
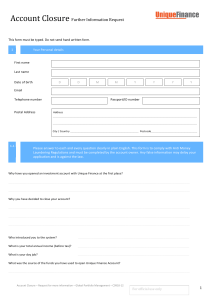
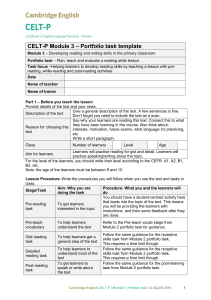
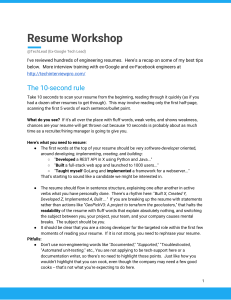
A step-by-step approach to landing your first job as a UX designer The UX Jobs Handbook by the Designer’s Toolbox The UX Jobs Handbook by the Designer’s Toolbox 2021 Edition. Version 1.01 This version was released to include some typo and broken link fixes. This book will receive updates periodically. You’ll be able to receive these updates for free if you own this book. Text and illustrations by Nick Groeneveld Copy review and proofreading by Zita van Rossum The UX Jobs Handbook 2 4 39 About the Author Writing your cover letter Why a cover letter is important 41 5 UX cover letter structure 41 UX cover letter examples 44 What to expect Sending out your cover letter 46 6 47 Design job requirements How to prepare for a UX interview Categories of UX designer requirements 7 12 Before the UX interview 48 During the UX interview 48 After the UX interview 49 51 Creating your resume The time someone looks at your resume 13 3 common UX mistakes to avoid 13 What to do instead 15 19 Talking about salary Salary and cost of living 52 Entry-level UX salary per country 52 Negotiating your salary 53 54 Building a portfolio What does a UX portfolio look like 20 How to get started on your UX portfolio 25 UX portfolio checklist 26 Build a UX portfolio without experience 27 Sharing your portfolio with the world 29 Get your UX portfolio reviewed 34 Next steps Let the Designer’s Toolbox help you 55 56 Frequently asked questions 36 Choosing the company that is 57 Do UX designers need to code? 57 How long does it take to become a UX right for you Consultancy firms 37 Agencies 37 Client-side companies 38 Table of Contents Can UX designers work from home? designer? 58 Can anyone become a UX designer? 58 3 1 Chapter 1 - About the author About the author Hi there! My name is Nick Groeneveld. I am a (senior) UX designer from the Netherlands. Next to my day job, I run The Designer’s Toolbox. I have worked as a designer for well over 5 years now. During that time, I have had challenges of my own. I’ve seen my employer go bankrupt, I’ve lost my job once, and I worked at a company for over a year that wasn’t a good fit at all. Needless to say, I had to look for a job more times than I would have wished for. However, if you take a closer look, you will see that it has brought me a lot as well. I have seen many different companies and design job types. In addition, as a design consultant, pitching my skills as a designer has become something I do almost every day. The stuff I’ve learned here is very relevant when you’re looking for a job. I’m somewhat of an expert when it comes to getting a job as a UX designer. And now I am going to share my job hunting experience with you. 4 2 What to expect Looking for a job can be difficult. Especially if you’re just starting out. Lots of companies require junior designers to have over 3 years of working experience. That’s a problem! This ebook is about solving that problem. I’m going to be talking about overcoming problems in the job market and getting you a job in design. This book follows the same steps as you would take when applying for a job. We’re going to start at the beginning where you find out what type of job you want. After that, we go from creating your resume and portfolio all the way to the actual job interview. We will take a look at the following points. Your profile as a UX designer Types of companies Preparing your resume Creating your portfolio Writing a cover letter The interview I will provide you with context, examples, and actionable tips and tricks you can apply right away every step of the way. You can use this book as a guide along the way to a job in UX. You at the start Design skills Chapter 2 - What to expect Building your portfolio, resume, and cover letter Landing your first job as a UX designer The job interview and your salary 5 3 Chapter 3 - Design job requirements Design job requirements Many different companies are looking to hire a UX designer. These companies are all looking for designers with requirements that can slightly differ. One company might be looking for a designer that’s very proficient with Figma, while another company wants a Sketch designer, for example. If you look at UX job openings, you’ll see that there’s an overlap as well. However, I believe that the profile of a UX designer consists of a few main categories regardless of the job you’re looking for. In this chapter, you’re going to find out what these categories are, how well you do in these categories, and how you can grow to create a complete UX profile. 6 The categories of UX designer requirements Alright. Let’s start with creating your UX designer profile! Before we get started, it is essential to look at yourself and determine how well-developed these categories already are. For example, you could have some prior experience in another field, which might mean that you already have a resume, working experience, and proficiency with design tools. So that’s good, obviously. We’re going to look at each category and talk about the requirements and what you can do to check each category. Design skills First up is design skills. There are several essential skills in UX design. We’re going to divide them into hard skills and soft skills. Hard skills are skills that you can improve through repetition and experience. They mainly focus on the use of specific tools or abilities. In UX design, examples of hard skills are your ability to use tools like Sketch or Figma, your knowledge of design thinking, and the ability to facilitate workshops. Soft skills are less tangible than hard skills. You can learn Sketch by practicing a lot, but it is far more challenging to learn stakeholder management, for example. In addition to stakeholder management, other soft skills you need in UX include communicating, providing advice, collaborating with clients, and more. Soft skills are also known as ‘people skills. It might sound a bit cliché, but you can improve your skills by practicing. There are many tutorials available online to improve your skills in Sketch, for example. Once you know the basics of a particular tool, you will get to a point where things start to click. From that point forward, you’ll gain a sense of familiarity with the tool. Over at The Designer’s Toolbox, I have created a Slack community, a Daily UI generator, and a monthly challenge where you can practice your design skills and get feedback at the same time. Go check that out. It’s free! Developing your soft skills is difficult. That’s because you do so by experience. Soft skills get trained on the job. Luckily, junior UX designers do not need to have a lot of experience in this regard. However, if you want to develop your soft skills, try and find freelance work. Go and ask around your network. There’s always someone willing to give you a shot. In addition, you’ll learn how to interact with clients, which is one of the most critical soft skills. Chapter 3 - Design job requirements 7 Key takeaway - Learn hard skills by practicing. You’ll get better over time. On the other hand, soft skills are more challenging to grow in but are also less of a requirement for junior designers. Tools Every UX designer needs tools. Your complete set of design tools is what we call a ‘stack.’ This originates from the world of development but works for design as well. Take a look at some of the different design tools you will find in job openings. Vector-based design tools, like Sketch, Illustrator, or Figma. The Adobe Creative Suite. This includes the likes of Photoshop, Illustrator, and Adobe XD. Research tools, like Miro or Lookback.io. Collaboration tools, like Zeplin or InVision. As a UX designer, your primary design tool will either be Figma or Sketch. Unfortunately, which one it should be has been an ongoing discussion for far too long now. In fact, even in 2021, the discussion is more relevant than ever, with both Figma and Sketch introducing feature after feature to get ahead of its competitor. Yet, designers are left with the same question. Should you go for Figma or Sketch? I believe that the answer should be both. Some companies require you to use Sketch and other companies want you to use Figma. If you learn both, you’ll be able to apply for both sets of companies, thus increasing your chances of landing a UX job by 100%. As for learning these tools, I’d like to point to the design skills category I’ve mentioned earlier. Key takeaway - Make sure you’re proficient with Sketch or Figma. If you have the time, learn both tools. This way, you’ll double the number of job openings that are relevant to you. Chapter 3 - Design job requirements 8 vs Figma vs. Sketch First, I would like to emphasize that choosing between Figma and Sketch could be up to others. If you have to use Sketch because your colleagues do, there isn’t anything you can do. In other cases, you might have to use Figma because your client requires you to do so. Pricing Performance Availability Features Sketch $99 if billed annually Native macOS support Mac only Strong plugin community Figma $144 if billed annually Web-based Every device with a browser Real-time collaboration Let’s say you can choose yourself. Take a look at the comparison table above. As you can see, Sketch is cheaper in most cases, has been around longer, and has better performance because of its native MacOS support. However, Figma’s collaboration feature is a killer. In addition, you can do most of your design work in Figma without any other tools (unlike Sketch), which is another big plus for Figma. If Sketch can implement a similar solution, I believe Sketch to be the clear winner. Until then, I’m starting to move more and more towards Figma. Chapter 3 - Design job requirements 9 Portfolio and resume The field of design is a very portfolio-driven place to work. Most (senior) designers and recruiters agree that having a good UX portfolio is more important than having a degree or formal design education. I agree, but having both wouldn’t hurt, of course. As a designer, it is crucial to have a complete profile, and your portfolio is a big part of that. I consider it to be one of the ‘big three’ when looking for a job, along with your resume and cover letter. But more on that later. To help you out, this book has a chapter that is dedicated to providing you with everything you need to know when creating your UX portfolio. The chapter includes examples, a step-by-step approach to building your portfolio, portfolio structure, and frequently asked questions, like how you can create a portfolio if you don’t have any experience. You can find everything you need to know about building your UX portfolio in chapter 5 of the UX Jobs Handbook. Then there’s also your resume. There’s a lot to be said about what should be on your resume. I firmly believe that you should keep it as simple as possible. Recruiters only take a brief look at your resume, so you need to make sure they see what you’re all about right away. Making your resume too complex is one of 3 common mistakes you should really try to avoid when you create your UX resume. This book has a chapter on creating your resume. That’s where you’ll find the 3 common resume mistakes I just mentioned as well as resume structures and examples you can use as inspiration for your resume. Experience Sadly, there’s this trend of companies that require junior designers to have 2-3 years of experience. That’s not how it should work! Getting that experience as a UX designer is as easy as it is difficult. That’s because any work you do can count as experience, but it is hard to get a client without some prior experience. To make it even more complicated, not every company accepts your client work as experience. You need work to get experience, but to gain working experience, you need work. It is a problematic loop to get out of. Don’t worry. You can get out of it. Here’s how. Create your own design You can improve a design you think needs improving or design something for your favorite brand. This will not only show your commitment to UX design, but it will also add up nicely in your portfolio. Chapter 3 - Design job requirements 10 Find freelance clients Remember, there’s always someone looking for a good designer. Maybe you know someone from school, a family member, or a local shop. You’ll be able to add experience in both hard and soft skills to your resume and portfolio. An added bonus is that you will get paid as well. Winwin, if you ask me. Do an internship There are loads of companies that are looking for extra help. Of course, it will not pay much or even pay at all, but it will get you loads of valuable real-life experience (and soft skill training). You can find internships on popular job boards like LinkedIn, Indeed, or certain Facebook groups. Chapter 3 - Design job requirements 11 4 Chapter 4 - Creating your resume Creating your resume Having a great-looking resume on hand is very important when you’re looking for a job. It is your ticket to land the interview that will get you one step closer to that one job you’ve been dreaming of. Yet, when I see, or review resumes, I notice some common mistakes. These mistakes could cost you your shot at getting the interview for your dream job. As a design consultant, I have to have my resume ready at all times just in case I have to present myself to a new potential client. I’ve done so on several occasions resulting in outcomes ranging from never hearing back from the interviewer to getting a phone call asking when I could start only 15 minutes after the interview. Because of this, I have been able to finetune my resume to get the results I need. I’m going to share some common mistakes I see in resumes. And to be completely honest, I’ve made these mistakes myself as well. 12 The amount of time someone looks at your resume In addition to my point on consulting experience, I had to switch employers quite some time myself. Because of that, I had to update my resume more times than I would have liked. Also, I’ve checked many resumes while looking for new colleagues. Therefore I know a thing or two about how recruiters and potential employers skim through resumes just as quickly as we all scroll through social media news feeds. On average, recruiters look at your resume for 7.4 seconds. That’s a very short amount of time. If you want to stand out (and survive the initial round of skimming resumes), you need to make a great first impression. Make every second count! 3 common UX mistakes to avoid on your resume Now that we’ve established that you have a short time to make an impression, it is essential to make your resume very clear and intuitive. That’s where the UX term of interaction cost comes in. The interaction cost is the sum of efforts — mental and physical — that the users must deploy in interacting with an object to reach their goals. In other words, the harder it is to read and understand your resume, the longer it is going to take a recruiter to read your resume. Is it too much of an effort? Your resume will not even be read. Time’s up. You’re out. In UX, our aim is to keep the interaction cost as low as possible. By doing so, we improve the ease of use of the products we design. So, for example, you could see your resume as such a product, with the recruiter being your user. Here’s how you can improve your chances of landing your next job by avoiding these common UX mistakes. 1 Using a multi-column layout for content on your resume. A well-structured resume will make sure that skimming through your resume isn’t a bad thing at all. By using a singlecolumn layout, you enable the recruiter to read your resume top-to-bottom without having to figure out where to start and where he should read next. When your resume has multiple columns, your reader first has to determine if he should read top-to-bottom or left-to-right. This takes time and effort. Chapter 4 - Creating your resume 13 On average, recruiters look at your resume for 7.4 seconds.” Chapter 4 - Creating your resume 14 Pro tip - You further enable your readers by using big, clear headers that communicate the content well and help your readers skim through your resume. 2 Using a skill scale. The use of a skill scale is somewhat of a resume trend of late. You see this everywhere. Yet, it makes no sense. There are several reasons not to use a skill scale. For one, when you plot your skills on a 1–10 scale, you assume that every skill is equal in difficulty. That’s not the case, of course. You cannot plot ‘Microsoft Word’ and ‘Building a colony on Mars’ on the same scale. Besides, if you say you’re 10/10 in something, does that mean you’re the best in the world, or do you think you cannot grow that skill any further? It leaves your resume open for interpretation, which is never a good thing. 3 Using a default resume template you found online. When you apply for a job, you’re not going to be the only one. When the window for submitting your application closes, a big pile of resumes lands on the manager’s desk. You want to stand out. Because of that, a lot of people look online for a great resume template. The problem is that you’re not the only one that does it that way. Your attempt to stand out will result in your resume being the same as many other resumes. Using a fancy template makes your resume more difficult to read and understand, thus lowering your chances of landing your next job. What to do instead Since your resume will only be looked at for a short time, it is important to make every second count. You can do this by keeping your resume very simple. Use a single-column layout for your content. Do not use a skill scale. Use your own design. Good resumes consist of several clear sections. These include the following. About you. This is where you share who you are, your (current) role, and other information like address and contact info. Also, add some highlights like the current project you’re working on or something you’re proud of. Working experience. For every job or project you’ve worked at, state the name, duration, a short description, and your role within the company or project. Education. You can list every form of formal education you’ve followed here. Keep this part short. In general, recruiters are more interested in your working experience and skills. If you just came out of school, give more attention to your education. Skills. Arguably the most critical part of your resume. It is far more important to show that you have a specific skill set that you can apply to any project than to show that you did a particular project once. Chapter 4 - Creating your resume 15 ! Hey there! My name is Nick Groeneveld. I’m a… Senior UX designer And this is what I’ve been up to these past years. More than 5 years of experience in UX design, research, and consultancy. Projects in the public sector, medical, retail, and financial industry. Currently doing projects as a senior UX designer for Rabobank. How to reach me www.nickgroeneveld.com nick@nickgroeneveld.com 06 12 34 56 78 Experience (Senior) UX consultant Company name At (company name), I have completed multiple projects for (clients) around design thinking, design systems, and the optimisation of client facing customer journeys. In addition, I’ve been responsible for internal UX communication as a coach and lead. August 2019 - Today Client logo Chapter 4 - Creating your resume Client logo Client logo 16 UX consultant Company name During my time at (company name), I’ve helped build the UX team by creating our mission, vision, and proposition. In practice, I’ve been able to do projects because of this at (list of clients). September 2018 - July 2019 UX designer at (Company name) March 2017 - August 2018 UX designer at (Company name) April 2016 - March 2017 Education Communication & Multimedia Design 2011-2015 BsC Communicatie & Multimedia Design with a minor in data visualisation. Internships in online media and usability. VWO Atheneum 2005 - 2011 Training Consultancy Skills via (training institution) 2021 WCAG certified 2020 Professional Scrum Master 1 (PSM1) 2019 Collaborating with Clients via (training institution) 2019 Tools and skills UX research, UX design, visual & UI design, usability, interaction, marketing, branding, prototyping, agile/scrum, design thinking, design systems, WCAG, accessibility. Sketch, Figma, InVision, Adobe CC, Zeplin. Chapter 4 - Creating your resume 17 Use my resume as an example. This is the one I’ve used this year. I’ve only taken out some names and logos I’m not allowed to share. Keep in mind that this is just an example. On the previous page, I told you not to use default templates you found online. You can use this example but try and make it your own. With that being said, back to the example! This resume is simple, clean, and very clear. It is scan-able as well. By applying a one-column layout, your resume can be read from top to bottom. The lack of a template might make the resume look a bit boring, but that’s not the point of a resume. It has to be clear, which it is. Due to the clear headers, readers can skip to the part that is relevant to them. This way, the 7.4 seconds a recruiter reads your resume are spent in the most efficient way possible. Key takeaway - Creating a great, well-crafted resume can be tricky. You have control over how your resume looks. Don’t make the common mistakes as discussed here. You’ll stand out and will be more likely to get that job you’ve been dreaming of. Good luck! Chapter 4 - Creating your resume 18 5 Chapter 5 - Building a portfolio Building a portfolio As a UX designer, it is of great importance to have a well-crafted UX portfolio. You use your portfolio to show potential employers or clients who you are and what you are capable of. By creating your portfolio in a wellthought-of way, you’re setting yourself up for that one job or project you’ve been dreaming about. That’s easier said than done, of course. Every designer has their way of creating a portfolio. But, even though this might be the case, there still are a few tips, tricks, and best practices that can be applied to every UX portfolio. I will show you what these tips and tricks are and how you can incorporate these to bring your portfolio to the next level. First, you need to know what a portfolio is. After that, we’re going to focus on how you can build your own UX portfolio, and finally, we’re going to talk about how you can share and review your portfolio. 19 What does a UX portfolio look like A portfolio is a place where you showcase your work. This can be a website, a video, a booklet, or anything else. That’s up to you. Your portfolio is a perfect way to stand out. Be creative! For UX in particular, your portfolio consists of several projects (or case studies) you’ve taken part in. However, your portfolio is more than just about case studies. Another vital part of your portfolio is the ‘about you’ section. Over here, you tell your readers something about yourself. This can either be something about your working history, a backstory on how you got into design, or something else entirely. That’s up to you. Add some highlights as well, just as with your resume. It is important to make this part personal since this section enables you to set yourself apart from your competition. This might sound strange, but it really is the case. When you apply for a job, there will be other applicants with a multitude of the number of projects you have. Your secret weapon is who you are as a person and the unique skill set you have. That’s where you can make a difference. I’m going to divide the portfolio into several sections. For each, I’ll discuss what the section is about and what it should contain. There’s something on structuring these sections as well. Let’s dive in! Front page Great UX portfolios have a very clear front page (or landing page, if you have an online portfolio). This front page is the first thing your readers will see. In some cases, it is the only thing recruiters and companies take the time to see. Therefore, this page is your most significant chance to leave a great first impression. Once again, in a way, this page has a role that is very similar to your resume. You can reuse a lot of it here. Include at least the following on your landing page and front page. Chapter 5 - Building a portfolio 20 ! Hey there! My name is Nick Groeneveld. I’m a… Senior UX designer And this is what I’ve been up to these past years. More than 5 years of experience in UX design, research, and consultancy. Projects in the public sector, medical, retail, and financial industry. Currently doing projects as a senior UX designer for Rabobank. How to reach me www.nickgroeneveld.com +31 6 12 34 56 78 1 Who you are and what your role is. Companies and recruiters are looking for a candidate to fill a specific position. For example, if you’re a UX designer, you need to show this right away. One way to do this is to have a nice header on top of your page where you introduce yourself and your role. Pro tip - You can slightly change your job title depending on the role you’ve applied for. Are you a UX designer, but the client you’re talking to is looking for a user experience designer? Change your title to match the required job title. 2 What your design skills are. After you’ve introduced yourself, you have to state what it is you can do. Are you a great UX designer, an expert in facilitating design sprints, or a visual designer with a unique style? Let your readers know! 3 How you can be reached. Imagine that someone has visited your portfolio. This person now knows who you are and what you do. Because of that, they are interested in hiring you. There has to be a way for them to contact you. Include your contact information like an email address, LinkedIn page, or phone number. Chapter 5 - Building a portfolio 21 Your front page is also an excellent spot for you to share something personal like your backstory on how you got into design, a personal quote, or a summary of who you are. Also, don’t forget to create your own portfolio style. Key takeaway - Keep it short and simple. The whole point of the front page is to summarize who you are. Your readers can dive deeper into the details later. About you This is where you go more into detail about who you are. You can share a short bio about yourself. It is crucial to make this part unique and personal. For example, in my portfolio bio, I talk about how my father inspired me to become a designer when I was only six years old. It has always been an excellent ice breaker during interviews. Clients and employers always seem to remember that personal story better than that one extra case study I might have added to my portfolio. Another thing to add here is your way of working. What do you do to go from a design challenge to a solution? Provide examples and terms you might find in job requirements. Add relevant business terms you see in job openings. Talk about the tools you use and the methodologies you bring into practice. For recruiters without a background in design, this is a straightforward search-and-compare exercise. Make sure you add what they’re looking for. Case studies Case studies are front and center in every UX portfolio. In a case study, you show how you worked on a project. For this project, you explain the challenges you’ve faced, how you’ve tackled these challenges, and your way of working during the project. It will show potential clients and employers how you do your work. Because of that, it is important to present end results and your process and way of working as well. How to structure a case study A UX case study that will show your skills as a UX designer requires a clear structure. The structure of your case study is important because it gives your readers something to hold on to. In addition, it makes your work scannable and easy to digest. In that way, creating a detailed case study is the perfect task for any UX designer. I mean, isn’t that what UX is all about? Chapter 5 - Building a portfolio 22 Structure your case study using the ‘STAR’ method. This is the abbreviation of situation, tasks, activities, and results. If you follow this method, your case studies will be a breeze to go through. Let’s take a closer look. First up is the situation. Others call this part the challenge or problem statement. In this part of the case study, you discuss the current situation. In most cases, there is a business goal that needs to be achieved. You’re hired or assigned to get to this goal. State your role and responsibilities in this part of the case study. Second, you have your tasks. What tasks did you have, or what tasks were you assigned to complete? This is the place to name them. As a UX designer, these could be anything from conducting user research to delivering a state-of-the-art visual design concept. Activities show what you have done to complete the tasks mentioned above. If we stick to the user research example, activities might include recruiting participants, conducting the actual research, and presenting your findings to your stakeholders. Finally, results. Link your results to the ‘situation’ part of your case study. What was the original problem or goal, and what was the result of your work? Make this as concrete as possible. Focus on the impact you have made as a UX designer. If you put this all together, you will get a nice block of text consisting of about 4 paragraphs. Keep in mind that you do not have to name every section after the ‘STAR’ method. Instead, you can name it after something that fits your personal style or branding. To make your UX case study stronger, I recommend adding pictures to your text that are relevant to the specific paragraph you’re working on. These could be images of your progress, photos or workshops, or pixel-perfect visual designs. There’s no good or bad in this case as long as the pictures are relevant to your case study. Pro tip - Always write from your perspective. Do a find & replace on your case study to replace every ‘we’ with ‘I’. It is your case study. It shows what you can do. Key takeaway - If you’re just starting out, aim for a portfolio consisting of around three case studies. First, provide a very clear situation, the outcome, and what you did to get there. Then, use the tool below to create an outline. Chapter 5 - Building a portfolio 23 UX case study outline You can use this outline as an exercise to create the foundation for your case study. Once you do you’ll be able to fill in the blanks and build your case study with ease. Take a look at the outline for your next case study below. Situation When I started the project, the problem the client was facing was… Example - The problem the client was facing was an online sign-up flow that didn’t convert well enough. Only 8% of users were able to sign-up. Tasks To solve this problem, I was tasked with doing… Example - To increase the conversion rate of the sign-up flow, I have completed a design thinking project for this client. Activities I’ve done … to perform the tasks required for this challenge. Example - I’ve done user interviews to determine what the problem with the sign-up flow was. Because of this, I’ve been able to develop a problem analysis. During workshops I’ve facilitated, we’ve been able to come up with a solution. Finally, I’ve created a UI design to visualize this solution. Results As a result, I’ve managed to solve … problem. The (client name) has since then been able to do … instead of (starting situation.) Example - Since I’ve finished working for this client, the conversion rate has gone up from 8% to well over 14%. Because of this, the client has seen an increased number of sign-ups resulting in better user retention and an increase in (potential) revenue. Chapter 4 - Creating your resume 24 How to get started on your UX portfolio Whenever someone starts a portfolio, they ask where they should share their UX portfolio. Even though that is a valid question, you should get the basics right first. These basics include having a folder on your computer for your portfolio and a portfolio structure. 1 Find a place to keep your portfolio Let’s start at the beginning. First, you need to have a place to keep your portfolio. I keep a ‘portfolio’ folder next to my ‘clients’ folder on my computer. I keep a copy of this folder in the cloud to have it with me wherever I go. You never know who you might run into, so having your portfolio with you is always a good plan. Some designers like to keep a printed version of their portfolio. This is a terrific old-school way of presenting your portfolio. If you go to an interview, you can leave behind a copy of your portfolio. You’ll make a great impression if you do that, believe me. I’ve done that a few times, and it made the interview easier every time. You can literally browse through your portfolio. 2 Set up your UX portfolio structure Once you have a place to store your portfolio, it is time to think about your portfolio structure. What is the message that you want to communicate when someone reads your portfolio? This message can be about what your unique way of working is. Take your time when thinking this through since it is a significant part of your portfolio. One way of figuring out portfolio structure is by using the ‘STAR’ method. I spoke about this method within the case study section of this book. So here’s a short reminder. STAR stands for Situation, Tasks, Activities, and Results. However, for the bigger picture of your portfolio, you’ll need to aim your portfolio to go in a certain direction. For example, if your goal is to be an expert in facilitating design thinking workshops, you have to build your case studies around this topic. Chapter 5 - Building a portfolio 25 UX portfolio checklist Now that you have a general understanding of what a portfolio looks like, I hope you had a chance to set things up. Do you have a folder and structure for your UX portfolio? If so, then it is time to get started on your portfolio! To help you out, this book includes a free checklist for you. You can use it for auditing your UX portfolio and using it for guidance while creating your portfolio. Take a look below. Cover page Who are you? What is it you do? Overview of skills Contact information About you Personal backstory or bio Anecdote Dates and numbers - where are you from, resume, etc Case study #1 See the next page for a case study checklist Case study #2 See the next page for a case study checklist Case study #3 See the next page for a case study checklist Chapter 5 - Building a portfolio 26 UX case study checklist Use this checklist for every case study you add to your portfolio. Checked every box? Your case study is ready to be placed in your UX portfolio. Summary This is a very short and to-the-point summary that includes the challenge and your results in a maximum of just a few sentences. Visual of the end result Your role within the project Skills and tools you've applied Create this section as an infographic with nice headers and a list of what you did. Current situation and challenges Your tasks Your activities and process Results Quote and special thanks Chapter 5 - Building a portfolio 27 How to build a UX portfolio with no experience It is a common misconception that you either can have no experience or cannot build a UX portfolio without having any experience. You can create your portfolio at any time. Here’s how! The thing is, you always have experience in something. If you are a designer or want to become a designer, you might have your education and the work you did concerning your education. If you’re new to the field of design, it could be that you don’t have any educational history, but that doesn’t mean you don’t have experience. You can do a lot. The only thing you have to understand is that building your portfolio will take a bit longer. This is because you still have to do the projects that fill your portfolio. However, once you’ve got things going, it is only a matter of keeping your portfolio up to date. Here’s what you can do right now. 1 Take a look at what you already have 2 Do freelance design work 3 Create something yourself There’s something that triggered you to become a designer. Maybe you have an eye for design. Explain why you want to become a designer in the about you section of your portfolio. Perhaps you just like to draw. You can always use your drawings in your portfolio. In fact, I would highly recommend you to add something like that to your portfolio. It shows passion! Chapter 5 - Building a portfolio 28 1 Take a look at what you already have This is what we’ve just talked about briefly. You have more experience than you might think. This could be anything from drawings you like to make in your free time to a logo you made for your uncle’s blog. Add your drawings and paintings. Did you go to school? Add your schoolwork. You can even add your experience as a shop manager, school volunteer, or any other side job that shows you have soft skill experience. Your portfolio doesn’t have to consist of projects you did for paying customers. It is about what you do as a designer. That can be anything. Everybody started somewhere. So do you. 2 Do freelance design work Now that you’ve added some of the work you did previously to your portfolio, it is time to add new design work. I know that since you do not have any working experience, it can be challenging to add projects to your portfolio. Not to worry. What you can do instead is go and contact local shops in your city. Call them and offer them your design services. You’re going to be surprised how often you’re going to get a ‘yes’ from your phone calls. Another option would be to go the remote route. You can offer your design services to the world by joining platforms like Fiverr and Upwork. When I started, I managed to get two small projects this way. These two projects became an important part of my UX portfolio back in the day. Moreover, it helped me land my first UX job about 6 months later. Pro tip - Do the work and ask for feedback After you’ve completed your work, ask your client if you can write a case study on the work you did for him. Good reviews and a five-star rating are vital in building trust with new clients. In most cases, your clients will feel honored and are happy to support you in this. If you’re lucky, you can get a lovely testimonial as well. You can also apply this to some of your older projects. I’ve once asked a client for feedback well over a year after completing a project for him. Chapter 5 - Building a portfolio 29 3 Create something yourself Another good way of coming up with portfolio content is by creating your own case study. You can use tools like the Daily UI Generator or monthly design challenge on the Designer’s Toolbox to give yourself challenges, for example. Another thing you can do is to create a redesign of a product or service that you like, or you could join my Slack community to work together with other designers. It doesn’t matter that some of your work is something you did for yourself. It is where you start. Once you do, you can use that work to get your first client, and you can use the work you did for those clients to get you your first job. You just have to start. Sharing your portfolio with the world Once you have the basics of your portfolio down, it is time to find a platform for you to share your portfolio with the outside world. There are a few well-known social platforms you can use, like Dribbble and Behance. You can also build your portfolio website via a content management system (CMS) like WordPress. Keep in mind that these do not necessarily exclude each other. You can use a combination or even all of the platforms mentioned above. For example, I host my own portfolio website via WordPress, but I also write on Medium, LinkedIn, and Dribbble. It is better for you to be on more platforms. You’ll reach more people that way. Keep two things in mind, though. First, make sure you’re only on relevant platforms. I’m talking about platforms where you might find potential clients and companies. I can imagine that LinkedIn is more suitable for you than TikTok. Maybe TikTok would be great for you. You have to think about that very carefully as your time for maintaining social media accounts is limited. Which brings me to my second point. The second thing I want to stress is to keep a lookout for your energy level. You have to find a balance between being on as many platforms as possible versus burning yourself out. I don’t want that to happen to you! With that out of the way, it is time to take a closer look at some of the platforms. Chapter 5 - Building a portfolio 30 Dribbble Dribbble was founded back in 2009. Since then, they’ve grown to be one of the world’s most extensive social design sharing networks. According to Dribbble, they help designers share, grow, and get hired by some of the most innovative brands worldwide. The fun thing about Dribbble is that you have to get invited to join. When you create an account, you become a prospect first. Then, you have to be drafted by another designer who’s already on the platform. Once you’re drafted, Dribbble offers many features like design jobs, sharing your work, showing yourself as an available-for-work designer, and more. The rules have become less strict in 2021, with registrations being more open, but the invite system still works. Behance Behance is part of Adobe’s suite of design tools and services. They are a platform that is similar to Dribbble, where you can showcase your design work. According to Adobe, Behance is the leading online platform to showcase and discover creative work. Behance is free to join. Unlike Dribbble, Behance has no invite-only system for new designers. Instead, you can signup right away. Chapter 5 - Building a portfolio 31 vs Should you use Dribbble or Behance? Alright, let’s answer the Dribbble vs. Behance question. I recommend you pick only one of these two. For now! It’s not a priority to be active on both platforms. You’ll have more time later. If you compare the two platforms, you’ll see that both platforms have different goals. Because of the invite-only (or what’s left of it) system of Dribbble, there’s a high social standard to being a Dribbble designer. As a result, designs on Dribbble are generally more detailedfocussed and a way to show off your design skills. You’ll find mockups and design inspiration on Dribbble. Compared to Dribbble, Behance is more about creating your entire portfolio. You will find extensive case studies instead of slick animations and gradients. Don’t get me wrong. Both platforms are great. They just have different goals. Do you want to show your design skills? Go for Dribbble. Are you looking to create a portfolio for a job interview? Create one on Behance! Chapter 5 - Building a portfolio 32 WordPress WordPress is a free, open-source content management solution that is great for designers. It has been around for quite some time, with the initial release of WordPress back in 2003. You can use WordPress for free on your website. The big plus for hosting your portfolio is that it is yours. Social platforms like Dribbble and Behance could disappear tomorrow. Your entire online portfolio could be gone if that happens. This will not happen when you create your own UX portfolio website. An additional bonus is that you can do other stuff on your website like growing your audience, mailing list, and personal branding. That’s great if you want to go the freelancing route. WordPress themes Next to all upsides, WordPress has a downside as well. WordPress itself is free, but many of the great portfolios you see online are built using several paid plugins. This isn’t that big of a problem, of course, but having a UX portfolio that was free of charge would have been ideal. Some plugins I think are essential to having a great website. The most important of which is to have a premium WordPress theme for your portfolio. It will make your portfolio building life so much easier and quicker. By investing a few dollars, you will save yourself hundreds of hours of work. Take a look at a few of my top choices. Elementor To build a portfolio quickly and efficiently, you’re going to need a page builder plugin. With a page builder, you’re able to create post templates and save global elements (like headers, footers, and call-to-actions) that you can reuse everywhere on your website. By doing so, you can create a default way of building your portfolio cases. The only thing you have to do is set it up once. After that, you can create portfolio case studies in minutes. Chapter 5 - Building a portfolio 33 Elementor is my go-to choice. I’ve been using Elementor for some time now, and it has been a dream. I use it for my portfolio website and for The Designer’s Toolbox. You can use the basic version of Elementor for free or get the Elementor Pro version for $49 a year. Astra and other WordPress themes After you’ve got Elementor, it is time to get your WordPress theme. You can pick a theme from any of the great marketplaces for themes like ThemeForest. You can get some great portfolio themes for a few dollars. For both my website and The Designer’s Toolbox, I’m using Astra in combination with Elementor. Astra is an extensive theme that allows you to customize your website any way you want it. It is a more time-consuming way of creating your portfolio, but you can customize your website to your personal needs by doing so. If you want a great theme that’s ready to go right away, go for ThemeForest. Chapter 5 - Building a portfolio 34 Get your UX portfolio reviewed I can imagine that this has been quite a bit of information on portfolios. After working for some time on your portfolio, you can develop tunnel vision. That’s what happens to me when I work on something for a long time. Having a fresh set of eyes take a look at your portfolio project can help you improve your portfolio even more. Are you looking for some help with creating your new UX portfolio? The Designer’s Toolbox offers a complete portfolio review. Did you get a portfolio review with the book? You should have received instructions as an attachment with your purchase. If not, please contact us! -10 % As an owner of the UX Jobs Handbook, you can get a 10% discount on portfolio reviews. Send a message to hello@thedesignerstoolbox.com to get your discount code. Chapter 5 - Building a portfolio 35 6 Choosing the company that is right for you At this point, you’ve worked on your UX designer profile for quite a bit. In addition, you’ve set up your UX portfolio and resume. Now it is time to take a closer look at different company types. It is essential to be aware of these since they all come with pros and cons. There are several different types of companies you can work at as a designer. I’ve worked for the companies that I’m going to talk about at least once. You’ll get my honest opinion based on real-life experience. I’d like to divide companies into consultancy firms, agencies, and client-side companies. Then there’s also the category of start-ups, but these most often fall within one of the previously mentioned categories. Let’s take a look at the different companies individually to see what they are all about. Chapter 6 - Choosing the company that is right for you 36 Consultancy firms As the name suggests, consultancy firms are about…consulting. As a designer, you’re going to be a design consultant. In other words, you are the expert regarding anything design-related. Therefore, clients pay your company a lot of money to have a design expert find a solution to their problem. In practice, this means that you’re going to be on the road a lot, providing insights and advice regarding design issues. In most consulting firms, there’s also the possibility for you to be loaned to a client. You will still get your salary, and the client pays a hefty hourly fee to your consultancy firm. This is a ‘safe’ way of doing freelance work. You get most of the freelancing benefits without having to be afraid to be without a paying project since you are going to get a salary from your boss either way. You can be a freelancing consultant as well. Consulting is something for you if you’re okay with being on the road a lot. You’ll have to be social and network a lot. During your time as a consultant, you’ll do many short to mid-term projects for a wide range of clients. Agencies Then there are the design agencies. These form the beating heart of the design world. Agencies are a lot like consultancy firms in the sense that they provide design solutions for their clients. The difference is that you will be on the road less since most work at agencies is done as a project at the agency itself. This is suitable for you if you do not like to travel that much and just want to do great design work within your project team. The cons of agencies are that the pay is generally just a little bit less than at a consultancy firm. In addition, there are less often mobility perks like a company car and cell phone. However, there’s a great sense of pride and a very high level of design within agencies. You’ll learn a lot. Chapter 6 - Choosing the company that is right for you 37 Client-side companies Finally, we’re going to look at client-side companies. These could be the more famous brands, like Coca-Cola or Nike. Companies like these are the companies you can brag about at parties when someone asks you what you do for a living. Most of the more prominent client-side companies pay the best salaries. This is a big plus, of course. Yet, there’s a big con as well. You’re going to work on the same project each and every day. So you’re going to need to be passionate about that company if you want to make it. If that’s not the case, I’d instead recommend working at an agency or consultancy firm. Chapter 6 - Choosing the company that is right for you 38 7 Chapter 7 - Writing your cover letter Writing your cover letter The cover letter is one of the ‘big three’ for getting a job in UX. It can make all the difference when you apply for a job as a UX designer. In fact, it can even make or break your chances of landing that job. If your UX cover letter isn’t up to par, you will not get invited to the job interview. That’s why it is of great importance for you to write a great letter. Your cover letter shows who you are as a UX designer. It is your first impression. And as you know, first impressions stick. This chapter will take a deep dive into what makes a great UX cover letter and how you can write one yourself. 39 Why a cover letter is important The cover letter is an essential first step towards your new job as a UX designer. It is your opportunity to let the hiring manager see that you are the best fit for the job opening. To make a great impression, your cover letter will need to reflect who you are as a person and what your skills are. It will also have to tell something about your previous working experience as a professional. Let’s be honest here. First impressions are important. I’ve mentioned that before. So if you manage to make a stellar first impression, you will significantly increase your chances of landing that UX job. You can make a great impression by being enthusiastic in your approach, being your unique self, and creating a very clear structure within your cover letter. More on that below! UX cover letter structure Having a clear structure is essential for any story you tell, including the one you will tell in your UX cover letter. From a storytelling perspective, structure helps manage expectations for the listener (or, in this case, the reader). Did I mention the fact that recruiters and hiring managers only spend about 7 seconds looking at your resume? The same goes for your UX cover letter. If it doesn’t make sense, your readers will stop reading. That’s why a clear structure to your letter is important. The UX cover letter follows the classic ‘beginning, middle part, ending’ pattern you’ll see within most storytelling. I’ll explain all three of these sections below. Chapter 7 - Writing your cover letter 40 Your portfolio is one of the ‘big three’ when looking for a job, along with your resume and cover letter. Chapter 7 - Writing your cover letter 41 Introduction The introduction of a cover letter is where you state your intentions. It sets the tone for the rest of the letter. In your case, you are applying for one or more UX jobs. You have to make sure the hiring manager that is going to read your letter knows this. Take a look at the example below. Example Dear (company name or contact name), I want to apply for the role of (role title as found in job opening) as found on your website and social media. After reading about your company and the current opening, I’m more than confident that I’m an excellent fit for this job. I’d like to tell you why. Here are several tips to help you with your introduction. You don’t have to write that much more in your introduction. An introduction should be short and to the point. Include the role you’re applying for. That’s it. Make sure you capture the attention of your readers. Otherwise, they will not continue reading. You can do this by creating a transition into the second section of your letter. Try and stay away from default or forced openings, as hiring managers have seen that kind of openings hundreds of times already. Your story This is the most significant part of your UX cover letter. Both in the number of words you use as well as in terms of importance. This is where you tell who you are, what you can do, and why you are the perfect fit for the job you are applying for. This is the middle part of your UX cover letter. It can be multiple paragraphs in length depending on the content you wish to share within your letter. As a general rule of thumb, go for paragraphs of about 3-5 lines. This makes your letter scannable and enhances your chances of keeping the hiring manager’s attention. Always include some basic information about yourself when you start your story. This includes your full name, your age, and where you currently live. Chapter 7 - Writing your cover letter 42 Add your job title as well. If you have a job, you can use your current job title. However, it would be even better to match your role to the one the hiring manager is looking for. This makes you look more like a great fit right away. Within this section of your cover letter, also talk about your personal traits. Are you enthusiastic, self-taught, or passionate? Write it down here! Talk about why you are the right fit for the job. Writing a UX cover letter is about showing the impact you can make if the company decides to hire you. Your personal traits are at least as important as your degree and years of working experience. Example But first, let me introduce myself. My name is Nick Groeneveld. I’m a 28-year-old (senior) UX designer with over five years of working experience. At this moment, I’m doing multiple design thinking projects over at (company name) in (country). For your company, I’m able to bring something extra to the table. Colleagues and clients describe me as someone who’s very passionate about design, able to convince stakeholders, and someone who’s able to carry an entire design thinking project. I see a lot of carryover between my way of working and the requirements I find in your UI and UX designer job opening. And that’s not all. I’m looking for a company where we can grow together—you as a company and myself as a professional. I believe we’re both able to do this. Together. Call to action Finally, the call-to-action part of your UX cover letter. This is the final message you want to tell the hiring manager. Therefore, the call to action, or CTA, is crucial. Within this paragraph, you can refer to any attachments that you might have added to your UX cover letter. This can include attachments like your resume or portfolio from previous chapters. Chapter 7 - Writing your cover letter 43 Add a call-to-action to your cover letter. You literally call upon the hiring manager to get back to you, invite you for an interview, or any other action relevant to the job opening you’re applying for. Finish your UX cover letter by adding kind regards and your contact information. This way, you’re sure the hiring manager knows how to contact you for the upcoming interview. Example I’m very curious to find out how you see this. Of course, I hope you agree with what you’ll find in this letter. To help you get a better view of who I am, I’ve attached my resume and portfolio to this letter. Please take a look! I hope to hear from you soon! Kind regards, Nick Groeneveld +31 6 12 34 56 78 www.nickgroeneveld.com nick@nickgroeneveld.com UX cover letter examples That’s quite a lot on UX cover letters. I can imagine that an example or two might help. For every section of the cover letter, I’ve added an example. You can put these together, and you’ll have your first example. You write your cover letter once and then use 90% of the cover letter as a base version. After that, you only have to change the job opening and your relevant skills to fit the job requirements. Take a look at another example below to get an even better grip on what a cover letter might look like. Chapter 7 - Writing your cover letter 44 Dear (company name or contact name), I want to apply for the role of (role title as found in job opening) as found on your website and social media. After reading about your company and the current opening, I’m more than confident that I’m an excellent fit for this job. I’d like to tell you why. But first, let me introduce myself. My name is Nick Groeneveld. I’m a 28-year-old (senior) UX designer with over five years of working experience. At this moment, I’m doing multiple design thinking projects over at (company name) in (country). For your company, I’m able to bring something extra to the table. Colleagues and clients describe me as someone who’s very passionate about design, able to convince stakeholders, and someone who’s able to carry an entire design thinking project. I see a lot of carryover between my way of working and the requirements I find in your UI and UX designer job opening. And that’s not all. I’m looking for a company where we can grow together—you as a company and myself as a professional. I believe we’re both able to do this. Together. I’m very curious to find out how you see this. Of course, I hope you agree with what you’ll find in this letter. To help you get a better view of who I am, I’ve attached my resume and portfolio to this letter. Please take a look! I hope to hear from you soon! Kind regards, Nick Groeneveld +31 6 12 34 56 78 www.nickgroeneveld.com nick@nickgroeneveld.com Pro tip - Score bonus points by designing your personal branding style. This has two benefits. Firstly, it will make you stand out from other applicants. You show commitment. Every hiring manager likes that! It will also show your skills as a designer. It is like an additional case study that you can add without extra effort. Don’t go overboard here, though. Choosing a font, an accent color, and grid will be more than enough. Chapter 7 - Writing your cover letter 45 Sending out your cover letter to potential companies Now that you’ve created your cover letter, it is time to send it to potential clients and companies. First and foremost, use large job boards like LinkedIn and Indeed. You’ll find tons of UX-related job openings over there. There’s usually a way to apply at the bottom of the page for all of these job openings. In most cases, you have to send your cover letter to a recruiter. Another way is to search for agencies and consultancy firms in your area. But, first, check their website and see if they have job openings. Most websites have a ‘jobs’ or ‘career’ tab somewhere on their website. Finally, you can use your professional network. Who do you know that needs a UX designer? There’s always someone there. However, in most cases, this approach is better suited for freelancers and short-time assignments. Strategy for sending out your cover letters You can use the cover letter that you’ve just created as a base version. The only thing you have to change is the role and company for every letter you send. Make sure you do! Sending out the wrong letter is something you can’t recover from. Always have multiple lines open. Sometimes a reply can take a few weeks. Don’t wait for the response to come in! That’s just a waste of time. Believe me. I’ve made that mistake. Because of that, it took me a few weeks extra before I got my first UX job. Go for 3 to 5 active job applications at the same time. Once they’re out, keep scouting for more job openings. You’ll be ready to send out another cover letter right away when another one gets declined. Pro tip - Accept declines Sometimes you can get a decline even if you’re using a great cover letter, resume, and portfolio. That can happen just because of bad luck. So, in addition to a hard skill fit, there also has to be a personal and cultural fit. That’s more subjective than the number of years you’ve been working, for example. Don’t sweat it. That happens! Sending out your cover letter is a numbers game. Keep at it, and the interviews will come. Chapter 7 - Writing your cover letter 46 8 Chapter 8 - How to prepare for a UX interview How to prepare for a UX interview So you’ve landed an interview for a job as a UX designer. That is excellent news. Congratulations! You’re getting closer and closer to your new career. Here’s how to prepare for a UX interview. I’ll divide the preparation of your UX interview into three groups. These are before, during, and after your interview. All of these require a different way of preparing. Because of this, I will provide you with tips and tricks for each of them. 47 Before the UX interview If you want to ace your UX job interview, preparation will be the key to your success. There’s a lot you can do to prepare. That’s because most job interviews follow basic patterns. You can learn these patterns. One of these patterns is the introduction. You’re going to have to introduce yourself. Make sure you know how to do this. Have a short pitch ready. In a way, this could be similar to the about you section of your resume and portfolio. You can reuse your backstory. It is what makes you stand out. Another way to prepare for a UX interview is to research the company and meeting participants. Companies want to hire people with passion and interest in the company. Show that you’ve prepared yourself for the interview. Even if you’re just there to get the job. One way you can do this is by preparing questions. During every interview, there will be a moment where you’re asked if you have questions. The worst thing you can do is answer that you do not have any. Another thing that works well is to see if you have common interests or similarities with the other participants. If you do, try and bring that up in a casual way. It will help break the ice. During the interview Now that you’ve prepared for your UX interview, it is time to go to the meeting. There are a few things you absolutely have to do to get a good result from the meeting. One of them is to be on time. This shows your sense of time and reliability. Prepare for your UX interview by looking up the interview location. If your interview is remote, make sure you know the time and that you’re able to log into the right applications. Try and have a good posture without forcing it. Look alive! These are just basic rules for any formal meeting. They apply here as well. Most UX interviews follow a particular playbook. It consists of a few parts. You’ll be more at ease when you know what these parts are. They are as follows. Introduction. You’ll be able to introduce yourself just like we’ve discussed before. The goals and way of working for the meeting are being discussed as well. About the company. During this part of the UX interview, the participant from the company will explain what the company does and who they are looking for. You’ll be able to ask questions here. Always do if you have the chance! Chapter 8 - How to prepare for a UX interview 48 About you. This is where you can tell the company more about yourself. If you were required to bring your portfolio, this is the moment to present one or two of your case studies to show how you do your work. Ending. You will have another chance to ask questions at the end of the interview. In most cases, these questions will be about the company and the next steps for the interview. As you can see, each part has its own moment for you to present or ask something. So make sure you’re prepared to do so during your UX interview. Pro tip - Questions you can expect during your interview There are some questions you’re almost certain to get during an interview. You can prepare these! Here’s my top three. 1 Can you explain UX in your own words? This is a difficult question in the sense that there’s more than one correct answer. In fact, there’s not a wrong answer as long as you can provide an answer that’s authentic to how you see UX. One way to answer this is by using a metaphor or an example that clearly shows what UX is to you. 2 One or two questions about your design approach. Let’s say I come to you with an app that I own. It doesn’t work. Please help me. What would your approach be? In most cases, it is best to answer with the first steps of your approach. Be specific here but do not go on to explain your entire process. Use terms from the UX field that are relevant here. 3 What project are you the most proud of? Prepare by knowing your projects. Be ready to take a deeper dive into one of them. If you have one project that you can tell a lot about, try and aim towards that one. After the UX interview You could say that the period just after the UX interview is the most difficult. The interview went well, and you just want to know what is going to happen next. I get that! Sadly, there’s no default next step. I’ve seen interview results come in just minutes after the interview. In other cases, it took over a month before the interviewee received the interview outcome. My experience has been that your chances will be limited if it takes a long time for your company to get back to you. Chapter 8 - How to prepare for a UX interview 49 What happens after you get a positive response? Well, depending on the company recruiting process, you might have to come back for a second UX interview. In some cases, you’ll have to work on a case to show your design skills in practice. At other companies, and offer might come in right after your first meeting. One thing I’d like to recommend is to try and be patient. You don’t want to come across as desperate. That’s bad for your chances. Also, as I said before, always try and have multiple interviews with different companies simultaneously. You’ll increase your chances of landing a job. It will also take less time. Chapter 8 - How to prepare for a UX interview 50 9 Chapter 9 - Talking about salary Talking about salary Alright. Let’s say that you’ve been offered a job as a UX designer. Chances are that you have to talk or negotiate about your salary. Your starting salary as an entry-level UX designer is important. It pays the bills and enables you to do the things you like best. UX designers are in demand. Because of this, you have leverage. There’s a lot to keep in mind when negotiating your new salary. You could be looking at a new job or maybe a promotion within your current role as a UX designer. When these moments pass, you need to have done your research in terms of average salaries, UX salaries per country, and salaries for different levels of UX design experience. In general, an entry-level UX designer is a designer with around 0 to 2 years of working experience. This level of experience is also known as a junior position. The salary tips and tricks I will discuss later applies to both entrylevel and junior UX designers. Here’s what you should keep in mind. 51 Salary and cost of living Keep in mind that your starting salary as a UX designer isn’t the only number you have to consider. The cost of living is very important as well. When I talk about the cost of living, I mean the amount of money required to live according to a certain standard of living. The cost of living is calculated every month. When you want to calculate the value of your entry-level UX designer salary, you have to subtract the cost of living. The result is the amount of money you can spend on nice things, invest, or save for later. In this case, higher is better, of course. You can see a cost-of-living index per country over on Numbeo. Use this index when you calculate the actual value of UX designer salary. Your income An example Salary Cost of living Always consider your cost of living next to your salary. The higher your leftover, the better! Leftover for fun, investing, etc $ 3,000 - $ 2,000 $ 1,000 Entry-level UX salary per country Your starting UX salary can differ a lot depending on the country you work in. For example, the United States has many big cities where large well-known companies have their headquarters. These companies generally pay very well. Keep in mind that the cost of living is higher in these countries as well. So your net takeaway might be lower because of this. There are many great resources available to check the average junior UX designer salaries in any given country or city. These include Glassdoor and LinkedIn. Chapter 9 - Talking about salary 52 Negotiating your entry-level UX designer salary Salary negotiations can be difficult. Especially as a designer that is just starting out, these talks can be daunting. You might not yet have the confidence to show your worth to your manager. This is where you leave money on the table. Literally. Here are some tips to help you make the most of your salary negotiations. When negotiating your salary, aim for a salary that is about 10% above what is typical for a UX designer of your skill and experience. Start your negotiation another 10% above that number. Negotiations usually end up somewhere in the middle. Come prepared. Know what you’re worth. What impact have you made previously? What did you bring to the table? How have you helped the company? These are excellent points to bring up during a salary negotiation to further strengthen your position. Chapter 9 - Talking about salary 53 0 Chapter 10 - Next steps Next steps Now that you’ve made it to the end of this ebook, I hope you have been able to take away something that helps you in your pursuit of a new job in UX. You have your resume and portfolio in order. You know about the types of companies and of the skills that are required for UX designers. Now it is time to put theory into practice by applying for a job in UX. Over at the Designer’s Toolbox, I’m always available to help you out. I have a lot of options available that can help you in different ways and forms. 54 Let the Designer’s Toolbox help you This, of course, depends on your personal wants, goals, and needs as an aspiring UX designer. Nevertheless, here’s a list of the things you can expect. 1 Join the Slack UX community. We have a growing community of UX, UI, and visual designers that learn and grow together. You can share your daily UI challenge, ask for feedback, talk about the latest courses and books, or anything else. 2 Get feedback and coaching via mail. One of the things I do is make my email address available to my subscribers. Do you have a question, a portfolio that needs to be reviewed, or anything else design-related? You can ask me via mail 24/7. 3 Join my UX mentor program. You can join my UX mentor program for the most dedicated help I can offer. You’ll get one-on-one (video) chats, all of my resources, and more to work on your UX challenges and goals together. In the meantime, you can contact me at hello@thedesignerstoolbox for inquiries, coaching, and UX-related collaborations. In addition, as an owner of this ebook, you’re entitled to get a 10% discount on any of the other services the Designer’s Toolbox provides through Gumroad. Contact me through the e-mail address above to get things going! Chapter 10 - Next steps 55 1 Chapter 11 - FAQ FAQ Now that everything has been told, you’re ready to apply to get that job you want. But, before you do, check out some of the most common questions other designers have asked the Designer’s Toolbox about getting a job in UX. These questions provide crisp to-the-point answers. Please check out www.thedesignerstoolbox.com for a more extensive coverage on these questions. 56 Can UX designers work from home? Yes. As a UX designer, you’re perfectly capable of working from home. All you need is a laptop, your design tools, and an internet connection. Especially in today’s global pandemic, working from home becomes more and more popular each day. As a result, business communication applications like Slack, Teams, and Zoom are growing rapidly. As a UX designer, you can make great use of this situation. If you look at some of the more popular job boards, you see an increasing number of remote UX design job openings. This is the moment to find yourself your next (remote) UX design job. Do UX designers need to code? No. As a UI and UX designer, you do not have to code. As UX designers, our work takes place during the early steps of the larger product development process. At that time, the project is still in the concept phase. Nonetheless, many companies expect you to be able to code, but not all companies are that way. If you do not want to code or do not know how to code, you can find a company where you do not have to. These are available also. However, that does not mean you shouldn’t be able to code. The very least you can do is have a basic understanding of programming. There are a few reasons why being able to code as a UI/ UX will benefit you greatly. The benefits of knowing how to code as a designer. 1 You will have to collaborate with developers. Knowing how they do their work makes your work as a UI/UX designer a lot easier. 2 You know technical restrictions beforehand. This will speed up your work and prevent you from starting over and doing your work twice. 3 You can prototype your work by yourself in tools like Axure, for example. 4 It is yet another way for you to stand out from your competition. Chapter 11 - FAQ 57 How long does it take to become a UX designer? It is difficult to put a specific time tag on this question. It depends on how far along you already are. For example, it will take a lot longer to become a UX designer if you have to start from scratch. On the other hand, if you already have some experience in a different (design-related) field, or if you are fortunate, you can become a UX designer in months or even weeks. The thing is, there is no real point from which you can call yourself a UX designer. Some say you’re already there when you’ve bought yourself your first few UX books, while others say you need a UX degree, course, or even a real job before you are a UX designer. My advice would be to just get started. Once you do, you will be on your way to become a UX designer. Isn’t that what counts? You will follow the steps described above, sometimes take a step back, or skip a few steps. You never know what happens. You just have to take the first step, and you will be alright. Can anyone become a UX designer? Yes. I can be very clear about this. Yes, anyone can become a UX designer. But, unfortunately, there’s this misconception that you either need to be very creative to become a designer or that you will need to do frontend work as well. None of this is true. However, if you work hard, follow the steps I provide and have a bit of luck, you can become a great UX designer. Chapter 11 - FAQ 58