style
реклама

IRAR3.
CSS
L.Joonas
2012
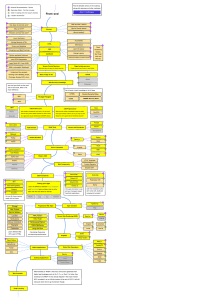
Содержание
•
•
•
•
•
CSS1 и CSS2
DOM
DHTML
JavaScript
CSS3
Что такое W3C
• World Wide Web Consortium
• Создана в 1994 году
– Универсальный доступ
– Семантика WEB
– Доверие
Преимущества CSS
• Разделение представления и
содержания
• Каскадный порядок
• Единообразие оформления сайта
• Уменьшение размеров страниц
Версии СSS
• CSS1 – 1996 год
– Простейшие приемы форматирования
• CSS-P
– Позиционирование текста
• CSS2 – 1998 год
– Поддержка медиа-особенностей и расширение
международного доступа
• СSS3
– Векторная графика
Единицы измерения
Обозначение
Описание
Пример
<number>
Целое
1,2,3
<length>
Измерение
расстояния или
размеров
1 in
<color>
Цвет
Red
<percentage>
Пропорция
35%
<URL>
Абсолютный или
относительный
путь к
удаленному
файлу
http://www.topos.ru/articles/0305/04_06
.shtml
Относительные длины
Обозначение
Тип величины
Описание
Пример
em
Em dash
Ширина
буквы М для
данного
шрифта
3em
ex
x-height
Высота
маленькой
буквы х для
данного
шрифта
5ex
px
Pixel
Базируется
на
разрешении
монитора
125px
Абсолютные длины
Обозначение
Тип величины
Описание
Пример
pt
Пункты
Обычно
используется для
обозначения
размера шрифта
1/72 дюйма
12pt
pc
Пики
Обычно
используется для
обозначения
размера шрифта
1 pc=12 pt
3pc
mm
Миллиметры
25mm
cm
Сантиметры
5.1cm
in
Дюймы
1 дюйм=2.54 см
2.25in
Цвет
Обозначение
Описание
Пример
#RRGGBB
Шестнадцатеричный код
красного, зеленого и синего
цвета (0-99, AA-FF)
#CCBBFF
rgb
Численные значения,
соответствующие красному,
зеленому и синему цветам (0255)
rgb(204,51,255)
rgb(R%,G%,B%)
Процентное соотношение
красного, зеленого и синего
цветов от 100% каждого цвета
(1-100%)
rgb(81%, 18%,100%)
name
Название цвета
Типы правил CSS
1. HTML- селектор
–
P{font:bold 12pt times;}
1. Класс
–
.myClass{font:bold 12pt times;}
1. Правила ID
–
–
(применяются только один раз на странице к
определенному тэгу)
#object1{position:absolute; top:10px}
HTML- селектор
• Селектор{свойство:значение;}
Три основных типа тэгов
• Тэги блок-уровня
• Inline-тэги
• Замененные (replace) тэги
Тэги блок-уровня
Селектор
Использование
blockquote
Тип кавычек
center
Выравнивание текста по центру
dd
Описание определения
dfn
Определенный терм
dir
Список директорий
div
Логическое деление
dl
Список определений
dt
Терм определений
h1-7
Уровни заголовков
li
Элемент списка
ol
Упорядоченный список
p
Абзац
table
Таблица
td
Данные таблицы
tn
Заголовок табицы
tr
Строка таблицы
ul
Неупорядоченный список
Inline-тэги
Селектор
Использование
a
Ссылка
b
Выделение жирным
big
Текст большого размера
cite
Короткая цитата
code
Шрифт кода
em
Выделение
font
Вид шрифта
i
Курсив
pre
Преформатированный текст
span
Локализованное форматирование стиля
strike
Зачеркивание
strong
Усиленный шрифт
sub
Подпись снизу
sup
Подпись сверху
tt
Шрифт печатный
u
Подчеркнутый текст
Замененные тэги
Селектор
Использование
img
Изображение
input
Поле ввода
object
Объект
select
Выпадающий список
textarea
Многострочное поле ввода
Добавление CSS в HTML-тэг
• <h1 style="font:small-caps bold italic 2.5em
'minion web' Georgia, 'Times New Roman',
Times, serif; color: red;">Alice's Adventures in
Wonderland</h1>
• <body style ="background:white url(alice23.gif)
no-repeat; fontfamily:arial,helvetica,geneva,sans-serif; wordspacing: 1px;">
Добавление CSS на WEBстраницу
<style type="text/css"><!-body {
background: white url(alice23.gif) no-repeat;}
#content {
position: relative;
top: 190px; }
.dropcap {
font: 300%/100% serif;
color: #999999;
margin-right: -3px;}
-->
</style>
Добавление CSS на WEB-сайт
• Использование на всем сайте в целом
• Создание каскада
• Текстовый файл, созданный обычным
способом
• *.css
• Создание в документе ссылки на
внешний файл
Создание ссылки на внешний
файл
• @import.url(filename.css);
• <LINK REL=“stylesheet”
href=“filename.css”>
Создание классов
• .copy {font-size: 12 px;}
• blockquote.copy {font-size: 12 px;} –
зависимый класс
• <p class=“copy”>…</p>
Идентификация объекта
• #area1 {font-size: 12 px;}
• <p id=“area1”>…</p>
• Использование элемента один раз на
странице
Создание инлайн-тэга
• <span>…</span>
Создание тэгов блок-уровня
• <div>… </div>
Управление текстом
• Кернинг
• Интервал между словами
• Межстрочные интервалы
Кернинг
<style type="text/css"><!-.stretch {
letter-spacing: 2em
}
-->
</style>
An enormous puppy was looking down at her with large round eyes,
and feebly <span class="stretch">stretching</span> out one paw,
trying to touch her. 'Poor little thing!' said Alice, in a coaxing tone, and
she tried hard to whistle to it; but she was terribly frightened all the
time at the thought that it might be hungry, in which case it would be
very likely to eat her up in spite of all her coaxing.
Интервал между словами
<style type="text/css"><!-.title {
word-spacing: 8px;
letter-spacing: 4px
}
p{
word-spacing: -8px;
}
p.copy {
word-spacing: 4px;
letter-spacing: 1px
}
-->
</style>
Yet more<span class="title"> Alice in Wonderland</span>
Межстрочные интервалы
<style type="text/css"><!-.copy {
font-size: 12px;
line-height: 2
}
p cite {
font-size: 12px;
line-height: 14px
}
-->
</style>
<p class="copy">After a time she heard a little pattering of feet in the
distance, and she hastily dried her eyes to see what was coming. It was the
White Rabbit returning, splendidly sir--' The Rabbit started violently,
dropped the white kid gloves and the fan, and skurried away into the
darkness as hard as he could go.</p>
Заглавные и строчные
буквы
<style media="screen" type="text/css"><!-.name {
text-transform: capitalize }
h2 {
text-transform: uppercase }
--></style>
<h2>Dramatis Personae</h2>
<p class="name">alice</p>
Выравнивание текста
<style media="screen" type="text/css"><!-.left {
text-align: left }
.justify {
text-align: justify }
.center {
text-align: center }
.right {
text-align: right }
--></style>
<h2 class="left">Left</h2>
Вертикальное
выравнивание текста
<style media="screen" type="text/css"><!-.superscript {
vertical-align: super;
font-size: 12px }
.baseline {
vertical-align: baseline;
font-size: 12px }
.subscript {
vertical-align: sub;
font-size: 12px }
.top {
vertical-align: top;
font-size: 12px }
Вертикальное
выравнивание текста (2)
.middle {
font-size: 12px;
vertical-align: middle }
.bottom {
vertical-align: bottom;
font-size: 12px }
.texttop {
vertical-align: text-top;
font-size: 12px }
.textbottom {
vertical-align: text-bottom;
font-size: 12px }
.normal {
font-weight: bold;
font-size: 24px }
--></style>
Выделение абзацев в тексте
<style media="screen" type="text/css"><!-.copy {
text-indent: 10% }
--></style>
<p class="copy">'But then,' thought Alice, 'shall I
<i>never</i> get any older than I am now? That'll be
a comfort, one way--never to be an old woman-- but
then--always to have lessons to learn! Oh, I shouldn't
like <i>that</i>!'</p>
Украшение текста
<style media="screen" type="text/css">
<!–
em { text-decoration: underline }
p em { text-decoration: line-through }
p { text-decoration: overline }
-->
</style>
<em>CHAPTER IV<br> The Rabbit Sends in a Little Bill</em>
<p>It was <em> 'The Duchess! </em>Alice </p>
Украшение текста (2)
•
•
•
•
•
none
underline
overline
line-through
blink
Управление пробелами
<style type="text/css">
p {white-space: pre;}
.collapse {white-space: normal;}
</style>
<p>A L I C E 'S R I G H T F OO T, E S Q . </P>
<p CLASS="collapse">H E A R T H R U G ,</p>
<p>(W I T H A L I C E ' S L O V E ).
<img src="alice08.gif" width="200" height="131"> </p>
Управление пробелами (2)
• normal
• pre
• nowrap
Установка разрыва
страницы
<p>Once more she found herself.
</p>
<h3 style="page-break-before:
always;">CHAPTER VIII<br> The
Queen's Croquet-Ground</h3>
<p>'Look out now, Five! Don't go
splashing paint over me like that!'</p>
Установка разрыва
страницы (2)
• always
• auto
Управление шрифтом
Тип шрифта
Пример
serif
Times New Roman
sans-serif
Helvetica, Arial
monospace
Courier New
cursive
Apple Chancery
fantasy
Webdings
Cпособы представления текста
в Web
• HTML-текст
• Графический текст
• Векторный текст
Установка шрифта (1)
<style type="text/css"><!-.copy {
font-family: Arial, Helvetica, Geneva, sans-serif
}
-->
</style>
<p class="copy">Alice was beginning to get very tired of sitting by her
sister on the bank, and of having nothing to do: once or twice she had
peeped into the book her sister was reading, but it had no pictures or
conversations in it, 'and what is the use of a book,' thought Alice
'without pictures or conversation?'</p>
Последовательность шрифтов
Кавычки для названий, состоящих из нескольких слов
Возможна загрузка шрифтов
Загрузка шрифтов
<style type="text/css"><!-@font-face {font-family: Garamond; src: url(Garamond.ttf)}
@font-face {font-family: LatienneSwaTReg; src:
url(LatienneSwaTReg.ttf)}
h2 {
font-family: LatienneSwaTReg, Arial, Helvetica, Geneva,
sans-serif }
.copy {
font-family: Garamond, "Times New Roman", Georgia,
Times, serif ; }
--></style>
Для ИЕ – программа перевода шрифтов в формат eot
www.microsoft.com/typography/web/embedding/weft2/
Для Netscape www.truedoc.com
Шрифты в браузере
• Helvetica, Times
Размер шрифта (1)
<style type="text/css"><!-.copy {
font-size: 12px
}
blockquote {
font-size: 2em
}
h3 {
font-size: large
}
-->
</style>
<p class="copy">Oh dear, what nonsense I'm talking!'</p>
Курсив (1)
<style type="text/css"><!-.booktitle, blockquote p {
font-style: italic;
}
i{
font-style: normal;
}
-->
</style>
<h1>An excerpt from <span class="booktitle">Alice in
Wonderland</span></h1>
Толщина шрифта (1)
<style type="text/css"><!-.bolder {
font-weight: bolder
}
pi{
font-weight: normal
}
-->
</style>
<p><span class="bolder">'I wish I hadn't cried so much!' said Alice, as
she swam about, trying to find her way out. 'I shall be punished for it
now, I suppose, by being drowned in my own tears! That <i>will be a
queer thing</i> , to be sure! However, everything is queer today.'</span></p>
Small caps (1)
<style type="text/css"><!-h2 {
font-variant: small-caps
}
-->
</style>
<h2>Chapter III<br>
A Caucus-Race and a Long Tale</h2>
Определение нескольких значений
шрифта одновременно (1)
<style type="text/css"><!-.copy {
font: 10px/20px Arial, Helvetica, Geneva, sans-serif
}
h1 {
font: bold italic small-caps 2.5em "minion web" Georgia, "Times New
Roman", Times, serif
}
h3 {
font: caption
}
-->
</style>
<h1>Alice's Adventures In<br>
Wonderland</h1>