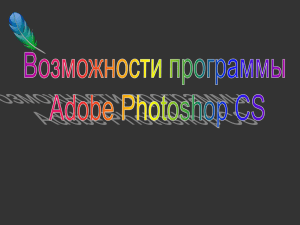
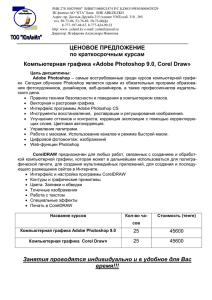
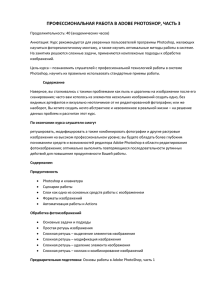
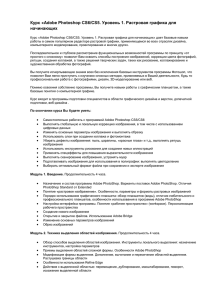
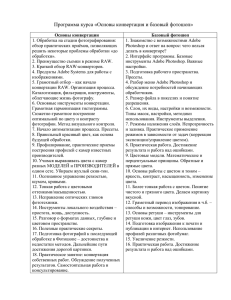
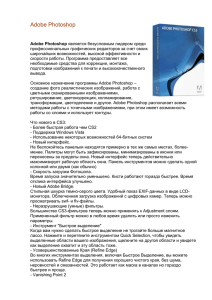
МИНИСТЕРСТВО ОБЩЕГО И ПРОФЕССИОНАЛЬНОГО ОБРАЗОВАНИЯ РОСТОВСКОЙ ОБЛАСТИ ГОСУДАРСТВЕННОЕ БЮДЖЕТНОЕ ПРОФЕССИОНАЛЬНОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ РОСТОВСКОЙ ОБЛАСТИ «СЕМИКАРАКОРСКИЙ АГРОТЕХНОЛОГИЧЕСКИЙ ТЕХНИКУМ» (ГБПОУ РО « САТТ») ВЫПУСКНАЯ ПИСЬМЕННАЯ ЭКЗАМЕНАЦИОННАЯ РАБОТА Тема: Технология создания и разработки дизайн проекта постера образовательного учреждения Выполнил: МОЦИ-1__ (Фамилия Имя Отчество) код профессии:09.01.03 (группа) Мастер по обработке цифровой информации (наименование профессии) Руководитель преподаватель высшей кв.кат Должность Г.А. Курагеу Подпись И.О.Фамилия К защите допустить Зам. директора по производственной работе И.Н. Голобородова Дата Подпись Семикаракорск, 20__г. 1 МИНИСТЕРСТВО ОБЩЕГО И ПРОФЕССИОНАЛЬНОГО ОБРАЗОВАНИЯ РОСТОВСКОЙ ОБЛАСТИ ГОСУДАРСТВЕННОЕ БЮДЖЕТНОЕ ПРОФЕССИОНАЛЬНОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ РОСТОВСКОЙ ОБЛАСТИ «СЕМИКАРАКОРСКИЙ АГРОТЕХНОЛОГИЧЕСКИЙ ТЕХНИКУМ» (ГБПОУ РО « САТТ») ЗАДАНИЕ на письменную экзаменационную работу студенту группы МОЦИ-1___ Фамилия И.О. Тема работы: Технология создания и разработки дизайн проекта постера образовательного учреждения утверждена приказом от " 1. Введение " 20 г. № 2. Теоретическая часть 3. Практическая часть 1. Требования к программному продукту Руководитель ПЭР подпись Курагеу Г.А. И.О.Фамилия 2 Оглавление Введение. .................................................................................................................. 4 1. ОСОБЕННОСТИ РАСТРОВОЙ ГРАФИКИ .................................................. 7 2. ЭЛЕМЕНТЫ ГЛАВНОГО ОКНА ПРОГРАММЫ PHOTOSHOP ............. 13 2.1 Панель управления .......................................................................................... 13 2.2 Строка меню .................................................................................................... 14 2.3 Панель инструментов...................................................................................... 15 2.4 Строка параметров инструментов ................................................................. 16 2.5 Палитры ............................................................................................................ 17 3. СОЗДАНИЕ ПОСТЕРА В ГРАФИЧЕСКОМ РЕДАКТОРЕ ...................... 19 3.1 Подготовка к выполнению практического задания..................................... 20 3.2 Основные этапы выполнения практического задания ................................ 20 4. ТЕХНИКА БЕЗОПАСНОСТИ ...................................................................... 29 Заключение ............................................................................................................ 36 СПИСОК ЛИТЕРАТУРЫ..................................................................................... 37 3 Введение. На сегодняшний день домашний компьютер во многих случаях является не только средством для работы с офисными приложениями, но и мощным мультимедийным центром, с помощью которого можно создавать и обрабатывать фотографии, смотреть видеоролики и фильмы, слушать музыку или наслаждаться современными Мощное развитие цифровых трехмерными видеоиграми. технологий, и в частности цифровой фототехники, превратили современные домашние компьютеры в настоящие фотоархивы, а редактирование всевозможных изображений теперь является одним из самых любимых занятий многих пользователей. В настоящее время цифровой фотографией или иллюстрациями на сайтах не исчерпывается весь мир компьютерной графики, которую в общем можно разбить на три большие группы - растровая графика, векторная графика и трехмерная графика. При этом изображения одного типа могут иметь разный формат, который зависит от программ и способов, с помощью которых они были созданы. В настоящее время большое значение приобретает реклама, максимально приближенная к местам продаж. Самым простым и доступным является рекламный плакат, который занимает мало места и содержит основную информацию о товаре (услуге, акции и т.д.). Также в последние годы дизайнерами используется все большее количество разнообразных программ по обработке изображений. Так, для растровой графики многие используют Adobe Photoshop, для векторных изображений - Corel Draw. Очень многие пользователи используют программу Adobe Photoshop при создании рекламных плакатов и прочих изделий. Эта программа объединяет в себе возможности редактора растровых изображений. С помощью программы Adobe Photoshop создать сложный плакат с применением современных спецэффектов. 4 Актуальность экзаменационной работы обусловлена недостаточной теоретической и практической изученностью возможностей программы Adobe Photoshop при создании плакатов. Целью экзаменационной работы является изучение методики создания плаката с помощью графического редактора изображений Adobe Photoshop. Предметом экзаменационной работы является совокупность теоретических и практических методов создания плаката с помощью средств графического редактора. Объектом экзаменационной работы является плакат в среде Adobe Photoshop. Задачами экзаменационной работы является: 1. изучение теоретических основ компьютерной графики; изучение основных понятий, связанных с компьютерной графикой; 2. изучение истории анализ особенностей развития и компьютерной функциональных графики; возможностей Adobe Photoshop; 3. практика создания рекламного постера в программе Adobe Photoshop. Структура экзаменационной работы. Экзаменационная работа состоит из введения, трех глав, заключения и списка литературы. В первой главе нами рассматриваются основные положения о компьютерной графике: понятие компьютерной графики и история ее возникновения. Также в данной главе изучаются основные функциональные возможности программы Adobe Photoshop CS6 и Adobe Photoshop CC. Во второй главе изучаются основные характеристики рекламного продукта и технологии его изготовления. Также изучаются основные особенности применения рекламного продукта. 5 В третье выбранного главе рекламного изучаются продукта, основные а также целевые процесс характеристики изготовления изображения с помощью программы Adobe Photoshop CC. 6 1. ОСОБЕННОСТИ РАСТРОВОЙ ГРАФИКИ История компьютерной графики началась ещё в 70-80 года прошлого века, когда компания Apple серийно выпустила мощные компьютеры с цветным монитором. Рынок программного обеспечения моментально среагировал, и в это время появились очень впечатляющие для своего времени графические редакторы: Adobe Photoshop, Adobe Illustrator и CorelDraw. Со временем редакторы совершенствуются, появляются новые версии программ с новыми функциональными возможностями. Знакомство с компьютерной графикой лучше всего начинать с редактора Photoshop, который считается лучшим для создания растровых изображений. Photoshop прост в использовании, при этом в программе можно получать живописные эффекты, например, туман или дымку, добиваться тончайших цветовых нюансов. Растровое изображение представляет собой сетку пикселей. Благодаря незначительному размеру пикселей их общее восприятие сливается в однородную картину. Пиксел (сокращение английского словосочетания pictureelement) – это элементарная единица изображения, обычно имеющая квадратную форму. Редактирование растровой графики заключается в изменении цветов пикселей. Учитывая эту специфику, растровая графика имеет ряд особенностей: Растровое изображение не гибко к изменению размера, так как масштабирование заметно ухудшает качество. При уменьшении растрового изображения несколько соседних пикселей превращаются в один, что приводит к потере информации, а следовательно к потере качества. При увеличении растрового изображения увеличивается размер пикселей и они становятся видны, возникает «ступенчатый» эффект. Растровое изображение всегда прямоугольной формы. Растровый документ не может содержать объекты в разных цветовых режимах. Большой размер файлов у простых изображений, так как растровое изображение состоит из нескольких тысяч, а 7 порой и миллионов пикселей, для каждого из которых необходимо хранить информацию о цвете. Преимуществом растрового изображения является: Распространённость растровой графики. Высокая скорость обработки сложных изображений. Возможность создавать практически любые визуальные эффекты: плавные переходы цветов, нечёткие границы или размытые края. Возможность создавать изображение с помощью растровых графических редакторов, фотоаппаратом, сканером, путём экспорта. Важной характеристикой изображения являются размер. Размер изображения в пикселях может выражаться в виде количества пикселей. Следует сказать и о разрешении – это величина, определяющая количество пикселей на единицу площади. Разрешение – понятие идентичное понятию качества. Рост разрешения положительно сказывается на чёткости изображения, его реалистичности. Очень часто в компьютерной графике разрешение графических файлов обозначают в PPI. Это аббревиатура (сокращение от английского pixels per inch) означает количество пикселей на дюйм. Самые распространённые значения разрешения и сферы их применения: 72 PPI – экранное разрешение. В нём сохраняются изображения, предназначенные для отображения на мониторе. 150 PPI – среднее разрешение, применяемое при некачественной печати. В этом разрешении печатается большинство газет. 300 PPI – высококачественная печать для глянцевых журналов, календарей, плакатов и прочей полиграфической продукции. 600 PPI – очень качественная полиграфическая продукция Основные форматы растровых файлов Существует множество форматов для записи растровых файлов. PSD (Photoshop Document) Собственный формат Photoshop. Основное достоинство — позволяет сохранять все, что можно создать в данной программе (слои, дополнительные 8 каналы, комментарии, пути). Это полезное свойство, так как часто работа над одним изображением ведется в течение нескольких дней, и если бы не было таких возможностей в формате PSD, возник бы целый ряд проблем. В настоящее время данный формат поддерживают практически все программы редактирования растровой графики. BMP (Windows Device Independent Bitmap) Собственный формат операционной системы Windows. Специально для нее разработан программистами компании Microsoft. Поддерживает индексированный (256 цветов) и RGB-цвет. Данный формат понимают абсолютно все (графические и не только) редакторы, работающие в Windows. На этом немногочисленные достоинства BMP заканчиваются и начинаются многочисленные недостатки: не подходит для Интернета; крайне неудачный выбор для последующей распечатки; является аппаратно зависимым форматом; некорректно использует RLE-сжатие; занимает неоправданно много места на диске. Использование BMP будет ошибкой в любом случае, за исключением дальнейшего использования в программах, которые не могут работать ни с какими другими форматами. GIF (CompuServe Graphics Interchange Format) Один из самых известных форматов файлов, на сегодняшний день в основном используется в Интернете. GIF поддерживает прозрачность, причем прозрачными можно назначить несколько цветов. JPEG (Joint Photographic Experts Group) JPEG — это не только графический формат, это один из самых распространенных в настоящее время технологий сжатия файлов. Технология JPEG реализуется следующим образом: сначала изображение разбивается на блоки 8*8 пикселов. Затем записывается два типа информации — усредненная информация о блоке и информация о его деталях. Далее, в зависимости от выбранной степени сжатия, удаляется то или иное количество дополнительной информации. Чем меньше будет размер файла, тем хуже будет его качество. 9 ВНИМАНИЕ. JPEG — это далеко не лучший формат для хранения фотографий. При каждом открытии и последующем закрытии в растровом редакторе файл переписывается заново и качество падает. Через некоторое время изображение использования. JPEG может лучше стать совершенно непригодным всего использовать для для изображений, допускающих нечеткость краев и небольшую размытость. Однако для хранения, например, графиков лучше отдать предпочтение другим форматам. Большим недостатком JPEG является отсутствие возможности сохранять индексированные цвета. В настоящее время JPEG — основной формат передачи графики в Интернете. Причина этому ясна — ни один другой формат не может дать такого соотношения качества и скорости загрузки изображений. JPEG 2000 Постепенно набирает популярность и в ближайшие годы заменит обычный JPEG. Основным его отличием является то, что он способен сжимать файлы практически без потери качества (визуально ухудшения качества не видно). PCX Один из форматов, которые неплохи сами по себе, но вытесняются другими. PCX не поддерживает цветовую модель CMYK, что на сегодняшний день не очень хорошо. Кроме того, этот формат не умеет сохранять дополнительные каналы. Таким образом, лучше не использовать этот формат. Его прекрасно заменит более распространенный TIFF (см. ниже) PICT (Macintosh QuickDraw Picture Format) Используется, в основном, на компьютерах Macintosh. Поддерживается всеми программами на этих компьютерах и даже служит стандартом буфера обмена. При сохранении в PICT вы можете использовать цветовые режимы Bitmap, Grayscale, Indexed colors, RGB, CMYK. В RGB10 файле можно сохранить один альфа-канал, в остальных режимах — несколько. PICT способен хранить векторную информацию, текст и звук. Этот формат имеет достаточно неплохие возможности для сжатия при условии наличия больших областей одного цвета (RLE-компрессия). PNG (Portable Network Graphics) Третий кит (первые два — это JPEG и GIF), на котором держится графика в Интернете. Самый перспективный формат Всемирной сети. PNG — это достаточно молодой формат, специально разработанный в качестве замены для GIF. PNG поддерживает любое количество цветов. Сжатие происходит по принципу, сходному с LZW, но несколько более совершенному, что дает неплохие результаты. PNG также поддерживает чересстрочную развертку, причем двойную — по горизонтали и вертикали одновременно. Встроенная гамма-коррекция позволяет правильно отображать цвета на всех компьютерах, независимо от платформы. Формат PNG заслуживает внимания тех, чьи работы предназначены для дальнейшего использование в Интернете. RAW Самый гибкий формат для обмена изображениями между компьютерами разных платформ. Можно сохранять изображения в любой цветовой модели, включая Lab и многоканальный, поддерживает альфа-каналы. На сегодняшний день RAW переживает второе рождение, так как это основной формат для многих цифровых фотоаппаратов. TIFF (Tagged Image File Format) Самый распространенный на сегодняшний день растровый графический формат в издательском деле. Основные его достоинства: аппаратно независим, поэтому многие специально используют его для переноса изображений с PC на Macintosh и наоборот; очень надежный формат, практически все программы понимают его без проблем; 11 поддерживает все цветовые модели, включая CMYK и PANTONE; может нести дополнительную информацию, например, о контурах или альфа-каналах; поддерживает LZW-компрессию. Формат TIFF — лучший выбор для тех, чьи работы предназначены для печати. 12 2. ЭЛЕМЕНТЫ ГЛАВНОГО ОКНА ПРОГРАММЫ PHOTOSHOP Знакомство нужно начать с интерфейса. Он является стандартным для всех программ Adobe. При запуске программы открывается главное окно Photoshop. Рис1. Главное окно программы. В подразделах данной главы рассмотрим подробно элементы программы. 2.1 Панель управления В верхней части главного окна находиться Панель управления. Панель управления разделена на три части: В первой части располагаются следующие элементы: иконка меню управления главным окном программы; иконки запуска дополнительных приложений; иконка, отвечающая за отображение вспомогательных элементов (сетки, направляющих линий, линеек); масштаб; иконка списка команд упорядочения нескольких документов; иконка переключения режимов экрана. В средней части панели управления размещаются кнопки выбора рабочей среды программы. Более подробную информацию о функциях команды «Основная рабочая среда» можно прочитать в главе 2.5 Палитры. 13 В правой части панели управления находятся кнопка CS Live, по нажатию на которую открывается ниспадающее меню с доступами к тематическим онлайновым сервисам Adobe. 2.2 Строка меню Строка меню – это стандартный элемент, который расположен в верхней части главного окна. Строка меню содержит: Рис2. Меню. Рис3. Подменю Раскрыть меню можно щёлкнув по иконке с соответствующим названием, откроется список команд. Команды меню обеспечивают доступ практически ко всем регулировкам программы. 14 Некоторые команды меню не активны, так как необходимо создать определённые условия. Рядом с названиями стоят соответствующие комбинации клавиш, (так называемых горячих клавиш) для быстрого вызова данной команды. Подробнее о «горячих клавишах» можно узнать в разделе 3.4 «Горячие клавиши». Если справа стоит чёрная стрелочка, значит, в этом меню спрятаны дополнительные функции - подменю. Все команды Photoshop сгруппированы по сходным признакам и отделяются друг от друга горизонтальной чертой. Теперь давайте рассмотрим более подробно меню программы. Рис4. Контекстное меню. 2.3 Панель инструментов В левой части главного окна расположены инструменты программы. С помощью инструментов выполняется основная работа. Знание инструментов - это важнейшее условие для качественной и эффективной работы. Инструменты собраны в группы по сходным признакам и отделяются друг от друга горизонтальной чертой. 15 Управлять видимостью окна инструментов можно через меню ОКНО/ИНСТРУМЕНТЫ. Так же следует знать, что на панели отражены не все инструменты, часть их скрыта. Чтобы открыть прячущиеся инструменты необходимо щёлкнуть мышкой на иконку с маленьким чёрным треугольником в нижнем правом углу и не отпускать кнопку мышки, пока не откроется список скрытых инструментов. . Рис.5 Скрытые инструменты. Когда выберете на вплывающей панели нужный инструмент, он появится в основной палитре вместо предыдущего. В списке скрытых инструментов рядом с названием стоит буква, указывающая на «горячую клавишу» для вызова инструмента. Подробнее о «горячих клавишах» можно узнать в разделе 3.4 «Горячие клавиши». 2.4 Строка параметров инструментов Управлять видимостью строки параметров инструментов можно через меню ОКНО/ПАРАМЕТРЫ. В зависимости от выбранного инструмента меняется вид строки. В строке параметров инструментов отражаются все изменяемые настройки инструмента. Неизменной остаётся иконка активного инструмента в левой части строки. Если щёлкнуть по стрелочке рядом с иконкой, раскроется меню, где можно выбирать и управлять, а так же загружать, сохранять, заменять и восстанавливать наборы параметров инструментов. 16 Некоторые примеры настроек параметров инструментов будут приведены в разделе 3.3 «Основные этапы выполнения практического задания». 2.5 Палитры Некоторые операции из команды «МЕНЮ», наиболее часто используемые в программе, вынесены и сгруппированы в отдельные окна «ПАЛИТРЫ». Палитры, в отличие от диалоговых окон меню могут постоянно располагаться на экране. Это очень удобно, так как во время работы можно быстро включать и выключать многие команды и следить за основными составляющими редактируемого изображения. Каждая палитра посвящена одной теме. Внутри палитры размещены элементы управления: иконки, ползунки, образцы, поля ввода и т. д. Рис.6 Панель управления кисть. Количество специализированных палитр в Photoshop варьируется в зависимости от версии программы. Управлять видимостью палитр можно через меню ОКНО. В Photoshop встроена ещё одна очень интересная функция управления набором палитр «ОСНОВНАЯ РАБОЧАЯ СРЕДА». 17 Рис.7 Функция управления набором палитр. 18 3. СОЗДАНИЕ ПОСТЕРА В ГРАФИЧЕСКОМ РЕДАКТОРЕ Прежде чем приступить к практическому заданию, познакомимся с понятием «Постер». Постер (от английского poster – афиша, объявление, плакат) – художественно оформленный плакат. История постера начинается с 19 века, до его появления были афиши. Афиши выполняли рекламную функцию. Художественной особенностью афиш является кадрированность и некий гротеск изображения. С течением времени постеры практически полностью вытеснили афиши. Отдаляясь от своего рекламно-агитационного характера, постер стал выполнять эстетическую функцию. Сейчас постеры воспринимают как вид современного искусства. Они представляют собой фотографии и рисунки, обработанные в графических редакторах. Дизайнеры любят использовать постеры в интерьерах, так как это универсальный художественный объект для любого типа и размера жилого и офисного помещения. Так же постеры не утратили и своё первоначальное предназначение. Высшим мастерством считается совмещение рекламных целей и художественной выразительности постера. По исполнению постеры можно разделить на несколько разновидностей: По используемому печатному материалу. Печатные материалы могут быть следующими: матовая или глянцевая фотобумага, акварельная бумага, пленка, художественный холст и другие ткани. Материалы зависят от предназначения постера. По типу оформления. Оформление постера может быть разным – просто отпечаток; заламинированный отпечаток; отпечаток, наклеенный на твердую основу. Часто постеры оформляют в рамы и помещают под стекло. Выбор оформления постера зависит от тематики, артпостеры, например, часто печатают на холсте, ламинируют с использованием текстурного геля (придавая работам схожесть с живописью) и оформляют в 19 багет. Графику или фотографии печатают на бумаге или пленке, оформляют в паспарту, раму и помещают под стекло. 3.1 Подготовка к выполнению практического задания Для создания постера мы будем использовать метод слияния нескольких растровых изображений, дополняя полученный результат специальными эффектами и шрифтовыми вставками. Изображения или фотографии можно скачать из интернета. Но так как разрешение этих изображений всего 72PPI, при увеличении сработает «ступенчатый» эффект. Поэтому лучше самим подготовить несколько вариантов растровых изображений с помощью фотоаппарата или сканера. Творческий подход к выбору материалов, позволит создать индивидуальный, неповторимый, полиграфический продукт. 3.2 Основные этапы выполнения практического задания Начинаем работу с создания нового документа. Новый документ создаётся при выполнении команды ФАЙЛ/СОЗДАТЬ. В открывшемся диалоговом окне, задаём: имя документа «Постер», ширину (1000мм), высоту (1500мм), разрешение (300 PPI – разрешение для высококачественной печати), цветовой режим (RGB – цвет создаётся 3 базовыми цветами: зелёным, синим, красным, обязательно сделать пробный вариант до печати постера, так как при печати часть цветов теряется), содержимое фона (белый). Установив заданные параметры, нажимаем на команду ОК. Выбираем инструмент «ГРАДИЕНТ» . Он находится во второй группе инструментов. При нажатии на иконку с изображением инструмента, под строкой меню появляется строка параметров инструмента: варианты градиента (линейный, радиальный, конусовидный, зеркальный, ромбовидный), варианты режима и непрозрачность, инверсия, дизеринг и прозрачность. При двойном щелчке по градиенту на строке параметров инструмента, откроется «Редактор градиентов», где можно создавать, менять 20 и сохранять градиенты. Установив необходимые параметры, применяем градиентную заливку для фона. Ставим курсор мыши в верхней части изображения, ведём курсор вниз рабочей плоскости, нажимая на левую клавишу мыши. Открываем фотографию объекта, который мы планируем разместить на постере. Необходимо выделить объект, применив наиболее удобный в данном случае инструмент «МАГНИТНОЕ ЛАССО» (инструмент предназначен для создания выделенной области и является инструментом автоматического обнаружения краёв). Подводим курсор к инструменту «Лассо», удерживая левой мышью курсор на иконке инструмента, из всплывающего параметров списка, выбираем «Магнитное Лассо». В строке инструмента, задаем следующие настройки: активизируем команду «новая выделенная область», устанавливаем контрастность 10 % (приграничный контраст, определяет, каким должно быть различие в значение цвета или яркости у объекта и окружающего его фона), ширину 10 пикс (регулировка диаметра области чувствительности), частота 50 (устанавливает опорные (якорные) точки вдоль контура). Установив параметр, подводим курсор к краю объекта, делаем клик левой клавишей мыши и ведём курсор вдоль края объекта без нажатия на клавиши мыши, при этом программа ставит опорные точки, если вдруг программа поставила опорную точку в нежелательном месте, отменяем её нажатием на клавишу Delete, и ставим точку в нужном месте кликом левой клавиши мыши. Завершаем выделение, подведя курсор к первой точке или двойным нажатием на левую клавишу мыши. После завершения выделения, копируем объект горячими клавишами CTRL+ С. Открываем постер и вставляем туда выделенный объект горячими клавишамиCTRL+V. Затем применим к вставленному объекту РЕДАКТИРОВАНИЕ, Трансформирование. находим Заходим команду в меню СВОБОДНОЕ 21 ТРАНСФОРМИРОВАНИЕ (команда предназначена для изменения размера, перестройки, вращения и перемещения изображений и выделенных областей в документе). После активации инструмента вокруг объекта появляется габаритная рамка с маркерами на серединах сторон и на углах. С помощью этих маркеров можно трансформировать всё, что находится внутри габаритной рамки, попросту перетаскивая их. Установив нужный размер и местоположение для нашего объекта, нажимаем на любую пиктограмму инструментов, в появившемся диалоговом окне, нажимаем на команду применить. Заготовка для постера готова, дальше будем работать над коррекцией объекта. Делаем активным инструмент «ЛАСТИК» (ластик служит для удаления частей изображения, цвет пикселей будет изменен на фоновый цвет). При помощи инструмента ЛАСТИК стираем ненужные нам части (не забываем, что работа проводиться в активном слое с изображением объекта). В строке параметров инструмента задаём следующие настройки: размер, форму, режим (кисть – действует подобно инструменту «Кисть»; карандаш – действует подобно инструменту «Карандаш»; блок – ластик принимает форму квадрата, причем его размер нельзя изменить), непрозрачность (задает непрозрачность для стирания) и нажим (отвечает за нажатие ластика). Параметр «Восстановить историю» – творит чудеса, если вы по ошибке стерли фрагмент и хотите вернуть его то, поставьте галочку около «Восстановить историю» или нажмите и удерживайте клавишу «ALT». Пройдитесь в этом месте ластиком и всё вернётся. Вставленный объект слишком контрастен, это приводит к дисбалансу изображения. Чтобы исправить этот недостаток, понадобятся два действия. Первое действие. «ОСВЕТЛИТЕЛЬ» С помощью корректирующих и «ЗАТЕМНИТЕЛЬ» инструментов (инструменты служат для ретуши, для обработки мелких деталей, усиления тени или подчеркивания 22 освещенных частей), необходимо пройтись по краям объекта, а так же поработать с деталями. На строке параметров инструмента устанавливаем следующие настройки: размер и форму кисти, диапазон (три строки средние тона, тени и подсветка целенаправленно высветляют только участки из выбранного диапазона, а остальные, затрагивают в минимальной степени.), экспонирование (определяет степень осветления: чем выше процент, тем сильнее эффект). И еще один нюанс: на панели параметров установлен флажок «Защитить тона». Он позволяет сохранить цвет редактируемой области, чтобы становилось просто светлее или темнее, но не менялась цветовая насыщенность. Осветлять и затемнять изображение можно до бесконечности, с каждым нажатием левой кнопки мыши изображение будет становиться светлей или темней. Второе действие. Заходим в меню ИЗОБРАЖЕНИЕ, выполняем команду КОРРЕКЦИЯ/ ЦВЕТОВОЙ ТОН И НАСЫЩЕННОСТЬ (это набор ползунковых регуляторов, позволяющих изменить цвета изображения). Устанавливаем флажок на «Просмотре» и с помощью перемещения ползунков, корректируем цвет объекта. Теперь добавим эффекты. Для большего эффекта используем инструмент «КИСТЬ» (это наиболее часто используемый инструмент, поскольку он универсален в своем применении). В отрывшейся строке параметров инструмента устанавливаем следующие настройки: выбор набора параметров, размер и жёсткость, режим, непрозрачность, нажим. Включаем панель кистей, нажав на иконку на строке параметров инструмента . В открывшемся окне выбираем форму кисти, устанавливаем необходимые настройки. Выбираем цвет. Программа Photoshop может обрабатывать миллионы цветов, но его инструменты позволяют работать только с двумя цветами одновременно: с основным и фоновым. Каждый из них отображен в квадратном элементе цветовой палитры в нижней части панели 23 инструменты .При использовании какого-либо инструмента рисования, создании текста применяется текущий основной цвет. Фоновый цвет используется при установке второго цвета градиента, полезен при наложении специальных эффектов. Чтобы поменять местами основной и фоновый цвета, щелкните мышью по иконке с изображением двойной стрелки над индикаторами , при щелчке на иконку установятся чёрный и белый цвета по умолчанию. Если необходимо изменить любой из цветов, щелкните один раз мышью по его индикатору на панели инструментов. Откроется диалоговое окно «Палитра цветов». В цветном столбце выбираем необходимый цвет. Любые изменения цвета будут фиксироваться в маленьком окошке в верхней правой части диалога . В большом окне можно выбрать оттенки нужного цвета, кликнув левой кнопкой мыши по нужной точке. Рядом с окошком, где у нас фиксируются изменения цвета, вы можете видеть треугольник предупреждения , он появляется, если вы выбрали цвет, который нельзя напечатать при помощи стандартных технологических цветов, под треугольником показан ближайший доступный цвет, который можно вывести на печать, что бы его активировать, кликните на него. Кубический значок предупреждения WEB означает, что вы выбрали цвет, который не попадает в палитру цветов WEB, он заменяется самым близким значением из этой палитры. Когда цвет устроит, нажимаем на кнопку ОК. Делаем несколько эффектным мазков по изображению, периодически меняя настройки у кисти и цвет. 24 Следующий шаг – создание сложного изображения с несколькими объектами, что позволит создать свой, неповторимый стиль постера. Открываем изображение или фотографии с объектами, которые мы так же планируем разместить на постере. И повторяем операции из пунктов 3,4,5,6,7,8,9. На данном этапе мы получили изображение с объектами расположенными на разных слоях. Попробуем разобраться, что это значит и как со слоями можно работать. Слой это основа основ растровой графики. Для удобства работы, а так же для расширения возможностей, объекты в Photoshop располагаются на разных слоях. В меню «СЛОИ» собраны все команды, предназначенные для работы со слоями. Для управления слоями существует панель палитры «СЛОИ» . Если панель не видна в главном окне программы, ее необходимо открыть через меню ОКНО/СЛОИ. После этого появится окно с изображением палитры «Слои» Рис.8 Панель работы со слоями. В центральной части панели находятся сами слои. Слои можно легко перемещать и выстраивать в нужном порядке. Для этого достаточно кликнуть по ним мышкой и перетащить наверх или вниз. Объекты, расположенные на верхнем слое, на изображении видны на переднем плане. Перемещая слои можно добиться нужного эффекта. Каждый слой снабжен иконкой глаза, что обозначает видимость слоя и иконкой замочка, что означает заблокированный слой, на нем нельзя производить некоторые виды операций, кликая мышкой по иконкам, можно изменять видимость и 25 блокировку. Выключенные слои никуда не исчезают, даже после закрытия документа (изображения). Если вы потом, в следующем сеансе работы, откроете изображение с некоторыми выключенными слоями, вы снова сможете их включить. На панели палитры в верхнем правом углу находятся операции «Непрозрачность» и «Заливка», которые управляют прозрачностью слоя. На нижней строке панели располагаются иконки для быстрого управления: связать слои (связанные слои можно перетаскивать вместе, чтобы передвинуть группу слоев, не нужно выделять все достаточно выбрать один, привязанные слои двинутся вслед за выбранным слоем), добавить стиль слоя (живые эффекты, которые цепляются прямо к слою, их можно отключить, скрыть, включить назад и, конечно, изменить настройки), добавить слой-маску (самый быстрый способ применить маску), создание нового корректирующего слоя или слоя-заливки (это специальный слой, изменяющий цвет, всех нижележащих слоев), создание новой группы слоев (для работы со сложными документами, когда слои могут исчисляться сотнями), создание нового слоя способ создания нового слоя), удаления слоя (самый быстрый (самый быстрый способ создания слоя). Так как наш документ состоит из множества слоёв, редактировать и управлять объектами мы можем, только выделив слой на котором эти объекты находятся. Для этого заходим в палитру «Слои» и кликаем мышкой на слой, на котором собираемся работать, строка окрашивается в синий цвет, слой становится активным. Вернёмся к работе над постером. Открываем палитру «СЛОИ» , делаем активным верхний слой и нажимаем на иконку «СОЗДАТЬ НОВЫЙ СЛОЙ» «КИСТЬ» . Берём инструмент . Задаём нужный нам цвет на иконке «Основного цвета». В отрывшейся строке параметров инструмента устанавливаем следующие 26 настройки: размер (максимальный) и жёсткость (100%), режим, непрозрачность (на усмотрение), нажим (на усмотрение). Включаем панель кистей, нажав на иконку на строке параметров инструмента . В открывшемся окне выбираем форму кисти. Ставим мазок – это может быть круг или изображение (зависит от формы выбранной кисти). Инструментом «ЛАСТИК» с такими же параметрами как у инструмента «Кисть», применённого ранее, уменьшаем только размер мазка, кликаем один раз в центре круга или изображения. Теперь применим Трансформирование к получившемуся объекту. Заходим в меню РЕДАКТИРОВАНИЕ, находим команду СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ. Установив нужный размер и местоположение для нашего объекта, нажимаем на любую пиктограмму инструментов, в появившемся диалоговом окне, нажимаем на команду применить. Можно повторить операции 12,13, 14 и 15 несколько раз. Применяя разные настройки и цвета. Если всё делали правильно, то каждый новый объект будет располагаться на новом слое, что позволяет перемещать слои и менять прозрачность. Следующий шаг – поиск оптимально эффектного изображения. Необходимо произвести ряд операций в палитре «СЛОИ». Делаем активным верхний слой и нажимаем на иконку «Создание нового корректирующего слоя или слоя-заливки» , так как только здесь мы можем создать эффекты, применимые ко всем слоям. Остался последний шаг добавить текст и выполнить сведение всех слоёв. Сохраним полученный результат в формате PDF, о преимуществах данного формата читайте в первой главе «Основные форматы растровых файлов». Горячие клавиши Горячие клавиши – это клавиатурные сокращения. Использование горячих клавиш очень облегчает и ускоряет работу. Поэтому нужно сразу учиться работать горячими клавишами. 27 В меню рядом с командами, а также в панели инструментов рядом с названиями инструментов написаны комбинации горячих клавиш, это своего рода подсказка. В программе предусмотрена функция настройки своих комбинаций горячих клавиш. Для этого необходимо нажать CTRL+ALT+SHIFT+K, откроется диалоговое окно, где можно изменить установленные по умолчанию комбинации клавиш. Следует только выполнять инструкции, написанные в нижней части окна. Результатом проделанной работы вы можете увидеть ниже на рисунке 9 Рис.9 Плакат по Алгоритмизации и программированию 28 4. ТЕХНИКА БЕЗОПАСНОСТИ Чем так важны охрана труда и соблюдение правил техники безопасности? В первую очередь потому, что самой высокой ценностью всегда является человек, его жизнь и здоровье. Ни размер заработной платы, ни уровень рентабельности предприятия, ни ценность производимого продукта не могут служить основанием для пренебрежения правилами безопасности и оправданием существующих угроз жизни или здоровью работников. Кроме того, в данном случае речь также идет о ценности конкретного человека как сотрудника с присущими ему знаниями, навыками и опытом. Во-вторых, правильно организованная работа по обеспечению безопасности труда повышает дисциплинированность работников, что, в свою очередь, ведет к повышению производительности труда, снижению количества несчастных случаев, поломок оборудования и иных нештатных ситуаций, то есть повышает в конечном итоге эффективность производства. В-третьих, охрана труда подразумевает не только обеспечение безопасности работников во время исполнения ими служебных обязанностей. На самом деле сюда также относятся самые разные мероприятия: например, профилактика профессиональных заболеваний, организация полноценного отдыха и питания работников во время рабочих перерывов, обеспечение их необходимой спецодеждой и гигиеническими средствами и даже выполнение социальных льгот и гарантий. Правильный подход к организации охраны труда на предприятии, грамотное использование различных нематериальных способов стимулирования работников дают последним необходимое чувство надежности, стабильности и заинтересованности руководства в своих сотрудниках. Таким образом, благодаря налаженной охране труда снижается также текучесть кадров, что тоже благотворно влияет на стабильность всего предприятия. 29 Порядок разработки инструкций по технике безопасности, их утверждение. Инструкции должны соответствовать действующему законодательству Республики Казахстан, требованиям государственных межотраслевых и отраслевых нормативных актов об охране труда: правил, норм, стандартов. Инструкции должны содержать следующие разделы: - Требования безопасности перед началом работы; - Требования безопасности во время выполнения работы; - Требования безопасности по окончании работы; - Требования безопасности в аварийных ситуациях. Инструкции, действующие на предприятии, разрабатываются на основе действующих государственных межотраслевых и отраслевых нормативных актов об охране труда, примерных инструкций и технологической документации предприятия с учетом конкретных условий производства и требований безопасности, изложенных в эксплуатационной и ремонтной документации предприятий. Разработка инструкций осуществляется непосредственным руководителем работ. Защитные средства: Это устройства, материалы, аппараты, переносные и движимые приспособления и оборудование, служащее для защиты персонала, работающего на электроустановках, от поражения электрическим током, от действия электрической дуги, электрического поля, продуктов горения, падения с высоты и т.д. 30 1. Общие требования техники безопасности при работе на персональном компьютере 1.1. К работе на персональном компьютере допускаются лица, прошедшие обучение безопасным методам труда, вводный инструктаж, первичный инструктаж на рабочем месте. 1.2. При эксплуатации персонального компьютера на работника могут оказывать действие следующие опасные и вредные производственные факторы: - повышенный уровень электромагнитных излучений; - повышенный уровень статического электричества; - пониженная ионизация воздуха; - статические физические перегрузки; - перенапряжение зрительных анализаторов. 1.3. Работник обязан: 1.3.1. Выполнять только ту работу, которая определена его должностной инструкцией. 1.3.2. Содержать в чистоте рабочее место. 1.3.3. Соблюдать режим труда и отдыха в зависимости от продолжительности, вида и категории трудовой деятельности. 1.3.3. Соблюдать меры пожарной безопасности. 1.4. Рабочие места с компьютерами должны размещаться таким образом, чтобы расстояние от экрана одного видеомонитора до тыла другого было не 31 менее 2,0 м, а расстояние между боковыми поверхностями видеомониторов не менее 1,2 м. 1.5. Рабочие места с персональными компьютерами по отношению к световым проемам должны располагаться так, чтобы естественный свет падал сбоку, преимущественно слева. 1.6. Оконные проемы в помещениях, где используются персональные компьютеры, должны быть оборудованы регулируемыми устройствами типа: жалюзи, занавесей, внешних козырьков и др. 1.7. Рабочая мебель для пользователей компьютерной техникой должна отвечать следующим требованиям: - высота рабочей поверхности стола должна регулироваться в пределах 680 - 800 мм; при отсутствии такой возможности высота рабочей поверхности стола должна составлять 725 мм; - рабочий стол должен иметь пространство для ног высотой не менее 600 мм, глубиной на уровне колен не менее 450 мм и на уровне вытянутых ног не менее 650 мм; - рабочий стул должен быть подъемно - поворотным и регулируемым по высоте и углам наклона сиденья и спинки, а также - расстоянию спинки от переднего края сиденья; - рабочее место должно быть оборудовано подставкой для ног, имеющей ширину, не менее 300 мм, глубину не менее 400 мм, регулировку по высоте в пределах до 150 мм и по углу наклона опорной поверхности подставки до 20 градусов; поверхность подставки должна быть рифленой и иметь по переднему краю бортик высотой 10 мм; 32 - рабочее место с персональным компьютером должно быть оснащено легко перемещаемым пюпитром для документов. 1.8. Для компьютерами нормализации необходимо аэроионного использовать фактора устройства помещений с автоматического регулирования ионного режима воздушной среды. 1.9. Женщины со времени установления беременности и в период кормления грудью к выполнению всех видов работ, связанных с использованием компьютеров, не допускаются. 1.10. За невыполнение данной Инструкции виновные привлекаются к ответственности согласно правилам внутреннего трудового распорядка или взысканиям, определенным Кодексом законов о труде республики Казахстан. 2. требования техники безопасности перед началом работы 2.1. Подготовить рабочее место. 2.2. Отрегулировать освещение на рабочем месте, убедиться в отсутствие бликов на экране. 2.3. Проверить правильность подключения оборудования к электросети. 2.4. Проверить исправность проводов питания и отсутствие оголенных участков проводов. 2.5. Убедиться в наличии заземления системного блока, монитора и защитного экрана. 2.6. Протереть антистатической салфеткой поверхность экрана монитора и защитного экрана. 33 2.7. Проверить правильность установки стола, стула, подставки для ног, пюпитра, угла наклона экрана, положение клавиатуры, положение «мыши» на специальном коврике, при необходимости произвести регулировку рабочего стола и кресла, а также расположение элементов компьютера в соответствии с требованиями эргономики и в целях исключения неудобных поз и длительных напряжений тела. 3. требования техники безопасности во время работы 3.1. Работнику при работе на ПК запрещается: - прикасаться к задней панели системного блока (процессора) при включенном питании; - переключать разъемы интерфейсных кабелей периферийных устройств при включенном питании; - допускать попадание влаги на поверхность системного блока (процессора), монитора, рабочую поверхность клавиатуры, дисководов, принтеров и других устройств; - отключать оборудование от электросети и выдергивать электровилку, держась за шнур. 3.2. Продолжительность непрерывной работы с компьютером без регламентированного перерыва не должна превышать 2-х часов. 3.3. Во время регламентированных перерывов с целью снижения нервно - эмоционального напряжения, утомления зрительного анализатора, устранения влияния гиподинамии и гипокинезии, предотвращения развития познотонического утомления выполнять комплексы упражнений. 4. требования техники безопасности по окончании работы 34 4.1. Отключить питание компьютера. 4.2. Привести в порядок рабочее место. 4.3. Выполнить упражнения для глаз и пальцев рук на расслабление. Вопрос безопасности на работе актуален не только для тех профессий, которые подразумевают тяжелую физическую работу или сложные климатические, природные условия работы, но и для рабочих мест при вполне нормальных условиях труда. Аварийная ситуация может случиться где угодно, и, как следствие, потеря кормильца может лишить не одну семью нормальных условий для существования, а детей без отца и матери. Думать о безопасности своей жизни и окружающих необходимо везде, рекламное агентство не является исключением в данном случае. Безусловно, о безопасности своих подчиненных должен думать руководитель организации. Есть отдел, отвечающий за этот аспект, или его нет, но подчиненные всегда должны быть защищены и знать все нормы и правила поведения для сохранения своей безопасности и безопасности окружающих. 35 Заключение Правильное формированию использование четких наглядности представлений о на уроках правилах способствует и понятиях, содержательных понятий, развивает логическое мышление и речь, помогает на основе рассмотрения и анализа конкретных явлений прийти к обобщению, которые затем применяются на практике. Поэтому, при разработке наглядного дидактического пособия особое место занимает процесс тщательного выбора графических материалов, а также программного инструмента для их создания и оформления. А именно, что данный графический редактор Adobe PhotoShop является эффективным программным обеспечением для создания различных видов наглядных пособия, в частности плакатов, которые могут эффективно быть использованы в качестве дидактических материалов в основной. Материалы, представленные в данной работе, на наш взгляд, будут полезными как для учителей информатики, так и для учителей предметников и помогут им при разработке и создании собственных дидактических материалов по учебным предметам. В результате работы мною был разработан и создан плакат по Алгоритмизации и программированию в среде Pascal, а также были рассмотрены особенности растровой и векторной графики, и было выбрано программное обеспечение для разработки плаката с последующим описанием всех этапов создания самого плаката. В заключении хочу сказать что все цели и задачи были достигнуты в результате выполнения данной экзаменационной письменной работы. 36 СПИСОК ЛИТЕРАТУРЫ Александр Ефремов. Цифровая фотография и Photoshop. Уроки мастерства. - СПб.: Питер, 2009. 2. Базыма Б. Психология цвета. Теория и практика. М.: Речь, 2012. 4. Демин А.Ю. Основы компьютерной графики: Учебное пособие. М., 2013. 5. Дональд Херн, М. Паулин Бейкер Компьютерная графика и стандарт OpenGL = Computer Graphics with OpenGL. - 3-е изд. - М.: «Вильямс», 2013. 7. Дэн Маргулис. Photoshop для профессионалов. Классическое руководство по цветокоррекции (+ CD-ROM) = Professional Photoshop: The Classic Guide to Color Correction. - Интерсофтмарк, 2013. 8. Информатика. Базовый курс. Учебник для вузов. Под редакцией С.В. Симоновича. - СПб: Питер, 2009. 9. Кнабе Г. А. Энциклопедия дизайнера печатной продукции. Профессиональная работа. - К.: «Диалектика», 2013. 10. Компьютер рисует фантастические миры (ч.2) // Компьютер обретает разум = Artificial Intelligence Computer Images / под ред. В.Л. Стефанюка. М.: Мир, 2009. 11. Малыхина М.П. Аспекты практического применения цветового различия для распознавания и выделения границ изображений. М., 2013. 12. Михаил Райтман. Adobe Photoshop CS6. Официальный учебный курс. М., 2013. 13. Мэтт Клосковски. Слои в Photoshop: полное руководство по применению самого эффективного средства = Layers: The Complete Guide to Photoshop’s Most Powerful Feature. - 2-е изд. - М.: Вильямс, 2011. 14. Никулин Е. А. Компьютерная геометрия и алгоритмы машинной графики. - СПб: БХВ-Петербург, 2013. 16. Пиз, А. Искусство эффективной коммуникации / А. и Б.Пиз. - М.: Эксмо, 2013. 17. Питер Бойер Photoshop CS6 для чайников = Photoshop CS6 For Dummies. - М.: «Диалектика», 2012. 18. Рассел Джес. Adobe Photoshop CS6. М., 2013. 19. Рысухин Р.П. Современное состояние и тенденции развития компьютерной графики. М., 2013. 20. Сергеев Александр Петрович, Кущенко Сергей Владимирович. Основы компьютерной графики. Adobe Photoshop и CorelDRAW - два в одном. Самоучитель. - М.: «Диалектика», 2013. 1. 37