PureMVC
реклама

Меню:
1. Введение
2. Немного теории
a. Концептуальная диаграмма
b. Суть фреймворка
c. Как это работает
3. Пример: IT Developers v1
4. Actionscript 3 [Multicore version]
a. Pipes Util
b. Пример : IT Developers v2
c. Ньюансы
5. Немного о недостатках
6. Выводы
PureMVC
open-source фреймворк для создания приложений
базирующихся на мета-паттерне MVC – Model, View,
Controller
PureMVC
open-source фреймворк для создания приложений
базирующихся на мета-паттерне MVC – Model, View,
Controller
- содержит множество других паттернов внутри
себя: Façade, Mediator, Proxy, Command, etc.
- имеет слабо связанную архитектуру
- легко расширяем
- хорошо задокументирован
PureMVC
планировался как фреймворк, независимый от
платформы и языка, хотя весь код в документации
И примеры написаны на Actionscript 3, существуют
версии для AS2, Java, C#, PHP, etc.
PureMVC
планировался как фреймворк, независимый от
платформы и языка, хотя весь код в документации
И примеры написаны на Actionscript 3, существуют
версии для AS2, Java, C#, PHP, etc.
- не использует Actionscript Event Model
- не использует Flex Libraries ( т.е. может
использоваться для Flash проектов )
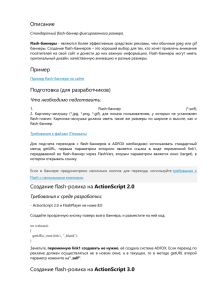
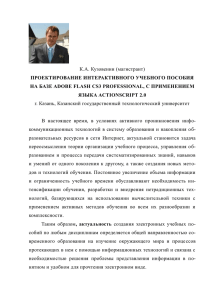
Façade, Model, View, Controller – 4 Singletons
(Singleton – только один экземпляр объекта может быть создан)
Façade – инициализирует и предоставляет прозрачный доступ для Model,
View и Сontroller.
Модель представляют прокси классы, Вид – медиаторы, Контроллер –
команды. Медиаторы, прокси и комманды используют Façade для доступа к
друг другу и взаимодествия.
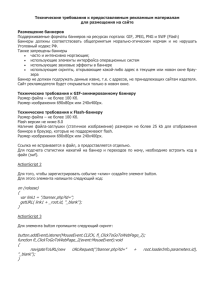
Элементы системы взаимодейтсвуют между собой с помощью -
Notifications (используется Observer паттерн)
Прокси могут посылать события, но не могут их слушать, медиаторы могут и
посылать и слушать события, а комманды могут не только посылать
события, но и вызываться событием.
Как легко написать приложение на PureMVC
1. Проектирование, нужно четко разобраться в
приложении и сразу разграничивать роли и
логику между моделью, видом и контроллером
2. Создание визуальных элементов – view components
пранировать как отдельный компонент, продумать
его API, создать ряд событий для отлавливания его
изменений
3. Создание сервисов для общения с сервером –
отсылки и получения данных, а также VO объектов
Как легко написать приложение на PureMVC
4. Продумать какие основные действия будет
выполнять приложение – функциональность.
Как легко написать приложение на PureMVC
4. Продумать какие основные действия будет
выполнять приложение – функциональность.
... т.е все как обычно – спроектировать, создать
визуальный мокап, сервисы (если есть общение с
сервером) и продумать, что будет делать приложение...
Как легко написать приложение на PureMVC
4. Продумать какие основные действия будет
выполнять приложение – функциональность.
... т.е все как обычно – спроектировать, создать
визуальный мокап, сервисы (если есть общение с
сервером) и продумать, что будет делать приложение...
А вот теперь взять в руки инструмент...
1. Создаем Façade для нашего приложения
a. extends PureMVC Façade and implements Ifacade interface
b. определяем метод getInstance() который возвращает
единственный экземпляр фасада
c. описываем имена для всех основных сообщений
(notifications) приложения
d. инициализируем контроллер (перегружаем
initializeController метод) и мапим события к коммандам
e. определяем метод startup который запускает
приложение и обычно связан с коммандой
StartupCommand
f. Инициализируем и вызываем startup в приложении
(если во Flex, то обычно в creationComplete)
Все!
Все! ... Работает?
Все! ... Работает?... А по идее должно)
Все! ... Работает?... А по идее должно)
2. Создать Proxy классы для разного типа данных в которых
мы будем вызывать уже созданные сервисы
Все! ... Работает?... А по идее должно)
2. Создать Proxy классы для разного типа данных в которых
мы будем вызывать уже созданные сервисы
3. Создать Mediators – которые слушают и обрабатывают
события визуальных компонентов, а также изменяют их
Все! ... Работает?... А по идее должно)
2. Создать Proxy классы для разного типа данных в которых
мы будем вызывать уже созданные сервисы
3. Создать Mediators – которые слушают и обрабатывают
события визуальных компонентов, а также изменяют их
4. Создать Сommands для запуска приложения,
инициализации и остальной логики приложения
- simple commands
- macro commands
Все! ... Работает?... А по идее должно)
2. Создать Proxy классы для разного типа данных в которых
мы будем вызывать уже созданные сервисы
3. Создать Mediators – которые слушают и обрабатывают
события визуальных компонентов, а также изменяют их
4. Создать Сommands для запуска приложения,
инициализации и остальной логики приложения
- simple commands
- macro commands
5. Добавить обмен событиями (notifications)
Важное в PureMVC
Реализация первостепенной мечты каждого программиста,
начинающего работать с чем-либо новым или на новом
рабочем месте )
Модульные приложения
А что если ядер несколько?
Трубопровод, как выход из ситуации
PureMVC Actionscript 3 Multicore
Использование мультитона вместо синглтона
public static function getInstance( key:String ):ApplicationFacade
{
if (instanceMap[key] == null)
instanceMap[key] = new ApplicationFacade(key);
return instanceMap[key] as ApplicationFacade;
}
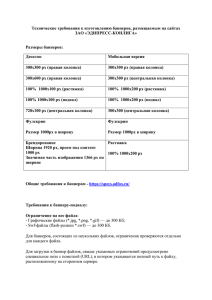
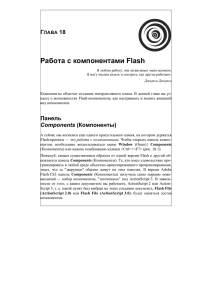
PureMVC Actionscript 3 Multicore Pipes
Ну и собственно трубопровод
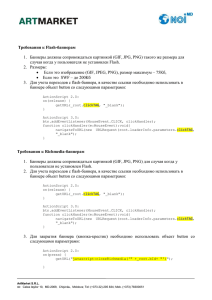
PureMVC Actionscript 3 Multicore Pipes
Вариант посложнее: система водоканалов
PureMVC Actionscript 3 Multicore Pipes
Существующее приложение
не нужно переделывать!
PureMVC Actionscript 3 Multicore Pipes
Существующее приложение
не нужно переделывать!
-
для приложения, а также для каждого из модулей создается
специальный соединяющий медиатор – Junction
PureMVC Actionscript 3 Multicore Pipes
Существующее приложение
не нужно переделывать!
-
для приложения, а также для каждого из модулей создается
специальный соединяющий медиатор – Junction
- для главного приложения создаются и регистрируются так называемые
TeeSplit (для труб по которым идут сообщения от главного приложения)
и TeeMerge ( для труб по которым идут сообщения от модулей к
главному приложению)
PureMVC Actionscript 3 Multicore Pipes
Существующее приложение
не нужно переделывать!
-
для приложения, а также для каждого из модулей создается
специальный соединяющий медиатор – Junction
- для главного приложения создаются и регистрируются так называемые
TeeSplit (для труб по которым идут сообщения от главного приложения)
и TeeMerge ( для труб по которым идут сообщения от модулей к
главному приложению)
- на соединители ставятся слушатели для входящих сообщений
PureMVC Actionscript 3 Multicore Pipes
1. Создаем Junction медиаторы для приложения и модулей,
которые будут соединяться трубами, одна труба для
сообщений от модуля к приложению, одна – наоборот.
PureMVC Actionscript 3 Multicore Pipes
1. Создаем Junction медиаторы для приложения и модулей,
которые будут соединяться трубами, одна труба для
сообщений от модуля к приложению, одна – наоборот.
2. Получатель должен иметь слушатель – pipe listener, для
обработки входящих сообщений
PureMVC Actionscript 3 Multicore Pipes
1. Создаем Junction медиаторы для приложения и модулей,
которые будут соединяться трубами, одна труба для
сообщений от модуля к приложению, одна – наоборот.
2. Получатель должен иметь слушатель – pipe listener, для
обработки входящих сообщений
3. Для отправки сообщения используется метод
sendMessage(), метод Junction медиатора, который
посылает объекты типа Message
PureMVC Actionscript 3 Multicore Pipes
1. Создаем Junction медиаторы для приложения и модулей,
которые будут соединяться трубами, одна труба для
сообщений от модуля к приложению, одна – наоборот.
2. Получатель должен иметь слушатель – pipe listener, для
обработки входящих сообщений
3. Для отправки сообщения используется метод
sendMessage(), метод Junction медиатора, который
посылает объекты типа Message
4. После получение сообщения оно легко превращается в
notification внутри принимающего приложения
Список литературы для прочтения
www.puremvc.org
+ представленная документация, примеры с
исходным кодом, форум
http://www.joshuaostrom.com
http://www.websector.de/blog
http://www.nutrixinteractive.com/blog/
http://flash-ripper.com/
Спасибо за внимание!