457 Кбт
реклама

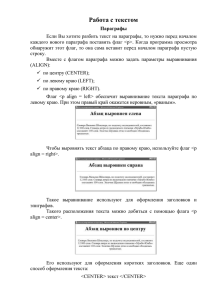
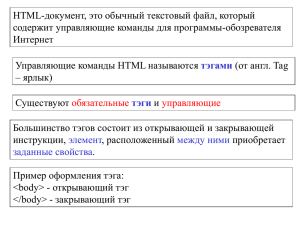
Азы языка HTML. Урок первый. Что такое HTML? • Термин HTML (HyperText Markup Language) означает "язык маркировки гипертекстов". Первую версию HTML разработал сотрудник Европейской лаборатории физики элементарных частиц Тим БернерсЛи. Как устроен HTML-документ <html> <head> <title> Пример 1 </title> </head> <body> <H1> Привет! </H1> <P> Это простейший пример HTML-документа. </P> </body> </html> Обязательные метки <html> ... </html> Метка <html> должна открывать HTMLдокумент. Аналогично, метка </html> должна завершать HTML-документ <head> ... </head> Эта пара меток указывает на начало и конец заголовка документа. <title> ... </title> Все, что находится между метками <title> и </title>, толкуется браузером как название документа. <body> ... </body> Эта пара меток указывает на начало и конец тела HTML-документа <H1> ... </H1> ? <H6> ... </H6> Метки вида <Hi> (где i ? цифра от 1 до 6) описывают заголовки шести различных уровней. Заголовок первого уровня ? самый крупный, шестого уровня, естественно ? самый мелкий. <P> ... </P> Такая пара меток описывает абзац. Все, что заключено между <P> и </P>, воспринимается как один абзац. Метки <Hi> и <P> могут содержать дополнительный атрибут ALIGN (читается "элайн", от английского "выравнивать"), например: <H1 ALIGN=CENTER>Выравнивание заголовка по центру</H1> или <P ALIGN=RIGHT>Образец абзаца с выравниванием по правому краю</P> Пример <body> <H1 ALIGN=CENTER>Привет!</H1> <H2>Это чуть более сложный пример HTML-документа</H2> <P>Теперь мы знаем, что абзац можно выравнивать не только влево, </P> <P ALIGN=CENTER>но и по центру</P> <P ALIGN=RIGHT>или по правому краю.</P> </body> Первое задание: • Сверните данную презентацию (Esc) • Создайте на рабочем столе папку mysite • Откройте программу Блокнот и наберите название вашего сайта и небольшой текст; примените то, что изучили • Сохраните как shablon.html в папку mysite Азы языка HTML. Урок второй. Внутри абзаца. Непарные метки • <BR> Эта метка используется, если необходимо перейти на новую строку, не прерывая абзаца. • Метка <HR> описывает вот такую горизонтальную линию: Больше здесь… Коллекция горизонтальных линий • <html> <head> <title>Пример 4</title> </head> <body> <H1>Коллекция горизонтальных линий</H1> <HR SIZE=2 WIDTH=100%><BR> <HR SIZE=4 WIDTH=50%><BR> <HR SIZE=8 WIDTH=25%><BR> <HR SIZE=16 WIDTH=12%><BR> </body> </html> - Теги форматирования <B> отвечает за жирный текст, <I> - за наклонный <BR> - тег перевода строки, непарный тег; <U> </U> - тег подчеркивания; <STRIKE></STRIKE> - тег зачеркивания; <BIG></BIG> - большой текст; <SMALL></SMALL> - маленький текст; <ADDRESS></ADDRESS> - этот тег служит для сведения об авторе и/или авторских правах. - Шрифты • Тег <FONT> определяет все атрибуты шрифта. С его помощью мы можем указать тип, размер, цвет и некоторые другие свойства. <FONT <FONT <FONT <FONT <FONT face="Verdana">СТИХОТВОРЕНИЕ</FONT> <BR> face="Arial">СТИХОТВОРЕНИЕ</FONT> <BR> face="Helvetica">СТИХОТВОРЕНИЕ</FONT> <BR> face="Courier">СТИХОТВОРЕНИЕ</FONT> <BR> face="Impact">СТИХОТВОРЕНИЕ</FONT> <BR> - Размер шрифта По умолчанию размер шрифта равняется 3 пунктам. - А теперь расскрасим наш текст! • Для этого существует атрибут <color> <FONT color="red"> ПРИВЕТ! </FONT> или <FONT color="#ff0000"> ПРИВЕТ! </FONT> таблица некоторых цветов: цвет color код aква Aqua 00FFFF Черный black 000000 Синий blue 0000FF Фуксия fuchsia FF00FF Серый gray 808080 Зеленый green 008000 Известь</FONT< td> lime 00FF00 Темно-бордовый maroon 800000 Темно-синий navy 000080 Оливковый olive 808000 фиолетовый purple 800080 Красный red FF0000 Серебряный silver C0C0C0 Чирок teal 008080 Белый white FFFFFF желтый yellow FFFF00 Задание 2 Вспомните свое любимое стихотворение 1. Заголовок напишите шрифтом Comic Sans MS, задайте крупный размер в 7 пунктов, разместите по центру и залейте красным цветом. 2. Каждый куплет стихотворения раскрасьте в свой цвет: первый в синий, второй - в зеленый, ну а третий - в желтый. Причем, цвет первого куплета задайте в простом названии "blue", второй и третий - в числовом эквиваленте зеленого и желтого цветов. 3. Первый куплет напишите шрифтом "Impact" 4. Размер второго куплета задайте размером в абсолютном размере 4 пункта 5. Размер третьего куплета задайте в относительном размере +1 пункт 6. Ну и автора задвинем в тег ADDRESS Задача ясна? Ну тогда поехали! картинки • <IMG src="foto.jpg"> это - сокращенная запись от Image source (источник изображения),