1 - Sciyouth.ru
реклама

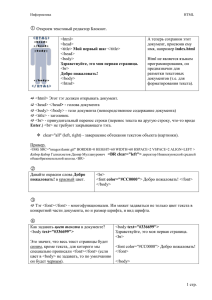
1. Структура HTML-документа HTML — это теговый язык разметки документов. Любой документ на языке HTML представляет собой набор элементов, причём начало и конец каждого элемента обозначается специальными пометками — тегами. Элементы могут быть пустыми, то есть не содержащими никакого текста и других данных (например, тег перевода строки <br>). В этом случае обычно не указывается закрывающий тег. Кроме того, элементы могут иметь атрибуты, определяющие какие-либо их свойства (например, размер шрифта для элемента font). Атрибуты указываются в открывающем теге. Вот примеры фрагментов HTML-документа: <strong>Текст между двумя тегами — открывающим и закрывающим.</strong> <a href="http://www.example.com">Здесь элемент содержит атрибут href.</a> А вот пример пустого элемента: <br> Регистр, в котором набрано имя элемента и имена атрибутов, в HTML значения не имеет (в отличие от XHTML). Элементы могут быть вложенными. Например, следующий код: <b> Этот текст будет жирным, <i>а этот - ещё и курсивным</i> </b> даст такой результат: Этот текст будет жирным, а этот - ещё и курсивным Кроме элементов, в HTML-документах есть и сущности (англ. entities) — «специальные символы». Сущности начинаются с символа амперсанда и имеют вид &имя; или &#NNNN;, где NNNN — код символа в Юникоде в десятеричной системе счисления. Например, &copy; — знак авторского права (©). Как правило, сущности используются для представления символов, отсутствующих в кодировке документа, или же для представления «специальных» символов: &amp; — амперсанда (&), &lt; — символа «меньше» (<) и &gt; — символа «больше» (>), которые некорректно записывать «обычным» образом, из-за их особого значения в HTML. Каждый HTML-документ, отвечающий спецификации HTML какой-либо версии, должен начинаться со строки объявления версии HTML <!DOCTYPE…>, которая обычно выглядит примерно так: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> Если эта строка не указана, то добиться корректного отображения документа в браузере становится труднее. Далее обозначается начало и конец документа тегами <html> и </html> соответственно. Внутри этих тегов должны находиться теги заголовка (<head></head>) и тела (<body></body>) документа. Структура html файла Типичный html-документ представляет собой текстовый файл, с определенными инструкциями –тэгами, котрые являются инструкциями для браузера. Тэги указывают как надо отобразить содержимое документа. Тэги не являются средствами обработки текста. В каждом html-документе есть обязательный набор тэгов, совокупность которых представляет собой каркас html-документа. <html><head></head><body></body></html> В каркасе представлены два основных блока: <head></head> и <body></body>. Парный тэг <body> служит для размещения самого контента веб-страницы, в нем могут быть размещены при помощи других тэгов текст, изображения, анимация. 1. Текстовые блоки <H1> … </H1>, <H2> … </H2>, … ,<H6> … </H6> — заголовки 1, 2, … 6 уровня. <P> — новый абзац. Можно в конце абзаца поставить </P>, но это не обязательно. <BR> — новая строка. Этот тег не закрывается (то есть не существует тега </BR>) <HR> — горизонтальная линия <BLOCKQUOTE> … </BLOCKQUOTE> — цитата. Обычно текст сдвигается вправо. <PRE> … </PRE> — режим preview. В этом режиме текст заключается в рамку и никак не форматируется (то есть теги, кроме </PRE>, игнорируются, и переводы строки ставятся там, и только там, где они есть в оригинальном документе). <DIV> … </DIV> — блок (обычно используется для применения стилей CSS) <SPAN> … </SPAN> — строка (обычно используется для применения стилей CSS) Форматирование текста <EM> … </EM> — логическое ударение (обычно отображается курсивным шрифтом) <STRONG> … </STRONG> — усиленное логическое ударение (обычно отображается жирным шрифтом) <I> … </I> — выделение текста курсивом <B> … </B> — выделение текста жирным шрифтом <U> … </U> — подчёркивание текста <S> … </S> — зачёркивание текста. Вот так: зачёркнутый текст. <STRIKE> … </STRIKE> — то же самое, что <S> … </S> <BIG> … </BIG> — увеличение шрифта <SMALL> … </SMALL> — уменьшение шрифта <BLINK> … </BLINK> — мигающий текст. Это один из самых ненавидимых тегов, потому что мигающий текст неприятен для глаз, к тому же не работает в Internet Explorer до 6 версии без применения JavaScript. <MARQUEE> … </MARQUEE> — сдвигающийся по экрану текст. Степень народной любви к этому тэгу примерно такая же, как и к мигающему. <SUB> … </SUB> — подстрочный текст. Например, H<SUB>2</SUB>O создаст текст H2O. <SUP> … </SUP> — надстрочный текст. Например, E=mc<SUP>2</SUP> создаст текст E=mc2. <FONT параметры> … </FONT> — задание параметров шрифта. У этого тега есть следующие параметры: COLOR=color — задание цвета. Цвет может быть задан в шестнадцатеричной форме как #rrggbb (первые 2 шестнадцатеричные цифры задают красную компоненту, следующие 2 — зелёную, последние 2 — синюю) или названием. FACE=шрифт меняет шрифт SIZE=размер меняет размер шрифта. Размер от 1 до 7, стандартный по умолчанию 3. (Есть много способов изменить стандартный размер для данной страницы.) SIZE=+размер или SIZE=-размер — размер задаётся по сравнению со стандартным. Например, +2 означает размер на 2 больше стандартного. Так, например, Сигналом к началу атаки являются <U>три</U> <FONT SIZE="+2">больших</FONT> <FONT COLOR="green">зелёных</FONT> свистка.