Принципы создания пиктограмм
реклама

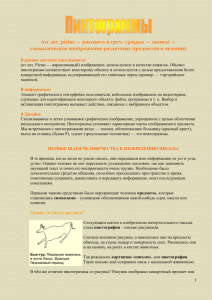
Принципы создания ПИКТОГРАММ Пиктограммы В традиционном ПО пиктограмм используется довольно много: пиктограмма системы; пиктограммы отдельных файлов системы, которые пользователи могут как-либо изменять; пиктограммы документов, которые создаются и редактируются системой; пиктограммы инструментов системы; пиктограммы панели инструментов и меню; пиктограммы объектов, использующихся для реализации непосредственного манипулирования (изредка, к сожалению). Поскольку интернет сейчас находится в зачаточном состоянии (по сравнению с индустрией ПО), количество типов пиктограмм в нем фактически исчерпывается одной позицией (исключения бывают, но они именно исключения): пиктограммы меню. Пиктограммы - графическое изображение большой информативной емкости, нарисованное поточечно (пикселями). Применяются для иллюстрации интерфейсов программного обеспечения и при создании сайтов. Синонимы пиктограммы: значок, "иконка", "икона", маркер. Какой должна быть хорошая пиктограмма Разборчивость Под разборчивостью понимается намеренное усиление контраста в изображении. Такое усиление вообще характерно для экранной графики, но особенно для пиктограмм. Предназначено оно для того, чтобы максимально усилить уникальность формы пиктограммы и тем самым увеличить степень её запоминаемости. Также, в понятие разборчивости входит требование непохожести пиктограмм друг на друга. Некоторые понятия имеют однозначные визуальные репрезентации только для какой-либо одной аудитории, так что если эта аудитория является целевой, необходимо проверять качество восприятия символа на представителях именно этой аудитории (понятность или непонятность сюжета для всех остальных в таких случаях не может служить критерием эффективности). Стандартность сюжета и его реализации Пиктограмма домика в Web исторически обозначает переход на титульную страницу сайта. Благодаря сюжету пользователю не нужно проявлять излишнюю мыслительную активность при определении значения такого элемента (вообще говоря, человеческий мозг наиболее успешно решает задачи, метод решения которых основан на проведении аналогии). Важна также стандартность реализации выбранного сюжета, например, изображение того же домика в виде избушки на курьих ножках уже будет сбивать пользователя с толку. В таких условиях наилучшим методом выбора сюжета является поиск репрезентации, привычной целевой аудитории. Источниками стандартных сюжетов/реализаций являются (отсортированы по степени знакомства с ними пользователей): операционная система, среда, системы конкурентов. Таким образом, сюжет, взятый из операционной системы всегда оптимален (поскольку наиболее знаком). В основу рисунка, отображаемого на пиктограмме, должен быть положен образ объекта реального мира, точнее, те его детали, которые действительно необходимы для однозначного восприятия объекта пользователем. Где это возможно, лучше использовать трехмерное изображение и светотень, чтобы лучше передать образы реального мира. Какой должна быть хорошая пиктограмма Минимально возможная детализация сюжета Объекты реального мира перегружены мелкими деталями. Перенос этих деталей в сюжет пиктограммы неоправдан – в реальном мире эти детали нужны (придают объекту уникальность), а на пиктограмме лишь отвлекают внимание и тем самым замедляют распознавание. Более того, скорость восприятия чистых абстракций чаще всего выше скорости восприятия даже максимально упрощенных символов, т.е. символ человеческого лица, нарисованный по принципу «круг, две точки и две черточки» воспринимается быстрее и легче, нежели тот же символ, нарисованный, например, в стилистике комиксов. Пример избыточной детализации пиктограмм. Например, зачем нужен зеленый значок на папке с документами? Или к чему рисовать содержимое корзины, когда метафора самой корзины и так легко узнаваема? Стандартность стилистики Все пиктограммы в системе должны обладать единой стилистикой. Под стилистикой понимается последовательное выдерживание единого ракурса и иных изобразительных приемов. Направление теней во всех пиктограммах должно быть одинаковым: снизу справа. Стилистика может быть как внешней, позаимствованной, например, у Microsoft, так и внутренней, уникальной. Заимствованная стилистика хороша стандартностью, о пользе которой сказано достаточно, уникальная же хороша своими возможностями брэндинга. В целом, если организация производит несколько сколько-нибудь пересекающихся систем, лучше выбрать брэндинг. Однако, следуя принципу стандартности стилистики, не стоит забывать о требованиях к разборчивости и стандартности сюжета. Ровняя все пиктограммы под одну гребенку, вы играете на гране фола. Если выбирать между разборчивостью пиктограмм и гармонией в дизайне, то лучше выбрать первое. Какой должна быть хорошая пиктограмма Эстетическая привлекательность По большей части субъективна. Полнота набора Одна и та же по смыслу пиктограмма должна быть продублирована в системе в нескольких разных вариантах, поскольку пиктограмма может проявляться в различных контекстах. Так, главная пиктограмма программы в Windows проявляется не только в Explorer, но и на панели задач, в строке названия программы и в некоторых других местах. Проблема в том, что основная пиктограмма имеет размер 32 на 32 пикселя, но почти везде она должна показываться с половинным размером (16х16 пикселей). Если не создать дополнительно уменьшенную пиктограмму, то основная пиктограмма будет просто уменьшаться при выводе, что существенно, вплоть до полной неразборчивости, портит её качество. Т.о. чем полнее набор, тем лучше. Пример набора пиктограмм. Слева основная пиктограмма программы и пиктограмма её документа. Если не нарисовать уменьшенных пиктограмм, то в строке названия программы и в меню будет показываться нечто непонятное (слева вверху). Однако если уменьшенные пиктограммы нарисовать отдельно, никаких проблем не возникнет (внизу). Правило формирования набора очень простое: все пиктограммы в наборе должны максимально походить друг на друга. К сожалению, простота это правила не приводит автоматически к его повсеместной выполнимости; если с парой 32x32 и 48x48 проблем никогда не возникает, то с парой 16x16 и 32x32 проблемы происходят постоянно, поскольку красота большой пиктограммы не влезает в малую. Эта проблема имеет два решения: можно сначала рисовать маленькую пиктограмму, а уже на её основе рисовать большую; можно выделить в большой пиктограмме основной элемент, и перенести в малую только его. Первый вариант обеспечивает большее сходство пиктограмм, а значит, большую узнаваемость, зато второй значительно проще и потенциально более гибкий. Проектирование пиктограмм Все пиктограммы, используемые в приложении, следует разрабатывать как единый набор; при этом должна обеспечиваться их согласованность и друг с другом, и с заданиями пользователя. Каждая пиктограмма должна быть реализована в трех стандартных форматах: 16x16 пикселов (для 16 цветов), 32x32 пиксела (также для 16 цветов) и 48x48 пикселов (для 256 цветов). Три формата пиктограммы Система автоматически формирует цветовую схему пиктограммы для монохромных конфигураций. Тем не менее, целесообразно заранее оценить качество зрительного восприятия разработанных пиктограмм в монохромном режиме. Если результат окажется неудовлетворительным, следует создать собственные монохромные варианты пиктограмм. Все созданные пиктограммы должны быть зарегистрированы в системном реестре . Если какаялибо из пиктограмм не будет зарегистрирована, система автоматически использует вместо нее основную пиктограмму приложения. Эскизы пиктограмм Иконки для сайта solutions.com компании Solutions Corporate Law Clerk Services Inc. Доказано, что наиболее значимые характеристики объекта должны отображаться его контуром, а внутренними деталями – вспомогательные, второстепенные. При разработке знаковой системы следует учитывать, что симметричные символы легче усваиваются человеком-оператором и более прочно сохраняются в кратковременной и долгосрочной памяти. Влияние геометрической сложности знака на его декодирование Показатель Значение показателя Простые Знаки средней Сложные знаки сложности знаки Минимальное время экспозиции, с 0,03 0,03 0,05 Среднее время декодирования при экспозиции 0,03с, с 3,06 2,55 2,76 Вероятность правильного декодирования 0,80 0,97 0,98 Web-дизайн и пиктограммы По всему интернету существует огромное количество информационных порталов, страницы которых перегруженны текстовой информацией. Обычно, главная задача этих проектов донести информацию до большого количества потребителей, соответственно страницы этого ресурса должны прогружаться максимально быстро, но в то же время приятно выглядеть на глаз. Легкий дизайн в сочетании с иконками - это лучшее решение для таких проектов. Наглядные иллюстрации к информационным разделам дают возможность пользователю быстро ориентироваться в большом количестве текстовой информации, время прогрузки страницы минимально, а при правильном исполнении дизайн такого проекта выглядит очень аккуратным и современным. Пиктограмма часто используется в веб-дизайне: как элемент системы навигации; для отображения маркированных списков; как элемент для привлечения или усиления внимания к какому-либо тексту, рисунку и т.д.; как элемент для оформления сайта, создания запоминающегося веб-дизайна, придания веб-странице более привлекательного вида и т.д. Иконка, как и пиктограмма, должна иметь стандартный размер 16х16 пикселей. Может быть и 32х32, но тогда есть большая вероятность, что браузер ее просто проигнорирует. Также в этой самой иконке нежелательно использовать более 16 цветов, можно и больше, но возможны нежелательные последствия. Проза жизни Цены и сроки для разных проектов в области создания иконок зависят от соотношения трудозатрат на одну человеко-иконку. Одна иконка обычно отнимает от 40 минут до 3 часов жизни. Одна иконка размером 16х16 пикселей стоит от 10 у.е., а иконка 48x48 – от 14 у.е. Чем пиктограммы плохи В 1981 году Истерби и Грейдон провели масштабное исследование ста восьми пиктограмм, выбранных экспертами ISO для использования по всему миру. Некоторые из этих пиктограмм широко использовались и до этого. Цель исследования заключалась в том, чтобы определить, сколько пиктограмм правильно бы распознавались двумя третями целевой аудитории. Результат: три. Собственно говоря, это и есть основной недостаток пиктограмм: чаще всего, чтобы распознавать их смысл, нужно сначала выучить их значение. Вера в то, что пиктограммы могут нести точное и понятное всем значение, практически лишена оснований. Ученые обнаружили, что (в зависимости от языка и от персональных предпочтений говорящего) слова в разговоре передают только 10-20 процентов общего смысла речи. Остальное передается интонацией, паузами, жестикуляцией и т.д. Примерно та же ситуация и с пиктограммами, роль же интонации и прочего выполняет контекст, в котором эта пиктограмма располагается. Даже очень качественные и очень непонятные пиктограммы, если они сделаны не просто в одном духе, но и в одной цветовой гамме, не будут способствовать запоминаемости. Происходит это оттого, что размер пиктограммы практически не позволяет нарисовать на ней что-либо однозначное. А если размер увеличить, то пиктограмма будет пожирать слишком много места и очень долго распознаваться пользователями. При этом понимание смысла неоднозначности возможно только при наличии контекста. Например, замок обозначает, что нечто запирается. Но что именно запирается и как именно запирается, сказать невозможно. Однако если пиктограмма расположена в диалоговом окне, становится понятно – запирается всё, что находится в окне; если пиктограмма в рамке группировки – запирается всё, что находится в рамке; если на другой пиктограмме – запирается объект, который данная пиктограмма символизирует. Чем пиктограммы плохи Смысл пиктограммы передаётся не столько пиктограммой, сколько контекстом. В этом нет ничего ужасного. Плохо то, что зачастую Одинаковая форма, незначительные различия в расцветке и полное отсутствие невозможно нарисовать даже что-либо простое и однозначное. 32 на аналогии с предметами реального мира делают задачу запоминания таких 32 пикселя – это очень мало, а, учитывая еще и суровые требования к пиктограмм практически невозможным. ракурсу, получается ещё меньше. При этом не надо забывать, что в Таким образом, чтобы пользователи могли правильно распознать пиктограмму, реальной жизни и 32 на 32 пикселя есть очень много; зачастую пиктограмма в идеальном случае должна обладать следующими свойствами: максимальным размером является •она должна иметьвозможным внятный и однозначный контекст;16 на 16. Однако у пиктограмм есть и другая проблема, понимание того, что именно на •её сюжет должен быть пользователям пиктограмме изображено, не приводит понятен; автоматически к пониманию того, •этот сюжет долженТак быть нарисован. что она означает. вот,удовлетворительно порой оказывается, что пользователи не понимают даже, что изображено на пиктограмме. В этом нет ничего исключительного: Другой вариант, рассчитанный не на идеальный случай: чтобы пользователи могли если рисовать редкий пиктограмму, предмет реального мира, узнать ситуация именно такой. правильно распознать они должны её будет значение и запомнить При этом такая непонятая пиктограмма превращается, фактически, в кучку поего для использования в будущем. разному окрашенных пикселей. Это значит, что сюжетом пиктограммы может При этом от пиктограммы не требуется ни особой внятности, ни контекста, ни быть только нечто либо очень простое (ежедневник, замок), либо составленное из того же очень простого (замок,являются из которого вынимается красот реализации. Единственными требованиями степень отличияили вставляется от ключ). Этои еще более ограничивает возможности. пиктограммы других количество легко запоминающихся свойств, таких как синий прямоугольник в левом углу, множество красного цвета или изображение ножниц. Суммируя, можно сказать, что пиктограммы практически не делают интерфейс более понятным и легким в обучении. Именно это несоответствие желаемого и действительного и составляет главный недостаток пиктограмм. Чем пиктограммы хороши Достоинств у пиктограмм несколько: 1. они увеличивают скорость поиска элементов взглядом за счет того, что этот элемент становится с пиктограммой более заметен. Однако и здесь пиктограммы не без греха: чтобы скорость поиска увеличилась, не все элементы должны быть снабжены пиктограммами, а только некоторые, в идеале иметь пиктограмму должен только нужный элемент; 2. они служат хорошими индикаторами важности элементов, поскольку элементы с пиктограммами всегда воспринимаются как более важные, по сравнению с теми элементами, у которых пиктограмм нет; 3. в определенных ситуациях они действительно ускоряют скорость обучения. Существует определенный набор пиктограмм, ставших настолько стандартными, что воспринимаются мгновенно и легко. Так, пиктограмма, изображающая домик с трубой, стала настолько популярной кнопкой перехода на титульную страницу сайта, что пользователям гораздо легче воспринимать эту пиктограмму, нежели чисто словесную кнопку. Обратите внимание, что такой невольной стандартизации подвергается не только сюжет пиктограммы, но комбинация сюжет/значение; по отдельности они интереса не представляют. Такие пиктограммы, безусловно, составляют «золотой фонд» разработчика интерфейсов, поскольку их использование не несет никаких проблем, зато сулит существенное упрощение восприятия программы.