Научно-исследовательская практика на тему "Увеличение скорости загрузки сайтов"
реклама

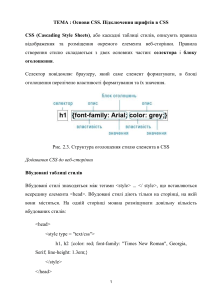
МІНІСТЕРСТВО ОСВІТИ І НАУКИ УКРАЇНИ ХАРКІВСЬКИЙ НАЦІОНАЛЬНИЙ УНІВЕРСИТЕТ РАДІОЕЛЕКТРОНІКИ Кафедра МСТ Звіт з науково-дослідної практики на тему: "Методи збільшення швидкості завантаження сайтів" Харків 2018 2 ЗМІСТ ВСТУП ..................................................................................................................... 3 1 АНАЛІЗ АНАЛОГІВ ТА ЛІТЕРАТУРИ ЗА ТЕМОЮ РОБОТИ…………….5 1.1 Методика 1………………………………...…………………………....5 1.2 Методика 2……………...………………………………………………6 2 ПОСТАНОВКА ЗАДАЧ НА РОЗРОБКУ……………………………………………….8 3 РОЗРОБКА МЕТОДИКИ ЗБІЛЬШЕННЯ ШВИДКОСТІ ЗАВАНТАЖЕННЯ САЙТІВ…………………………………………………………………..………12 4 ОБҐРУНТУВАННЯ ВИБОРУ МЕТОДИКИ ................................................... 18 4.1 Критерії вибору ..................................................................................... 18 4.2 Інформація про методики ..................................................................... 19 4.3 Теоретичні відомості ............................................................................ 20 ВИСНОВКИ……………………………………………………………………...32 СПИСОК ВИКОРИСТАНИХ ДЖЕРЕЛ……………………………………….34 3 ВСТУП Сучасні технології відіграють одну з провідних ролей в повсякденному житті, а Інтернет безсумнівно займає лідируючі позиції, отже сайти є одним з найбільш незамінних атрибутів більшості фірм і організацій, так як виконують роль професійного і кваліфікованого представника в Інтернеті, який доступний цілодобово для всіх користувачів з будь-якої точки світу. Потреба в сайті формується на основі ряду переваг: ефективне залучення нових клієнтів; збільшення числа стабільних замовлень і прибутку; покращене взаємодія і комунікація зі споживачами; можливість показати великій кількості людей свою творчість і поділитися думками; підвищення пізнаваності бренду. Слід зауважити, що дані переваги будуть присутні лише при якісному створенні сайту. Швидкість завантаження сторінок – одне з головних правил якісного інтернет-сайту, вона надзвичайно важлива, так як збільшує коефіцієнт конверсії, залученість користувачів і навіть піднімає сайт в результатах видачі. Особливо велике значення вона набуває, якщо мова йде о мобільному трафіку. Індустрія прискорення сайтів – досить молода галузь веб-розробки і активно розвивається. Важливість швидкості сайтів для інтернет-бізнесу вже очевидна, вона стає одним з факторів конкуренції. Саме тому варто займатися збільшенням швидкості сайту. Тема швидкості сайту обширна і зачіпає багато аспектів розробки і підтримки веб-додатки: від серверного коду до контенту. Важливо пам'ятати про користувачів, враховувати різноманітні умови використання сайту. Прискорення сайту – процес, який з різною інтенсивністю відбувається на всьому життєвому циклі проекту. 4 Об'єктом дослідження є процес розробки та підтримки веб-сайту, з використанням технологій збільшення швидкості завантаження сайтів. Предметом дослідження є технології збільшення швидкості завантаження сайтів на всьому життєвому циклі об'єкта. Метою даної атестаційної роботи є розробка методики збільшення швидкості завантаження сайтів, для підвищення коефіцієнта конверсії, залучення користувачів, підняття сайту в результатах видачі, тобто для створення якісного продукту. Швидкість завантаження надає ключовий вплив на доступність сайту (більше психологічну, ніж фактичну), активність користувачів на сайті (повільними сайтами люди вважають за краще не користуватися) і його конверсію (повільним сайтам не довіряють). 5 1 АНАЛІЗ АНАЛОГІВ ТА ЛІТЕРАТУРИ ЗА ТЕМОЮ РОБОТИ Існує безліч сервісів і засобів для оцінки метрик швидкості завантаження сайтів, наприклад, WebPagetest, Google PageSpeed Insights, Pingdom, кожен з яких краще для своєі задачі. Google PageSpeed Insights, наприклад, дає рекомендації, як збільшити отриману оцінку сайту, тобто як його прискорити відповідно до вимог та рекомендацій корпорації Google. 1.1 Методика 1 На сайті www.seonews.ru представлена методика щодо поліпшення роботи сайту за допомогою використання інструменту PageSpeed. Крок перший: Оптимізуйте зображення. Інструмент PageSpeed Insights пропонує оптимізувати картинки за допомогою зменшення розміру файлів. Для цього можна зробити наступні заходи: стисніть все зображення, використовуючи інструменти Compressor.io і TinyPNG (або будь-які інші безкоштовні інструменти). У деяких випадках ці інструменти дозволяють зменшити розмір зображень більш ніж на 80% без шкоди їх якості; зменшіть розмір зображень до необхідних параметрів, які не погіршивши при цьому їх якості. Крок другий: Скоротіть обсяг ресурсів CSS і JavaScript. Розмір ресурсу можна зменшити, видаливши непотрібні байти, наприклад, зайві пробіли, переноси рядки і відступи. При створенні кодів програмісти часто залишають вільні місця і коментарі. Іноді, видаливши їх, можна зменшити розміри файлів в два рази. Крок третій: Оптимізуйте час відповіді сервера. Щоб зменшити час відповіді сервера, можна перемістити всі статичні файли з веб-сайту на CDN. 6 Крок четвертий: Використовуйте кеш браузера. Використання кешу браузера передбачає, що файли з вашого веб-сайту – зображення, файли CSS і JavaScript – завантажуються з сервера за все один раз, і браузер зберігає їх на комп'ютері. Крок п'ятий: Видаліть з верхньої частини сторінки ресурси, які блокують відображення. Головною проблемою, з якою доводиться зіткнутися розробникам в цьому випадку, є переміщення коду JavaScript з верхньої та основної частини сторінки в нижню частину по всьому веб-сайту. Крок шостий: Увімкніть стиснення. Включити стиснення можна в налаштуваннях вашого сервера. Якщо ви сумніваєтеся в своїй компетенції в даному питанні, попросити вашу технічну підтримку включити стиск GZIP для вашого сервера. Крок сьомий: Оптимізуйте мобільну версію. Адаптивна версія мобільного сайту передбачає використання правильного вирішення зображень, параметрів шрифту і хорошої навігаційної системи. Недоліки: поверхневі рекомендації щодо оптимізації графіки; мале опрацювання серверної частини. Перевага: у даній методиці чітко описані рекомендації щодо оптимізації сайту і описані кроки, яким необхідно приділити особливу увагу. 1.2 Методика 2 На сайті https://habrahabr.ru/post/137239/ в статті «Топ-10 порад про те, як збільшити швидкість завантаження сторінки» представлена загальна методика щодо поліпшення роботи сайту. 7 1. Зменшіть кількість HTTP-запитів. Зменшивши кількість цих компонентів ми зменшуємо кількість HTTP-запитів до сервера і як результат збільшуємо швидкість завантаження сторінки. 2. Поміщайте CSS файли на початку сторінки. 3. Поміщайте javascript в кінець сторінки. 4. Мінімізуйте css і javascript. Чим менше об'єм файлу, тим менше часу знадобиться браузеру на його завантаження. 5. Використовуйте піддомени для паралельного скачування. 6. Використовуйте кеш браузера. Кешування стає вкрай важливим для сучасних веб-сайтів, які використовують велике підключення JavaScript і CSS. 7. Використовуйте CDN для завантаження популярних JavaScript бібліотек. 8. Оптимізуйте ваші зображення. Необхідно визначати відповідний формат для ваших зображень. 9. Не масштабуйте зображення Не змінюйте розмір зображення за допомогою атрибутів width і height тега, або за допомогою CSS. Це теж негативно впливає на швидкість завантаження сторінки. 10. Використовуйте Gzip-стиснення Недоліки: відсутність пункту оптимізації мобільної версії; для кращого результату необхідна більш ретельне опрацювання серверної частини і оптимізації графіки. Перевага: в дану методику включені всі основні способи клієнтської оптимізації для збільшення швидкості завантаження веб-сторінки. В даному розділі проведено аналіз аналогів, заснований на вивченні існуючих методик та інструментів збільшення швидкості сайту, виявлено їх переваги та недоліки. 8 2 ПОСТАНОВКА ЗАДАЧ НА ДОСЛІДЖЕННЯ Згідно з дослідженням Strangeloop [1], в ході якого була протестована швидкість завантаження 2000 топових інтернет-магазинів, в середньому швидкість завантаження комерційних сайтів становить 10 секунд. Крім зручності, час завантаження сторінки сайту є одним з найважливіших факторів, що впливають на його просування. Пошуковики звертають увагу на час завантаження сторінки сайту по одній досить простої причини: чим більше повільних сайтів потрапляє в топ видачі конкретної пошукової системи, тим рідше користувачі будуть її використовувати. Виходить, щоб не поступитися конкурентної пошуковій системі, потрібно на першій сторінці видачі відображати тільки ті результати, які мають оптимальний час завантаження сайту і не змушувати відвідувачів довго чекати. Наприклад, для цих цілей в пошуковій системі Google, є фільтр, який може накладатись на сайт через низьку швидкості завантаження сайту. Низька швидкість завантаження сайту може бути обумовлена різними факторами, як зовнішніми, так і внутрішніми. Зовнішні фактори низької швидкості завантаження сайту в браузері – це низька швидкість інтернетз'єднання і неякісний хостинг, а до внутрішніх факторів належать помилки і недоліки в програмному коді і структурі сайту, через які сторінки сайту мають занадто великий обсяг або занадто велика кількість елементів, що завантажуються, які неоптимізовані зображення. Існує безліч метрик по швидкості сайтів, але основних не так багато: час до першого байта – це час від початку процесу завантаження до отримання першої порції даних від сервера. Це основна метрика для серверної оптимізації; початок рендеринга сторінки (start render, first paint). Метрика показує час до закінчення періоду «білого екрану» в браузері, коли починається отрисовка сторінки; 9 завантаження основних елементів сторінки (load time). Сюди входить завантаження і інтерпретація всіх ресурсів для роботи зі сторінкою, після цієї позначки індикатор завантаження сторінки перестає крутитися; це повне завантаження сторінки: час до закінчення основної діяльності браузера, завантажені всі основні і відкладені ресурси. Існує безліч сервісів і засобів для оцінки метрик швидкості завантаження сайтів, кожен з яких краще для свого завдання. Один з найпотужніших інструментів – панель розробника в браузері. Найбільш розвинена функціональність у панелі в Chrome. На вкладці Network можна отримати метрики за часом завантаження всіх елементів, включаючи сам HTML-документ. При наведенні на елемент можна дізнатися, скільки часу витрачено на кожен етап отримання ресурсу. Якщо потрібно оцінити швидкість сайту без повної деталізації, корисно запустити аудит сайту (вкладка Audits), він буде проведений з використанням плагіна Lighthouse. У звіті ми отримуємо оцінку швидкості для мобільних пристроїв (як інтегральну в балах, так по нашим основним метрик) і кілька інших звітів. Серед веб-сервісів професійним стандартом стала система WebPagetest. це сервіс завантажує сайт в реальних браузерах з заданим типом з'єднання і формує докладний звіт по всіх етапах і метрик. Для швидкої оцінки клієнтської оптимізації можна скористатися сервісом Google PageSpeed Insights, але потрібно пам'ятати, що він не включає в себе більшість найважливіших метрик за часом завантаження. Орієнтири для вірного часу завантаження сайту такі: початок рендеринга близько 1 секунди, завантаження сторінки в межах 2-3 секунд. У таких рамках користувачі не будуть скаржитися на швидкість сайту і час завантаження не обмежуватиме ефективність сайту. Ці цифри повинні досягатися саме у реальних користувачів, навіть в складних умовах мобільного підключення і застарілих пристроїв. У процесі теоретичної та практичної роботи над оцінкою і збільшенням швидкості роботи сайтів, у 10 відповідність з вищезазначеною метою в роботі, були поставлені і підлягають вирішенню наступні задачі. 1. Провести аналітичний огляд інструментів і методів збільшення швидкості завантаження сайтів. Існує безліч сервісів і засобів для оцінки метрик швидкості завантаження сайтів, наприклад WebPagetest, Google PageSpeed Insights, Pingdom, кожен з яких краще для свого завдання. Google PageSpeed Insights, наприклад. дає рекомендації, як збільшити отриману оцінку сайту, тобто як його прискорити відповідно до вимог та рекомендацій корпорації Google. 2. Виконати порівняльний аналіз інструментів і методів збільшення швидкості завантаження сайтів, ґрунтуючись на проведеному огляді і висновках, отриманих з нього. Наприклад, одним з методів є зменшите кількість запитів браузера, динамічне завантаження сторінки – концепція, згідно з якою ми не дозволяємо завантажуватися об'єкту до того моменту, поки він не знадобиться. Так можна визначити, які компоненти не варто завантажувати за замовчуванням при завантаженні сторінки. Даний підхід оптимальний для сайтів з довгими сторінками і безліччю зображень. 3. Дослідження методів оптимізації роботи сайтів: у тому числі внутрішньої оптимізації сайтів. Дослідити комплекс робіт над сайтом, спрямованих на забезпечення відповідності коду та вмісту сторінок ресурсу вимогам пошукових систем, а також для зменшення час завантаження сайту. Грамотна внутрішня оптимізація націлена на усунення технічних помилок і поліпшення ресурсу. А так же зовнішньої оптимізації, наприклад побору якісного хостингу і його правильного налаштування. Зовнішня оптимізація сайту повинна проводитися спільно з роботою повнутрішньої оптимізації- тільки тоді вона дасть позитивний результат. 4. Провести огляд, аналіз і сформулювати критерії оцінки швидкості сайту, виділити основні методи оцінювання на основі критеріїв. 11 5. Розробити методику створення сайтів з урахуванням вимог, необхідної для швидкого завантаження. Виділити необхідні кроки, при створенні сайту, наприклад, такі як оптимізація графіки, при необхідності створення CSS спрайтів, використання Gzip-стиснення, техніки, згідно з якою перед завантаженням файли поміщаються в zip-архіви. Після завантаження архівів браузер витягує з них файли і відображає контент, стиснення gzip зменшує розмір веб-сторінок до 70%, що неодмінно дозволяє збільшити їх швидкість. Використання кешування, яке стає вкрай важливим для сучасних веб-сайтів, які використовують велике підключення JavaScript і CSS. Після створення сайту – оптимізація і стиснення CSS, HTML, JavaScript. Необхідний обов'язковий аналіз результату застосування методики, тестування швидкості завантаження сайту. 6. Розробка методики підтримки швидкого завантаження сайту на всьому його життєвому циклі. Будь-який живий веб-проект регулярно допрацьовується, зміни відбуваються як в загальних шаблонах (темах оформлення, інтерфейси), так і контенті. Також активно змінюється програмний код (як клієнтський, так і серверний).Кожна зміна може впливати на швидкість сайту. Для контролю цього впливу потрібно впроваджувати систему синтетичного моніторингу швидкості сайту на етапі розробки. Таким чином проблеми швидкості можна перехопити до того, як їх помітять користувачі. Для оптимізації надходить контенту потрібно інтеграція оптимізують процедур в систему управління контентом. Перш за все це стосується обробки зображень. Прискорення сайтів – дуже динамічна область: з'являються нові стандарти, змінюється їх підтримка браузерами. Тому важливо регулярно проводити ревізію технологій проекту, процесів і використовуваного ПО. 7. Спроектувати веб-сайт з використанням розробленої методики та провести аналіз швидкості його завантаження. 12 3 РОЗРОБКА МЕТОДИКИ ЗБІЛЬШЕННЯ ШВИДКОСТІ ЗАВАНТАЖЕННЯ САЙТІВ На підставі аналізу аналогів розроблена методика створення сайтів з урахуванням вимог, необхідних для швидкого завантаження. Описано рекомендації щодо оптимізації сайту і кроки, яким необхідно приділити особливу увагу. Перевагами даної методики є етапи, пов'язані з: технологією зменшення кількості HTTP-запитів; урахуванням під час проектування вимог, необхідних при створенні мобільної версії сайту; використанням особливостей оптимізації зображень. Також варто відзначити скорочення часу, витраченого на створення сайту в зв'язку із застосуванням методики з чітко прописаними етапами, і з відсутністю необхідності виправляти помилки. 1. Початкове створення сайту з проходженням стандартам W3C або виправлення помилок і невідповідностей в коді. 2. Скорочення обсягу ресурсів CSS і JavaScript. Зменшення обсягу файлу призводить зменшення часу його завантаження браузером. Для JavaScript і CSS утиліти зі стиснення файлів видаляють коментарі, зайві прогалини і переклади рядків, замінюють всі оголошені змінні меншими по довжині, зменшуючи загальний обсяг файлу більш ніж в 2 рази. 3. Зменшення часу відповіді сервера, переміщенням всіх статичних файлів з веб-сайту на CDN. На CDN можна перенести всі зображення, файли JavaScript і CSS і залишити на головному сервері тільки файл HTML. Розміщення цієї інформації на CDN може істотно підвищити швидкість завантаження сторінок сайту. 4. Зменшення кількості HTTP-запитів. 80% завантаження сторінки орієнтоване на завантаження компонентів: скриптів, фотографій, файлів CSS, flash. Специфікація HTTP / 1.1 радить, щоб браузери паралельно завантажували не більше 2-х компонентів веб-сторінки з одного хоста. При зменшенні кількості цих компонентів (використання Image Map, CSS- 13 спрайтів, Inline-картинок), зменшиться кількість HTTP-запитів до сервера і, як результат, збільшиться швидкість завантаження сторінки. Застосування спрайтів в верстці сторінок сайтів дозволяє: скоротити кількість звернень до сервера; завантажити кілька зображень відразу, включаючи ті, які знадобляться в майбутньому; якщо у зображень подібна палітра, то об'єднане зображення буде менше за розміром, ніж сукупність вихідних картинок. Для автоматизованого складання спрайтів використовуються спеціальні інструменти, наприклад, SmartSprites. Image Map дозволяють прив'язувати посилання до різних областей одного зображення. Реалізується в двох різних варіантах - серверному і клієнтському. У разі застосування серверного варіанту браузер посилає запит на сервер для отримання адреси обраної посилання і чекає відповіді з необхідною інформацією. Такий підхід вимагає додаткового часу на очікування результату і окремі файли для кожної карти-зображення. У клієнтському варіанті карта розташовується в тому ж HTMLдокументі, що і посилання на зображення. Переваги карт-зображень: карти дозволяють задати будь-яку форму області посилання. З огляду на, що зображення за своєю природою прямокутні, зробити графічну посилання складної форми, наприклад, для вказівки географічного району, без карт-зображень не представляється можливим. Як правило, в географічній тематиці карти-зображення і застосовуються найчастіше; з одним файлом зручніше працювати - не доводиться піклуватися про стикування окремих фрагментів і Рисунок легко можна помістити в потрібне місце. 5. Приміщення CSS файлів на початку сторінки дозволить отримати поступовий рендерінг, тобто сторінка буде завантажуватися поступово – спочатку заголовок, потім логотип нагорі, навігація тощо, а це в свою чергу 14 служить відмінним індикатором завантаження сторінки для користувача і покращує загальне враження від сайту. Приміщення javascript в кінець сторінки, що дозволить браузеру завантажити сторінку з контентом в першу чергу, перед завантаженням javascript-файлів. 6. Включення стиснення в настройках сервера. Стиснення допомагає зменшити час завантаження HTTP-відповіді, зменшуючи його обсяг, також варто стискати скрипти і CSS. На даний момент gzip є найбільш популярним і ефективним алгоритмом стиснення. В середньому стиснення gzip зменшує розмір HTTP-відповіді на 70%. 7. Оптимізація мобільної версії сайту. Даний крок передбачає використання правильного вирішення зображень, параметрів шрифту і правильної навігаційної системи [1]: адаптація розміру контенту для області перегляду. На сайтах для мобільних пристроїв користувачі вважають за краще бачити вертикальну прокрутку, а не горизонтальну. Вказавши область перегляду, необхідно переконатися, що зміст не виходить за її межі; використання шрифтів легко читається розміру. Сайт, на якому відвідувачам доводиться збільшувати масштаб для того, щоб прочитати текст на екрані смартфона, не може вважатися оптимізованим. PageSpeed Insights перевіряє, чи підійде розмір шрифту на сайті для користувачів мобільних пристроїв; збільшення розміру активних елементів на сторінці. Область торкання при сенсорному керуванні значно більше курсора миші, і не завжди вдається натиснути потрібну кнопку або посилання, якщо не відбулося адаптації під мобільну версію сайту; необхідно виключити використання Flash [3], віджетів або контенту, який не можна відтворити на мобільному. 8. Використання кешу браузера, при цьому файли з веб-сайту – зображення, файли CSS і JavaScript – завантажуються з сервера за все один раз, і браузер зберігає їх на комп'ютері користувача. 15 9. Зменшення кількості DNS-запитів. Для підвищення швидкодії результати DNS-запитів кешуються [2]. Це кешування може відбуватися як на спеціальному сервері інтернет-провайдера, так і на комп'ютері користувача. Інформація DNS зберігається в системному кеші (в Windows за це відповідає служба «DNS Client Service»). Більшість браузерів має свій кеш, що не залежить від системного. Поки браузер зберігає DNS-запис в своєму кеші, він не звертається до операційної системи для DNS-перетворення. Коли клієнтський кеш очищується (як системний, так і у браузера), кількість DNSзапитів зростає до кількості унікальних імен хостів на сторінці. А це включає в себе власне адреса самої сторінки, картинок, скриптів, CSS, об'єктів Flash і т.д. Зменшення кількості унікальних імен хостів зменшує кількість DNSзапитів. Зменшення кількості унікальних імен хостів потенційно зменшує кількість паралельних завантажень компонентів сторінки. Зменшення кількості DNS-запитів зменшує час завантаження сторінки, але зменшення кількості паралельних завантажень може збільшити цей час. Рекомендується розподіляти завантажуються компоненти між 2-4 (але не більше) унікальними хостами. Це є компромісом між зменшенням кількості DNS-запитів і збереженням непоганий паралельності при завантаженні компонентів сторінки. 10. Оптимізація зображення. Методи оптимізації зображень, які сприяють підвищенню продуктивності веб-ресурсу: відсутність масштабування при завантаженні, Тобто надання зображень спочатку в потрібному розмірі, тому що якщо картинка більше необхідного розміру, то за допомогою CSS вона все одно буде зменшена до відповідного розміру, але ресурси, що витрачаються на її завантаження, залишаться колишніми; Зменшення розміру зображень. За інформацією HTTP Archive [4], вага зображень становить 62% від загальної ваги кожної сторінки веб-сайту. 16 Тому найкращий спосіб оптимізації – стиснення зображень без втрат. При такому методі стиснення зображення зменшується за вагою, але при цьому не втрачає в якості. Використовуючи цей метод оптимізації, можливо зменшення використання ресурсів на 30%; використання вірного формату зображень. Необхідно правильно вибирати формати зображень, щоб зображення відображалися без похибок і мали оптимальний розмір при завантаженні. Вибір невірного формату зображення, може істотно збільшити розмір файлу; SVG – найбільш часто використовують цей формат для простих зображень, таких як логотипи, елементи дизайну і так далі. Непридатний для фотографій. Формат SVG має малу вагу, відмінно масштабуються, забезпечуючи чіткість зображення на будь-якому дозволі екрану, підтримує анімацію, можна управляти через CSS і розміщувати в HTML, скорочуючи кількість запитів; JPEG – підходять для деталізованих зображень з великою кількістю квітів, такі як фотографії, картинки. Файли цього формату підтримуються всім пристроями та браузерами [6]. Великим недоліком цього формату є відсутність прозорості. Тобто, комбінувати зображення в такому форматі не вийде; PNG використовується, коли потрібно високоякісне зображення з прозорістю. Часто використовується для створення анімованих кнопок, іконок, css-спрайтів, де є потреба у ефект прозорості; зображення оптимізація графічних об'єктів CSS: горизонтально розташовані займають менший об'єм пам'яті [5], ніж вертикальні, комбінування схожих кольорів в графічному об'єкті знизить навантаження на сервер, щоб уникнути великих прогалин між малюнками в графічному об'єкті (розмір файлу не зміниться і знизиться навантаження на сервер). Favicon невеликого розміру, бажано не більше 1Kб, кешируєтся. 11. Робота над скороченням часу відповіді сервера, в тому числі: оптимізація роботи з базою даних; 17 використання найбільш продуктивного сервера; використання акселераторів PHP; настройка серверного кешування сторінок. Запропонована методика сприяє збільшенню швидкості завантаження, що надасть ключовий вплив на доступність сайту користувачеві, особливо в психологічному аспекті. Це підвищить активність користувачів на сайті і конверсію. 18 4 ОБҐРУНТУВАННЯ ВИБОРУ МЕТОДИКИ Поставлена задача вибору методики збільшення швидкості завантаження сайтів. Попередньо зупинилися на трьох методиках, дві з них взяті з розділу аналізу аналогів, а також взята створена в ході роботи методика. Визначено наступні шість критеріїв. 1. Кількість врахованих факторів (Повнота). 2. Серверна частина. 3. Робота з графікою (Оптимізація зображень). 4. Оптимізація мобільної версії. 5. Ефективність (Кількість недоліків). 6. Час виконання. 4.1 Критерії вибору Визначимо значущі критерії, які включає в себе методика збільшення швидкості завантаження сайту. 1. Кількість врахованих факторів (Повнота), наскільки повно викладена тема, чи усі необхідні критерії враховує. 2. Серверна частина. 3. Робота з графікою (оптимізація зображень), цей критерій дуже важливий при роботі з хостингом. Даний пункт дуже важливий. Адже практично на кожному сайті є зображення. При неправильної роботи з графікою сайт може дуже повільно працювати. 4. Оптимізація мобільної версії. Все частіше переглядаються сайти на смартфонах і планшетах, тому необхідна оптимізація під мобільні прилади. 5. Кількість виявлених недоліків. 6. Час виконань часто є враховуються фактором при виборі, проте, даний пункт не повинен стає вирішальним, так як саме якість, а не час виконання, є визначальними. 19 Розглянувши отримані критерії можна зробити висновок, що найменш важливими з них є час виконання. Середнім за значимістю є критерій кількості врахованих чинників. Решта критеріїв є більш важливими і приблизно рівними по значущості. 4.2 Інформація про методики Проведено аналіз розглянутих методик, за певними раніше критеріям. Методика 1. 1. 7 кроків. 2. Мала опрацювання серверної частини. 3. Поверхневе розкриття питання. 4. Наявність пункту оптимізації мобільної версії. 5. Середня кількість виявлених недоліків. 6. Найшвидший час виконання. Методика 2. 1. 10 кроків. 2. Середня опрацювання серверної частини. 3. Середньо опрацьована оптимізація графіки. 4. Відсутність пункту оптимізації мобільної версії. 5. Мала кількість виявлених недоліків. 6. Середній час виконання. Методика 3. 1. 11 кроків. 2. Ретельне опрацювання серверної частини. 3. Найбільш повно викладений аспект оптимізації графіки. 4. Наявність пункту оптимізації мобільної версії. 5. Мала кількість виявлених недоліків. 6. Найбільш довгий час виконання. 20 4.3 Теоретичні відомості 4.3.1 Загальні відомості про метод аналізу ієрархій Метод аналізу ієрархій (МАІ) – міждисциплінарний розділ науки, створений працями американського вченого Томаса Сааті, його учнів і послідовників. Дана методологія відповідає природному ходу людського мислення [9]. МАІ в даний час є найпопулярнішим підходом до вирішення багатокритеріальних задач. Це пояснюється тим, що багато реальних проблем можна представити у вигляді ієрархічної структури мети, підпорядкованих варіантів рішень (альтернатив). Крім того, МАІ використовує матриці парних порівнянь, побудова яких не є складним завданням для експертів. Завдання прийняття рішення зводиться до наступного. Існують: а) кілька однотипних альтернатив (об'єктів, дій і т. п.); б) головний критерій (головна мета) порівняння альтернатив; в) кілька груп однотипних факторів (приватних критеріїв, об'єктів, дій і т. п.), що впливають певним чином на відбір альтернатив; г) безліч спрямованих зв'язків, що вказують на вплив рішень, критерію і факторів один на одного. Потрібно кожній альтернативі поставити у відповідність пріоритет (число) – отримати рейтинг альтернатив. Чим більш краща альтернатива за обраним критерієм, тим вище її пріоритет або ранг. Результатом є вектор рангів альтернатив. Сам вибір може виконуватися ЛПР одним з варіантів: вибір (вибрати або відкинути кілька варіантів з групи можливих); розподіл ресурсів (кожен з цих видів враховується відповідно до його пріоритету). 21 Структура моделі прийняття рішень в методі аналізу ієрархій становить схему (граф), а МАІ є систематичною процедурою для ієрархічного уявлення компонент проблеми. Метод полягає в декомпозиції проблеми на все більш прості складові і в подальшій обробці послідовності думок ОПР по парним порівнянь. В результаті отримують відносну ступінь впливу компонент нижнього рівня на компоненти верхнього рівня. Ці оцінки виражаються чисельно. МАІ включає процедури синтезу множинності думок, отримання пріоритетності критеріїв і знаходження альтернативних рішень. Отримані значення є оцінками у шкалі відносин і відповідають жорстким оцінками (оцінками в сильних шкалах). МАІ включає наступні основні етапи: декомпозиція проблеми. побудова ієрархічної структури моделі проблеми; експертна оцінка переваг; побудова локальних пріоритетів; оцінка узгодженості думок; синтез локальних пріоритетів; висновки і пропозиції для прийняття рішень. 4.3.2 Терміни, що використовуються при практичній роботі з МАІ 4.3.3 Метод парних порівнянь в МАІ. Міра узгодженості. вектор пріоритетів Для парного порівняння об'єктів складають квадратну матрицю (табл. 4.1). Елемент матриці aij – міра переваги об'єкта Ai над об'єктом A j , Яка виражається експертом в шкалі Сааті і приймає значення від 1 до 9. Діагональні елементи матриці завжди рівні 1. 22 Для матриці парних порівнянь завжди виконується умова aij 1 . a ji (4.1) Тому експерт заповнює тільки верхню наддіагональную частина матриці парних порівнянь. Розрізняють дві ситуації експертних оцінок порівняльної важливості об'єктів. Таблиця 4.1 – Квадратна матриця альтернативи А1 А2 ... Аj ... Аn А1 a11 a12 ... a1j ... a1n А2 a21 a22 ... a2j ... a2n ... ... ... ... ... ... ... Аi ai1 ai2 ... aij ... ain ... ... ... ... ... ... ... Аn an1 an2 ... anj ... ann Перша ситуація має місце, коли міра порівнюваних властивостей виражена в сильних шкалах (чисельних). В цьому випадку, якщо міра властивості об'єкта Ai дорівнює i , А міра об'єкта A j дорівнює j , То ступінь переважання Ai порівняно з A j дорівнює i / j . Матриця переваг в цьому випадку є узгодженою. Узгодженість означає, що якщо порівнюються n об'єктів, то досить (n – 1) думок щодо їх порівняння, де кожен з порівнюваних об'єктів представлений, по крайней мере, один раз. Всі інші думки можуть бути виведені з отриманих. Наприклад, для матриці парних порівнянь трьох об'єктів А1, А2, А3 шляхом 23 вимірювань було отримано, що А1 перевершує А2 в 3 рази і в 6 разів об'єкт А3. Друга, найпоширеніша ситуація, полягає в тому, що властивості об'єктів слабо структуровані і можуть бути оцінені тільки в порядкової шкалою, тому експерти використовують шкалу Саати. У цьому випадку неможливо досягти повної узгодженості через різні квалиметрических шкал для різних об'єктів, тому розглядають два показники: індекс узгодженості (ІС) і відношення узгодженості (ОС). Індекс узгодженості (ІС) і відношення узгодженості (ОС). У загальному випадку узгодженість назад-симетричною матриці еквівалентна вимогу рівності її максимального власного значення max числу порівнюваних об'єктів n ( max = N). Тому в якості запобіжного неузгодженості розглядають нормоване відхилення max від n, яке називається індексом узгодженості: n . ИС max n 1 (4.2) Оцінка прийнятності отриманого погодження виконується порівнянням його з випадковим індексом (СІ). Якщо значення ОС менше 0,1, то ступінь узгодженості вважається хорошою. У деяких випадках прийнятним ступенем узгодженості можна вважати діапазон (0,1 - 0,3). Якщо ОС> (0,1 - 0,3), то експерту рекомендується переглянути свої погляди. Аналіз результатів експертних оцінок полягає в отриманні вектора пріоритетів порівнюваних об'єктів. 4.3.4 Хід роботи Метод аналізу ієрархій заснований на ідеї використання зважених середніх. МАІ грунтується на попарном порівнянні альтернативних рішень по 24 кожному критерію. Потім проводиться аналогічний ряд порівнянь, щоб оцінити відносну важливість кожного критерію і таким чином визначити вагові коефіцієнти. Основна процедура виглядає наступним чином. 1. Визначаються рейтинги всіх можливих варіантів рішень по кожному критерію наступним чином: створюється матриця попарних порівнянь за всіма критеріями; отримана матриця нормалізується; для отримання відповідних рейтингів усереднюються значення в кожному рядку; обчислюються і перевіряються коефіцієнти узгодженості. 2. Визначаються вагові коефіцієнти критеріїв: створюється матриця попарних порівнянь за всіма критеріями; отримана матриця нормалізується; для отримання вагових коефіцієнтів усереднюються значення в кожному рядку; обчислюються і перевіряються коефіцієнти узгодженості. 3. Обчислюється зважений середній рейтинг для кожного варіанта рішення і вибирається рішення, яке набрало найбільшу кількість балів. Продемонструємо застосування даної технології на завдання, поставлене в пункті 2. Перший крок процедури МАІ полягає в попарному порівнянні продавців за кожним критерієм. Для цього використовуємо стандартну шкалу порівняння, наведену в таблиці 4.2. Таблиця 4.2 – Стандартна шкала порівняння Рейтинг опис 1 однакове перевагу 3 помірне перевагу 5 явна перевага 7 очевидне перевагу 9 абсолютна перевага 25 Також можна присвоювати значення рейтингу 2, 4, 6 і 8, які визначаються як середні від найближчих рейтингів. Почнемо з першого критерію (кількість врахованих факторів) і внесемо в лист дані (рис. 4.1). Рисунок 4.1 – Попарне порівняння за показником наявності кількості врахованих чинників Таблицю слід читати таким чином: зазначена в рядку методика порівнюється з методикою, зазначеної в стовпці. Якщо вказаний в рядку метод краще, то відповідне число від 1 до 9 записується в осередок на перетині рядка і стовпця. Якщо ж краще метод, зазначений в стовпці, то 1 ділиться на відповідне число від 1 до 9, і результат записується в осередок на перетині рядка і стовпця. Очевидно, що оскільки будь-який метод однаково кращий в порівнянні з самим собою, то в усі діагональні осередку заноситься значення 1. За показником наявності кількості врахованих чинників методикою 3 віддається абсолютна перевага в порівнянні з методикою 1, в якій враховано значно менше фактров. Тому рейтинг у неї буде 9. Після введення елементів праворуч від діагоналі зворотні переваги обчислюються автоматично. наприклад, Виконуються попарні порівняння. Наприклад, за критерієм кількості врахованих чинників Методики 3 віддається очевидна перевага (рейтинг 9) в порівнянні з хостингом Методикою 1, так як вона враховує більше чинників. Після виконання всіх попарних порівнянь матрицю необхідно нормалізувати. Це виконується шляхом підсумовування чисел в кожному 26 стовпці і подальшого поділу кожного елемента стовпця на отриману для даного стовпця суму. Результати даної операції представлені в осередках на рис. 4.2. Рисунок 4.2 – Коефіцієнт узгодженості для критерію «Кількість врахованих чинників». Коефіцієнт узгодженості записаний в комірку H20 і дорівнює 0,001. Завершивши нормалізацію матриці, необхідно обчислити коефіцієнт узгодженості і перевірити його значення. Мета цієї операції полягає в тому, щоб переконатися в узгодженості завдання переваг у вихідній таблиці. Обчислення коефіцієнта узгодженості складається з трьох етапів. 1. Обчислюється міра узгодженості для кожної методики. 2. Визначається індекс узгодженості ІС. 3. Обчислюється коефіцієнт узгодженості як відношення ІС / ІР, де ІР індекс рандомізації. Для обчислення міри узгодженості можна скористатися функцією множення матриць Excel МУМНОЖ. Для методики 1 середній рейтинг кожної методики множиться на відповідну кількість балів в першому рядку, ці твори підсумовуються, і сума ділиться на середній рейтинг першої методики. Аналогічні обчислення здійснюються для інших методик. В ідеальному випадку заходи узгодженості повинні бути рівні числу можливих альтернативних рішень (в нашому випадку є 3 рішення, тобто 3 методу). Для обчислення індексу узгодженості визначається середня міра узгодженості всіх трьох методик, з неї віднімається кількість можливих варіантів вирішення n і результат ділиться на n- 27 1. Останній етап визначення коефіцієнта узгодженості полягає в розподілі ІС на індекс рандомізації ІР (табл. 4.3), значення якого для різних значень n обчислюються в методі МАІ спеціальним чином і наведені в таблиці нижче. Таблиця 4.3 – Індекс рандомізації n індекс рандомізації n індекс рандомізації n індекс рандомізації 2 0,00 5 1,12 8 1,41 3 0,58 6 1,24 9 1,45 4 0,90 7 1,32 10 1,51 Для нашої задачі він 0,58, так як кількість рішень 3. На рисунках 4.3-4.8 приведені коефіцієнти узгодженості для всіх критеріїв. Рисунок 4.3 – Коефіцієнт узгодженості для критерію «Серверна частина» Рисунок 4.4 – Коефіцієнт узгодженості для критерію «Робота з графікою» 28 Рисунок 4.5 – Коефіцієнт узгодженості для критерію «Оптимізація мобільної версії» Рисунок 4.6 – Коефіцієнт узгодженості для критерію «Кількість виявлених недоліків» Рисунок 4.7 – Коефіцієнт узгодженості для критерію «Час виконання» 29 У разі абсолютної узгодженості переваг міра узгодженості буде дорівнює 3, отже, ІС дорівнюватимуть нулю, і коефіцієнт узгодженості також буде дорівнює нулю. Якщо цей коефіцієнт дуже великий (більше 0,10 за оцінкою Саати), значить, ми були недостатньо послідовні в своїх оцінках, тому слід повернутися назад і переглянути результати попарних порівнянь (в більшості випадків виявляється елементарна помилка, і коефіцієнт узгодженості сигналізує про її наявності). Тепер необхідно проробити те ж саме для інших п'яти критеріїв. У всіх випадках значення коефіцієнта узгодженості укладені в межах від 0 до 0,07, це означає, що виконавець був досить послідовний у своїх оцінках. Крім того, можна помітити, що Методика 3 виявилася кращою за критеріями роботи з графікою, серверної частини, кількості врахованих чинників. На цьому перший етап роботи закінчується. На другому етапі здійснюються аналогічні попарні порівняння для визначення ваг критеріїв. Процес аналогічний попередньому в тому, що знову виробляються порівняння, однак тепер порівнювати не методики, як це було на етапі 1, а критерії. Інформація для порівняння ми беремо з пункту, в якому були визначені критерії вибору і їхню соціальну значимість. Ці дії виконуються на робочому аркуші Веса, показаному на рис. 4.8. Рисунок 4.8 – Коефіцієнт узгодженості для вагів критеріїв 30 Виявилося, що показник показник часу виконань має найменшу вагу (2,9%), за ним йде показник кількості врахованих чинників (8,2%). Заходи узгодженості виявилися близькі до 6, тому індекс узгодженості і коефіцієнт узгодженості близькі до нуля. Останній крок полягає в обчисленні зважених середніх оцінок для кожного варіанта рішення і застосуванні отриманих результатів для прийняття рішення про те, яка методика буде використовуватися при створенні сайту. Остаточні обчислення зроблені на аркуші Порівняння в тій же самій робочій книзі (рис. 4.9). На підставі отриманих результатів можна зробити висновок, що Методика 3 (показник 0,57) перевершує Методику 2 (0,34), тоді як Методика 1 від них помітно відстала (0,08). Рисунок 4.9 – Зважене середнє рейтингів з використанням ваг В даному розділі магістерської роботи була поставлена задача, що складається з перевірки чи є створена методика кращої, ніж ті, що були вивчені під час аналізу аналогів, досліджений метод аналізу ієрархій для розв'язання багатокритеріальних задач, виконано рішення поставленого завдання обраним методом. Відповідно до поставленої мети в роботі були вирішені наступні задачі: поставлена задача вибору методикі для збільшення швидкості сайту, визначені критерії вибору; виконаний вибір методу для вирішення задачі шляхом аналізу кількох представлених методів; 31 поставлена задача поетапно вирішена за допомогою методу аналізу ієрархій. В результаті дослідження вирахували зважений середній рейтинг для кожного варіанта рішення і вибирали рішення, яке набрало найбільшу кількість балів, тобто Методику 3, який кілька перевершує хостинг Методику 2, а Методика 1 від них значно відстала. Методика 1 виявилась на останньому місці через недостатню опрацьованость. Отримані результати не суперечать здоровому глузду і певним раніше критеріям. Результати дослідження підтверджують, що створена методика є найкращою по ряду факторів. 32 ВИСНОВКИ В ході виконання роботи проведено аналіз існуючих методів збільшення швидкості роботи сайту, на базі проведеного аналізу обгрунтований вибір кроків, необхідних для належного функціонування методики. У процесі теоретичної та практичної роботи над оцінкою і збільшенням швидкості роботи сайтів, у відповідність з вищезазначеною метою в роботі: проведено аналітичний огляд інструментів і методів збільшення швидкості завантаження сайтів; виконано порівняльний аналіз інструментів і методів збільшення швидкості завантаження сайтів, досліджені методи оптимізації роботи сайтів: у тому числі внутрішньої оптимізації сайтів, що являє собою комплекс робіт над сайтом, спрямованих на забезпечення відповідності коду та вмісту сторінок ресурсу вимогам пошукових систем, а також для зменшення час завантаження сайту; проведено огляд, аналіз і сформулювати критерії оцінки швидкості сайту, виділити основні методи оцінювання на основі критеріїв; розроблена методика створення сайтів з урахуванням вимог, необхідної для швидкого завантаження; виділені необхідні кроки, при створенні сайту, розробка методики підтримки швидкого завантаження сайту на всьому його життєвому циклі. Виповнена перевірка чи є створена методика кращої, ніж ті, що були вивчені під час аналізу аналогів за допомогою методу аналізу ієрархій для розв'язання багатокритеріальних задач. Результати дослідження підтверджують, що створена методика є найкращою по ряду факторів. Перевагами даної методики є етапи, пов'язані з: технологією зменшення кількості HTTP-запитів; урахуванням під час проектування вимог, необхідних при створенні мобільної версії сайту; використанням особливостей оптимізації зображень. Також варто відзначити скорочення часу, витраченого 33 на створення сайту в зв'язку із застосуванням методики з чітко прописаними етапами, і з відсутністю необхідності виправляти помилки. Запропонована методика сприяє збільшенню швидкості завантаження, що надає ключовий вплив на доступність сайту користувачеві, особливо в психологічному аспекті. Це підвищить активність користувачів на сайті і конверсію. 34 ПЕРЕЛІК ПОСИЛАНЬ 1. Як зробити сайт дружнім для мобільних пристроїв [Електронний ресурс]. – Режим доступу: www / URL: www.cossa.ru/155/95723/ – 05.01.2018. – Загл. з екрану. 2. Способи прискорення завантаження вашого сайту [Електронний ресурс]. – Режим доступу: www / URL: https://webo.in/articles/habrahabr/15yahoo-best-practices/ - 04.12.2017. – Загл. з екрану. 3. 10 помилок мобільної версії сайту, які вбивають бажання купити [Електронний ресурс]. – Режим доступу: www / URL: https://habrahabr.ru/company/perezvoni/blog/299632/ – 05.01.2018. – Загл. з екрану. 4. Оптимізація зображень для web [Електронний ресурс]. – Режим доступу: www / URL: http://timeweb.com/ru/community/articles/optimizaciyaizobrazheniy-dlya-web-1 – 04.01.2018. – Загл. з екрану. 5. Рекомендації щодо підвищення швидкості роботи вашого веб-сайту [Електронний ресурс]. – Режим доступу: www / URL: http://timeweb.com/ru/community/articles/optimizaciya-izobrazheniy-dlya-web-1 04.01.2018. - Загл. з екрану. 6. Формати зображень – HTML Academy [Електронний ресурс]. – Режим доступу: www / URL: https://htmlacademy.ru/blog/113-image-formats – 05.01.2018. – Загл. з екрану. 7. Як збільшити швидкість завантаження сайту [Електронний ресурс]. – Режим доступу: www / URL:https://texterra.ru/blog/kak-uvelichit-skorost- zagruzki-sayta.html- 20.10.2018. - Загл. з екрану. 8. 7. Час завантаження сайту в SEO 2017 – головний параметр ранжирування – Академія SEO (СЕО) [Електронний ресурс]. – Режим доступу: www / URL:https://seo-akademiya.com/baza-znanij/vnutrennyaya- optimizacziya/vremya-zagruzki-sajta/-01.10.2018. - Загл. з екрану. 35 9. Метод Дельфі [Електронний ресурс] – Режим доступу: www / URL: https://inventech.ru/pub/methods/metod-0013. – 06.12.2017. – Загл. з екрану. 10. Конспект лекцій з дисципліни «Системний аналіз та підтримка Прийняття рішень» [Текст] / упорядник Кулішова Н. Є. – Харків: ХНУРЕ, 2016. – 160 с. 11. Методи «мозкового штурму» [Електронний ресурс]. – Режим доступу: www / URL: http://poznayka.org/s46962t1.html/ – 04.12.2017. – Загл. з екрану.