ПРАКТИЧЕСКАЯ РАБОТА Язык разметки гипертекста HTML Для
реклама

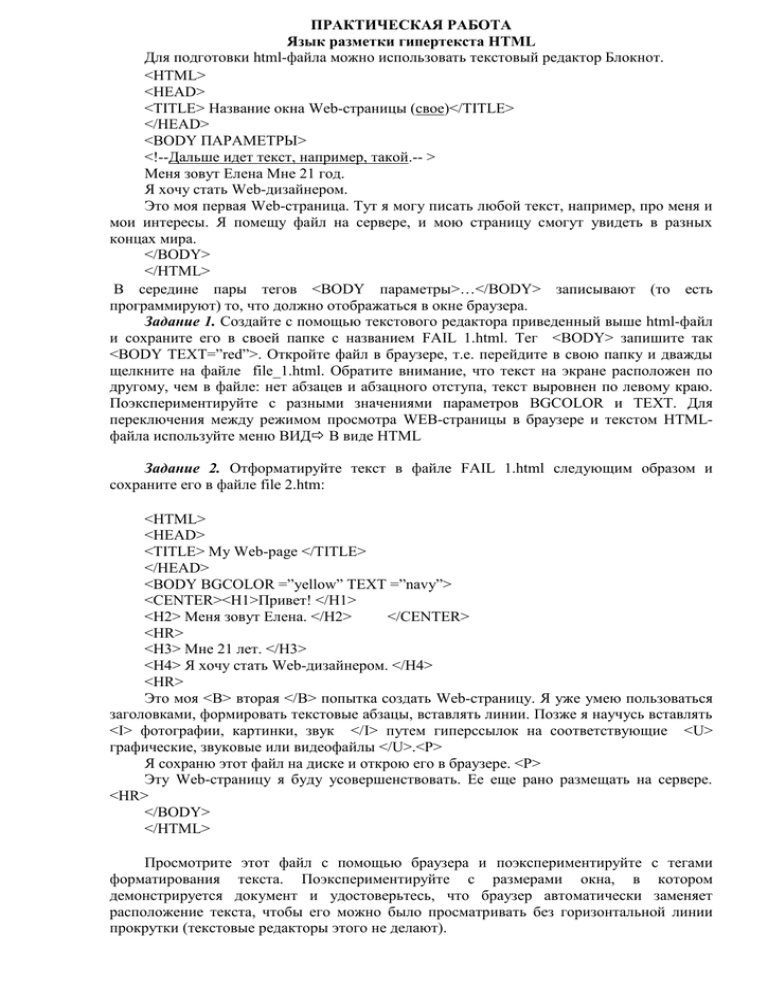
ПРАКТИЧЕСКАЯ РАБОТА Язык разметки гипертекста HTML Для подготовки html-файла можно использовать текстовый редактор Блокнот. <HTML> <HEAD> <TITLE> Название окна Web-страницы (свое)</TITLE> </HEAD> <BODY ПАРАМЕТРЫ> <!--Дальше идет текст, например, такой.-- > Меня зовут Елена Мне 21 год. Я хочу стать Web-дизайнером. Это моя первая Web-страница. Тут я могу писать любой текст, например, про меня и мои интересы. Я помещу файл на сервере, и мою страницу смогут увидеть в разных концах мира. </BODY> </HTML> В середине пары тегов <BODY параметры>…</BODY> записывают (то есть программируют) то, что должно отображаться в окне браузера. Задание 1. Создайте с помощью текстового редактора приведенный выше html-файл и сохраните его в своей папке с названием FAIL 1.html. Тег <BODY> запишите так <BODY TEXT=”red”>. Откройте файл в браузере, т.е. перейдите в свою папку и дважды щелкните на файле file_1.html. Обратите внимание, что текст на экране расположен по другому, чем в файле: нет абзацев и абзацного отступа, текст выровнен по левому краю. Поэкспериментируйте с разными значениями параметров BGCOLOR и TEXT. Для переключения между режимом просмотра WEB-страницы в браузере и текстом HTMLфайла используйте меню ВИД В виде HTML Задание 2. Отформатируйте текст в файле FAIL 1.html следующим образом и сохраните его в файле file 2.htm: <HTML> <HEAD> <TITLE> My Web-page </TITLE> </HEAD> <BODY BGCOLOR =”yellow” TEXT =”navy”> <CENTER><H1>Привет! </H1> <H2> Меня зовут Елена. </H2> </CENTER> <HR> <H3> Мне 21 лет. </H3> <H4> Я хочу стать Web-дизайнером. </H4> <HR> Это моя <B> вторая </B> попытка создать Web-страницу. Я уже умею пользоваться заголовками, формировать текстовые абзацы, вставлять линии. Позже я научусь вставлять <I> фотографии, картинки, звук </I> путем гиперссылок на соответствующие <U> графические, звуковые или видеофайлы </U>.<P> Я сохраню этот файл на диске и открою его в браузере. <P> Эту Web-страницу я буду усовершенствовать. Ее еще рано размещать на сервере. <HR> </BODY> </HTML> Просмотрите этот файл с помощью браузера и поэкспериментируйте с тегами форматирования текста. Поэкспериментируйте с размерами окна, в котором демонстрируется документ и удостоверьтесь, что браузер автоматически заменяет расположение текста, чтобы его можно было просматривать без горизонтальной линии прокрутки (текстовые редакторы этого не делают).