Ввод текста в веб
реклама

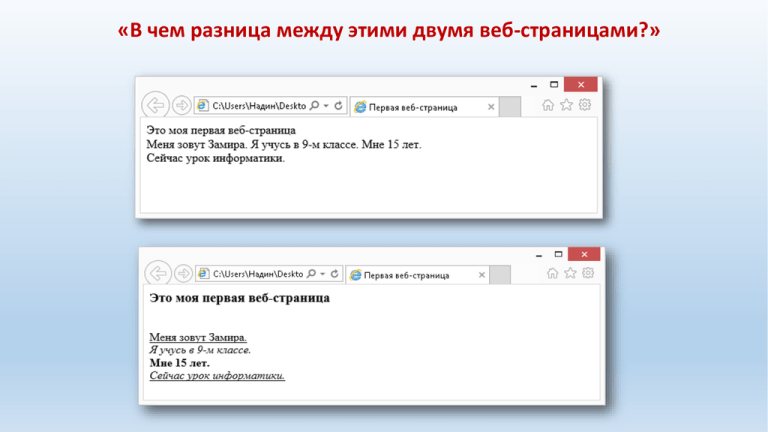
«В чем разница между этими двумя веб-страницами?» Ввод текста в веб-страницу Цель урока: знакомство с основными тегами форматирования шрифта в вебстранице; знакомство с тегами, создающими заголовки различных уровней; правила записи тегов, имеющих атрибуты; уметь создавать и сохранять простые веб-страницы при помощи текстового редактора Блокнот; уметь запускать веб-страницы и просматривать HTML-код при помощи браузера Internet Explorer. Игра «Крестики-нолики» <HTML> …</HTML> Как называются команды языка HTML? Какую кнопку необходимо выбрать для обновления вебстраницы? Какими могут быть расширения html-документа? Как запустить текстовый редактор «Блокнот»? <TITLE> …</TITLE> <BODY> …</BODY> Какие виды тегов вы знаете? Браузеры – это… В тексте веб-страницы можно освещать разные темы. В таком случае приходится ввести несколько заголовок. Веб-страница станет увлекательной, если выбрать разные размеры шрифта заголовков. Язык HTML предоставит возможность вставить заголовки 6 различных уровней. Для этого служат парные тэги <H1>, <H2>, <H3>, <H4>, <H5>, <H6> от английского «Heading» — заголовок. Следовательно, для каждого из них есть соответствующие закрывающие тэги (</Н1>, ..., </Н6>). Когда работали с программой MS Word, вы познакомились с понятиями размер шрифта (например, 27), тип шрифта (например, Times New Roman), стиль записи (например, Заголовок 1), начертание шрифта (например, полужирный). На основе этого заголовки документа MS Word и языка HTML можно сравнить следующим образом: Текст, введенный в HTML-документ, форматируется браузером относительно размера поле информации. И поэтому текст HTML-документа отражается в окне браузера немного по-другому. Чтобы текст отражался в таком виде, как нам хотелось, следует использовать тэги языке HTML, влияющие на формат шрифта. Для описания абзацев применяется парный тэг <Р>. Этот тэг записывается в начале абзаца. Он оставит пустую строку перед текстом, записанного после себя. непарный тэг <BR> применяется для перевода продолжения текста на новую строку. Этот тэг можно применить и в случае, если нужно пропустить строку. Правила записи тегов. Тэги HTML можно написать с параметрами (атрибутами). Парамет¬ры записываются после имени тэга, разделенные пробелом. Если па¬раметрам необходимо присвоить значение, то записывается после знака равенства в кавычках или без кавычек. <тег атрибут=«значение» атрибут=«значение»…> Для установления типа шрифта применяется парный тэг <FONT> (шрифт) с параметром FACE: <FONT FACE= "тип шрифта "> текст </ FONT>. Иногда браузер может не поддерживать некоторый тип шрифта. Поэтому целесообразно указывать несколько значений параметра FACE: <FONT FACE = "Times New Roman", "Arial Black", "Elephant">. Браузер читает значение параметра слева направо и найдет поддерживаемый тип шрифта. Для изменения начертания шрифта в виде полужирный, курсив или подчеркнутый использую следующие теги языка HTML: <B>…</B> –полужирный шрифт. <I> …</I> –курсивный шрифт. <U…</U> –подчёркнутый шрифт. <STRONG>…</STRONG> – полужирный шрифт. <EM> или <Cite> - курсивный шрифт Язык HTML представляет возможность выравнивания текста на веб-странице и осуществляется параметром ALIGN парного тэга <Р>. (или парных тэгов <Н1>, <Н2>, <НЗ>, <Н4>, <Н5>, <Н6>): <Р ALIGN= "значение параметра выравнивания ">. Значениями параметра выравнивания служат "Left" (слева), "Right" (справа), "Center" (по центру) и "Justify" (по ширине). Рассмотрим пример относительно расположения абзацев в веб-странице: если нужно вставить в вебстраницу стихи или рисунки, полученные с помощью обычных символов, то форматирование текста нельзя доверить браузеру. В таких случаях используют парный тэг <PRE>. С помощью этого тега текст выводится так, как написан в HTML-документе. Интерактивное тестирование учащихся. 5 вопросов по новой теме. Упражнение 1 страница 111. Создайте веб-страницу, отражающую текст гимна нашей республики. В ней выберите разные типы шрифтов для строк. Упражнение 2 страница 111. Создайте веб-страницу, отражающую в различных уровнях заголовок республику, область, город, район, названия улиц, где расположена ваша школа. Домашнее задание. § - 51. Ответить на вопросы устно на странице111. Упражнение 3 страница 111. Создайте веб-страницу под названием «Наш класс». Используйте вней различные тэги форматирования.