СИСТЕМЫ, СЕТИ И УСТРОЙСТВА ТЕЛЕКОММУНИКАЦИЙ Анализ эргономичности интерфейсов управления интеллектуальными зданиями
реклама

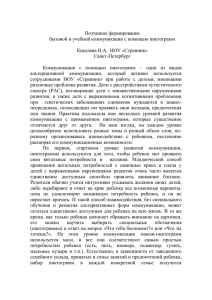
СИСТЕМЫ, СЕТИ И УСТРОЙСТВА ТЕЛЕКОММУНИКАЦИЙ УДК 681.51 Анализ эргономичности интерфейсов управления интеллектуальными зданиями Александр Вячеславович Силуянов, к.т.н., проф., начальник управления информатизации и средств связи МАТИ, зав. каф. «Системное моделирование и инженерная графика», e-mail: [email protected] Илья Николаевич Пономаренко, аспирант, e-mail: [email protected] ФГБОУ ВПО «МАТИ» – Российский государственный технологический университет имени К.Э. Циолковского, Москва Проанализированы специфические особенности пользовательских интерфейсов управления интеллектуальными зданиями и выявлены наиболее часто встречающиеся ошибки проектирования таких интерфейсов; на основе данной информации предложен спектр решений, позволяющих оптимизировать и значительно упростить пользовательские интерфейсы; приведены примеры оптимизации визуальных элементов управления за счет агрегации разрозненных визуально-логических областей в единую пиктограмму; рассмотрены особенности ассоциативного восприятия пользователя и сформулированы рекомендации по дизайнерскому оформлению визуальных элементов управления интеллектуальными зданиями. The article analyses specific features of user’s intelligent building management interfaces and exposes the most frequent mistakes in designing of such interfaces. A range of solutions that allows optimizing and simplifying user interfaces to a certain degree based on this information is provided. The examples of visual element management optimization by means of isolated visual and logical areas aggregation into a single pictogram are given. Peculiarities of user’s associated perception are considered. Guidelines for design composition of intelligent building management visual elements are stated. Ключевые слова: интерфейсы управления интеллектуальными зданиями, оптимизация пользовательских интерфейсов управления, ассоциативное восприятие. Keywords: intelligent building management interfaces, user’s management interface optimization, associated perception. Отличительной чертой инновационного развития современной индустрии эксплуатации зданий является усложнение инженерных систем зданий, которое характеризуется высоким уровнем автоматизации, интенсивным использованием информационных технологий и широким внедрением автоматических комплексов на основе новых, высоких наукоемких технологий. При этом возрастает роль человеческого фактора в области диспетчеризации и управления инженерными системами зданий, в частности, при проектировании и эргономической оптимизации рабочих мест, поскольку человек становится активным участником процесса эксплуатации [1]. Как правило, любой пользовательский интерфейс управления автоматизированной систе- мой включает в себя десятки индикаторов, переключателей, цифровых параметров, графиков и прочего, что для человека, мало знакомого с данной системой, выглядит как приборная панель в кабине самолета. Безусловно, все эти индикаторы создавались разработчиками из лучших побуждений – предоставить пользователю максимально широкий спектр возможностей для настройки и контроля за каждым элементом системы. Но на практике оказывается, что все эти пользовательские интерфейсы слишком «перегружены» и не способны обеспечить необходимый уровень «дружественности» интерфейса. Прародителями практически всех пользовательских интерфейсов управления инженерными системами являются интерфейсы из центров опе- Электротехнические и информационные комплексы и системы № 3, т. 8, 2012 г. 3 СИСТЕМЫ, СЕТИ И УСТРОЙСТВА ТЕЛЕКОММУНИКАЦИЙ Рис. 1. Типовой пример пользовательского интерфейса управления инженерными системами раторского контроля за технологическими процессами в реальном времени (системы экологического мониторинга, диспетчерские инженерного оборудования, лаборатории научных экспериментов и т.д.). Именно поэтому классические интерфейсы управления наполнены таким количеством параметризированных индикаторов (рис. 1). На них отображаются все элементы системы: начиная от различных датчиков, задвижек, клапанов, вентиляторов, шлюзов и заканчивая графиками прогнозируемых вероятных показаний и возможных исходов. Все данные, которые пользователь получает с таких интерфейсов, можно разбить на три основные группы по приоритетам: 1) нормальные; 2) предупреждающие; 3) аварийные. 4 К нормальным можно отнести показания датчиков, данные о состоянии работы устройств и т.д. К предупреждающим – события, на которые система не может отреагировать автоматически, и необходимо вмешательство пользователя для принятия решения. Аварийные события всегда имеют наивысший приоритет по привлечению пользовательского внимания и нацелены на скорейшее принятие мер по исключению негативных последствий. Очень редко современные автоматизированные системы имеют механизмы искусственного интеллекта для распознавания этих трех типов данных, поэтому оператору практически всегда на контроль отдаются сразу все данные и ему приходится самостоятельно определять степень опасности каждого из событий. Такой подход в корне неверен для любой автоматизированной системы управления. Разработ- Электротехнические и информационные комплексы и системы № 3, т. 8, 2012 г. Анализ эргономичности интерфейсов управления интеллектуальными зданиями а) б) Рис. 2. Визуальный интерфейс управления интеллектуальным здания; б – схематический план цокольного этажа чики подобных систем должны на этапе проектирования предусмотреть все возможные сценарии функционирования системы и проработать алгоритмы идентификации всех типов событий, чтобы привлекать внимание пользователя лишь в исключительных случаях, а все остальные события обрабатывать в автоматическом режиме. Если при имеющейся конфигурации системы невозможно однозначно определить причину какого-то определенного типа событий, то необходимо на аппаратном уровне расширить количество сенсоров, датчиков и других устройств, способных предоставить дополнительные данные для анализа сложившейся ситуации. Но упрощение событийных сценариев работы системы является лишь одним из этапов оптимизации взаимодействия пользователя с автоматизированной системой. Наиболее важную роль играют именно пользовательские визуальные интер- фейсы управления [2]. Для управления пользователю чаще всего предоставляются физические органы управления (тумблеры, кнопки, ключи), а также визуальные элементы управления, расположенные на экранах компьютеров, сенсорных панелей и т.д. И основной задачей разработчиков, проектирующих такие интерфейсы, является максимальная оптимизация и упрощение процесса взаимодействия пользователя с системой. Для этого необходимо настолько «облегчить» интерфейс, чтобы на нем остались лишь самые необходимые визуальные элементы управления, которые будут использоваться наиболее часто, а все дополнительные параметры, настройки, сценарии и другие редко используемые действия необходимо выносить на отдельные визуальные вкладки или служебные области. В свою очередь, те элементы, котозданием: а – общий план рые остаются, должны однозначно отражать событие, которое произойдет, если пользователь активирует данный элемент. Это также означает, что визуальные пиктограммы и надписи на этих элементах должны быть узнаваемы и читаемы даже без дополнительного изучения руководства пользователя. Рассмотрим пример одного из визуальных интерфейсов управления интеллектуальным зданием (рис. 2). На рис. 2, а представлено схематическое изображение коттеджа, в котором выделено пять зон: двор, цокольный этаж, I этаж, II этаж и мансарда. Пользователь, управляющий этим интеллектуальным зданием, сможет легко сориентироваться в данной схеме благодаря тому, что она полностью повторяет расположение всех зон на реальном физическом объекте. На этом интерфейсе пользователю предлагается лишь минимальный набор действий, который он может совершить, а именно переход в одну из представленных зон (такой минимализм позволит Электротехнические и информационные комплексы и системы № 3, т. 8, 2012 г. 5 СИСТЕМЫ, СЕТИ И УСТРОЙСТВА ТЕЛЕКОММУНИКАЦИЙ любому, в том числе и неопытному, пользователю незамедлительно приступить к работе даже без прочтения руководства пользователя). Когда пользователь, используя интерфейс, изображенный на рис. 2, а, перемещается на цокольный этаж, он оказывается на схематическом плане цокольного этажа (см. рис. 2, б). Аналогичным образом схема позволяет быстро выбрать нужное помещение. На рис. 3 представлен интерфейс управления конечным оборудованием в помещении. Для эффективной работы пользователю необходимо добиться, чтобы изображение, представленное в окне интерфейса, отождествлялось с реальным объектом, что можно осуществить путем применения дополненной реальности, позволяющей совмещать реальное изображение помещения (получаемое с камер) с виртуальными элементами управления и индикации. Но на сегодняшний день технологические аспекты обработки потокового изображения не позволяют добиться высокой скорости работы и отсутствия задержек. Поэтому целесообразно использовать компьютерную модель реальности помещения, основанную на фотографиях помещений, сделанных с разных ракурсов. Поверх фотографий располагаются визуальные элементы управления, размещенные в непосредственной близости к управляемому оборудованию. Рис. 3. Визуальный интерфейс управления конечным обдуванием в помещении интеллектуального здания В процессе разработки интерфейсов управления интеллектуальными зданиями необходимо уделять больше внимания и самим визуальным элементам управления и индикации [3]. Помимо факторов эргономики (таких, как подбор размера элемента при сенсорном управлении пальцами рук), стоит тщательно продумать смысловую нагрузку, которую несет каждый визуальный элемент. Рассмотрим неудачный пример использования визуальных пиктограмм в элементе управления запираемой дверью (рис. 4). Зона 1 (всегда окрашена в зеленый цвет на экране монитора) отвечает за состояние двери: изображение идущего человека (рис. 4, а) означает, что проход разрешен и замок двери открыт, а изображение замка (рис. 4, в) – проход запрещен и на электромагнитный замок двери подан сигнал о закрытии; зона 2 отражает фактическое состояние двери: серый цвет этой зоны на экране монитора (рис. 4, а) сигнализирует о том, что дверь прикрыта или прислонена, а желтый (рис. 4, б) – дверь открыта; зона 3 уведомляет о состоянии пожара: серый цвет (рис. 4, а) – нормальный режим работы, красный (рис. 4, г) – режим пожара активирован, дверь разблокирована. Как видно из описания состояний, разделение одного визуального элемента на несколько зон хоть и упростило процесс создания программной части, но при этом очень сильно усложнило понимание пользователем логики работы данного элемента. И в итоге пользователю приходится постоянно пользоваться руководством пользователя или «легендами», чтобы эффективно продолжать работать с такими элементами управления. Но если разобраться в сущности самой запираемой двери, то можно выделить несколько «запрещенных» состояний, которые не могут быть отображены исходя из логики работы двери. Например, в режиме пожара (см. рис. 4, г) в зоне 1 не может отображаться пиктограмма замка, так как дверь при пожаре разблокирована. Соответственно, информация в разных зонах сильно взаимосвязана и нет смысла производить их разделение. Оптимизировав вышеприведенный пример, можно получить визуальный элемент управления, представленный на рис. 5, где нет разделения на зоны – все режимы и события отображены в еди- Рис. 4. Пример неудачного использования визуальных пиктограмм в элементе управления запираемой дверью 6 Электротехнические и информационные комплексы и системы № 3, т. 8, 2012 г. Анализ эргономичности интерфейсов управления интеллектуальными зданиями Рис. 5. Оптимизированный вариант визуального элемента управления запираемой дверью ном пространстве. Физическое состояние двери показано открытой или закрытой дверью (рис. 5, а, б); изображение пиктограммы замка (рис. 5, в) указывает на то, что дверь заперта на электромагнитный замок, а на наличие пожара указывает изображение пламени (рис. 5, г). Теперь визуальное состояние двери представлено максимально наглядно, и пользователю нет необходимости разбираться в каких-то зонах или долго вчитываться в руководство пользователя. Лишь небольшое видоизменение позволило очень сильно повысить «читаемость» визуального элемента управления. Прорабатывая дизайн пиктограмм индикации и управления, разработчик должен учитывать особенности ассоциативного восприятия пользователя. Ему необходимо перечислить те образы, слова и выражения, которые ассоциируются с предметом разрабатываемой пиктограммы. Например, в рамках автоматизации коттеджа необходима пиктограмма управления обогревом уличного крыльца. Рассмотрим возникающие ассоциации: «Зима → Улица → Низкие температуры → Уличное крыльцо → Лед → Скользкая поверхность → Электрический обогрев крыльца → Чистое и безопасное крыльцо». Если выделить ключевые слова из представленного ассоциативного ряда, то можно прийти примерно к пиктограмме, изображенной на рис. 6, позволяющей пользователю Рис. 6. Визуальный моментально понять, что она элемент управления отвечает именно за «теплое, подогревом крыльца подогретое крыльцо». При использовании принципов ассоциативных рядов следует использовать законы семантики – раздела языкознания, изучающего значение единиц языка, прежде всего слов. Семантический подход к составлению образа пиктограмм позволит формировать группы значений того или иного тематического направления и выбирать наиболее значимые смысловые элементы для разрабатываемых пиктограмм. Пиктограммы должны отражать только самые важные характеристики и факты объекта. Так, на рис. 7 представлены две пиктограммы, задача которых – представить дом, но пиктограмма справа содержит дополнительные элементы, которые уводят внимание от общей сущности дома. Пиктограмма слева является более подходящей к использованию, так как она лишена «отвлекающих элементов». Кроме того, при прорисовке пиктограммы необходимо, чтобы дизайн всех включенных в него элементов был единым и постоянным. На рис. 8 обе пиктограммы символизируют грозу. Пиктограмма слева представляет собой сложение пиктограмм грозы и тучи, выполненных в едином стиле, а пиктограмма справа тоже состоит из изображений тучи и молнии, но в данном случае они выполнены в разных стилях. Визуально на правой пиктограмме молния выглядит «грязно» и запутанно. Также пиктограмма не должна походить на рисунок или иллюстрацию (рис. 9). Фактически Рис. 7. Пиктограммы изображения дома Рис. 8. Пиктограммы изображения грозы Рис. 9. Пиктограммы изображения человека Электротехнические и информационные комплексы и системы № 3, т. 8, 2012 г. 7 СИСТЕМЫ, СЕТИ И УСТРОЙСТВА ТЕЛЕКОММУНИКАЦИЙ символ на пиктограмме должен иметь характеристики дорожного знака. Стоит отметить, что рассмотренные примеры коррелируют с теорией известного американского психолога Дж. Гибсона, исследовавшего на протяжении всей жизни психологию зрительного восприятия (в своей «экологической оптике» именно так он именовал теорию зрительного восприятия). Гибсон подробно остановился на иерархическом строении экологического мира и определил такое понятие, как «встроенность», в соответствии с которым мелкие элементы окружающего мира встроены в более крупные, а те, в свою очередь, встроены в еще более крупные. Реализация такого подхода и представлена в анализе примеров, которые проиллюстрированы на рис. 2 и 3. В последующих примерах приведена адаптация постулатов концепции перцептивной системы (также разработанной Дж. Гибсоном) к методике проектирования пользовательских интерфейсов управления интеллектуальными зданиями. Согласно концепции перцептивной системы, избирательность восприятия (в нашем случае – элементов интерфейса) зависит не только от художественного представления элементов визуализации и управления, но и от субъективности конкретного пользователя, в частности, от его апперцепции. В то же время апперцепция, базирующаяся в том числе и на жизненном опыте, определяет доминирование простых, знакомых зрительных образов 8 перед остальными на визуальной площадке интерфейса (см. рис. 7 – 9). Основываясь на рассмотренных примерах, можно сделать заключение, что при разработке пользовательских интерфейсов управления интеллектуальными зданиями нельзя исходить лишь из требований, изложенных в техническом задании, а также из технических возможностей среды разработки. Необходимо комплексно оценивать все аспекты разрабатываемой системы, учитывая специфику применения каждого визуального элемента управления и индикации; максимально упрощать общий интерфейс посредством вывода редко используемого функционала на отдельные вкладки; а также предоставлять пользователю эффективный и «дружественный» интерфейс за счет уже знакомых ему схем, планов, фотографий помещений и других дизайнерских решений. ЛИТЕРАТУРА 1. 2. 3. Силуянов А. В. Методология проектирования информационно-управляющих систем организационно-технического комплекса // Автоматизация зданий. Ежемесячный информационный бюллетень. 03 – 04/2010. № 38 – 39. С. 26. Силуянов А. В. Переустройство интеллектуального здания – эффективная интеграция автоматизированных систем // Системы безопасности. 2011. № 1 (97). С. 78 Силуянов А. В., Пономаренко И. Н. Информационное и программное обеспечение автоматизированного проектирования интеллектуального здания // Электротехнические и информационные комплексы и системы. 2012. Т. 8. №1. С. 13 – 21. Поступила 04.06. 2012 г. Электротехнические и информационные комплексы и системы № 3, т. 8, 2012 г.