отсчёта. Если свойству top указано значение 20px, то откуда их необходимо отсчитывать. Ответ прост: такие элементы позиционируются относительно ближайшего родительского элемента, для которого задано позиционирование отличное от static. 44 Если такого элемента нет, то элемент позиционируется относительно основного документа. То есть при установке абсолютного позиционирования, CSS сообщает браузеру, чтобы он посмотрел на родительский элемент и, если его позиционирование не статическое, то надо выровнять текущий элемент относительно него. Относительное позиционирование Относительно позиционированные элементы, размещаются на основе своей же позиции, обычный сдвиг относительно своего нормального расположения. Это похоже на то, как если бы вы добавили элементу внешние отступы с помощью свойства margin. Однако есть одно существенное различие: соседние элементы, в случае использования позиционирования, не учитывают этот сдвиг. Это позволяет накладывать элементы друг на друга. Таким образом, элементы с относительным позиционированием, взяты из нормального потока элемента, но по-прежнему оказывают влияние на расположение соседних элементов, которые ведут себя так, что исходный элемент всё ещё находится в потоке документа. Фиксированное позиционирование Фиксированное позиционирование действует подобно абсолютному, с небольшими различиями. Во-первых, элемент с фиксированным позиционированием всегда располагается относительно окна браузера, родительские элементы при этом игнорируются. Второе отличие исходит из его названия. Фиксированные элементы зафиксированы на странице. Они не смещаются при её прокручивании. Z-index Страница сайта двумерна. У неё есть ширина и высота. Z-index добавляет третье измерение, глубину. Рисунок 35 – Координаты страницы сайта Чем выше этот индекс, тем выше на странице расположен элемент. С помощью него мы можем добиться, чтобы один элемент располагался поверх другого. По умолчанию, его значение - ноль. Отрицательные значения также допустимы. 45 На самом деле, z-index гораздо сложнее, чем я его здесь описываю, но это тема для отдельной статьи. Сейчас, главное запомнить саму идею третьего измерения и то, что только позиционируемые элементы могут использовать это свойство. Задания: Задание 1. С помощью CSS-позиционирования создайте Webстраницу следующего вида: Рисунок 36 – Образец для задания 1 Задание 2. Преобразуйте в следующий вид: Рисунок 37 – Образец для задания 2 Задание 3. Расположите изображение посередине страницы, вокруг которого написан текст про это изображение. Тема свободная. Контрольные вопросы: 1. Назовите виды позиционирования. 2. Чем отличается абсолютное и относительное позиционирование? 3. Какие свойства используются для позиционирования блоков? Рекомендуемая литература: 8, 10, 11, 14, 15 Практическое занятие №12 Тема: Создание компонентов интерфейса Цель: формирование навыков создания меню, списков и компонентов навигации. Время выполнения: 4 часа Теоретический материал: Изображения для элементов списка Иногда обычный маркер заменяют изображением, привлекая для этого свойство list-style-image. Вот так: ul li {list-style-image: url(ohio.gif);} Достаточно задать значение url(), и маркеры будут заменены изображениями. Конечно, имея дело с изображениями, необходимо проявлять осторожность, что совершенно очевидно из примера: 46 ul li {list-style-image: url(big-ohio.gif);} В общем случае целесообразно предусмотреть резервный тип маркеров. Они вступят в дело, если основное изображение не загружается, повреждено или его формат таков, что отображается не всеми агентами пользователя. Это можно сделать, объявив для списка запасной list-style-type: ul li {list-style-image: url(ohio.png); list-style-type: square;} Кроме того, свойству list-style-image можно присвоить применяемое по умолчанию значение none. Идея правильная, потому что свойство list-style-image наследуется, т. е. в любых вложенных списках в качестве маркера будет выступать одно и то же изображение, если только не отменить такое поведение явно: ul {list-style-image: url(ohio.gif); list-style-type: square;} ul ul {list-style-image: none;} Вложенный список наследует тип элемента square, при этом указано, что в качестве маркеров не могут выступать изображения, поэтому во вложенном списке роль маркеров играют квадраты. Помните, что такой сценарий может не заработать в реальной жизни: если агент пользователя уже определил list-style-type для ul ul, то значение square не будет унаследовано. Ваш броузер может вести себя иначе. Краткая форма задания стилей списка Для краткости можно свести три свойства задания стиля списка в одно – list-style. Например: li {list-style: url(ohio.gif) square inside;} Значения свойства list-style могут перечисляться в произвольном порядке, любое из них может быть опущено. Если присутствует только одно значение, вместо остальных будут подставлены значения по умолчанию. Так, следующие два правила будут иметь совершенно аналогичный визуальный эффект: li.norm {list-style: url(img42.gif);} li.odd {list-style: url(img42.gif) disc outside;} /* то же самое */ Они совершенно одинаково переопределят все предыдущие правила. Например: li {list-style-type: square;} li.norm {list-style: url(img42.gif);} li.odd {list-style: url(img42.gif) disc outside;} /* то же самое */ Применяемое в правиле для li.norm значение свойства list-style-type, disc, переопределит ранее объявленное значение square, точно так же явно заданное значение disc переопределяет его в правиле для li.odd. Задания: Задание 1. Создать горизонтального CSS меню для сайта Рисунок 38 – пример горизонтального меню 47 Задание 2. Разметка раскрывающихся меню… Для разметки раскрывающихся меню потребуется вложить список раскрывающихся вариантов в пункт списка горизонтального меню. На рисунке показано готовое меню, которое нужно создать. Рисунок 39 – Пример раскрывающегося меню. Контрольные вопросы: 1. Для чего применяют списки? 2. Как организовать списки с помощью CSS? 3. Можно ли организовать в списки изображения? 4. Какие свойства нужно задать для создания вложенных списков? 5. Как организовать из списков меню? Рекомендуемая литература: 3, 10, 14, 15, 16 Практическое занятие №13 Тема: Создание собственных (пользовательских) функций. Примеры передачи данных и обработки возвращенного значения функции Цель: закрепить знания по созданию и применению пользовательских функций написанных на JavaScript и обработке возвращенного значения функции. Время выполнения: 2 часа Теоретический материал: Для организации одних и тех же вычислений с различными параметрами используются функции. Функция – это автономная часть программы, которая работает только при её вызове. Общий вид записи функции на языке JavaScript: function имя функции (список формальных параметров, разделённых запятыми) {… тело функции; … return значение; } Команда return, возвращающая значение может быть не одна, может и отсутствовать. В последнем случае функция не возвращает никакого значения, и её вызов нельзя использовать в выражениях. Вызов функции осуществляется так: имя функции (список фактических параметров, разделенных через запятую); Параметры могут быть четырёх видов: локальные и глобальные, фактические и формальные. Формальные заказываются при описании функции, фактические – 48 подставляются вместо формальных в момент вызова функции. Локальные параметры действуют только в определённом блоке, например, в функции. Глобальные можно использовать во всей программе. Задания: 1. Создайте страницу со следующими элементами: надписи, текстовые поля и кнопка. Расположение элементов должно быть следующим (для позиционирования используйте таблицу с невидимыми границами): Первое число Знак операции Второе число Результат вычислить 2. В другом файле разработайте форму с текстовым полем и кнопкой. Напишите скрипт, который при нажатии на кнопку создаёт новое окно и помещает туда данные из текстового поля следующего формата: кегль – 16, гарнитура – Monotype Corsiva, цвет – зелёный, цвет фона – жёлтый. Требования к отчёту: в тетрадь оформляются все пункты хода работы по порядку. Ход работы: 1. Создайте в своей папке файл с именем pr5_1.html. 2. В данном файле с помощью тэгов создайте форму с текстовым полем и кнопкой. По событию click пропишите вызов функции. В функции из первых трёх полей считываются данные (число, знак операции и второе число) и производятся вычисления в соответствие со знаком операции. Учтите то, что «+» для строковых данных – это конкатенация. Результат должен помещаться в четвёртое поле. 3. Создайте в своей папке файл с именем pr5_2.html для решения второго задания. 4. Напишите скрипт по заданию. Используйте метод обработки onclick() для вызова скрипта. Размеры нового окна задаются произвольно. Контрольные вопросы: 1. Запишите синтаксис описания пользовательской функции. 2. Охарактеризуйте основные виды параметров функций. 3. В чём заключаются отличия пользовательских и стандартных функций? 4. С помощью какой команды происходит возврат результата из функции? 5. Укажите взаимосвязь формальных и фактических параметров. 6. Каким образом описывается функция без входных параметров? 7. Приведите пример вызова функции. 49 Рекомендуемая литература: 1, 4, 5, 8, 11, 15. Практическое занятие №14 Тема: Создание интерактивных элементов на Web-странице (изображений, кнопок, всплывающих меню, скрытых информационных блоков и т.д.) Цель: закрепить знания по включению JavaScript на страницу и использованию основных функций; применить на практике условные операторы JavaScript. Время выполнения: 2 часа Теоретический материал: Клиентский скрипт – это программа, которая может сопровождать документ HTML или непосредственно быть внедренной в него. Данная программа выполняется на клиентской машине при загрузке документа или в другое время, например, когда активизируется ссылка. К документу HTML могут прикрепляться два типа скриптов: скрипты, выполняющиеся один раз при загрузке документа агентом пользователя; скрипты, выполняющиеся каждый раз, когда происходит определенное событие, например, нажатие кнопки. Способы включения скриптов на страницу: через тэги <script> и </script>; из другого файла с помощью тэга <link>; непосредственно в тексте документа. Краткая характеристика функций: alert(“текст”) – выдаёт на экран сообщение; confirm(“надпись”) – выдаёт панель с двумя кнопками; prompt(“надпись”, “значение введённой строки по умолчанию”) – используется для ввода текста. Общий вид записи полного условного оператора: if(условие) оператор1; else оператор2; Задания: 1. Напишите скрипт для вывода на экран сообщения, содержащего Ваши данные: фамилия, имя и группа. Каждое слово должно содержаться в новой строке. 2. Напишите скрипт для вывода prompt-панели. При вводе в текстовую строку Вашей фамилии и нажатии кнопки «ок» должно выдаваться сообщение о правильности ввода, при вводе другой информации или нажатии кнопки «отмена» – сообщение об ошибке. 3. Продемонстрируйте использование функции confirm на примере. Причём при нажатии на разные кнопки должны выводиться разные сообщения. 4. С помощью скрипта определите, какое значение в каждом случае будет иметь переменная z после выполнения следующих операций: а) var x=-10; var y=10; var z=x+y; if (z) z=20; б) var x=-10; var y=10; var z=x+y; if (x<y) z=y-x; в) var x=”каша”; var y=”лот”; var z=”акула”; if (x && y) z=x+y; 50 г) var x=”каша”; var y=”лот”; var z=”акула”; if (!x && y) z=x+y; 5. Найдите сумму всех целых чисел от 1 до n, где n вводится с клавиатуры в текстовом поле функции prompt. Значение суммы с пояснениями появляется на экране с помощью функции alert. Решите с помощью двух видов циклов. При нажатии кнопки «отмена» выведите сообщение об ошибке. Ход работы: 1. Для решения первого задания используйте функцию alert и сочетание символов ‘\n’ для перехода на новую строку. 2. Во второй задаче необходимо применить условный оператор и стандартные функции prompt и alert. Запишите текст скрипта в тетрадь. 3. Аналогично второй задаче применяется оператор if-else и alert, функция confirm появляется в начале. 4. Законспектируйте результат работы скрипта из четвёртого задания и поясните. Для вывода значения z на экран используйте alert. 5. В последней задаче вычисления реализуются двумя способами через цикл с параметром и цикл с предусловием. Используйте составной оператор. Первоначальный запрос выглядит так (установите значение по умолчанию): Рисунок 40 – Окно запроса Контрольные вопросы: 1. Укажите основные способы включения скриптов на web-страницу. 2. Опишите принцип работы функции alert(). 3. Назовите основные типы данных языка JavaScript. 4. Опишите логические операции: конъюнкция, дизъюнкция, исключающее ИЛИ, отрицание. 5. Приведите примеры использования логических операций в программировании и «в быту»? 6. Приведите примеры использования стандартных функций языка JavaScript. 7. Опишите несколько переменных различных типов. 8. В чём заключается разница между скриптами, выполняющимися на стороне пользователя и сервера? 9. В результате выполнения выражения y=x=1+1; получим: а) браузер выдаст сообщение об ошибке; б) x и y получат значение 2; в) x получит значение 1, а y – значение 2? 10. Опишите принципы работы условного и циклических операторов. 51 11. Укажите сокращенные арифметические операции языка JavaScript. Рекомендуемая литература: 1, 4, 8, 11, 15 Практическое занятие №15 Тема: Создание всплывающих окон и управление ими Цель: рассмотреть использование JavaScript для создания таких динамических элементов, как различные меню и окна. Время выполнения: 4 часа Теоретический материал: Объект – это совокупность данных (свойств) и методов их обработки. Создание объекта: function item(n, f) {this.name=n; this.file=f;} О том, что это объект, а не функция, говорит ключевое слово this. В данном случае name и file являются свойствами объекта. Неавтоматизированное создание экземпляров объекта и массива объектов может выглядеть так: var R1=new item ("волк", "./pic/1.gif"); var R2=new item ("панда", "./pic/2.gif"); …// здесь могут быть другие определения var items=new Array(R1, R2); // в скобках через запятую перечисляются объекты Чтобы построить простое меню на основе данного массива объектов и тэга select, кроме выше указанной функции и описания объектов, необходимо записать: <script> document.write("<select size=" + items.length + ">"); for (var i=0; i<items.length; i++) document.write("<option>" + items[i].name + "</option>"); document.write("</select>"); </script> Ещё один способ создания меню – это использование ролловеров («перекатывающиеся» изображения). Пример создания меню из двух пунктов: <HEAD> <SCRIPT language="Javascript"> if (document.images){ img1on = new Image ; img1off = new Image ; img2on = new Image ; img2off = new Image; img1on.src = "1on.gif"; img1off.src = "1off.gif"; img2on.src = "2on.gif"; img2off.src = "2off.gif";} function img_act(imgName) { if (document.images) 52 { imgOn = eval (imgName + "on.src"); document [imgName].src = imgOn; } } function img_inact(imgName) { if (document.images) { imgOff = eval(imgName + "off.src"); document [imgName].src = imgOff; } } </SCRIPT></HEAD><BODY> <a href="1.html" onMouseOver="img_act('img1')"; onMouseOut="img_inact('img1')";> <img src="1off.gif" name="img1" border=0></a> <a href="2.html" onMouseOver="img_act('img2')"; onMouseOut="img_inact('img2')";> <img src="2off.gif" name="img2" border=0></a> </BODY> В данном примере при наведении указателя мыши на картинку, она заменяется на другую. При этом при нажатии на картинку активизируется ссылка. Задания: 1. На основе тэга <select> разработайте меню, содержащее перечисление животных (не менее четырёх) зоопарка. При выборе какого-либо животного в отдельное окно должна загружаться информация о нём. 2. Создайте меню из четырёх картинок-ролловеров. При нажатии на любой пункт меню, загружается файл с теми же пунктами меню и соответствующей информацией. Используйте скрипт, описанный в теоретическом материале. 3. Поместите на одну страницу три готовых скрипта из архива на сервере: календарь, часы, бегущая надпись в строке статуса. 4. Разработайте меню, выпадающее при наведении курсора на картинку. В меню должно содержаться не менее четырёх действующих ссылок, изменяющих свой цвет при наведении курсора. Ход работы: 1. Пример реализации первого задания изображён на рисунке. Для определения, какой пункт меню выбран, используйте следующую запись в цикле при создании динамического списка: document.write("<option "+eval("i ? '' : ' selected' ")+">" + items[i].name +"</option>"); В скрипте напишите функцию для создания нового окна и помещения туда файла, описывающего выбранное животное. Для удобства хранения информации об объектах (имени пункта меню и имени файла) используйте массив объектов с двумя свойствами (см. теоретический материал). В данном случае массив назван items, в квадратных скобках указывается номер пункта меню, начиная с нулевого. Список может быть как выпадающий, так и заданный изначально всеми названиями животных (как на рисунке). 53 Рисунок 41 – Пример выпадающего списка 2. Решение второго задания состоит из пяти web-страниц, каждая из которых содержит одно и тоже меню. Структуру страниц представьте в табличном виде с невидимыми границами. При активации пункта меню – загрузка происходит в активное окно, а не в новое. Предусмотрите возможность возврата на стартовую страницу с любой другой. В качестве ролловеров используйте различные, но одинаковые по размерам, изображения. 3. При размещении готовых скриптов на своей web-странице учтите, что в каждом отдельном случае выполнение скрипта может осуществляться как при загрузке странице, так и при вызове соответствующей функции. Лучше всего каждый скрипт оформить в виде отдельной функции или записать в отдельный файл, подключив его через <link href=”имя файла”>. 4. Выпадающее при наведении на картинку меню является наиболее визуально привлекательным видом меню с точки зрения web-дизайна. Но необходимо учитывать ряд особенностей: изображение, связанное с меню должно перемечаться вместе с текстом и быть всегда доступным, z-index такого меню должен быть выше z-index’ов остальных элементов на странице. В качестве отправной точки для решения четвёртой задачи используйте один из скриптов меню выложенных на сервере. Контрольные вопросы: 1. Охарактеризуйте тэги <select> и <option> и их атрибуты. 2. Опишите принцип работы метода write, приведите примеры его использования. 3. Какие возможности открывает динамическое создание web-страниц? 4. Как в JavaScript создать объект? 5. Опишите стандартные методы show и hide. 6. Каким образом Вы размещали скрипты при решении задач? 7. Можно ли из одного окна передать информацию в другое окно? Как? 8. Что представляют собой ролловеры? 54 9. Опишите способ создания нового окна в JavaScript. Какой метод и атрибуты можно при этом использовать? 10. Для чего предназначены атрибуты id и name? К каким элементам они относятся? Рекомендуемая литература: 1, 4, 5, 8, 15. Практическое занятие №16 Тема: Создание строковых объектов и работа с ними Цель: закрепить знания по написанию скриптов для проверки заполнения простых форм строками на корректность. Время выполнения: 2 часа Теоретический материал: Для организации взаимодействия с пользователем обычно применяются такие специальные элементы, как кнопки, переключатели, поля ввода данных, меню и формы. Создать удобную для пользователя форму не так сложно. Наиболее распространённая ошибка – это использование неровно расположенных полей. В первую очередь форма должна располагаться на странице скорее сверху вниз, нежели слева направо, тем самым как бы заполняя диалоговое окно фиксированного размера. Тем не менее, правильная компоновка формы во многом зависит от тех данных, которые она содержит. Один из способов повысить удобство формы – это принять во внимание тот факт, что при заполнении текстовых полей используется клавиатура. Минимизируйте возможные перемещения пользователя от клавиатуры к мыши и обратно при помощи следующих способов. Во-первых, сделайте свою форму «дружественной к клавиатуре», т.е. учтите возможность перемещения между полями при помощи табуляции, разрешите использование ускоряющих работу сочетаний клавиш, и, наконец, заполняйте форму значениями по умолчанию. Вовторых, объединяйте связанные группы данных вместе. Указывайте поля, обязательные для заполнения, каким-либо символом, например, звёздочкой. Пример проверки корректности заполнения поля формы: <html><head> <script language="JavaScript"> function test1(form) { if (form.text1.value == "") alert("Пожалуйста, введите строку!") else { alert("Hi "+form.text1.value+"! Форма заполнена корректно!"); }} </script></head> <body> 55 <form name="first"> Введите Ваше имя:<br> <input type="text" name="text1"> <input type="button" name="button1" value="Проверка" onClick="test1(this.form)"> </body></html> Задания: 1. Напишите web-страницу, на которой будет располагаться четыре текстовых поля и кнопка. При нажатии на кнопку должно выдаваться сообщение о том, сколько полей заполнено. После этого фокус должен переводиться в первое незаполненное поле. 2. Модифицируйте предыдущую задачу так, чтобы после правильного заполнения всех полей, в пятом поле появился текст, содержащий конкатенацию данных из четырёх первых полей. 3. В html-документе напишите пользовательскую функцию для определения есть ли в некотором текстовом поле символы: \, %, ? и !. Выдавайте соответствующее сообщение. 4. Создайте html-документ, отвечающий следующим требованиям: Содержит форму из трёх текстовых полей и кнопки. Первое поле – имя, второе – номер телефона, третье – адрес электронной почты. При нажатии на кнопку запускается скрипт, который проверяет корректность введённых данных: во всех полях должна содержаться какая-либо информация, во втором – только определённые знаки и цифры, в третьем – обязательно должны присутствовать символы @ и «точка». 5. Если данные верны, то выводиться сообщение «всё в порядке». При ошибке в каком-либо поле выдаётся соответствующее сообщение, фокус переводиться в поле с ошибкой и текст поля выделяется. Ход работы: 1. Дизайн форм должен соответствовать требованиям, изложенным в теоретическом материале. В качестве основы используйте скрипты, описанные в лекциях. 2. Законспектируйте наиболее важные моменты практического занятия, в частности, стандартные функции JavaScript: наличие символа в строке, перевод фокуса, выделение текста. Контрольные вопросы: 1. Охарактеризуйте требования, предъявляемые к оформлению форм. 2. Прокомментируйте пример, приведённый в теоретическом материале. 3. Каким образом в JavaScript производится доступ к содержимому текстового поля? 4. Можно ли для выравнивания элементов формы использовать обычные таблицы, CSS? Каким образом? 56 5. Запишите тэги, чаще всего использующиеся при составлении форм. Охарактеризуйте их свойства. 6. Опишите стандартные функции JavaScript, использованные при решении заданий. 7. Как описать текстовое поле, поле для ввода пароля, кнопку? 8. Как описываются переменные с одновременной инициализацией? 9. С помощью каких тэгов создаётся форма? 10. Опишите синтаксис пользовательских функций в JavaScript. 11. Для чего предназначено обращение this.form? 12. Охарактеризуйте алгоритм проверки текстового поля на пустоту. 13. Какие преимущества даёт автотипизация переменных? Недостатки? 14. Приведите практические примеры использования, описанных в работе задач. Рекомендуемая литература: 1, 4, 5, 8, 11, 15 Практическое занятие №17 Тема: Использование событий и работа с объектами Цель: закрепить знания и умения по написанию простых скриптов на JavaScript и включению их на web-страницу. Время выполнения: 2 часа для 230115 (4 часа – для 230113) Теоретический материал: Обработчики событий как атрибуты Обработчики событий (в исходной событийной модели) задаются в виде строк кода JavaScript, присваиваемых как значения атрибутам HTML. Например, чтобы выполнить код JavaScript при щелчке по кнопке, укажите этот код в качестве значения атрибута onclick тега <input>: <input type="button" value="Нажми меня" onclick="alert('спасибо');"> Значение атрибута обработчика события – это произвольная строка кода JavaScript. Если обработчик состоит из нескольких инструкций JavaScript, они должны отделяться друг от друга точками с запятой. Например: <input type="button" value="Click Here" onclick="if (window.numclicks) numclicks++; else numclicks=1; this.value='Click # ' + numclicks;"> Если обработчик события требует нескольких инструкций, то проще определить его в теле функции и затем задать атрибут HTML обработчика события для вызова этой функции. Например, проверить введенные пользователем в форму данные перед их отправкой можно при помощи атрибута onsubmit тега <form>. Проверка формы обычно требует как минимум нескольких строк кода, поэтому не надо помещать весь этот код в одно длинное значение атрибута, разумнее определить функцию проверки формы и просто задать атрибут onsubmit для вызова этой функции. Например, если для осуществления проверки определить функцию с 57 именем validateForm(), то можно вызывать ее из обработчика события следующим образом: <form action="processform.cgi" onsubmit="return validateForm();"> Код JavaScript в атрибуте обработчика события может содержать инструкцию return, а возвращаемое значение может иметь для броузера специальное значение. Заметьте также, что код JavaScript обработчика события работает в области видимости, отличной от глобального кода JavaScript. Обработчики событий как свойства Каждому элементу HTML в документе соответствует объект JavaScript в дереве документа, и что свойства этого объекта соответствуют атрибутам элемента HTML. В JavaScript 1.1 и более поздних версиях это также относится и к атрибутам обработчиков событий. Поэтому если в теге <input> имеется атрибут onclick, к указанному в нем обработчику событий можно обратиться с помощью свойства onclick объекта элемента формы. (JavaScript чувствителен к регистру, поэтому независимо от регистра символов, использовавшегося в имени атрибута HTML, свойство JavaSсript должно быть записано целиком в нижнем регистре.) Формально спецификация DOM не поддерживает исходную событийную модель, описанную здесь, и не определяет атрибуты JavaScript, соответствующие атрибутам обработчиков событий, стандартизованных в HTML 4. Несмотря на отсутствие формальной стандартизации в DOM, эта событийная модель настолько распространена, что все поддерживающие JavaScript веб-броузеры допускают обращение к обработчикам событий как к свойствам JavaScript. Так как значение атрибута HTML, определяющего обработчик событий, является строкой кода JavaScript, можно также предполагать, что соответствующее свойство JavaScript также представляет собой строку. Но это не так: при обращении через JavaScript свойства обработчиков событий представляют собой функции. Это проверяется с помощью простого примера: <input type="button" value="Нажми меня" onclick="alert(typeof this.onclick);"> Если нажать кнопку, откроется диалоговое окно, содержащее слово «function», а не слово «string». (Обратите внимание, что в обработчиках событий ключевое слово this ссылается на объект, в котором произошло событие). Для того чтобы назначить обработчик события элементу документа с помощью JavaScript, установите свойство-обработчик события равным нужной функции. Рассмотрим, например, следующую форму HTML: <form name="f1"> <input name="b1" type="button" value="Нажми меня"> </form> На кнопку в этой форме можно сослаться с помощью выражения document. f1.b1, значит, обработчик события можно установить с помощью следующей строки кода: document.f1.b1.onclick=function() { alert('Спасибо!'); }; Кроме того, обработчик события может быть установлен вот так: 58 function plead() { window.status = "Пожалуйста, нажми меня!"; } document.f1.b1.onmouseover = plead; Обратите особое внимание на последнюю строку: здесь после имени функции нет скобок. Чтобы определить обработчик события, мы присваиваем свойству-обработчику события саму функцию, а не результат ее вызова. В представлении обработчиков событий в виде свойств JavaScript есть два преимущества. Во-первых, это сокращает смешивание кода HTML и JavaScript, стимулируя модульность и позволяя получить более ясный и легко сопровождаемый код. Во-вторых, благодаря этому функции-обработчики событий являются динамическими. В отличие от атрибутов HTML, которые представляют собой статичную часть документа и могут устанавливаться только при создании документа, свойства JavaScript могут изменяться в любое время. В сложных интерактивных программах иногда полезно динамически изменять обработчики событий, зарегистрированные для элементов HTML. Один небольшой недостаток определения обработчиков событий в JavaScript состоит в том то, что это отделяет обработчик от элемента, которому он принадлежит. Если пользователь взаимодействует с элементом документа до его полной загрузки (и до исполнения всех его сценариев), обработчики событий для элемента могут быть еще не определены. Явный вызов обработчиков событий Значения свойств-обработчиков событий представляют собой функции, следовательно, их можно непосредственно вызывать при помощи JavaScript. Например, если для определения функции проверки формы мы задали атрибут onsubmit тега <form> и хотим проверить форму в какой-то момент до попытки передачи ее пользователем, мы можем обратиться к свойству onsubmit объекта Form для вызова функции-обработчика события. Код может выглядеть следующим образом: document.myform.onsubmit(); Обратите, однако, внимание, что вызов обработчика события не является способом имитации действий, происходящих при реальном возникновении этого события. Если, например, мы вызовем метод onclick объекта Link, это не заставит броузер перейти по ссылке и загрузить новый документ. Мы лишь выполним ту функцию, которую определили в качестве значения этого свойства. Чтобы заставить броузер загрузить новый документ, необходимо установить свойство location объекта Window. То же самое справедливо для метода onsubmit объекта Form или метода onclick объекта Submit: вызов метода запускает функцию-обработчик события, но не приводит к передаче данных формы. (Чтобы на самом деле передать данные формы, мы вызываем метод submit() объекта Form.) Одна из причин, по которой может быть нужен явный вызов функцииобработчика события – желание дополнить с помощью JavaScript обработчик события, который (возможно) уже определен кодом HTML. Предположим, что вы 59 хотите предпринять специальные действия, когда пользователь щелкает по кнопке, но не хотите нарушать работу любого обработчика события onclick, который мог быть определен в самом HTML-документе. (Это один из недостатков кода в примере 19.1 – добавляя обработчик для каждой гиперссылки, он переписывает любые обработчики onclick, уже определенные для этих гиперссылок.) Этот результат достигается с помощью следующего кода: var b = document.myform.mybutton; // Это интересующая нас кнопка var oldHandler = b.onclick; // Сохраняем обработчик события HTML function newHandler() { /* Здесь расположен мой код обработки события */ } // Теперь назначаем новый обработчик события, вызывающий как новый, так и // старый обработчик. b.onclick = function() { oldHandler(); newHandler(); } Значения, возвращаемые обработчиками событий Во многих случаях обработчик события (заданный либо атрибутом HTML, либо свойством JavaScript) использует возвращаемое значение для указания поведения. Например, если с помощью обработчика события onsubmit объекта Form выполняется проверка формы и выясняется, что пользователь заполнил не все поля, то можно вернуть из обработчика false, чтобы предотвратить фактическую передачу данных формы. Гарантировать, что форма с пустым текстовым полем не будет передана, можно с помощью следующего кода: <form action="search.cgi" onsubmit="if (this.elements[0].value.length == 0) return false;"> <input type="text"> </form> Как правило, если в ответ на событие броузер выполняет некоторые действия по умолчанию, можно вернуть false, чтобы предотвратить выполнение этого действия. Вернуть false для отмены действия по умолчанию можно также из обработчиков событий onclick, onkeydown, onkeypress, onmousedown, onmouseup и onreset. Из правила о возвращении false для отмены действия есть одно исключение: когда пользователь перемещает мышь над гиперссылкой (или изображениемкартой), по умолчанию броузер отображает URL ссылки в строке состояния. Чтобы этого не случилось, необходимо вернуть true из обработчика onmouseover. Например, можно вывести сообщение, отличное от URL, с помощью следующего кода: (a href="help.htm" onmouseover="window.status='Помогите!!'; return true;")Help(/a) Обратите внимание, что от обработчиков событий никогда не требуется обязательно явно возвращать значение. Если значение не возвратить, то выполняется действие по умолчанию. Обработчики событий и ключевое слово this Если обработчик события определен с помощью атрибута HTML или свойства JavaScript, ваши действия состоят в присваивании функции свойству элемента документа. Другими словами, вы определяете новый метод элемента 60 документа. Ваш обработчик события вызывается как метод элемента, в котором произошло событие, поэтому ключевое слово this ссылается на этот целевой элемент. Это поведение полезно и не удивительно. Однако убедитесь, что понимаете следствия этого поведения. Предположим, у вас есть объект o с методом mymethod. Обработчик события можно зарегистрировать следующим образом: button.onclick= o.mymethod; В результате выполнения этой инструкции button.onclick ссылается на ту же функцию, что и o.mymethod. Эта функция теперь является методом и для o и для button. Вызывая этот обработчик события, броузер вызывает функцию как метод объекта button, а не метод объекта o. Ключевое слово this ссылается на объект Button, а не на ваш объект o. Для того чтобы сделать это, необходимо дать явное указание, например, так: button.onclick = function() { o.mymethod(); } Область видимости обработчиков событий Функции в JavaScript относятся к лексическому контексту. Это значит, что они работают в той области видимости, в которой они определены, а не в той, из которой вызываются. Если обработчик собыия определяется путем присваивания атрибуту HTML строки кода Java-Script, то при этом неявно определяется функция JavaScript (что можно было видеть при проверке типа соответствующего свойстваобработчика события в JavaScript). Важно понимать, что область видимости для обработчика события, определенного подобным образом, не совпадает с областью видимости других глобальных функций JavaScript, определенных обычным образом. Это значит, что обработчики событий, определенные в виде атрибутов HTML, выполняются в контексте, отличном от контекста других функций. Обработчики событий, определенные как атрибуты HTML, имеют более сложную цепочку областей видимости, чем описанная выше. Началом цепочки областей видимости является объект вызова. Здесь определены любые аргументы, переданные обработчику события, а также любые локальные переменные, определенные в теле обработчика. Следующим объектом в цепочке областей видимости является, однако, не глобальный объект, а объект, который вызвал обработчик события. Предположим, что объект Button в форме HTML определяется с помощью тега <input>, а затем посредством задания атрибута onclick определяется обработчик события. Если в коде обработчика есть переменная с именем form, то она разрешается в свойство form объекта Button. Это может быть удобным при создании обработчиков событий в виде атрибутов HTML. Цепочка областей видимости обработчика события не заканчивается на объекте, определяющем обработчик события: она продолжается вверх по иерархии. Для описанного выше обработчика события onclick цепочка областей действия начинается с объекта вызова функции-обработчика. Затем она продолжается объектом Button. После этого она продолжается по иерархии элементов HTML и включает, как минимум, элемент HTML <form>, содержащий кнопку, и объект Document, содержащий форму. Точный состав цепочки областей видимости никогда 61 не был стандартизован и зависит от реализации. Netscape 6 и Mozilla включают все объекты-контейнеры (даже такие, как теги <div>), а IE 6 ограничивается более узким набором, включающим целевой элемент плюс содержащий его объект Form (если он существует) и объект Document. Независимо от броузера последним объектом в цепочке областей является объект Window, как и всегда в клиентском JavaScript.Наличие целевого объекта в цепочке областей действия может быть полезным. Заметьте, например, что и объект Window и объект Document определяют методы с именем open(). Если идентификатор open применяется без уточнения, то почти всегда имеет место обращение к методу window.open(). Однако в обработчике события, определенном как атрибут HTML, объект Document расположен в цепочке областей видимости до объекта Window, и отдельный идентификатор open будет ссылаться на метод document.open(). Аналогично, посмотрим, что будет происходить, если добавить свойство с именем window к объекту Form (или определить поле ввода с name=»window»). В этом случае, еси определить внутри формы обработчик события, в котором есть выражение window.open(), идентификатор window разрешится как свойство объекта Form, а не как глобальный объект Window, и у обработчиков событий внутри формы не будет простого способа для обращения к глобальному объекту Window или вызова метода window.open()! При определении обработчиков событий как атрибутов HTML необходима аккуратность. Подобным образом лучше создавать только очень простые обработчики. В идеале они должны просто вызывать глобальную функцию, определенную в другом месте, и, возможно, возвращать ее результат: <script> function validateForm() {/* Код проверки формы */return true;} </script> <input type="submit" onclick="return validateForm();"> При исполнении простого обработчика событий, подобного приведенному выше, все еще действует цепочка областей видимости, отличающаяся от обычной, и можно нарушить функционирование обработчика, определив метод validateForm() в одном из элементов, содержащих данный. Но если предположить, что необходимая глобальная функция все-таки вызвана, она будет исполняться в глобальной области видимости. Несмотря на это, следует помнить, что при исполнении функций используется область видимости, в которой они определены, а не в область видимости, из которой они вызываются. Поэтому даже несмотря на то что метод validateForm() вызывается из области видимости, которая отличается от обычной, он будет выполняться в собственной глобальной области видимости. Кроме того, поскольку нет стандарта на точный состав цепочки областей видимости для обработчика события, лучше всего предполагать, что она содержит только целевой элемент и глобальный объект Window. Например, ссылаться на целевой элемент посредством this, а если целевым является элемент <input>, ссылаться на содержащий его объект Form с помощью form. Но не полагайтесь на наличие в цепочке областей видимости объектов Form илиDocument. Например, не 62 используйте идентификатор write без спецификации для обращения к методу write() документа, а точно указывайте интерпретатору, что имеете в виду document.write(). Задания: 1. Используя JavaScript, сделайте так, чтобы при клике на кнопку исчезал элемент с id="hide" 2. Создайте кнопку, при клике на которую, она будет скрывать сама себя. 3. Создайте меню, которое раскрывается/сворачивается при клике: 4. Есть список сообщений. Добавьте каждому сообщению по кнопке для его скрытия: Лошадь Домашняя лошадь — животное семейства непарнокопытных, одомашненный и единственный сохранившийся подвид дикой лошади, вымершей в дикой природе, за исключением небольшой популяции лошади Пржевальского. Осёл Домашний осёл или ишак — одомашненный подвид дикого осла, сыгравший важную историческую роль в развитии хозяйства и культуры человека. Все одомашненные ослы относятся к африканским ослам. Корова, а также пара слов о диком быке, о волах и о тёлках. Коро́ва — самка домашнего быка, одомашненного подвида дикого быка, парнокопытного жвачного животного семейства полорогих. Самцы вида называются быками, молодняк — телятами, кастрированные самцы — волами. Молодых (до первой стельности) самок называют тёлками. Контрольные вопросы: 1. Что такое событие в JavaScript? 2. Что представляет собой обработчик событий? 3. Как организовать явный вызов обработчиков событий? 4. Для чего используется команда this? Рекомендуемая литература: 4, 5, 8, 11, 15 Практическое занятие №18 Тема: Использование основных синтаксических конструкций языка PHP Цель: закрепить знания и умения по написанию простых PHP-скриптов и включению их на web-страницу. Время выполнения: 4 часа Теоретический материал: Программы PHP могут выполняться двумя способами: как сценарное приложение Web-сервером и как консольные программы. Поскольку, нашей задачей является программирование web-приложений, рассмотрим первый способ. Рассмотрим процесс выполнения php-сценария при обращении браузера к серверу. Итак, вначале браузер запрашивает страницу с расширением .php, после 63 чего web-сервер пропускает программу через машину PHP и выдаёт результат в виде html-кода. Чтобы включить в HTML-файл команды PHP, необходимо заключить команды PHP в специальные теги, которых различают 4 вида (они эквивалентны и можно использовать любые): 1. Инструкция обработки XML: <?php … текст программы … ?> 2. Инструкция обработки SGML: <? … текст программы … ?> 3. Инструкция обработки сценариев HTML: <script language = "php"> … текст программы … </script> 4. Инструкция в стиле ASP: <% … текст программы … %> Для вывода данных на страницу используется две команды: echo и print. С помощью данных операторов можно осуществлять вывод текста, графики, ссылок и т.д. PHP предоставляет определенную гибкость в отношении типов переменных, т.е. с одной и той же переменной на протяжении программы можно работать как со строкой, так и с числом. Однако, несмотря на это в РНР существуют набор основных типов данных, которые могут явно указываться при работе с переменными: integer, string, boolean, double, array, object. Пример описания переменной: $a=12; Задания: 1. Напишите два PHP-скрипта в одном файле: а) для демонстрации работы арифметических операций над числами; б) для реализации логических операций. Входные данные описываются через переменные внутри скриптов. 2. В HTML-файле создайте форму с текстовым полем и кнопкой. При нажатии на кнопку должен запускаться PHP-файл, который записанный в поле текст выведет на экран зелёным цветом. 3. Осуществите преобразование переменных из типов double и integer в строковый тип. Продемонстрируйте действие операции «конкатенация». Ход работы: 1. Создайте в папке c:\webservers\home\localhost\www или в папке c:\www\home\localhost\www каталог, в качестве имени которого будет Ваша фамилия. В дальнейшем это будет Ваш рабочий каталог. 2. Запустите на рабочем столе ярлык “start server”. 3. Откройте браузер Internet Explorer (IE) или любой другой. В строке адреса напишите http://localhost. Если загрузится приветствие, то всё сделано правильно – сервер запущен и работает. 4. В своей рабочей папке создайте файл index.php, в котором запишите вперемешку текст HTML и PHP. 5. В строке адреса IE запишите http://localhost/ название Вашей папки. Должен загрузиться файл index.php по умолчанию. 6. Для решения задач данного практического занятия создайте в своей папке каталог «8». В последствие для каждой практической создавайте отдельные каталоги. 64 7. В первой задаче нужно вывести на экран, как значения переменных, так и результаты воздействия на них арифметических и логических операций. 8. Во втором задании некоторая переменная принимает значение текстового поля, затем её значение выводится, например, через: echo(“<font color=green> $x </font>”); 9. Для третьей задачи используйте функцию settype() или явное преобразование типов. Конкатенация – сцепление строк, которое осуществляется с помощью знака «+». 10. Для завершения работы сервера запустите на рабочем столе ярлык “stop server”. Контрольные вопросы: 1. Назовите основные типы данных. 2. Опишите переменные различных типов. 3. Каким образом осуществляется включение php-скриптов на страницу? 4. Опишите константы четырёх различных типов данных. 5. Охарактеризуйте логические операции. 6. Укажите тэги, которые Вы использовали для включения php-скриптов на страницу. 7. Приведите примеры использования поразрядных и логических операций. 8. Запишите операторы вывода данных в php. 9. Каким образом записываются комментарии в php? 10. Можно ли преобразовать переменную одного типа в другой? Приведите примеры. 11. Для чего используются внешние переменные? Рекомендуемая литература: 1, 4, 5, 8, 11, 15 Практическое занятие №19 Тема: Создание условий и генерации кода в циклах (создание выпадающих списков, таблиц по запросу и т.д.) Цель: закрепить знания по использованию операторов условия, выбора и цикла для реализации PHP-скриптов. Время выполнения: 4 часа Теоретический материал: К операторам выбора относят: условный оператор (if...else) и переключатель (switch). Синтаксис условного оператора: if(условие) оператор1; else оператор2; Если условие истинно, то выполняется оператор1, в противном случае выполняется оператор2. Допустима сокращенная форма записи условного оператора, в которой отсутствуют else и оператор2. 65 Переключатель switch является наиболее удобным средством для организации мультиветвления. Синтаксис переключателя таков: switch (выражение) // переключающее выражение { case k1: // константное выражение 1 P1; // блок операторов break; case k2: // константное выражение 2 P2; break; и т.д. default: P; } Если результат выражения совпадает с одной из констант, то выполняется соответствующий блок операторов. В противном случае – блок P, который может отсутствовать. В PHP определены 4 разных оператора цикла: А) цикл с предусловием: while(условие) блок операторов; Б) цикл с постусловием: do блок операторов; while(условие); В) итерационный цикл: for(оператор1; выражение; оператор2) оператор3; Г) итерационный цикл foreach: foreach (array as [$key =>] $value) блок операторов; Первые три цикла выполняются до тех пор, пока условие истина. Последний цикл служит для перебора массива. Задания: 1. Создайте php-файл, содержащий: а) форму с текстовым полем и кнопкой отправки данных; б) скрипт, выводящий на экран сообщение с данными из поля. 2. Напишите скрипт, проверяющий, введена ли информация в два текстовых поля формы. Если данные отсутствуют, то выводится сообщение об ошибке, в противном случае на экране отображаются данные из формы, каждое предложение в новой строке. 3. С помощью PHP создайте таблицу из N строк и одного столбца. Количество строк задается в текстовом поле пользователем. Ячейки заполняются числами от 1 до N. 4. Создайте таблицу с зелёными границами из N строк и M столбцов. Параметры вводятся в текстовые поля. Содержимое таблицы – числа от 1 до N*M. 5. Создайте файл с текстовым полем и кнопкой. В зависимости от числа введённого пользователем в текстовое поле, необходимо вывести название соответствующего дня недели. Для каждого дня предусмотрите свой цвет и размер текста. Требования к отчёту: в тетрадь оформляются php-скрипты, выполненные в соответствие с ходом работы. Ход работы: 66 1. Запустите сервер. 2. Создайте в своём каталоге папку с номером работы. 3. Для решения первого задания используются тэги: <form>, <input>. Для создания текстового поля в гэге <input> необходимо указать атрибут type=text, для создания кнопки – type=button. Для вывода сообщения используется функция alert. 4. Во втором задании для проверки отсутствия данных в поле применяется оператор if (s==«»). Для перевода курсора на новую строку при выводе данных можно использовать оператор: echo s1+”\n”+s2;. 5. Для вывода столбца в третьем задании используйте параметрический цикл. Данные обязательно должны заключаться в ячейки таблицы. Для этого перед циклом запишите тэг начала таблицы, в цикле создавайте и закрывайте строки и ячейки, а после цикла – тэг закрытия таблицы. Решение реализуется без использования массива. 6. Четвёртое задание подобно третьему, только применяются два параметрических цикла. Тэг для открытия строки записывается в первом цикле, затем второй цикл – в нём создание ячеек, после – закрытие строк и первого цикла. Используйте составные операторы. Решение реализуется без использования массива. 7. В последнем задании используйте оператор switch. Обязательно примените break для прерывания оператора выбора. Цвет и размер текста можно определить как переменные, изменяющиеся в зависимости от дня недели или задавать каждый раз явно при выводе информации на экран через echo “<font color=’green’ size=10> понедельник </font>”;. Контрольные вопросы: 1. Укажите общий вид записи условного оператора в PHP. 2. Опишите принципы работы различных циклических операторов. 3. Запишите синтаксис циклических операторов. 4. Опишите работу оператора выбора. 5. Опишите принципы работы тернарной операции. 6. Можно ли в параметрическом цикле задать дробное число в качестве шага изменения параметра? 7. Укажите отличительные особенности использования циклов с предусловием и постусловием. 8. Продемонстрируйте принципы работы оператора выбора на примере. 9. Какие конструкции используются для прерывания работы автономной части скрипта? Опишите их действие. 10. В каких случаях можно использовать тернарную операцию? Рекомендуемая литература: 1, 5, 8, 11, 15 67 Практическое занятие №20 Тема: Написание текстовых фильтров и поиск информации в строках Цель: закрепить знания и умения по написанию текстовых фильтров и поиску информации в строках. Время выполнения: 4 часа для специальности 230115 (2 часа - для специальности 230113) Теоретический материал: Функции обработки строк chop() Функция chop( ) возвращает строку после удаления из нее завершающих пропусков и символов новой строки. Синтаксис функции chop( ): string chop(string строка) str_pad() Функция str_pad( ) выравнивает строку до определенной длины заданными символами и возвращает отформатированную строку. Синтаксис функции str_pad( ): string str_pad (string строка, int длина_дополнения [, string дополнение [, int тип_дополнения]]) Если необязательный параметр дополнение не указан, строка дополняется пробелами. В противном случае строка дополняется заданными символами. По умолчанию строка дополняется справа; тем не менее, вы можете передать в параметре тип_дополнения константу STR_PAD_RIGHT, STR_PAD_LEFT или STR_PAD_BOTH, что приведет к дополнению строки в заданном направлении. trim() Функция trim( ) удаляет псе пропуски с обоих краев строки и возвращает полученную строку. Синтаксис функции trim( ): string trim (string страна] К числу удаляемых пропусков относятся и специальные символы \n, \r, \t, \v и \0. ltrim() Функция lrim( ) удаляет все пропуски и специальные символы с левого края строки и возвращает полученную строку. Синтаксис функции ltrim( ): string ltrim (string строка) Функция удаляет те же специальные символы, что и функция trim( ). strlen() Определение длины строки Длину строки в символах можно определить при помощи функции strlen( ). Синтаксис .функции strlen( ): int strlen (string строка) Сравнение двух строк Сравнение двух строк принадлежит к числу важнейших строковых операций любого языка. Хотя эту задачу можно решить несколькими разными способами, в РНР существуют четыре функции сравнения строк: 68 strcmp() strcasecmp() strspn() strcspn() strcmp() Функция strcmp( ) сравнивает две строки с учетом регистра символов. Синтаксис функции strcmp( ): int strcmp (string строка1, string строка2) После завершения сравнения strcmp( ) возвращает одно из трех возможных значений: 0, если строка1 и строка2 совпадают; < 0, если строка1 меньше, чем строка2; > 0, если строка2 меньше, чем строка1. strcasecmp() Функция strcasecmp( ) работает точно так же, как strcmp( ), за одним исключением - регистр символов при сравнении не учитывается. Синтаксис функции strcasecmp( ): int strcasecmp (string cтpoкa1, string строка2) strspn() Функция strspn( ) возвращает длину первого сегмента строки1, содержащего символы, присутствующие в строке2. Синтаксис функции strspn( ): int strspn (string строка1, string строка2) Следующий фрагмент показывает, как функция strspn( ) используется для проверки пароля: $password = "12345"; if (strspn($password, "1234567890") != strlen($password)) : print "Password cannot consist solely of numbers!"; endif: strcspn() Функция strcspn( ) возвращает длину первого сегмента строки1, содержащего символы, отсутствующие в строке2. Синтаксис функции strcspn( ): int strcspn (string строка1, string строка2) Обработка строковых данных без применения регулярных выражений При обработке больших объемов информации функции регулярных выражений сильно замедляют выполнение программы. Эти функции следует применять лишь при обработке относительно сложных строк, в которых регулярные выражения действительно необходимы. Если же анализ текста выполняется по относительно простым правилам, можно воспользоваться стандартными функциями РНР, которые заметно ускоряют обработку. Все эти функции описаны ниже. strtok() Функция strtok( ) разбивает строку на лексемы по разделителям, заданным вторым параметром. Синтаксис функции strtok( ): 69 string strtok (string строка, string разделители) Функция strtok( ): чтобы полностью разделить строку, функцию необходимо последовательно вызвать несколько раз. При очередном вызове функция выделяет из строки следующую лексему. При этом параметр строка задается всего один раз функция отслеживает текущую позицию в строке до тех пор, пока строка не будет полностью разобрана на лексемы или не будет задан новый параметр строка. parse_str() Функция parse_str( ) выделяет в строке пары <переменная-значение> и присваивает значения переменных в текущей области видимости. Синтаксис функции parse_str( ): void parse_str (string строка) explode() Функция explode() делит строку на элементы и возвращает эти элементы в виде массива. Синтаксис функции explode(): array explode (string разделитель, string строка [, int порог]) Разбиение происходит по каждому экземпляру разделителя, причем количество полученных фрагментов может ограничиваться необязательным параметром порог. Функция explode( ) практически идентична функции регулярных выражений POSIX split( ), описанной выше. Главное различие заключается в том, что передача регулярных выражений в параметрах допускается только при вызове split( ). implode() Если функция explode( ) разделяет строку на элементы массива, то ее двойник - функция implode( ) - объединяет массив в строку. Синтаксис функции implode( ): string implode (string разделитель, array фрагменты) strpos() Функция strpos( ) находит в строке первый экземпляр заданной подстроки. Синтаксис функции strpos(): int strpos (string строка, string подстрока [, int смещение]) Необязательный параметр offset задает позицию, с которой должен начинаться поиск. Если подстрока не найдена, strpos() возвращает FALSE (0). strrpos() Функция strrpos( ) находит в строке последний экземпляр заданного символа. Синтаксис функции strrpos( ): int strpos (string строка, char символ) По возможностям эта функция уступает своему двойнику - функции strpos( ), поскольку она позволяет искать только отдельный символ, а не всю строку. Если во втором параметре strrpos( ) передается строка, при поиске будет использован только ее первый символ. 70 str_replace() Функция str_replace( ) ищет в строке все вхождения заданной подстроки и заменяет их новой подстрокой. Синтаксис функции str_replace( ): string str_replace (string подстрока, string замена, string строка) Функция substr_replace( ), описанная ниже в этом разделе, позволяет провести заме ну лишь в определенной части строки. Ниже показано, как функция str_replace( ) используется для проведения глобальной замены в строке. strstr() Функция strstr( ) возвращает часть строки, начинающуюся с первого вхождения заданной подстроки. Синтаксис функции strstr( ): string strstr (string строка, string подстрока) substr() Функция substr( ) возвращает часть строки, начинающуюся с заданной начальной позиции и имеющую заданную длину. Синтаксис функции substr( ): string substr (string строка, int начало [, int длина]) Если необязательный параметр длина не указан, считается, что подстрока начинается с заданной начальной позиции и продолжается до конца строки. При использовании этой функции необходимо учитывать четыре обстоятельства: если параметр начало положителен, возвращаемая подстрока начинается с позиции строки с заданным номером; если параметр начало отрицателен, возвращаемая подстрока начинается с позиции (длина строки - начало); если параметр длина положителен, в возвращаемую подстроку включаются все символы от позиции начало до позиции начало+длина. Если последняя величина превышает длину строки, возвращаются символы до конца строки; если параметр длина отрицателен, возвращаемая подстрока заканчивается на заданном расстоянии от конца строки. Помните о том, что параметр начало определяет смещение от первого символа строки; таким образом, возвращаемая строка в действительности начинается с символа с номером (начало + 1). substr_count() Функция substr_count( ) возвращает количество вхождений подстроки в заданную строку. Синтаксис функции substr_count( ): int substr_count (string строка, string подстрока) substr_replace() Функция substr_replace( ) заменяет часть строки, которая начинается с заданной позиции. Если задан необязательный параметр длина, заменяется фрагмент заданной длины; в противном случае производится замена по всей длине заменяющей строки. Синтаксис функции substr_replace( ): string substr_replace (string строка, string замена, int начало [, int длина]) 71 Встроенные методы проверки данных Для упрощения проверки данных начиная с версии PHP 5.2.0 можно использовать встроенные функции filter_input() и filter_var(). Функция filter_input() появилась в PHP 5.2.0 и позволяет получать внешние переменные и фильтровать их. Очень удобная при работе с данными $_GET и $_POST. Во-первых, нужно быть уверенным, что $_GET установлена. Код выполняет соответствующую проверку, чтобы скрипт мог продолжать работать. Во-вторых, переменная $value содержит "грязные” данные, так как получает их непосредственно из значения $_GET. Нужно выполнить проверку, чтобы можно было использовать $value без риска обрушить все приложение. filter_input() обрабатывает значение $_GET. Нет нужды беспокоиться о том, чтобы скрипт получил корректное значение. Также выполняется проверка $value перед использованием. Логика приложения сократилась. Нужно только проверить истинность возвращаемого значения (filter_input() возвращает false, если проверка не прошла, или $_GET["value"] не установлена). Удобная функция для использования в простых скриптах, чтобы получать данные из $_GET или $_POST, но как быть с классами или функциями? Для таких задач есть функция filter_var(). Функция filter_var() была введена одновременно вместе с функцией filter_input() и имеет такой же функционал. Опасность здесь заключается в том, что ничто не останавливает функцию mail() перед отправкой письма по любому значению, которое хранится в переменной $email. При таких попытках произойти может все, что угодно по самому плохому сценарию. В арсенале данных функций есть фильтр FILTER_CALLBACK. FILTER_CALLBACK позволяет передавать переменные ввода в функции, которые будут выполнять фильтрацию по любой логике. Такой подход открывает неограниченные возможности для использования функций фильтрации. Задания: 1. В выбранном стихотворении подсчитайте количество заданных слов. 2. В произвольном наборе символов удалите лишние пробелы и знаки препинания. 3. Загадайте какое-то слово в качестве пароля. Проверьте, является ли введенное слово паролем. Контрольные вопросы: 1. Опишите синтаксис функции поиска строки во введенном тексте. 2. Какая команда применяется для удаления крайних символов. 3. Какие функции проверки данных вы знаете? 72 Рекомендуемая литература: 1, 4, 8, 11, 15 Практическое занятие №21 Тема: Отправка данных по e-mail. Примеры скриптов для форм обратной связи на сайтах Цель: закрепить знания и умения по написанию скриптов для отправки данных по e-mail, управлению и обработке информации, получаемой в качестве обратной связи. Время выполнения: 4 часа для специальности 230115 (2 часа - для специальности 230113) Теоретический материал: Самый простой способ отправить письмо при помощи PHP воспользоваться стандартной функцией mail. Она имеет следующий синтаксис: bool mail ( string to, string subject, string message [, string additional_headers [, string additional_parameters]]) Обязательные параметры: E-mail получателя Заголовок письма Текст письма Необязательные параметры: Дополнительные заголовки письма Дополнительные параметры командной строки Возвращаемое значение: true, если письмо было принято к доставке false, в противном случае. Простейший пример ее использования выглядит так: <?php mail("[email protected]", "My Subject", "Line 1\nLine 2\nLine 3"); ?> Если на экране появилась ошибка "Fatal error: Call to undefined function: mail()", это значит, что либо PHP собран без поддержки функции mail, либо она запрещена настройками сервера. Если Вы столкнулись с такой проблемой, воспользуйтесь возможностью отправки писем при помощи сокетов (sockets). Дополнительные заголовки письма (additional headers) могут использоваться для указания кодировки письма, адреса отправителя, обратного адреса и множества других опций. Они должны быть разделены переводом строк: комбинацией "\r\n". Одна из часто возникающих проблем при отправке почты в koi8 - это формирование заголовка письма. Для ее решения необходимо воспользоваться следующим кодом, который переводит строку в кодировке win-1251 в понятный большинству почтовых клиентов koi8 заголовок. Как отправить письмо c вложением (attachment) Переменная $mime является экземпляром класса Mail_mime. В его конструкторе есть необязательный параметр, определяющий, какой именно перевод 73 строки будет использован: "\n" или "\r\n". Данный класс предназначен для формирования тела и заголовков отправляемого письма. При помощи метода setTXTBody определяют текстовую часть письма. В качестве параметра метод принимает строку или имя файла, который будет использован. Аналогично при помощи метода setHTMLBody задают содержимое HTML-версии письма. Метод addAttachment. Принимаемые параметры: string $data Полный путь к прикрепляемому файлу на сервере либо его содержимое. Обязательный параметр. string $c_type Значение заголовка Сontent-type, который будет отправлен. Необязательный параметр, значение по умолчанию - application/octet-stream. string $name Имя прикрепляемого файла. Будет использован только в случае, если первый параметр ($data) является содержимым файла. boolean $isfile Определяет, является ли первый параметр путем к файлу. Необязательный параметр, значение по умолчанию - true. string $encoding Значение заголовка Content-Transfer-Encoding, определяющего формат, в котором будет отправлено приложение. Необязательный параметр. Допустимые значения: base64 (используется для двоичных файлов), quoted-printable(используется для текстовых файлов). Значение по умолчанию: base64. Таким образом, есть два способа применения данного метода. 1. указывая путь к файлу на сервере: $mime->addAttachment('/home/user/report.txt', 'text/plain'); 2. указывая содержимое файла (в таком случае третий и четвертый параметры необходимо указывать принудительно): $mime->addAttachment($contentFile, 'text/plain', 'report.txt', false); Переходим к формированию заголовка и тела письма. Это все еще обязанности экземпляра класса Mail_mime. Для формирования тела письма применяется метод get, который в качестве необязательного параметра принимает ассоциативный массив. Ключами могут выступать следующие значения: text_encoding, html_encoding, 7bit_wrap, text_charset, html_charset. Для формирования заголовков используется метод headers. В качестве необязательного параметра принимает хеш-массив. Вызов метода get() должен осуществиться до того, как будет вызван метод headers(). 74 Сам процесс отправки уже сформированного письма возложен на класс Mail. Вначале необходимо при помощи статического вызова метода factory создать экземпляр данного класса. Процесс отправки почты завершается вызовом метода send, принимающего в качестве входящего параметра список адресатов, заголовки письма и его тело. Как отправить письмо c картинками Отправка письма с вложением и отправка HTML-письма с вложением существенно отличаются по своей природе. Конечно же, и те и те находятся в теле письма, закодированы в base64, но используемые в обоих случаях заголовки различаются. Использование функции addHTMLImage. Она принимает следующие параметры: string $data полный путь к прикрепляемому изображению на сервере либо его содержимое. Обязательный параметр. string $c_type значение заголовка Сontent-type, который будет отправлен. Необязательный параметр, значение по умолчанию: application/octet-stream. string $name имя прикрепляемого изображения. Будет использовано только в случае, если первый параметр ($data) является содержимым файла. boolean $isfile определяет, является ли первый параметр путем к изображению. Необязательный параметр, значение по умолчанию: true. Аналогично методу addAttachment существует два способа вызова этого метода: в качестве первого параметра можно указывать путь к изображению либо двоичные данные изображения. Во втором случае третий и четвертый параметры являются обязательными. Особенность этого метода заключается в том, что каждому изображению при помощи заголовка Content-ID: <8820c4185> ставиться в соответствие уникальный ключ. После этого все ссылки на прикрепляемое изображение заменяются ссылками на его ключ. В результате, в пришедшем к получателю письме будет строка вида <IMG SRC="cid: 8820c4185">, которую почтовый клиент проанализирует, извлечет содержимое из соответствующей секции письма и "покажет картинку". Альтернативные способы отправки писем На сегодняшний день распространены следующие способы отправки писем из php-скриптов: Посредством вызова функции mail Непосредственно вызовом sendmail-а При помощи сокетов 75 Используя COM-объект Задания: 1. Напишите PHP-скрипт для отправки одногруппнику приветствием и анекдотом на тему компьютеров. 2. Напишите PHP-скрипт для отправки одногруппнику вложенным файлом – документом MS Word 3. Напишите PHP-скрипт для отправки одногруппнику приветствием и вложенным изображением – своей фотографией Контрольные вопросы: 1. Какая функция позволяет отправить письмо по e-mail? 2. Опишите синтаксис команды mail. 3. Какая функция позволяет отправить письмо с изображениями? Опишите синтаксис этой функции. письмо с письмо с письмо с вложенными Рекомендуемая литература: 1, 4, 5, 8, 10 Практическое занятие №22 Тема: Генерация скриптов, а также текстовых и других типов файлов Цель: закрепить знания и умения по динамическому созданию страниц; рассмотреть функции для включения текстов из других файлов. Время выполнения: 4 часа для специальности 230115 (2 часа - для специальности 230113) Теоретический материал: Шаблоном (применительно к web-программированию) называется часть web-документа, которую используют на нескольких страницах. Шаблоны, как и функции РНР, избавляют от лишнего копирования/вставки фрагментов содержания страницы и программного кода. Как правило, общие фрагменты содержания/кода (то есть шаблоны) сохраняются в отдельных файлах. При построении web-документа они просто "включаются" в соответствующие места страницы. В РНР для этого существуют функции: include(), include_once(), require(), require_once(). Функция include() включает содержимое файла в сценарий. Если вызов функции включен в блок команды if, то файл включается в программу лишь в том случае, если условие if истинно. Если функция include() используется в условной команде, то она должна быть заключена в фигурные скобки или в альтернативные ограничители. Функция include_once() делает то же, что и include(), за одним исключением: прежде чем включать файл в программу, она проверяет, не был ли он включен ранее. Если файл уже был включен, вызов include_once() игнорируется, а если нет - происходит стандартное включение файла. 76 Между функциями require() и include() существует одно важное различие. Файл, определяемый параметром require(), включается в сценарий независимо от местонахождения require() в сценарии. Например, при вызове requiге() в блоке if при ложном условии файл все равно будет включен в сценарий. Функция require_once() гарантирует, что файл будет включаться в сценарий всего один раз. После вызова requirе_оnсе() все дальнейшие попытки включения того же файла игнорируются. Пример использования простого инициализационного файла: Листинг инициализационного файла: <?$site_title = "РНР Recipes"; $contact_email = "[email protected]"; $contact_name = "WJ Gilmore";?> Листинг основного файла init.tpl <? require ('init.tpl ');?> <html><head> <title><? print $site_title; ?></title> </head> <body> <? print "Welcome to $site_title. For questions, contact <a href = \"mai1 to:$contact_email\">$contact_name</a>."; ?> </body></html> Задания: Создайте web-сайт группы, содержащий четыре страницы: 1) главная с приветствием; 2) основная информация (состав группы, адрес электронной почты и другие контактные данные); 3) фотоальбом; 4) форма с полями и кнопкой для отправки пожеланий посетителей: имя, адрес электронной почты, текст примечания. Кроме этого общая информация должна находится в различных php-файлах и подгружаться на страницы по необходимости: 1) надпись в строке заголовка и путь к файлам php; 2) рекламная информация; 3) контактная информация. *по желанию можно предусмотреть отправку пожеланий пользователей на Вашу электронную почту. Ход работы: 1. Прежде всего, разработайте систему каталогов для размещения страниц сайта. Возможет такой вариант: все php-файлы сохранять в папке «init», все остальные страницы, кроме главной index.html, записывать в папку «site». 2. Соответственно в общей папке будет содержаться: файл index.html и каталоги «init» и «site». 3. Первый php-файл содержит две перменные: <? $site_title = “Сайт группы (Название группы)”; $path = “http://localhost/ ваш каталог/init/”; ?> 77 4. Второй php-файл может быть следующего характера: <? <center><h2> Реклама на НАШЕМ сайте</h2> Поможет продвижению ВАШЕГО товара! </center> ?> 5. Файл с контактной информацией: <? $email = "[email protected]"; $name = "student";?> Кроме адреса электронной почты и имени файл может содержать, например, ссылки на другие сайты. 6. Остальные страницы формируются обычным образом с помощью htmlтэгов, за исключением того, что по мере необходимости происходит включение phpфайлов с помощью функций require() или include(). 7. Обязательно предусмотрите проверку формы на корректность заполнения (используйте php-скрипт из предыдущего практического занятия). Контрольные вопросы: 1. Укажите преимущества динамической генерации web-страниц. 2. Охарактеризуйте функции для включения текстов из файлов. 3. Нужно ли использовать тэги <? ?> для записи команд во включаемом файле? 4. 5. 6. 7. 8. Охарактеризуйте алгоритм решения задания из практической работы. Можно ли в один и тот же файл включать несколько других? Укажите отличия функций include() и include_once(). Укажите отличия функций require() и require_once(). Есть ли смысл использовать функцию require() в условном операторе? Рекомендуемая литература: 4, 8, 11, 15 Практическое занятие №23 Тема: Использование регулярных выражений Цель: рассмотреть некоторые стандартные функции PHP для проверки корректности введённых данных и алгоритм использования регулярных выражений. Время выполнения: 4 часа для специальности 230115 (2 часа - для специальности 230113) Теоретический материал: Ранее для поиска в строке подстроки использовали строковые функции, ограничиваясь при этом случаями точного соответствия строк и подстрок. Для работы со строками можно использовать также регулярные выражения, представляющие собой, по сути, мини-язык описаний для поиска в строках информации по заданному шаблону. Функции для работы с регулярными выражениями: 78 1) bool ereg(string pattern, string string [, array regs]) – ищет в строке string соответствие регулярному выражению, заданному в шаблоне pattern. 2) string ereg_replace(string pattern, string replacement, string string) – заменяет найденный в строке string шаблон pattern на строку replacement и, если соответствие было найдено, возвращает модифицированную строку. 3) bool eregi (string pattern, string string[, array regs]) – идентична функции ereg, за исключением того, что она игнорирует регистр. 4) array split (string pattern, string string [, int limit]) – возвращает массив строк, которые представляют собой подстроки строки string, образованные в результате разделения строки string на подстроки в соответствии с регулярным выражением pattern. 5) array spliti (string pattern, string string [, int limit]) - аналогична функции split, за исключением того, что является нечувствительной к регистру. 6) string eregi_replace (string pattern, string replacement, string string) – аналогична функции ereg_replace, за исключением того, что она является нечувствительной к регистру. Задания: 1. Составьте регулярное выражение для проверки корректности заполнения адреса электронной почты. 2. Создайте web-страницу, содержащую четыре поля (имя, адрес электронной почты, пароль и подтверждение пароля) и кнопку отправки данных. Ход работы (решение сохраните в отдельную папку): 1. В первом задании нужно только составить выражение без его проверки на компьютере. В регулярном выражении для проверки адреса электронной почты необходимо учесть то, что: а) в имени пользователя могут присутствовать буквы нижнего и верхнего регистров, цифры, знаки подчеркивания, минуса и точки; б) для проверки разделителя между именем пользователя и именем домена в выражение требуется добавить +@; в) доменное имя может содержать две или три латинские буквы. Все три шага нужно объединить в одно выражение при помощи плюса. 2. К выполнению второго задания предъявляется следующие требования: a. Поля и кнопка должны располагаться сверху вниз; b. В имени могут содержаться только латинские буквы и цифры; c. Адрес электронной почты проверяется в соответствие с регулярным выражением, составленным в предыдущем задании; d. Пароль и подтверждение пароля должно отображаться знаками «*». Для этого указывается type=password. Конечно, значения обоих полей должны совпадать; e. Вся форма и каждое поле в отдельности проверяется на пустоту при помощи функции empty или isset. Для каждого пустого поля выводится соответствующее сообщение красным цветом, например, «не введён адрес»; f. Из первых двух полей удалите обратные слеши и тэги; 79 Как только форма заполнена абсолютно корректно на той же web-странице (где находится форма) выводится сообщение «всё в порядке». Контрольные вопросы: 1. Что является регулярным выражением? 2. Укажите назначение регулярных выражений. 3. Охарактеризуйте базовый синтаксис описания регулярного выражения. 4. Охарактеризуйте групповой символ, ветки и границы при описании регулярных выражений. 5. Опишите функции для работы с регулярными выражениями. 6. Для чего предназначены функции isset() и empty()? 7. Какие стандартные функции Вы использовали при решении задач данного практического занятия? 8. Приведите пример замены некоторого регулярного выражения строковыми функциями. 9. Опишите синтаксис и назначение функций isset(), empty(), stripslashes(), htmlspecialchars(). 10. Покажите на примере использование функции на проверку пустоты поля. 11. Какие этапы включает минимальный набор действий, необходимых для проверки корректности данных? Рекомендуемая литература: 1, 4, 5, 8, 11, 15 Практическое занятие №24 Тема: Способы разработки и изготовления собственных шаблонов Webстраниц и целых сайтов Цель: закрепление навыков создания web-страниц на основе шаблонов и разработки собственных шаблонов сайтов. Время выполнения: 4 часа для специальности 230115 (6 часов - для специальности 230113) Теоретический материал: Шаблоны — это образцы сайтов или страниц, которые Web-редкторы предлагают заполнять по мере необходимости. Как и мастера, они создают структуру, которая может служить хорошей стартовой площадкой для разработки сайта или страницы. Однако мастера предлагают вам процесс заказного создания сайта или страницы, тогда как выбрав шаблон, вы получите точную копию этого шаблона, с образцом текста, который вы сможете заменить своим собственным. Большинство таких шаблонов базируются на небольших сайтах, в них есть лишь несколько элементов, нуждающихся в настройке. Однако вы можете 80 расширить их, добавляя изображения, текст, ссылки и так далее. Вы также можете добавить собственные страницы к сайтам, созданным с использованием шаблонов. Существуют различные программы, предлагающие создание сайтов на основе шаблонов. Наиболее популярные из них: MS FrontPage, Macromedia Dreamweaver и Macromedia HomeSite. Задания: Задание 1. Создание шаблона в MS FrontPage. Для начала необходимо создать обычную страницу. Нажимаем на "Создание новой обычной страницы". Теперь обратимся к общей структуре создания нашего сайта - как, и где будут располагаться элементы, и т.д. Выбрав структуру, её необходимо где-то описать. Это можно сделать на обычном листе бумаги. Структура сайта представлена ниже. Рисунок 42 – Структура сайта Итак, имея структуру нам необходимо перевести её в таблицы. Создаём таблицу - 1x1 На новой таблице нажимаем правой кнопкой мыши и выбираем "свойства таблицы" В появившемся окне вводим параметры, как на рисунке: 81 Рисунок 43 – Свойства таблицы Эта таблица будет основой для страницы. В этой таблице нужно создать ещё нескольких таблиц. Первая таблица, которая будет создана, относится к шапке сайта. Создаём в новой таблице ещё одну таблицу, но теперь на 3 ячейки, т.к. шапка сайта состоит из 3 элементов - Логотип, баннер, поиск. Этой таблице задаем такие же параметры, как и предыдущей. Можно задать и другие, например ширина - 1024 точек, это надо делать, когда сайт пишется под определенное разрешение экрана. Теперь необходимо задать точные размеры для ячейки с логотипом и для ячейки с поиском. В качестве логотипа используйте изображение, подходящее по смыслу, например, такое. Логотип имеет размеры - ширина - 300, высота - 186 точек. Его необходимо поместить в папку "Images" на Вашем "Веб-Узле" Рисунок 44 – Изображения для логотипа страницы 82 Нажимаем правой кнопкой на первой ячейке, где должен располагаться логотип и выбираем "Свойства Ячейки" Задаём параметры ячейки: Выравнивание по горизонтали - "По центру" Ширина - 300 точек Высота - 186 точек. Нажимаем кнопку "Вставка"\ "Рисунок" \ "Из Файла..." и выбираем логотип. Выберете оставшиеся две ячейки таблицы и назначьте им высоту равную первой ячейке. Задавать размеры ширины для ячейки с поиском пока не будем, это мы сделаем, когда установим форму для поиска. Добавьте ещё одну таблицу ниже той, что мы сделали для шапки. Размер таблицы 1x3 Вот, что должно получиться: Рисунок 45 – Заготовка сайта Этой таблице задайте такие же параметры, как и предыдущей: Выберете первую ячейку и задайте ей ширину, равную ширине логотипа (Это делается по желанию. Можно задать и любые другие размеры.) Ниже создайте ещё одну таблицу с такими же параметрами. Эта таблица для "Низа сайта", там будут располагаться счетчики. Примечание! Нижнюю таблицу не обязательно делать с тремя ячейками. Достаточно и одной. Для счетчиков все равно надо будет делать свою таблицу. Выделите все ячейки всех таблиц, перейдите в "Свойства Ячейки" и задайте параметр "Выровнять по вертикали:" - "По верхнему краю" Если текст в ячейках не выровняться по верхнему краю, то задайте для каждой ячейки в ручную этот параметр. Для ячеек с поиском и дополнительным меню произвольно можно поставить ширину - 200 точек. Это позволит таблице держать точные размеры при написании текста в ячейках. В итоге должно получиться следующее: 83 Рисунок 46 – Заготовка сайта В ячейке "Для текста" создайте таблицу 1x1 и задайте ей параметры, как и у других таблиц. Выделите эту таблицу и перейдите в "Формат"\ "Динамический вебшаблон"\"Управление изменяемыми областями" В появившемся окне введите "Имя области" - "Text" и нажмите кнопку "Добавить" Теперь сохраним шаблон. "Файл"\ "Сохранить как..." В появившемся окне выбираем "Тип файла" - "Динамический вебшаблон" И вводим любое имя, например "index" Переходим в "Веб-узел". Находим новый файл с расширением .dwt Нажимаем на нем правой кнопкой мыши и выбираем "Свойства" В появившемся окне удаляем параметр "Название". Теперь нажмите на клавиатуре "Ctrl" и выделите все страницы, кроме шаблона. Перейдите в "Формат"\"Динамический веб-шаблон"\ "Присоединить динамический веб-шаблон" В открывшемся окне выберете шаблон, созданный ранее. После присоединения у Вас на экране появиться таблица с количеством обновленных страниц. Теперь изменяя все, что не входит в таблицу с изменяемой областью "Text" в динамическом веб-шаблоне, после сохранения шаблона, будет изменяться на других страницах. Т.к. изменяя одну страницу, Вы изменяете все страницы, к которым прикреплен шаблон. На одном сайте может присутствовать несколько шаблонов. Их количество ни чем не ограниченно. Задание 2. Создайте шаблон web-страницы в Macromedia Dreamweaver. Примеры тем страниц: 1. Достопримечательности Тюмени 2. ВУЗы Тюмени 3. Сайт о домашних животных 4. Авто-сайт 5. Мото-сайт 84 6. Спорт! Спорт! Спорт! 7. Рукоделие Можно использовать свою тему. Контрольные вопросы: 1. Что такое шаблон? 2. Для чего используются шаблоны? 3. Какие web-редакторы вы знаете? Рекомендуемая литература: 1, 3, 8, 10, 11, 14, 15 Практическое занятие №25 Тема: Создание Web-страницы в визуальных редакторах Цель: закрепление навыков создания web-страниц в визуальных редакторах на примере редактора Macromedia Dreamweaver. Время выполнения: 1 час Теоретический материал: Dreamweaver — типичнейший представитель визуальных Web-редакторов, работающих по принципу WYSIWYG (What You See Is What You Get, "что ты видишь, то ты и получишь"). При этом пользователь форматирует текст и в окне редактора сразу же видит результаты своих трудов. Dreamweaver — программа с многодокументным интерфейсом или просто многодокументная программа. Это значит, что можно открыть в одном и том же окне программы сразу несколько документов. В этом случае окна, содержащие открытые документы, открываются внутри большого окна самой программы. Первые шаги в Dreamweaver Выше, ниже и правее окна документа находятся панели. Это небольшие окна, которые могут быть либо "приклеены" к одному краю главного окна, либо свободно "плавать" рядом с ним. Они предназначены для самых разных целей. В верхней части каждой панели имеется ее заголовок — темно-серая полоса, на которой написано название панели. Нам будет важна лишь верхняя и нижняя панели, а правую можно сразу свернуть. В этой программе можно работать как в блокноте, тупо пробивая все необходимые тэги, а можете воспользоваться всеми прелестями и возможностями Dreamweaver, значительно сэкономив время на создание сайта! Для выбора режима работы, вверху над новым документом, находится панель, которая в самом своём начале имеет три кнопки «Code», «Split», «Design». «Code» - это альтернатива блокнота, только усовершенствованная. «Split» - это и работа с тэгами, и с основным окном дизайна Dreamweaver, т.е рабочее пространство документа делится на две части. «Design» - это основное окно дизайна Dreamweaver. Данный вариант, наиболее удобен и чаще всего используемый. 85 Но какой бы вариант из этих трёх вы не выбрали, легко можно его сменить, а вообще, все они во время работы используются в совокупности! Задания: Задание 1. Создайте главную страницу сайта с заголовком, разбиением пространства на фреймы и соответствующими изображениями. Примеры тем сайтов: 1. Достопримечательности Тюмени 2. ВУЗы Тюмени 3. Сайт о домашних животных 4. Авто-сайт 5. Мото-сайт 6. Спорт! Спорт! Спорт! 7. Рукоделие Можно использовать свою тему. Контрольные вопросы: 1. Назовите основные элементы интерфейса редактора Macromedia Dreamweaver. 2. Как сделать разбивку рабочего пространства на фреймы в Macromedia Dreamweaver? 3. Как вставить изображение на страницу? Рекомендуемая литература: 1, 3, 8, 10, 11, 14, 15 Практическое занятие №26 Тема: Создание Web-страницы с помощью шаблонов в визуальных редакторах Цель: закрепление навыков создания web-страниц в визуальных редакторах на основе шаблонов на примере редактора Macromedia Dreamweaver. Время выполнения: 1 час Теоретический материал: Создать Web-страницу на основе шаблона можно тремя способами. Первый способ заключается в том, чтобы использовать пункт New меню File окна документа Dreamweaver. При этом на экране появится диалоговое окно New Document. Переключитесь на вкладку Templates — и вы увидите то, что показано на рисунке 47. В списке Templates For выбирается сайт, из которого будет взят шаблон. Это значит, что можно создать страницу на основе шаблона, который принадлежит другому сайту. В списке Site <имя сайта> выбирается нужный шаблон. Выберите шаблон Main. После этого в расположенной справа панели предварительного просмотра появится изображение выбранного шаблона. 86 Если флажок Update Pages when Template Changes включен (а он включен по умолчанию), при изменении шаблона, на основе которого создается Webстраница, она будет соответственно изменена. Если же этот флажок отключить, то в новую страницу будет просто скопировано содержимое выбранного шаблона. В этом случае она не будет содержать ни изменяемых, ни неизменяемых областей и при изменении шаблона изменяться не будет. Фактически это будет независимая страница, просто содержащая все содержимое шаблона. Рисунок 47 - Диалоговое окно New Document (вкладка Templates) Чтобы создать новую страницу на основе выбранного шаблона, нажмите кнопку Create. Чтобы отказаться от создания страницы, нажмите кнопку Cancel. Второй способ создания новой страницы на основе шаблона намного проще. Откройте панель Assets, переключитесь на список шаблонов, выберите в списке нужный шаблон и в контекстном или дополнительном меню -пункт New from Template. Как бы то ни было, на экране появится окно документа, содержащее в себе новую Web-страницу (рисунок 48). Созданная изменяемая область выделена синей рамкой. Кроме ее содержимого, ни один другой элемент страницы не может быть изменен; при наведении на него курсора мыши последний меняет форму на перечеркнутый круг. Мы даже не можем их выделить. Также невозможно изменить параметры таблицы или ее элементов. Шаблон надежно защищен от редактирования. Рисунок 48 - Только что созданная Web-страница, основанная на шаблоне Main 87 В правом верхнем углу находится небольшой желтый ярлычок, показывающий имя шаблона, на котором базируется создаваемая Web-страница. Для поиска изменяемых областей на странице вы также можете пользоваться уже знакомым вам подменю Editable Regions, находящемся в подменю Templates контекстного меню. Там перечислен список всех имеющихся в шаблоне изменяемых областей; вам нужно будет только выбрать соответствующий пункт. Помните также, что список изменяемых областей приведен внизу подменю Templates меню Modify. Если переключиться в режим отображения HTML-кода, также не сможете изменять код нередактируемой области вручную. Хотя сможете его просмотреть; HTML-код, принадлежащий шаблону (нередактируемый), выделен в окне документа тускло-серым цветом. Если вам вдруг понадобилось изменить шаблон (например, вы обнаружили в нем ошибку), то вы сможете легко вызвать его на редактирование. Для этого выберите пункт Open Attached Template подменю Templates меню Modify или аналогичный пункт контекстного меню. На экране тотчас появится окно документа, где будет открыт этот шаблон. Иногда возникает необходимость создать страницу, чей дизайн сильно отличается от предоставляемого шаблоном. В этом случае вы можете создать на основе данного шаблона страницу, а потом "отвязать" ее от этого шаблона. Для этого выберите пункт Detach from Template подменю Templates меню Modify. Задания: Задание 1. Создайте web-страницу на одну из предложенных тем на основе шаблона в программе Dreamweaver. На странице должны быть заголовок, вставленные изображения, соответствующие теме. Примеры тем сайтов: 1. Чемпионат Евро-2012 2. Сотовые операторы 3. Все о ремонте 4. Компьютерные игры 5. Олимпиада 2012 в Лондоне 6. Отдых за рубежом 7. Домашние питомцы Контрольные вопросы: 1. Что такое шаблон, для чего он используется? 2. Какие web-редакторы вы знаете? 3. Как создать web-страницу на основе шаблонов? Рекомендуемая литература: 1, 3, 8, 10, 11, 14, 15 Практическое занятие №27 88 Тема: Создание сложных эффектов (меняющихся изображений и выпадающих меню) в среде визуального редактора Цель: закрепление навыков создания эффектов в визуальных редакторах. Время выполнения: 2 часа Теоретический материал: Программа FrontPage позволяет при оформлении веб-страниц использовать различные анимационные эффекты, заимствованные из программы PowerPoint, входящей в программный пакет Microsoft Office, предназначенной для подготовки презентаций. Используя объект Бегущая строка (Marquee), можно заставить перемещаться строку текста в отведенной для него области. А с помощью анимации можно "оживлять" целые абзацы и задавать им различные направления для их перемещения. При создании эффектов анимации используется панель инструментов DHTML Effects. Для ее размещения в главном окне программы выполните одно из следующих действий: В меню Формат (Format) выберите команду Эффекты DHTML (Dynamic HTML Effects) В меню Вид (View) выберите команду Панели инструментов (Toolbars) и в открывшемся меню — опцию Эффекты DHTML (DHTML Effects) На панели инструментов расположены три списка. Список Вкл (Оn) содержит события, при наступлении которых выполняется динамический HTMLэффект. В таблице 10 перечислены возможные события, входящие в этот список. Таблица 10. События, при наступлении которых применяется DHTMLэффект Событие Описание Щелчок (Click) Щелчок кнопки мыши Двойной щелчок (Double click) Двойной щелчок мыши Наведение мыши (Mouse over) Установка курсора мыши Загрузка страницы (Page load) Загрузка страницы сайта Список Применить (Apply) панели инструментов Эффекты DHTML содержит перечень анимационных действий, выполняемых объектами. Термин "объект" подразумевает не только фрагмент текста. Эффекты анимации могут быть применены, например, к графическим изображениям. Таблица 11. Анимационные действия, применяемые к объектам Действие Описание Падение слов (Drop in by Текст падает сверху по одному слову word) Пружина (Elastic) Объект перемещается с небольшими колебаниями Влет (Fly in) Объект влетает Вылет (Fly out) Объект вылетает 89 Скачок (Hop) Объект перемещается прыжками Виток (Spiral) Объект движется по спирали Волна (Wave) Объект движется колебательными движениями Масштаб (Zoom) Объект изменяет размеры Направление движения объекта задается с помощью списка Эффект (Effect), содержащего большое количество значений. Объект может перемещаться по разнообразным направлениям: диагоналям страницы, справа налево, слева направо, из центра, справа, слева, сверху, снизу и т. д. Задания: Задание 1. Бегущая строка Один из динамических элементов HTML, создаваемый программой FrontPage — бегущая строка, представляющая собой прямоугольную область, в которой перемещается текст, оформленный в виде одной строки. Данный объект называют также быстрой строкой. Чтобы разместить на Web-странице бегущую строку, выполните следующие действия: 1. Откройте страницу Web-узла, оформление которой хотите оживить, разместив в ней активный компонент. 2. Установите курсор в место предполагаемого расположения бегущей строки. 3. В меню Вставка (Insert) выберите команду Веб-компонент (Web Component). Открывается диалоговое окно Вставка компонента веб-узла (Insert Web Component) (рисунок 49). Рисунок 49 - Диалоговое окно Вставка компонента веб-узла 4. Окно содержит два списка. Из списка компонентов выбрано находящееся в нем значение Динамические эффекты (Dynamic Effects). В правом списке окна отображаются динамические объекты программы FrontPage. Выберите из этого списка значение Быстрая строка (Marquee) и нажмите кнопку Готово (Finish). Открывается диалоговое окно Свойства бегущей строки (Marquee Properties) (рисунок 50), в котором можно определить параметры объекта, размещаемого на Web-странице. 90 Рисунок 50 - Диалоговое окно Свойства бегущей строки 5. В верхней части диалогового окна расположено поле Текст (Text), предназначенное для размещения текста, который будет представлен на экране в виде бегущей строки. Введите в это поле, например, фразу "Мы рады приветствовать Вас!" 6. Используя опции переключателя Направление (Direction), задайте направление движения бегущей строки: налево (Left), направо (Right). 7. Область Скорость (Speed) содержит два счетчика, управляющих скоростью перемещения строки и имеющих следующее назначение: - Задержка (Delay) — задает период времени (в миллисекундах) между двумя последовательными перемещениями строки. - Величина (Amount) — используется для указания расстояния (в пикселах) между двумя последовательными строками. Варьируя значениями этих двух параметров, можно изменять скорость движения текста. Оставьте установленные по умолчанию параметры. 8. Опции группы Поведение (Behavior) позволяют задать поведение бегущей строки: - прокрутка (Scroll) — бегущая строка появляется из-за границы прямоугольной области, в которой размещена, и скрывается за противоположной границей. Направление ее перемещения задается опциями переключателя Направление (Direction). - сдвиг (Slide) — строка появляется из-за границы прямоугольной области, в которой размещена, и останавливается перед противоположной границей. Направление ее перемещения задается опциями переключателя Направление (Direction). - попеременно (Alternate) — бегущая строка движется от одной границы прямоугольной области до другой, меняя попеременно направление. Выберите один из трех предложенных вариантов. 9. Используя параметры области Размер (Size), задайте размеры прямоугольной области, в которой будет перемещаться строка. Эта область содержит флажки: - Ширина (Width) — ширина области. 91 - Высота (Height) — высота области. Для задания ширины области установите флажок Ширина. Становится доступным поле, позволяющее указать ширину области в пикселах или в процентах от размера экрана, расположенное справа от флажка. Единицы измерения задаются с помощью опций в точках (In pixels) и в процентах (In percent). Введите необходимое значение. Аналогичным образом определите высоту области, в которой будет отображаться бегущая строка. 10. Область Повторы (Repeat) позволяет указать количество перемещений бегущей строки по экрану. При установке флажка Постоянно (Continuously) строка будет перемещаться по Web-странице непрерывно. Замечание: Не злоупотребляйте применением данного флажка. Все хорошо в меру. Постоянно бегающая строка может раздражать и отпугнуть посетителей Web-узла. 11. Для задания цвета фона прямоугольной области, в которой перемещается строка, нажмите кнопку раскрывающегося списка Цвет фона (Background color) и выберите из открывшейся палитры нужный цвет. 12. Программа FrontPage позволяет изменить шрифт, используемый в оформлении бегущей строки. Нажмите кнопку Стиль (Style). На экране открывается диалоговое окно Изменение стиля (Modify Style), в котором нажмите кнопку Формат (Format). При этом появляется меню кнопки, содержащее несколько команд, предназначенных для оформления текста. Выберите значение Шрифт (Font). Открывается диалоговое окно Шрифт (рисунок 51), в котором можно указать шрифт, его размер, цвет, начертание, а также применить к тексту различные эффекты оформления. Завершив установку параметров, нажмите кнопку ОК для закрытия окна. Рисунок 51 - Диалоговое окно Шрифт (в нем можно выбрать оформление текста бегущей строки) 13. Используя команду Граница (Border) меню кнопки Формат диалогового окна Изменение стиля (Modify Style), можно определить стиль 92 оформления области, где будет размещаться бегущая строка. Выберите эту команду и, используя параметры открывшегося диалогового окна Границы и заливка (Borders and Shading) (рисунок 52), задайте стиль рамки, ее цвет. Завершив настройку параметров, закройте окно, нажав кнопку ОК. Замечание: Для изменения фона прямоугольной области мы использовали список Цвет фона (Background color) окна Свойства бегущей строки (Marquee Properties). Изменить фон можно также с помощью аналогичного списка, расположенного на вкладке Заливка (Shading) диалогового окна Границы и заливка (Borders and Shading). 14. Завершив установку всех параметров бегущей строки, закройте диалоговое окно Свойства бегущей строки (Marquee Properties). 15. Просмотрите результаты своей работы. Для этого в нижней части области редактирования выберите вкладку Просмотр (Preview) (рисунок 53). Замечание: Для редактирования бегущей строки достаточно дважды щелкнуть на ней мышью или выбрать из контекстного меню команду Свойства бегущей строки (Marquee Properties). Откроется диалоговое окно, которое использовалось при размещении на Web-странице бегущей строки. Рисунок 52 - Диалоговое окно Границы и заливка Рисунок 53 - Просмотр бегущей строки в режиме Просмотр Задание 2. Меняющиеся кнопки При создании гиперссылок можно использовать кнопки, которые будут изменять свой цвет при установке на них курсора. Разместим на странице нашего тестового Web-узла 7 кнопок по количеству создаваемых программой FrontPage эффектов и посмотрим, как эти кнопки будут выглядеть при просмотре страницы в обозревателе. 1. Откройте в режиме редактирования Web-страницу, на которой хотите разместить кнопки. 2. Установите курсор в место предполагаемого расположения первой кнопки. 93 3. В меню Вставка (Insert) выберите команду Веб-компонент (Web Component). Открывается диалоговое окно Вставка компонента веб-узла (Insert Web Component). 4. Из списка компонентов выберите значение Динамические эффекты (Dynamic Effects). При этом в правом списке окна отображаются динамические объекты программы FrontPage. 5. Из правого списка выберите значение Меняющаяся кнопка (Hover Button) и нажмите кнопку Готово. Откроется диалоговое окно Свойства меняющейся кнопки (Hover Button Properties) (рисунок 54), позволяющее определить параметры кнопки, размещаемой на Web-странице. Рисунок 54 - Диалоговое окно Свойства меняющейся кнопки 6. Введите в поле Текст кнопки (Button text) текст, помещаемый на кнопку (например, название страницы, на которую осуществляется переход при нажатии на данную кнопку). 7. Чтобы установить гиперссылку, в поле Ссылка на (Link to) введите адрес URL или нажмите кнопку Обзор (Browse) и в открывшемся диалоговом окне Выбор гиперссылки для меняющейся кнопки (Select Hover Button Hyperlink) (рисунок 55) выберите объект (Web-страницу, закладку, файл и т. д.), на который создается ссылка. Затем нажмите кнопку ОК. 8. Используя раскрывающийся список Цвет кнопки (Button color), задайте первоначальный цвет кнопки. Рисунок 55 - Диалоговое окно Выбор гиперссылки для меняющейся кнопки 94 9. Список Эффект (Effect) содержит 7 значений, определяющих эффекты цветового оформления, предоставляемых программой FrontPage. Выберите из списка первое значение Заливка (Color fill). 10. Используя поля Ширина (Width) и Высота (Height), введите размер кнопки (в пикселах). Совет: Для изменения размера кнопки можно также использовать маркеры выделения, появляющиеся, если на ней щелкнуть кнопкой мыши. 11. Из списка Цвет эффекта (Effect color) выберите цвет, который будет использоваться в создании эффекта. Замечание: В оформлении изменяющейся кнопки можно применять графическое изображение и звук. Для использования этих возможностей в диалоговом окне Свойства меняющейся кнопки нажмите кнопку Другие (Custom). Откроется диалоговое окно Другие эффекты (рисунок 56), содержащее две области. Верхняя область Воспроизведение звука (Play sound) содержит два поля Щелчок (On click) и Наведение (On lover), в которых можно указать звуковые файлы, воспроизводимые, соответственно, при нажатии кнопки и при установке на нее курсора. Область Произвольный рисунок (Custom) позволяет задать графические изображения, используемые для оформления кнопки. Поле Кнопка (Button) содержит наименование графического файла, размещенного на кнопке. Чтобы указать изображение, которое будет появляться на кнопке при установке на нее курсора, используется поле Наведение (On lover). 12. Завершив настройку параметров кнопки, нажмите кнопку ОК для закрытия диалогового окна. Рисунок 56 - Диалоговое окно Другие эффекты, предназначенное для задания дополнительных параметров изменяющейся кнопки 13. Аналогичным образом разместите на Web-странице остальные 6 кнопок. При оформлении кнопок можете использовать не только различные эффекты из списка Эффект (Effect), но и разное цветовое оформление, комбинируя цвета из списков Цвет кнопки (Button color) и Цвет эффекта (Effect color). 14. Загрузите в обозреватель страницу с размещенными на ней кнопками или перейдите в режим просмотра страницы, выбрав вкладку Просмотр (Preview), находящуюся в нижней части рабочей области. 15. Поочередно устанавливая курсор на разные кнопки, посмотрите, как они выглядят в зависимости от примененного к ним эффекта. Например, при установке 95 курсора на кнопку, к которой применен эффект Заливка (Color fill), кнопка окрашивается в цвет, заданный с помощью списка Цвет эффекта (Effect color). Посмотрите, как выглядит кнопка с эффектом Свечение в центре (Glow). В центре кнопки располагаются концентрические окружности разной насыщенности, заданные с помощью списка Цвет эффекта. Задание 3. Анимация на Web-страницах Разместим на странице заголовок, отдельные слова которого будут как бы падать на страницу при ее загрузке. Для создания этого эффекта выполните следующие действия: 1. Откройте в режиме редактирования Web-страницу, для которой создаете анимацию. 2. Разместите в ней заголовок. 3. Для того чтобы панель инструментов Эффекты DHTML появилась на экране, выберите в меню Формат (Format) команду Эффекты DHTML (Dynamic HTML Effects). 4. Установите курсор мыши на заголовок, для которого задаете эффект анимации. 5. Из списка Вкл (On) панели инструментов выберите значение Загрузка страницы (Page load), указывающее, что анимационное действие будет выполняться при загрузке страницы. 6. Из списка Применить (Apply) выберите значение Падение слов (Drop in by word), указывающее, что заголовок будет формироваться из слов, падающих последовательно сверху. 7. Перейдите в режим просмотра Web-страницы, выбрав вкладку Просмотр (Preview), расположенную в нижней части рабочей области программы FrontPage, и посмотрите, как формируется заголовок страницы (рисунок 57). Рисунок 57 - Формирование заголовка с использованием эффекта падающих сверху слов 96 Ранее мы разместили на Web-странице бегущую строку. Теперь рассмотрим пример удаления ее с экрана в режиме просмотра, используя для этого эффект анимации. 1. Откройте в режиме редактирования страницу, содержащую бегущую строку. 2. Разместите на экране панель инструментов Эффекты DHTML, выбрав в меню Формат команду Эффекты DHTML (Dynamic HTML Effects). 3. Установите курсор мыши на текст бегущей строки. 4. Из списка Вкл (On) панели инструментов выберите значение Click (Щелчок мыши), указывающее, что анимационное действие будет выполняться при щелчке кнопкой мыши. 5. Из списка Применить (Apply) выберите значение Вылет (Fly out), указывающее, что объект покинет Web-страницу. 6. Используя список Эффект (Effect), можно указать направление, в котором объект покинет страницу. Выберите, например, Наверх (То top). Замечание: При установке курсора на объект, к которому применен динамический HTML, под курсором появляется подсказка с указанием наименования эффекта. На рисунке 58 представлена бегущая строка, к которой применен эффект Динамический эффект: вылет наверх. Рисунок 58 - Бегущая строка с примененным к ней эффектом анимации Динамический эффект: вылет наверх 7. Перейдите в режим просмотра Web-страницы, выбрав вкладку Просмотр (Preview), расположенную в нижней части рабочей области программы FrontPage или загрузите страницу в обозреватель, выбрав в меню Файл (File) команду Просмотр в обозревателе (Preview in Browser). 97 8. При загрузке страницы начинает формироваться текст заголовка Адреса магазинов фирмы "Книжный мир", для которого мы задали динамический эффект в предыдущем примере. Слова по одному падают сверху в строку, пока не образуют весь текст. Одновременно с этим по странице движется бегущая строка с текстом "Мы рады приветствовать Вас!". Щелкните в любом месте бегущей строки. Она начинает медленно двигаться вверх и исчезает с экрана. Совет: Для удаления DHTML-эффекта установите курсор на объект и нажмите кнопку Удалить эффект (Remove Effect) на панели инструментов Эффекты DHTML. Задание 4. Использование анимации при смене страниц Программа FrontPage позволяет использовать анимационные эффекты при переходе между страницами Web-узла. Для задания этого эффекта используется диалоговое окно Смена страниц (Page Transitions) (рисунок 59), открываемое при выборе одноименной команды меню Формат (Format). Рисунок 59 - Диалоговое окно Смена страниц Список Событие (Event) данного диалогового окна содержит перечень событий, при наступлении которых применяются анимационные эффекты. В поле Длительность (Duration) можно задать продолжительность создаваемого эффекта (в секундах). Для выбора эффекта перехода используется список Эффект (Transitions Effect), содержащий множество элементов. Для страницы, к которой применен эффект перехода, на вкладке Другие (Custom) диалогового окна Свойства страницы (Page Properties) появляется соответствующая запись с указанием наименования события и его параметрами. Задание 5. Сворачивающиеся списки Чтобы сделать список сворачивающимся, выполните следующие действия: 1. Создайте на Web-странице многоуровневый список. 2. Выделите его, нажмите правую кнопку мыши и выберите команду контекстного меню Свойства списка (List Properties). Открывается одноименное диалоговое окно (рисунок 60). 98 3. В нижней части диалогового окна расположены флажки Включить свертываемые структуры (Enable Collapsible Outlines) и Изначально свернуть (Initially Collapsed). Установите их. 4. Нажмите кнопку ОК для закрытия диалогового окна Свойства списка. 5. Перейдите в режим предварительного просмотра страницы, выбрав вкладку Просмотр (Preview) в нижней части рабочей области. На экране отображаются только элементы верхнего уровня многоуровневого списка. Щелкните мышью на первом элементе списка. Список раскрывается, показывая элементы второго уровня выбранного элемента (рисунок 61). При повторном щелчке мыши список сворачивается. Рисунок 60 - Диалоговое окно Свойства списка позволяет сделать список сворачивающимся Рисунок 61 - Просмотр сворачивающегося списка Задание 6. Объявление на странице Объявлением на странице называется специальным образом оформленный заголовок страницы. Этот элемент страницы также называют баннером. Ознакомимся с баннером на простом примере, для создания которого выполните следующие действия: 1. Создайте новый одностраничный тестовый Web-узел. Для этого на панели Создание страницы или веб-узла (New Page or Web) выберите команду Шаблоны веб-узлов (Web Site Templates), а затем в открывшемся диалоговом окне Шаблоны веб-узлов дважды щелкните мышью на значке Одностраничный вебузел (One Page Web). 2. Для перехода в режим просмотра структуры нового узла нажмите кнопку Переходы (Navigation) на панели режимов Представления (Views). 99 3. В центре структурной схемы расположен прямоугольник, условно обозначающий домашнюю страницу нашего одностраничного Web-узла. Установите на него курсор, щелкните на нем правой кнопкой мыши и выберите в контекстном меню команду Переименовать (Rename). 4. Введите новое название страницы (например, Заголовок страницы), и нажмите клавишу <Enter> (рисунок 62). 5. Перейдите в режим редактирования страницы. Для этого дважды щелкните на наименовании страницы в области Список папок (Folder List) или на прямоугольнике, обозначающем страницу. Рисунок 62 - Изменение названия страницы в режиме Переходы 6. Чтобы разместить баннер на странице, выберите в меню Вставка (Insert) команду Объявление на странице (Page Banner). Открывается диалоговое окно Свойства объявления на странице (Page Banner Properties), в поле Текст объявления (Page banner) которого уже содержится текст Заголовок страницы, введенный нами в режиме Переходы (Navigation). 7. Введите в это поле другое название заголовка (например, Новый заголовок страницы), и нажмите кнопку ОК. 8. Перейдите в режим Переходы и убедитесь, что новое, введенное в диалоговом окне Свойства объявления на странице значение заголовка отображается в центре прямоугольника, обозначающего эту страницу. Замечание: Введенное нами название заголовка достаточно длинное, чтобы поместиться полностью в прямоугольнике. Установите на него курсор. Полное имя страницы будет показано в виде всплывающей подсказки под курсором. Если позднее Вы захотите изменить текст баннера: 1. Откройте диалоговое окно Свойства объявления на странице, используемое также при создании баннера. Для этого установите курсор на баннер и выполните одно из следующих действий: - Дважды щелкните мышью. 100 - Щелкните правой кнопкой мыши и выберите в контекстном меню команду Свойства объявления на странице. - Нажмите комбинацию клавиш <Alt>+<Enter>. 2. Введите в поле Текст объявления (Page banner) новый заголовок и нажмите кнопку ОК. Если Вы теперь перейдете в режим переходов, то увидите, что изменилось наименование страницы. Применяя темы для оформления Webстраницы, можно сделать Вашу страницу более привлекательной, разместив в баннерах графические изображения. На рисунке 63 представлена наша тестовая страница, оформленная с применением одной из тем, предлагаемых программой FrontPage. Рисунок 63 - Использование темы в оформлении баннера Задание 7. Диспетчер объявлений Разместим на нашей тестовой Web-странице несколько слайдов, которые при просмотре страницы в обозревателе будут сменять друг друга. 1. Подготовьте изображения, которые хотите использовать в качестве слайдов, и разместите их в папке images_microsoft_frontpage Web-узла. 2. Откройте в режиме редактирования Web-страницу, на которой хотите разместить чередующиеся рекламные объявления. 3. Установите курсор в место их предполагаемого размещения. 4. В меню Вставка (Insert) выберите команду Веб-компонент (Web Component). Открывается диалоговое окно Вставка компонента веб-узла (Insert Web Component). 5. Из списка компонентов выберите значение Динамические эффекты (Dynamic Effect). При этом в правом списке окна отображаются динамические объекты программы FrontPage. 6. Выберите из этого списка значение Диспетчер объявлений (Banner Ad Manager) и нажмите кнопку Готово (Finish). Откроется диалоговое окно Свойства 101 диспетчера объявлений (Banner Ad Manager Properties) (рисунок 64), позволяющее определить параметры рекламных объявлений, размещаемых на Webстранице. Рисунок 64 - Диалоговое окно Свойства диспетчера объявлений 7. В полях Ширина (Width) и Высота (Height) задайте размеры слайдов (в пикселах). Если слайды имеют разные размеры, установите размер самого большого из них. В этом случае слайды меньшего размера будут размещаться в центре выделенной для них области на нейтральном фоне. 8. Используя раскрывающийся список Эффект (Transition effect), задайте, каким образом один слайд будет сменять другой. Список содержит следующие значения: - None — слайды выводятся без применения эффектов перехода. - Жалюзи вертикальные (Blinds Vertical) — слайды выводятся через вертикальные жалюзи. - Жалюзи горизонтальные (Blinds Horizontal) — слайды выводятся через горизонтальные жалюзи. - Растворение (Dissolve) — текущий слайд растворяется, заменяясь проявляющимся следующим слайдом. - Прямоугольник внутрь (Box In) — текущий слайд уменьшается в размерах, заменяясь следующим слайдом. - Прямоугольник наружу (Box Out) — новый слайд увеличивается в размере, заменяя текущий. Выберите любой из понравившихся эффектов. 9. В поле Показывать каждый рисунок (Show each picture for) введите время демонстрации слайда в секундах или оставьте значение, установленное по умолчанию программой FrontPage. 10. Используя кнопку Обзор (Browse) и открывающееся при нажатии на нее диалоговое окно Выберите гиперссылку объявления (Select Banner Ad Hyperlink), Вы можете ввести информацию в поле Ссылка на (Link to), связав тем 102 самым слайд с гиперссылкой. Эту возможность удобно использовать для открытия страниц рекламы при щелчке. 11. Область Показывать рисунки (Pictures to display) служит для формирования списка изображений, размещаемых в рекламном баннере, в порядке их показа. Для формирования списка изображений предназначены кнопки, расположенные справа: - Добавить (Add) — открывает диалоговое окно Добавление рисунка для объявления (Add Picture for Banner Ad), используя которое можно добавить в список изображения из папок текущего Web-узла, с диска, из Интернета. - Удалить (Remove) — удаляет из списка выделенный файл изображения. - Вверх (Move Up) — перемещает выделенный файл изображения на одну позицию списка вверх. - Вниз (Move Down) — перемещает выделенный файл изображения на одну позицию списка вниз. Используя кнопку Добавить (Add) и открываемое при ее нажатии диалоговое окно Добавление рисунка для объявления, сформируйте список изображений баннера. С помощью кнопок Вверх (Move Up) и Вниз (Move Down) задайте порядок показа слайдов. 12. Завершив ввод всех параметров, нажмите кнопку ОК для закрытия диалогового окна Свойства диспетчера объявлений. Замечание: Если Вы решите изменить какие-либо из параметров, щелкните на слайде правой кнопкой мыши и выберите в появившемся контекстном меню команду Свойства диспетчера объявлений (Banner Ad Manager Properties) (рисунок 65) или нажмите комбинацию клавиш <Alt>+<Enter>. Загрузите страницу в обозреватель, выбрав в меню Файл (File) команду Просмотр в обозревателе (Preview in Browser), и посмотрите, как выглядит Ваше рекламное объявление. Одно изображение сменяет другое. После того как список пройден до конца, начинается показ первого слайда. И так до тех пор, пока Вы не перейдете на другую страницу. Рисунок 65 - Размещенное на Web-странице рекламное объявление с контекстным меню 103 Контрольные вопросы: 1. Какие события можно задать объектам? 2. Приведите примеры анимации смены web-страниц. 3. Расскажите краткий алгоритм создания бегущей строки. 4. Как создать меню на основе списков? Рекомендуемая литература: 1, 3, 8, 10, 14, 15 Практическое занятие №28 Тема: Проверка работы гиперссылок и логических связей между страницами сайта Цель: закрепление навыков создания гиперссылок в визуальном редакторе FrontPage. Время выполнения: 2 часа Теоретический материал: Гиперссылка - это инструкция HTML, включённая в код страницы. Эта инструкция даёт браузеру команду открыть другую страницу или другой файл после того, как пользователь щёлкнет на соответствующем фрагменте текста или графическом изображении. Новый файл, который откроет браузер, может быть любой страницей из www, страницей на интернет - сервере в корпоративной сети или просто файлом, который хранится на компьютере пользователя. Гиперссылки состоят из 2 частей: самой гиперссылки и адреса назначения (target), определяющего путь к странице, которая загрузится после щелчка на гиперссылке. Когда пользователь помещает указатель мыши на гиперссылку, он принимает вид указывающей руки. Такая форма указателя сообщает пользователю, что объект, расположенный под ним, представляет собой гиперссылку. Адрес гиперссылки обычно отображается в строке состояния, располагающейся в нижней части окна браузера. Создание гиперссылки без Front Page представляет собой довольно трудоёмкую работу. Однако создать ссылку при помощи Front Page довольно просто: достаточно указать адрес и щёлкнуть мышью. О деталях позаботиться программа. Можно устанавливать ссылки на объекты нескольких различных типов: на страницу в Проводнике Frontpage, на любой URL, используя при этом ваш Webбраузер, на любой файл, находящийся на вашем компьютере, на любой адрес e-mail. Вы можете также создать новую страницу и установить ссылку на нее. Помимо этого, вы можете указать, что целью перехода является определенная закладка или фрейм. Задания: Задание 1. Создайте гиперссылок 1. Создайте web-сайт из нескольких страниц (например, пяти) на произвольную тему 2. Создайте гиперссылки с главной на каждую из дочерних страниц 104 3. На каждой дочерней странице создайте ссылку «назад» 4. Создайте ссылку на уже существующий Интернет-ресурс по данной теме Задание 2. Создайте закладку на одной из страниц и ссылку, переводящую на эту закладку. Контрольные вопросы: 1. Что такое гиперссылка? 2. Из каких частей состоит гиперссылка? 3. Как создать ссылку в FrontPage? 4. Что такое закладка? Как ее создать во FrontPage? Рекомендуемая литература: 8, 10, 11, 14, 15 Практическое занятие №29 Тема: Размещение сайта на сервере Цель: закрепление навыков размещения сайтов на серверах. Время выполнения: 4 часа для специальности 230115 (2 часа - для специальности 230113) Теоретический материал: Для того, чтобы опубликовать сайт в Интернете, нужны домен и хостинг. Доменное имя или домен – символическое имя, под которым сайт будет известен в сети. Получить его можно либо, купив у регистратора, либо бесплатно, но в виде поддомена от одного из бесплатных хостингов. Хостинг – услуга размещения сайта на серверах, имеющих выход в Интернет. В настоящее время компаний, предоставляющих эту услугу огромное количество. Остается только выбрать подходящую. К критериям выбора относятся: Цена - есть как платные, так и бесплатные хостинги. Объем предоставляемого трафика и дискового пространства Поддержка тех или иных средств (PHP, MySQL, возможность развертывания CMS, наличие дополнительных скриптов и т.д.) Чаще всего, компании, предоставляющие хостинг, являются и регистраторами доменов, и наоборот. Задания: Задание 1. Разместите созданный сайт в сети на сайте narod.ru 1. Регистрация. Найдите на главной странице сайта изображенную слева форму и введите желаемый логин (это должно быть оригинальное слово) и нажмите «Занять». 105 Рисунок 66 – Первый шаг регистрации сайта На первом шаге заполняете поля и нажимаете «Дальше». Если никто ранее не зарегистрировал сайт <ваш_логин>.narod.ru, то регистрация пойдет дальше, если же такой сайт уже существует, вам предложат ввести другой логин. Допустимыми символами для логина являются латинские буквы, цифры и символ "дефис" (-). Логин должен начинаться с буквы. Существует мнение, что все хорошие логины уже заняты, и я разделяю это мнение - у сервиса очень много пользователей. Поэтому рекомендую вам придумать по возможности оргинальный логин. Рисунок 67 – Второй шаг регистрации сайта На втором шаге вы видите форму, изображенную на рисунке 67. Пароль должен содержать не менее 4 символов. На этом регистрация завершена. При желании можно ввести информацию о себе. Таким образом, было зарегистрировано доменное имя. После этого мы автоматически зайдем на сайт под созданной учетной записью. Чтобы зайти на сайт с возможностью администрирования (добавления, удаления, изменения файлов), нужно на сайте narod.ru ввести свой логин и пароль. 2. Управление файлами Зайдя под своей учетной записью, вы видите множество ссылок. В основном, они ведут к шаблонам не очень хорошего качества, поэтому не стоит 106 поначалу обращать на них внимание. В правой части окна есть группа ссылок для управления файлами. Выберите ссылку «Загрузка файлов на сайт». Откроется web-интерфейс, позволяющий загрузить на сервер веб-страницы и сопутствующие файлы с вашего компьютера. На "народе" можно загрузить до 10 файлов одновременно. Загрузив файл на сервер, вы, возможно, захотите его переименовать, переместить в другую папку, изменить или удалить. Все эти операции доступны по ссылке "Управление файлами". Открывается окно, которое вы видите на рисунке 68. Нажав на имя файла, можно его просмотреть, иконка рядом с ним служит ссылкой на редактирование. Групповые операции (копирование, перемещение, удаление) требуют предварительного выбора файлов для обработки. Рисунок 68 – Окно «Управление файлами» Ссылка на редактирование файла открывает простой встроенный текстовый редактор. Рассмотрев работу с файлами через web-интерфейс, перейдем к загрузке файлов по протоколу FTP. Если в основном окне вы выберете «Доступ к файлам по FTP», откроется инструкция по работе с FTP. На "Народе" есть исчерпывающая информация о передаче файлов на сервер по протоколу FTP. Существует множество программ, позволяющих передавать файлы по протоколу FTP: FAR Manager, Total Commander, Cute FTP и т.п. Во всех этих программах работа построена по одному принципу. В качестве примера рассмотрим загрузку файлов на наш сайт из программы Total Commander. Для начала нужно создать FTP-соединение - это ссылка на вашу папку на сервере. На верхней панели нажимаем кнопочку FTP. Рисунок 69 – Меню Total Commander 107 В открывшемся окне должен отображаться список существующих FTPсоединений. Скорее всего, у вас он пуст. Для создания нового соединения нажмем на кнопку "Добавить". В результате откроется окно с множеством настроек. Из них понадобятся имя сервера (в нашем случае это ftp.narod.ru), учетная запись (ваш логин), пароль. Заголовок соединения - всего лишь произвольное название. Рисунок 70 – Настройка FTP-срединения Итак, соединение создано. Теперь им можно пользоваться, не вводя каждый раз логин и пароль заново. В предыдущем окне выбираем имя соединения и нажимаем "Соединиться". В результате в одной из двух панелей Total Commander'a будет открыта ваша папка на сервере narod.ru. В другой панели вы выбираете файл или группу файлов, которые хотите загрузить на сервер, и перетаскиваете их в панель с папкой на сервере. Остается только добавить, что переименовывать, изменять, удалять файлы вы можете прямо на сервере, используя стандартные средства Total Commander. Аналогично работают и другие перечисленные программы. Контрольные вопросы: 1. Что такое домен? Приведите примеры доменов. 2. Что такое хостинг? 3. В чем преимущества и недостатки платных хостингов? 4. Назовите варианты размещения web-сайта в сети. Рекомендуемая литература: 3, 8, 10, 14, 15 108 109