htmlОПЕН
реклама

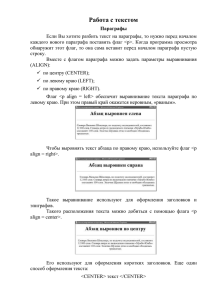
HTML (от англ. Hypertext Markup Language — «язык разметки гипертекста») — это стандартный язык разметки документов во Всемирной паутине Internet. Практически все вебстраницы создаются при помощи HTML. •Тег – оформленная единица HTML-кода. Располагается в контейнере. Например, <HEAD>, <FONT ...>, <BODY>, <HTML> . Теги бывают начальными (открывающими) и конечными (закрывающими, начинающимися со знака "/"). </HEAD>, </FONT>. Парными и не парными. •Элемент – понятие, обозначающее пару тегов и участок документа между тегами, на который распространяется их влияние. Например, элемент HEAD состоит из двух тегов – открывающего <HEAD> и закрывающего </HEAD>. •Атрибут – внутренняя часть тега, состоит из: -имени атрибута, например WIDTH -знак равенства (=) -значения атрибута, которое задается строкой символов, например, "80%". Создание первой страницы 1. Открыть программу блокнот 2. <HTML> -тег, делающий блокнот вебдокументом. </HTML> 3. <HEAD>- заголовок </HEAD> 4. <TITLE>название </TITLE> 5. <BODY> тело страницы </BODY> 6. Файл Сохранить как…/Имя файла/index.html Код самого короткого HTMLдокумента: В программе блокнот нужно ввести: <HTML> <HEAD> <TITLE>Заголовок документа</TITLE> </HEAD> <BODY> Текст документа </BODY> </HTML> Форматирование текста • • • • • • • • • • - <FONT> Позволяет изменять цвет, размер и тип шрифта текста - < I> Выделяет текст курсивом - <B> Выделяет текст жирным шрифтом - <STRONG> Усиленное выделение текста (жирным) - < U> Выделяет текст подчеркнутым - < S>,< STRIKE> Выделяет текст перечеркнутым - <BIG> Отображает текст увеличенным шрифтом (относительно текущего) - <SMALL> Отображает текст уменьшенным шрифтом (относительно текущего) - <SUP> Отображает текст со сдвигом вверх (верхний индекс) - <SUB> Отображает текст со сдвигом вниз (нижний индекс) <FONT> Атрибуты: • SIZE – определяет размер шрифта. Возможные значения: целое число от 1 до 7. Пример <FONT SIZE =7> • COLOR – определяет цвет текста. Задается либо RGB-значением в шестнадцатиричной системе, либо одним из 16 базовых цветов Пример <FONT SIZE =7 COLOR=red(или #000000) > • FACE - определяет используемый шрифт. Пример <FONT SIZE =7 COLOR=red(или #000000 FACE=Times New Roman) > Текстовые блоки • <H1>,H2,...H6 Используются для создания заголовков текста. • -< P> Используется для разметки параграфов. • - <DIV> Отделяет блок HTML-документа от остальной его части • -< BR> Осуществляет перевод строки • - <HR> Вставляет в текст горизонтальную разделительную линию. <H1> Атрибуты: • ALIGN – определяет способ выравнивания заголовка по горизонтали. Возможные значения: left, right, center. Например: <H1 ALIGN="center"> Таблица базовых цветов <P> Используется для разметки параграфов. Атрибуты: •ALIGN – определяет способ горизонтального выравнивания параграфа. Возможные значения: left, center, right. По умолчанию имеет значение left. <P ALIGN="right"> текст </P> <BODY> Атрибуты: • BACKGROUND – определяет изображение для "заливки" фона. Значение задается в виде полного URL или имени файла с картинкой в формате GIF или JPG. • BGCOLOR – определяет цвет фона документа. • TEXT – определяет цвет текста в документе. • LINK – определяет цвет гиперссылок в документе. • ALINK – определяет цвет подсветки гиперссылок в момент нажатия. • VLINK – определяет цвет гиперссылок на документы, которые вы уже просмотрели. Пример: <HTML> <BODY BACKGROUND="images/bricks.jpg" BGCOLOR="#202020" TEXT="#FFFFFF" LINK="#FF0000" VLINK="#505050" > ... Текст документа. ... </BODY> </HTML>