Основы Web
реклама

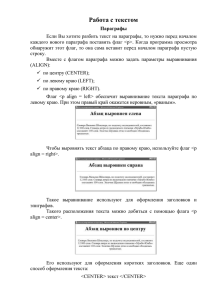
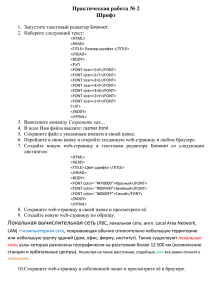
Основы Web-дизайна Первые шаги Вспомним основные теги HTML… <title> </title> заголовок документа <head> </head> голова документа <body> </body> тело документа Что мы уже знаем? • <font color="#CC0000"> • Добро пожаловать! :) </font> <body text="#336699"> задают цвет текста; • <body bgcolor="#000000"> задаёт цвет фона; Что мы же знаем? • <p></p> - параграф; • <p align="center">текст</p> центрирование текста; • <p align="left">текст</p> выравнивание текста по левому (аналогично по правому)краю • <p align="right">текст</p; • <p align="justify">текст</p> выравнивает текст по ширине Что нового сегодня? • • • • • • • Задаем размер шрифта для текста: <H1> текст </H1> <H2> текст </H2> <H3> текст </H3> <H4> текст </H4> <H5> текст </H5> <H6> текст </H6> • Или тегом font нам уже известным… • <font size="+4"> текст </font> <font size="+3"> текст </font> <font size="+2"> текст </font> <font size="+1"> текст </font> <font size="+0"> текст </font> <font size="-1"> текст </font> <font size="-2"> текст </font> • Итак, параметр size задает размер шрифта, но, в отличие от заголовков, текст не выделяется жирным шрифтом (о курсиве, жирном шрифте и т.п поговорим позже) и нет принудительного переноса. • стандартный size (по умолчанию) ="+0". • <b> Жирный текст </b> <i> Наклонный текст (курсив) </i> <u> Подчеркнутый текст </u> • Запомните, к одному фрагменту текста может применятся сразу несколько тэгов: <tt><b><i> т екст </i></b></tt> • Теперь пара строк о фиксированом шрифте. Что это такое за шрифт? Это шрифт с символами одинаковой ширины, оттого и зовется фиксированным. А тэг для него следующий: <tt> fixed - фиксированный шрифт </tt> • <pre> текст (куча пробелов) текст </pre> • Текст между <pre> и </pre> тоже фиксированный, но тут есть одна большая особенность, он не только фиксированный, но еще и выводится с точностью до пробела так, как вы его набили в блокноте, сей странный тэг может быть полезен, допустим, для форматирования стихотворений, не злоупотребляйте им, т.к. он коварный и противный:) • также хочется упомянуть об одном интересном атрибуте тэга <font>: <font face="ARIAL"> текст (шрифт Arial)</font> С помощью атрибута face в нашем примере я задала шрифт Arial. Таким образом вы можете задать и какой-нибудь экзотический шрифт для своей страницы, но это немного рискованно, т.к. у вашего посетителя может не оказаться такого шрифта, поэтому все же лучше задавайте стандартные (Arial (без надсечек), Times Roman (пропорциональный), Courier (равноширинный) и другие). Как вставлять картинки в документ? <img src="my.jpg"> Вместо my.jpg мы можем подставить имя любой картинки (me.gif, main.png)