Поле элемента (1)
реклама

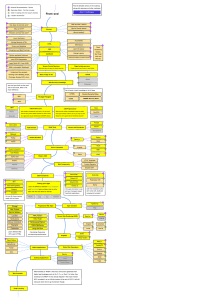
Internet rakenduste architektuur ja realiseerimine.
4.
L.Joonas
2012
CSS.2
Списки (1)
<style media="screen" type="text/css"><!-li {list-style: url(bullet1.gif) circle inside ; }
--></style>
<h3>Places to go</h3>
<ul>
<li>London
<li>Paris
<li>Tokyo
<li>New York
<li>Slippery Creek
</ul>
</body>
Списки (2)
Название
Вид
Disk
Circle
Square
Decimal
.
Upper-roman
I
Lower-roman
i
Upper-alpha
A
Lower-alpha
a
Виды маркеров
<style media="screen" type="text/css"><!-li.grocery {list-style-type: disc;}
li.computer {list-style-type: square;}
--></style>
<h3>Shopping list</h3>
<ul>
<li class="grocery">Butter
<li class="grocery">Milk
<li class="grocery">Cereal
<li class="computer">5GB Hard drive
<li class="grocery">Orange juice
<li class="grocery">Cat Food
<li class="computer">40MB RAM
<li class="grocery">Soup
</ul>
Создание висячих отступов
<style media="screen" type="text/css"><!-li {list-style-position: outside; width="200px";}
.inside {list-style-position: inside;}
--></style>
<ul>
<li>'A knot!' said Alice, always ready to make herself useful, and
looking anxiously about her. 'Oh, do let me help to undo it!'
<li class="inside">'I shall do nothing of the sort,' said the Mouse,
getting up and walking away. 'You insult me by talking such nonsense!'
<li>'I didn't mean it!' pleaded poor Alice. 'But you're so easily
offended, you know!'
<li>The Mouse only growled in reply.
</UL>
Создание собственных
маркеров
<style media="screen" type="text/css"><!-li {list-style-image: url(bullet1.gif); margin-left: 20px;}
--></style>
<h2>Things to do</h2>
<ul>
<li>write book
<li>make examples
<li>edit book
<li>take holiday in bahammas
<li>drink pina colladas
</ul>
Форма указателя мыши (1)
<style media="screen" type="text/css"><!-body {cursor: nw-resize;}
img {cursor: move;}
help {cursor: help;}
--></style>
<p><img src="alice30.gif" width="200" height="272" border="0"
align="left">A large rose-tree stood near the entrance of the
garden: the roses growing on it were white, but there were three
gardeners at it, busily painting them red. Alice thought this a very
curious thing, and she went nearer to watch them, and just as she
came up to them she heard one of them say, 'Look out now, Five!
Don't go splashing paint over me like that!'</p>
<p>'I couldn't <a class="help" href="#">help</a> it,' said Five, in a
sulky tone; 'Seven jogged my elbow.'</p>
Форма указателя мыши (2)
Типы курсоров
crosshair
se-resize
hand
ew-resize
pointer
w-resize
move
nw-resize
n-resize
text
ne-resize
wait
e-resize
help
Управление фоном
<style media="screen" type="text/css"><!-body {background: white url(alice05.gif) no-repeat fixed right top; }
h3 {
background: #999999 url(background_rough.gif) repeat-y left top;
color: white;
width: 60%;
padding: 20px }
p { width: 60%; }
--></style>
<h3>CHAPTER II<br>
The Pool of Tears</h3>
<p>'Curiouser and curiouser!' cried Alice (she was so much
surprised, that for the moment she quite forgot how to speak good English);
'now I'm opening out like the largest telescope that ever was! Good-bye,
feet!'</p>
Цвет фона
<style media="screen" type="text/css"><!-body {
background-image: url(alice05.gif);
background-repeat: no-repeat;
background-attachment: fixed;
background-position: -10px -5px;
}
h3 {
background-image: url(background_rough.gif);
background-repeat: repeat-x;
background-position: -20px -2px;
margin-left: 200px;
padding: 10px; }
.copy { margin-left: 200px; }
--></style>
<h3>CHAPTER II<br>The Pool of Tears</h3>
<p class="copy">Oh dear, what nonsense I'm talking!'</p>
<p class="copy">Just then her head struck against the roof of the hall: in fact she was now
more than nine feet high, and she at once took up the little golden key and hurried off to the
garden door.</p>
Определение фона
<style media="screen" type="text/css"><!-img {background-color: #ff9999;}
body {background-color: #cccccc;}
h3 {position:relative; background-color: #ff9999; layer-backgroundcolor: #ff9999; padding: 10px;}
p.copy {position:relative; background-color: rgb(100%, 100%, 100%);
layer-background-color: rgb(100%, 100%, 100%); padding: 10px;}
.highlight {background-color: black; color: white;}
--></style>
<h3>CHAPTER VI<BR>Pig and Pepper</h3>
<p class="copy">For a minute or two she stood looking at the house,
and wondering what to do next, when suddenly a footman in livery
came running out of the wood- and rapped loudly at the door with his
knuckles.</p>
<img src="alice21.gif" width="300" height="248" border="0">
Установка цвета на переднем
плане
<!-- Nav4 can not change the color of an input element -->
<style media="screen" type="text/css"><!-h2 { color: red; }
form {color: #990000;}
input {color: rgb(100%, 0%, 0%); }
.copy{ color: rgb(102,102,102 }
--></style>
<h2>CHAPTER V<br> Advice from a Caterpillar</h2>
<p class="copy">The Caterpillar and Alice looked at each other for some time in
silence: at last the Caterpillar took the hookah out of its mouth,
and addressed her in a languid, sleepy voice.</p>
<form name="FormName" action="#" method="get">Enter your advice here:
<input type="text" name="textfieldName" size="48"><br>
<input type="submit" name="advice" value="Give Advice">
</form>
Управление рамками и полями
• Что такое элемент
– Составляющие элемента
•
•
•
•
•
Ширина и высота
Поле (margin)
Рамка
Внутренний отступ (padding)
Содержимое
Составляющие элемента
padding
content
margin
border
width
height
Определение размеров элемента
<style media="screen" type="text/css"><!-textarea { width: 225px; height:100px;}
.copy{ width: 225px; height:100px;}
img {width: 5cm; height: 12cm;}
--></style>
<textarea align="left" name="content" cols="40" rows="4">Alice remained
looking thoughtfully at the mushroom for a minute, trying to make out
which were the two sides of it; and as it was round it as far as they would
go,and broke off a bit of the edge with each hand.</textarea>
<img src="alice11.gif" border="0" align="left">
<p class="copy">Alice remained looking thoughtfully at the mushroom
for a minute, trying to make out which were the two sides of it; and as it
was perfectly round, she found this a very as they would go,and broke
off a bit of the edge with each hand.</p>
Поле элемента (1)
<style media="screen" type="text/css"><!-p.paragraphtwo {
margin: 5em }
h2 {
margin: 1em }
p.copy {
margin-top: 5em;
margin-bottom: 10%;
margin-left: 8em;
margin-right: 200px; }
--></style>
<h2>CHAPTER VII<br>
A Mad Tea-Party</h2>
<p class="copy"> I suppose it doesn't mind.'</p>
<p class="paragraphtwo">The table was a large one.</p>
Отрицательные поля
• Поле с одной стороны
– Одно значение задает поле со всех сторон
– Два значения устанавливают
верхнее/нижнее или левое/правое поле
– Три значения определяют верхнее, левое и
правое /нижнее поле соотвественно
– Четыре значения задают все поля
индивидуально
Установка рамки (1)
<style media="screen" type="text/css"><!-.frame {
width: 230px;
border-top: 1mm dotted #990000;
border-bottom: 3px dashed #990000;
border-left: 3pt solid #990000;
border-right: 2pc inset #990000; }
p {
width: 230px;
border: 20px double #990000; padding:5px;}
--></style>
<div class="frame">
<img width="200" height="264" src="alice15.gif"></div>
<p>This time Alice waited patiently until it chose to speak again.
In a minute or two the Caterpillar took the hookah out of its
mouth and yawned once or twice, and shook itself.</p>
Определение вида рамки (1)
<!-- Nav4 can not change the color of an input element -->
<style media="screen" type="text/css"><!-h2 { color: red; }
form {color: #990000;}
input {color: rgb(100%, 0%, 0%); }
.copy{ color: rgb(102,102,102 }
--></style>
<h2>CHAPTER V<br>Advice from a Caterpillar</h2>
<p class="copy">The Caterpillar and Alice looked at each other for some
time in silence: at last the Caterpillar took the hookah out of its mouth, and
addressed her in a languid, sleepy voice.</p>
<form name="FormName" action="#" method="get">Enter your advice
here:
<input type="text" name="textfieldName" size="48"><br>
<input type="submit" name="advice" value="Give Advice">
</form>
Внутренний отступ (1)
<style media="screen" type="text/css"><!-.chpttitle {
padding: 10% 1cm 10px .5em;
border: dashed silver 1px}
img {padding-top: 25px }
--></style>
<h3 class="chpttitle">CHAPTER IV<br>
The Rabbit Sends in a Little Bill</h3>
<p>
<img src="alice12.gif" width="200" height="287" border="0"
align="right">It was the White Rabbit, trotting slowly back again, and
looking anxiously about as it went, as if it had lost something; and
she heard it muttering to itself 'The Duchess! The Duchess! Oh my
dear paws! Oh my fur and whiskers! She'll get me executed, as sure
as ferrets are ferrets! Where <i>can</i></p>
Поля и рамки в таблице
<style media="screen" type="text/css"><!-table {
border: 2px solid red;
font: 75px "arial black";
}
td {
width: 150px;
border: 8px inset red;
align: center;
text-align: center;
}
td.lightBG {
background-color: #cccccc;
}
td.darkBG {
background-color: #666666;
}
--></style>
Обтекание текстом (1)
<style media="screen" type="text/css"><!-img {float: right;}
--></style>
<p class="copy">There was a table set out under a tree in front of the
house, and the March Hare and the Hatter were having tea at it: a
Dormouse was sitting between them, fast asleep, and the other two
were using it as a cushion, resting their elbows on it, and talking
over its head. 'Very uncomfortable for the Dormouse,' thought Alice;
'only, as it's asleep, I suppose it doesn't mind.'</p>
<img src="alice25.gif" width="288" height="219" border="0">
<p class="paragraphtwo">The table was a large one, but the three
were all crowded together at one corner of it: 'No room! No room!'
they cried out when they saw Alice coming. 'There's <i>plenty</i>
of room!' said Alice indignantly, and she sat down in a large armchair at one end of the table.</p>
Отмена обтекания текстом
(1)
<style media="screen" type="text/css"><!-img {
float: right;}
.nowrap {
clear: right
}
--></style>
<p class="copy">There was a table set out under a tree in front of the house, and the
March Hare and the Hatter were having tea at it: a Dormouse was sitting between
them, fast asleep, and the other two were using it as a cushion, resting their elbows
on it, and talking over its head. 'Very uncomfortable for the Dormouse,' thought Alice;
'only, as it's asleep, I suppose it doesn't mind.'</p>
<img src="../WrappingText/alice25.gif" width="288" height="219" border="0">
<p>The table was a large one, but the three were all crowded together at one
corner of it: 'No room! No room!' they cried out when they saw Alice coming. 'There's
<i>plenty</i> of room!' said Alice indignantly, and she sat down in a large arm-chair
at one end of the table.</p>
Отображение элемента на
экране (1)
<style media="screen" type="text/css"><!-.list {display: list-item;}
img {display: none ; }
--></style>
<img src="alice29.gif" width="200" height="236" border="0"
align="right">
<ol>
<p class="list">First came ten soldiers carrying clubs; these
were all shaped like the three gardeners, oblong and flat, with
their hands and feet at the corners.</p>
<p class="list">next the ten courtiers; these were ornamented all
over with diamonds, and walked two and two, as the soldiers
did. </p>
Отображение элемента на
экране (2)
Значение
Совместимость
list-item
IE5, N4, CSS1
block
IE4, N4, CSS1
inline
IE5, N4, CSS1
none
IE4, N4, CSS1