Лабораторная работа №5 “Организация механизма живого поиска при помощи AJAX”
реклама

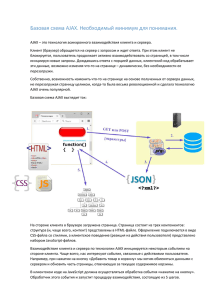
стр. 1 (С) Павлий В.А., кафедра КСМ, ДонНТУ, 2014 Лабораторная работа №5 “Организация механизма живого поиска при помощи AJAX” Цель работы: научиться использовать технологию AJAX для динамической загрузки HTML кода и обновления страницы. Теоретическая часть В разработке… Задание к лабораторной работе Задание к лабораторной работе состоит из двух частей: 1) Разработать скрипт на языке PHP, который генерирует фрагмент HTML-документа. Исходные данные для скрипта – поисковая строка (или ее часть) – передаются при помощи GET-запроса. Перед написанием своего скрипта необходимо выяснить, какой скрипт на сайте, указанном в варианте задания, отвечает за выдачу результатов поиска, и в каком виде он должен принимать параметры. Для этого достаточно открыть сайт в браузере и исследовать перечень передаваемых запросов в тот момент, когда нажимается кнопка поиска на сайте. В своем скрипте необходимо привести исходные данные (поисковую строку) к указанному виду и послать запрос на сервер при помощи функций для работы с файлами. Полученный от сервера результат (а он будет представлять собой HTML-код страницы сайта с результатами поиска) необходимо обработать. Под обработкой понимается обрезка той части кода страницы сайта, которая включает “шапку”, “подвал”, столбцы слева и/или справа, которые обычно содержат рекламу и различные виджеты. В идеале после обработки должна остаться только таблица (или набор блоков), содержащих результаты поиска. Обработку проводить посредством регулярных выражений. Полученный после обработки результат необходимо вывести. Следует учесть, что исходные данные (поисковая строка) могут не содержать цельной фразы, а только ее начало. Например, при передаче в качестве поисковой строки “sams” в результатах поиска могут отразиться несколько позиций, содержащих полное название “Samsung”. 2) Разработать HTML-документ, который включает - форму с двумя полями: поле для ввода запроса и поле для вывода результата. Кнопки отправки данных не нужны; - JavaScript обработчик события keypress для поля ввода запроса формы. Как известно, данный обработчик срабатывает всякий раз, когда пользователь нажимает на кнопку на клавиатуре. Этот обработчик должен выполнять обращение к скрипту из п.1, передавать ему текущую часть введенного запроса, принимать от него ответ и отображать его в поле для вывода результата. При написании данного обработчика запрещается использовать различные фреймворки (в т.ч. JQuery); разрешается использовать только стандартный объект JavaScript – XmlHttpRequest. стр. 2 (С) Павлий В.А., кафедра КСМ, ДонНТУ, 2014 Содержание отчета: - титульный лист; - программный код для всех разработанных скриптов; - экранные формы с результатами работы. Варианты заданий № варианта 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 URL сайта http://rozetka.com.ua http://dmarket.com.ua http://ozon.ru http://efront.com.ua http://cityshop.net.ua http://webcom.dn.ua http://mobilluck.com.ua http://newcomp.vn.ua http://gorodknig.com http://librabook.com.ua http://books.dn.ua http://booklya.com.ua http://donkniga.com.ua http://knigovo.com.ua http://books.ru http://electroland.com.ua http://foxtrot.com.ua http://technostolitsa.com.ua http://labirint.ru http://domos.ru/ http://technosell.com.ua http://e-tool.com.ua http://stroymaterial.dp.ua http://instrument.in.ua http://stroymagazin.com.ua http://tehnosila.ru http://santehtochka.com.ua http://mirstroyki.com.ua http://read.ru http://taganrog.positronica.ru/