Язык HTML HyperText Markup Language Язык разметки гипертекста
реклама

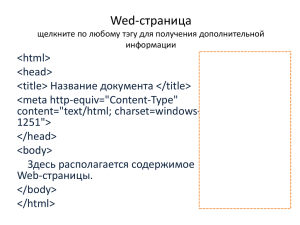
Язык HTML HyperText Markup Language Язык разметки гипертекста Языки разметки SGML (Standart Generalised Markup Language, 1986 год) SGML упрощение, фиксирован один язык HTML •HTML (1993 год) SGML, HTML •XML XML История Автор – Тим Бернерс-Ли World Wide Web Consortium http://www.w3.org Первый браузер – Mosaic HTML HTML HTML HTML HTML 2.0 – 1994 г. 3.0 – 1995 г. 3.2 – январь 1997 г. 4.01 – декабрь 1999 г. 5 – август 2009 г. Web Hypertext Application Technology Working Group http://www.whatwg.org/html Файлы HTML Расширения .html, .htm PHP+html .phtml, SSI+html .shtml Текстовые файлы Разметка делается с помощью тегов Содержат элементы на других языках (JavaScript, CSS, ) Синтаксис HTML Символы Специальные символы: < > & " &lt; – < &gt; – > &amp; – & &quot; – " &nbsp; – неразрывный пробел &ndash; – “–” &mdash; – “–” &Omega; – Ω &copy; – © Числовые ссылки на символы &#D; – символ Unicode с номером D (D – десятичное) &#xH; – символ Unicode с номером H (H – шестнадцатеричное) Синтаксис HTML Особенности: Теги <…> начальные (открывающиеся) <имя-элемента> или <имя-элемента атрибуты> конечные (закрывающиеся) </имя-элемента> В именах элементов, атрибутов и значениях атрибутов регистр не различается Элементы переводы строчек приравниваются к пробелу несколько пробелов приравниваются к одному <p> … </p> - абзац пустые элементы <br> Комментарии <!-- … --> Структура документа HTML Пример: Элемент Тип элемента Содержимое элемента <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN" "http://www.w3.org/TR/REC-html40/strict.dtd"> Элемент <HTML> <HEAD> <TITLE>Мой первый документ HTML</TITLE> </HEAD> <BODY> <!-- Всего одна строчка: --> <P>Всем привет! Комментарий </BODY> </HTML> Элемент Структура документа HTML Пример: Информация о версии HTML <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN" "http://www.w3.org/TR/REC-html40/strict.dtd"> <HTML> Заголовок <HEAD> <TITLE>Мой первый документ HTML</TITLE> </HEAD> <BODY> <!-- Всего одна строчка: --> <P>Всем привет! </BODY> Тело </HTML> Атрибуты имя-атрибута имя-атрибута="значение" Примеры: <BODY bgcolor="silver"> <P id="silver" align="left"> Заголовок документа Метаинформация. Содержит элементы: TITLE – название документа META – метаданные. Атрибуты: name author, description, keywords content http-equiv <META name="author" content="V. Petukhin"> <META http-equiv="Expires" content="Tue, 11 Sep 2007 17:30:00 GMT"> <META http-equiv="Refresh" content="0; URL=http://www.isu.ru"> <META http-equiv="Content-Type" content="text/html;charset=windows1251"> LINK STYLE Структура текста Элементы уровня блока Элемент P – абзац. Атрибут: align left, right, center, justify Заголовки: H1,H2,H3,H4,H5,H6 Значения: align Блок: DIV align Атрибуты для любых элементов: id, class, style, title, on… Списки OL, UL, DL – нумеруемые, ненумеруемые, определений LI – элемент списка (для OL, UL) DT – термин DD – определение Атрибуты UL, OL, LI: type (disc, circle, square, 1, A, a, i, I) start число value число compact Примеры списков <UL> <LI> ... Уровень один, номер один... <OL> <LI> ... Уровень два, номер один... <LI> ... Уровень два, номер два... <OL start="10"> <LI> ... Уровень три, номер один... </OL> <LI> ... Уровень два, номер три... </OL> <LI> ... Уровень один, номер два... </UL> <DL> <DT>Center <DT>Centre <DD>Центр </DL> Цитаты BLOCKQUOTE – блочный Q – строчный Атрибут: cite значение – URI Элементы уровня строки SPAN Нежелательные: B, I, U, TT, S, BIG, SMALL EM, STRONG, CITE, DFN, CODE, SAMP, KBD, VAR, ABBR, ACRONYM EM = I, STRONG = B, CODE = TT SUB, SUP – индексы BR – разрыв строки