
Практическая работа 19. Знакомство с технологией Ajax
Ajax – асинхронный JavaScript и XML – подход к созданию
интерактивных пользовательских веб-приложений, который заключается в
фоновом обмене данными браузера с веб-сервером.
В результате при обновлении данных веб-страница не перезагружается,
и веб-приложение становится быстрее и удобнее.
При этом страница меняется, реагирует на действия пользователя, но
реализуется это средствами JavaScript. Т.е. получив новые данные от сервера
в фоне, JS изменяет при необходимости информацию на странице или в
определенном блоке.
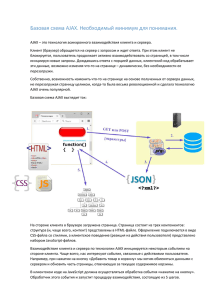
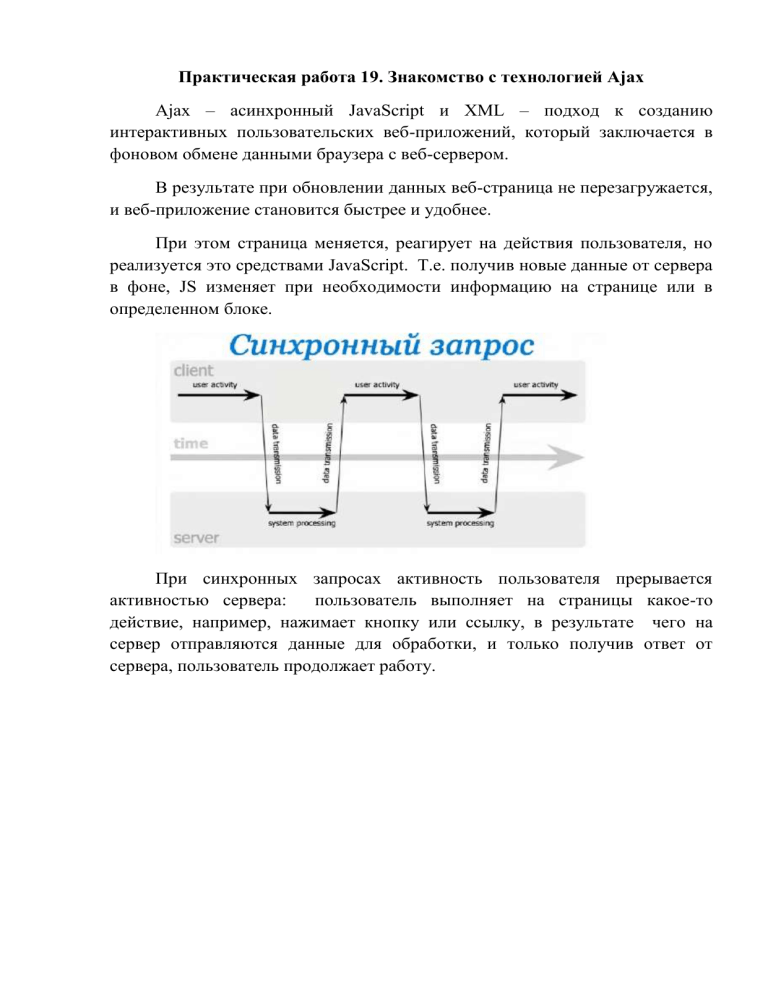
При синхронных запросах активность пользователя прерывается
активностью сервера:
пользователь выполняет на страницы какое-то
действие, например, нажимает кнопку или ссылку, в результате чего на
сервер отправляются данные для обработки, и только получив ответ от
сервера, пользователь продолжает работу.
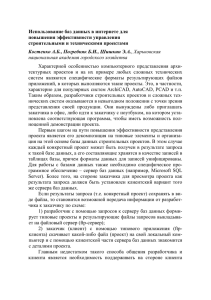
При асинхронных запросах активность пользователя не прерывается на
ожидание ответа от сервера, так как страница не перезагружается, но данные
при этом в фоновом режиме отправляются на сервер. Сервер обрабатывает
принятую информацию и отправляет ответ, после чего страница или
отдельный блок обновляется с помощью JavaScript.
В технологии AJAX сценарий JavaScript выполняет следующие задачи:
создание HTTP-запроса;
отправка запроса и получение ответа от сервера. Отслеживание стадий
выполнения такого запроса;
обработка ответа, которая, в свою очередь, состоит из:
o разбора полученного документа и вычленения из него данных;
o создания фрагмента документа, включаемого в уже загруженную в
брау зер и отражаемую в его окне Web-страницу.
Для создания запроса сценарию потребуется соответствующий объект,
содержащий все данные запроса. По мере поступления ответа от сервера в
этом объекте потребуется хранить информацию об успешности или неудаче
запроса, при успехе надо будет хранить данные ответа, в каком бы формате
они ни поступали. Такой объект существует и поддерживается
большинством браузеров, называется он XMLHttpRequest.
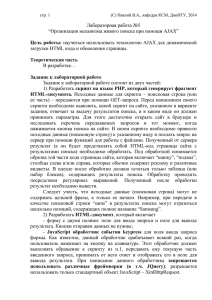
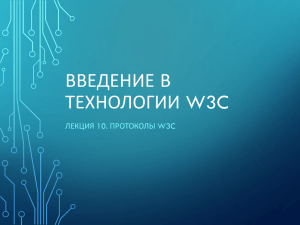
Методы объекта XMLHttpRequest представлены в табл.1 и позволяют
понять последовательность действий при отправке такого запроса.
Таблица 1 Методы класса XMLHttpReques
Сначала сценарий JavaScript должен создать сам объект запроса. При
генерации объекта не происходит никаких видимых изменений на странице,
не отправляется еще и сам запрос. После создания объекта запроса его надо
наполнить данными методом open. Метод open получает в качестве
параметра название HTTP-метода (GET или POST), который будет
задействован, адрес запрашиваемого ресурса, значение параметра async и
данные для аутентификации клиента (логин и пароль), если они необходимы.
Параметр async определяет, в каком режиме будет работать запрос. Если
значение этого параметра true (по умолчанию так и есть), то будет
использоваться асинхронный запрос, т. е. выполнение сценария продолжится
после отправки запроса. Пользователь не заметит отправки запроса и сможет
продолжать работу со страницей, не дожидаясь ответа сервера. Если же
значение параметра async равно false, то сценарий будет ожидать ответа
сервера, чтобы продолжить работу. Ясно, что второй вариант может
привести к неприятным последствиям при возникновении проблем с
сервером или каналами связи с ним.
Для отправки подготовленного запроса используется метод send. Его
единственным параметром является параметр content, значением которого
могут быть данные для POST-запроса или пустая строка в случае
использования метода GET.
Итак, мы видим, что методы объекта XMLHttpRequest позволяют
создать и отправить запрос, а затем прочитать заголовки ответа сервера.
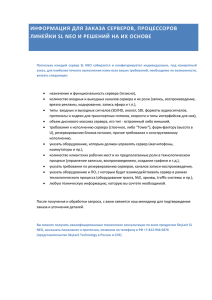
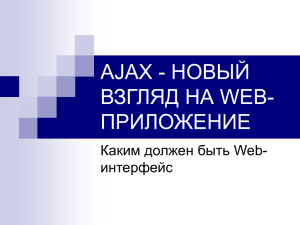
Посмотрим теперь, где находятся данные из ответа сервера.
Таблица 2. Свойства класса XMLHttpReques
Свойство readyState позволяет отслеживать прохождение запроса. Это
свойство может принимать одно из следующих значений:
0 — состояние после создания объекта XMLHttpRequest, но до вызова метода
open, который инициализирует параметры запроса;
1 — запрос открыт, после вызова метода open, но до вызова метода send;
2 — отправка данных, после вызова метода send;
3 — получение данных после того, как браузер соединится с сервером, но до
завершения сервером ответа;
4 — данные загружены, после завершения запроса и полного получения всех
данных ответа с сервера.
Каждая смена состояния вызывает событие, которое может быть обработано.
Для этого необходимо назначить функцию-обработчик события,
указываемую в качестве значения свойства onreadystatechange. Иначе
говоря, это свойство определяет, какая функция будет вызываться каждый
раз, когда изменяется свойство readyState.
Браузеры по-разному отслеживают изменения свойства readyState, некоторые
изменения проходят для них незаметно, но установка readyState в значение 4
сообщает, что данные получены, и пора их обрабатывать.
Ответ в текстовом формате можно считать из свойства responseText.
Для того чтобы ответ сервера был воспринят клиентским сценарием как
XML-документ, он должен содержать заголовок Content-Type с корректным
MIME-типом text/xml или application/xml. Тогда этот ответ будет
содержаться в свойстве responseXML, и его следует обрабатывать в
соответствии со спецификацией XML и моделью DOM. В случае наличия
ошибок в пришедшем ответе значением свойств responseText и esponseXML
становится null.
Задание 1. Реализовать отправку данных формы на сервер, используя
технологию AJAX.
1. Для
работы
скопируйте
файлы
папку
tsserver/Учебные
материалы/Интернет-технологии/JavaScript/Lab19 в свою рабочую папку.
2. Откройте в браузере и в редакторе Notepad++ страницу index.html
3. Откройте в редакторе Notepad++ файл script.js Он содержит заготовку
функции AddEvent, которую мы используем для регистрации
обработчиков событий и функцию, которая выступает в роли обработчика
того или иного события.
4. Отправка формы на сервер будет выполняться при событии click на
кнопке Submit в форме, поэтому выберем эту кнопку при помощи
JavaScript:
var button = document.getElementById('myButton');
5. Используя функцию AddEvent зарегистрируем обработчик события click
для этой кнопки:
addEvent(button,'click', handler);
6. В функции handler
a. запишем метод, который отменяет стандартное (по умолчанию)
действие для выбранного элемента, т.е. кнопки Submit (т.е. отменим
отправку формы на сервер)
function handler (e) {
e = e || window.event;
e.preventDefault();
return false
}
b.
создадим экземпляр специального класса XMLHttpRequest, т.е.
создадим переменную
function handler (e) {
e = e || window.event;
var request = new XMLHttpRequest();
e.preventDefault();
return false
}
7. Определим параметры http-запроса путем вызова специального метода
open, указав параметры запроса: метод передачи данных POST и имя
скрипта-обработчика данных на сервере (файл php).
request.open("POST","server.php");
8. Для передачи данных на сервер также необходимо установить заголовки
запроса:
1) Обязательный заголовок
request.setRequestHeader('Content-type',"application/x-www-form-urlencoded");
2) Необязательный заголовок
request.setRequestHeader("MyHead","someString");
9. Для отправки запроса на сервер используем метод send
request.send("name=Ben&age=18");
10. Для получения ответа от сервера необходимо обрабатывать событие
readystatechange, которое возбуждается в объекте request. Данные,
которые были отправлены на сервер, в результате обработки будут
вставлены на странице в блок с классом three.
request.onreadystatechange = function(){
if(request.readyState ===4 && request.status ===200){
document.getElementById('three').innerHTML = request.responseText;
} }
11. Прежде чем проверять работу скрипта, необходимо создать обработчик
формы на сервере – файл server.php
a. В редакторе Notepad++ создайте новый файл и сохраните его
как php-файл с именем server.php
b. Наберите следующий код:
<?php
echo "Hello - ".$_POST['name'];
?>
c. Сохраните изменения.
12.Для проверки работы скрипта отправки данных на сервер по технологии
AJAX необходимо запустить локальный сервер, который входит в пакет
разработчика Denwer. Для этого:
a. На диске C: найдите папку WebSerever/Denwer и запустите сервер
файлом run.exe
b. В окне Компьютер появится виртуальный локальный диск Z: (или
X:)
c. Откройте этот виртуальный диск, откройте папку home/test1.ru
d. Папку www, которая есть в папке test1.ru, переименуйте в www1
(или другое имя) и создайте новую папку www
e. Во вновь созданную папку www скопируйте все свои файлы из
папки Lab19
f. В адресной строке браузера наберите адрес test1.ru.
g. Отроется страница со списком файлов, которые вы скопировали в
папку www.
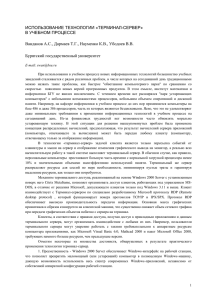
h. Откройте файл index1.html и прерьте работу скрипта:
При клике на кнопке Submit в блоке SPAN будет появляться текст,
переданный на сервер: Hello - Ben