программу полного курса - мархи, компьютерные курсы в
реклама

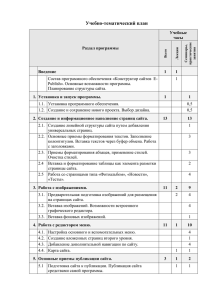
Программа курса Web design. № занятия 1 тема Основные понятия WWW: страницы, сайты, обозреватели, серверы. Основные принципы работы Интернета: клиенты, серверы, протоколы, интернет-адреса. Типы сайтов. Web-обозреватели. Web-редакторы. Основные принципы работы с Dreamweaver CS3: окно, панели, настройки. Создание простейшей Web-страницы: набор текста, форматирование абзацев, вставка спецсимволов, гиперссылки, якоря, чистка HTML-кода. 2 Работа с шаблонами Dreamweaver. Вставка графического изображения. Типы, параметры и правка. Специальные изображения. Файловая структура сайта. 3 Понятие табличного дизайна. Режим разметки и его использование. Работа с таблицей и её элементами. Параметры таблиц и ячеек разметки. Фиксация размеров. Составные изображения. Создание макета сайта в графических редакторах Corel Draw и Photoshop. Цветовой дизайн сайта. Символика и цветовые предпочтения при создании определенного типа сайта. Оформление навигации. Простая и сложная нарезка, нарезка внутренних элементов. Использование абсолютного позиционирования. Создание «эластичной» рамки. 4 Растровые и векторные изображения. Сжатие графики. Форматы Интернет-графики. Вставка графического изображения. Типы, параметры и правка. Создание и использование миниатюрной графики. Вставка слайд-шоу. Специальные изображения: гиперссылки, активные изображения, карты-изображения, фоновые. Анимация элементов Веб-страниц. Создание простейшей анимации. Анимация графических изображений. GIF-анимация. Динамические эффекты. 5 Простейший контейнерный Веб-дизайн. Атрибуты стилей для управления контейнерами. «Резиновый» контейнер. Недостатки контейнерного дизайна. Свободно позиционированные контейнеры. Создание. Параметры. Использование. 6 7 8 Работа со стилями: стили, определение стиля, таблицы стилей, привязка стилей. Мультимедиа: картинки, фильмы, программы, помещаемые на Веб-страницы. Поддержка мультимедийных данных. Планирование сайта. Этапы. Структура. Публикация.