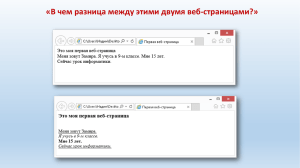
Лабораторная работа №2. Форматирование текста в web-страницах Цель работы Основные понятия
реклама

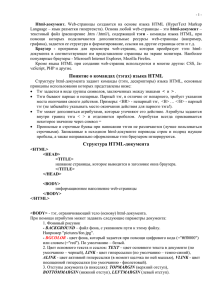
Лабораторная работа №2. Форматирование текста в web-страницах Цель работы: Познакомиться с возможностями HTML по форматированию текста в web-страницах. Основные понятия. Для форматирования текста HTML-документов предусмотрена целая группа тэгов, которую можно условно разделить на тэги логического и физического форматирования. Тэги логического форматирования текста: <ACRONYM> – обозначение аббревиатуры, имеете параметр TITLE, в качестве значения которого указывается полная запись аббревиатуры. <СIТЕ> – используется для отметки цитат или названий книг и статей, ссылок на другие источники и т. д. <Q> – отмечает короткие цитаты в строке текста. <BLOCKQUOTE> – выделение длинных цитат. <DFN> – выделение текстового фрагмента как определение. <ЕМ> – выделение важных фрагментов текста. <STRONG> – выделение наиболее важных фрагментов текста. <INS> – обозначение текста как вставки. <CODE> – обозначение текста как небольшого фрагмента программного кода. <SAMP> – обозначение текста, выдаваемого программой. <VAR> – обозначение в тексте имен переменных программ. <KBD> – обозначение текста, вводимого пользователем с клавиатуры. Тэги физического форматирования текста: <В> – отображает текст полужирным шрифтом. <I> – отображает текст курсивом. <TT> – отображает текст моноширинным шрифтом. <U> – отображает текст подчеркнутым. <STRIKE> и <S> – отображают текст, перечеркнутый горизонтальной линией. <BIG> – выводит текст шрифтом большего размера, чем непомеченная часть текста. <SMALL> – выводит текст шрифтом меньшего размера, чем непомеченная часть текста. <SUB> – сдвигает текст ниже уровня строки и выводит его (если возможно) шрифтом меньшего размера. <SUP> – сдвигает текст выше уровня строки и выводит его (если возможно) шрифтом меньшего размера. Тэг <FONT> определяет параметры шрифта. Данный тэг имеет следующие параметры: FACE, SIZE и COLOR. Параметр FACE служит для указания типа шрифта, которым программа просмотра пользователя будет выводить текст. Значением данного параметра служит точное название шрифта. Если такого шрифта не будет найдено, то Создание веб-страниц данное указание будет проигнорировано и будет использован шрифт, установленный по умолчанию. Можно указать как один, так и несколько названий шрифтов, разделяя их запятыми. Список шрифтов просматривается слева направо. Если на компьютере пользователя нет шрифта, указанного в списке первым, то делается попытка найти следующий шрифт и т. д. Параметр SIZE служит для указания размеров шрифта выводимого на экран текста. Он может быть описан либо абсолютной, либо относительной величиной. Абсолютная величина подразумевает использование в качестве значение целое число в диапазоне от 1 до 7, указывающего высоту в пунктах Относительная величина, обозначаемая целым числом со знаком плюс и минус (например, +2 или -1), это количество пунктов, которые следует прибавить или отнять от текущего размера шрифта. Параметр COLOR устанавливает цвет шрифта, который может задаваться с помощью стандартных имен или в формате RGB. Любой текст имеет определенную структуру. Элементами такой структуры являются заголовки, подзаголовки, таблицы, абзацы и др. Для разметки заголовков используются тэги <Н1>, <Н2>, <Н3>, <Н4>, <Н5> и <Н6>. Тэги заголовков могут задаваться с параметром горизонтального выравнивания ALIGN, который может принимать следующие значения: RIGHT – позиционирование заголовка по правой границе документа; LEFT – позиционирование заголовка по левой границе документа; CENTER – позиционирование заголовка по центру документа. Тэг <P> используется для разделения текста на абзацы. Он имеет параметр выравнивания ALIGN, которые может принимать следующие значения: LEFT – выравнивание текста по левой границе окна браузера; CENTER – выравнивание по центру окна браузера; RIGHT – выравнивание по правой границе окна браузера; JUSTIFY – выравнивание по ширине (по двум сторонам). Для перевод строки используется тэг <BR>, не имеет соответствующего закрывающего тэга. Другим методом разделения документа на части является проведение горизонтальных линий, для чего используется тэг <HR>. Этот тэг не является контейнером, поэтому не требует закрывающего тэга. До и после линии автоматически вставляется пустая строка. Тэг <HR> может иметь следующие параметры: ALIGN – выравнивает по краю или центру, может принимать значения LEFT, CENTER, RIGHT; WIDTH – устанавливает длину линии в пикселях или процентах от ширины окна браузера; SIZE – устанавливает толщину линии в пикселях; COLOR – указывает цвет линии. 2 Создание веб-страниц Порядок выполнения работы 1. Откройте Блокнот. 2. Создайте HTML-документ с заголовком Работа с текстом. 3. Сохраните файл в папку D:\Users\...\Web\Lab2\ с именем index2.html . 4. Измените у странички цвет фона. 5. Создайте в HTML-документе заголовок "Логическое форматирование". 6. Введите в HTML-документ следующий текст: В книге "Использование HTML 4" описывается язык HTML 4 7. Текст "Использование HTML 4" оформите как название книги. 8. Введите в HTML-документ следующий текст, как длинная цитата: HTML – это не язык программирования и использование его гораздо легче, чем писать программы. Изучить основы HTML ненамного сложнее, чем освоить возможности текстового процессора. 9. Надпись HTML оформите как аббревиатуру с указанием полной записи. 10. Введите в HTML-документ следующий текст, как короткая цитата: Книга рассчитана на широкий круг читателей 11. Введите в HTML-документ следующий текст: Web-страницы можно создавать вручную с помощью языка HTML, при этом ввод HTML-кода выполняется в любом текстовом редакторе. 12. Текст "язык HTML 4" оформите как важный фрагмент, а "любом текстовом редакторе" – более важный фрагмент. 13. После текста сделайте горизонтальную линию. Для линии задайте цвет, длину и толщину. Сделайте, чтобы она выравнивалась по центру. 14. Создайте в HTML-документе заголовок "Физическое форматирование". Измените цвет заголовка. Сделайте, чтобы он выравнивался по центру. 15. Введите в HTML-документ следующий текст: Полужирный текст. Курсивный текст. Моноширинный текст. Подчеркнутый текст. Зачеркнутый текст. Шрифт большего размера. Шрифт меньшего размера. Нижний и верхний индексы. Полужирный и курсивный шрифт. 3 Создание веб-страниц 16. Сделайте, чтобы соответствующие слова выводились соответствующим образом, т.е. слово "Полужирный" – полужирным, "Курсивный" – курсивным и т.д. 17. После текста сделайте горизонтальную линию. Для линии задайте цвет, длину и толщину. Сделайте, чтобы она выравнивалась по центру. 18. Создайте заголовок "Разработчик странички". Измените его цвет и сделайте выравнивание по правому краю. 19. Создайте абзац, в котором напишите своё Ф.И.О., факультет, направления подготовки, группу, название дисциплины, № лабораторной работы, год. 20. Сделайте, чтобы абзац выравнивался по ширине. 21. Измените размер и тип шрифта текста абзаца. 4