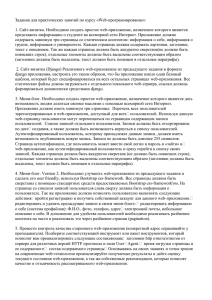
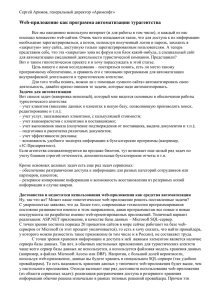
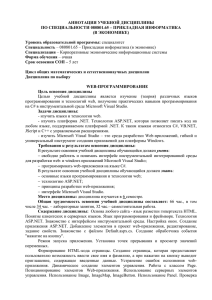
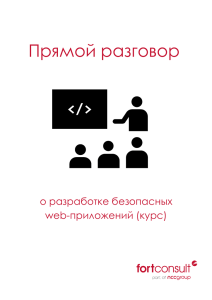
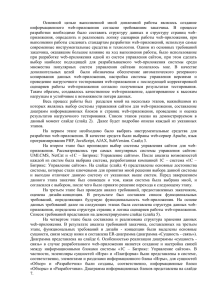
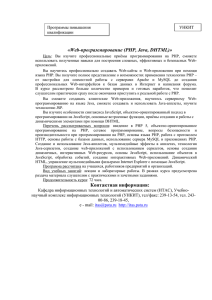
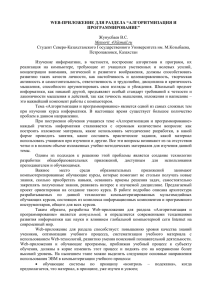
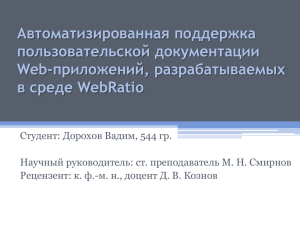
Министерство сельского хозяйства Российской Федерации ФЕДЕРАЛЬНОЕ ГОСУДАРСТВЕННОЕ БЮДЖЕТНОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ ВЫСШЕГО ОБРАЗОВАНИЯ «ОРЕНБУРГСКИЙ ГОСУДАРСТВЕННЫЙ АГРАРНЫЙ УНИЕРСИТЕТ» Институт управления рисками и комплексной безопасности Кафедра цифровых систем обработки информации и управления КУРСОВОЙ ПРОЕКТ По дисциплине «Проектирование АСОИ» Проектирование web-приложения для администрации Илекского района Пояснительная записка ОГАУ 09.03.01 2220.117 ПЗ Руководитель проекта к.т.н., доцент М.Ю. Шрейдер « » 2021 г. Исполнитель студент группы 41 ИВТ Шмыков К.В. « » 2021 г. Оренбург 2021 АННОТАЦИЯ В данном курсовом проекте представлен процесс разработки webприложения для администрации Илекского района. Курсовой проект состоит из 3 глав. В первой главе представлен анализ деятельности администрации Илекского района, а также рассмотрена организационная структура данного предприятия. Обоснована актуальность разработки web-приложения. Описаны основные требования к разрабатываемому web-приложению. Во второй главе проведен сравнительный анализ инструментальных средств проектирования и разработки web-приложений, а также были выбраны наиболее подходящие из них. В третьей главе описаны этапы проектирования и разработки webприложения и представлены инструкции по применению разработанного webприложения для пользователя и администратора. Курсовой проект содержит 24 страницы, 10 рисунков, 1 таблицу, и 17 использованных источников. 2 СОДЕРЖАНИЕ ВВЕДЕНИЕ .............................................................................................................. 4 1 Анализ объекта исследования............................................................................. 6 1.1 Общие сведения о предприятии и виды деятельности ....................... 6 1.2 Организационная структура предприятия............................................ 7 1.3 Основные требования к разрабатываемому web-приложению .......... 8 2 Анализ инструментальных средств проектирования ..................................... 10 2.1 Сравнительный анализ и выбор инструментальных средств проектирования ..................................................................................................... 10 2.2 Языки программирования серверной части ....................................... 13 3 Проектирование и разработка web-приложения ............................................. 16 3.1 Проектирование функциональной модели бизнес процессов администрации (модель «как есть»).................................................................... 16 3.2 Проектирование структуры web-приложения ................................... 18 3.3 Проектирование базы данных ............................................................. 18 3.4 Инструкция по работе с web-приложением ....................................... 19 ЗАКЛЮЧЕНИЕ ..................................................................................................... 23 СПИСОК ИСПОЛЬЗОВАННЫХ ИСТОЧНИКОВ ........................................... 24 3 ВВЕДЕНИЕ В современном мире все большую популярность приобретает разработка и создание web-приложений. Над этим вопросом трудятся многие команды web-разработчиков. Это вызвано стремительным развитием Интернета, и его постоянным обновлениям, согласно запросам пользователей. Следовательно, и наполнение данной сети новыми ресурсами тоже быстро развивается и совершенствуется. Web-приложение представляет собой пользовательскую программу, которое использует для взаимодействия с пользователем веб-сервер, работающий по протоколу HTTP и браузер, интерпретирующий страницы HTML. Другими словамиможно сказать, что это некоторый сайт, содержимое которого изменяется динамически на основе взаимодействия с пользователем. Идея создания web-приложений для собственного представительства в сети Интернет на сегодняшний день является популярной среди современных компаний. С его помощью компания получает новый способ привлечения клиентов к своим товарам или услугам. Представляя информацию о компании и выпускаемых продуктах, можно не только привлечь потенциальных покупателей, но и получить возможность обратной связи с ними.Кроме этого при помощи webприложения можно осуществлять продажу товара. Уже многие компании на собственном опыте убедились в перспективности и реальных преимуществах наличия web-приложения при ведении бизнеса. Важно, чтобы web-приложение отвечало всем требованиям, как пользователя, так и владельца, и помогало решать их проблемы. Поэтому что бы создать успешно работающий проект необходимо четко представлять какие требования предъявляются к нему необходимо и знать принцип его работы. А также нужно иметь хорошие знания в области программирования, рекламы, дизайна, организации торговли, маркетинга, поэтому чаще всего организации привлекают для этого дела настоящих профессионалов. 4 Актуальность выбранной темы обусловлена необходимостью разработки web-приложения для Администрации Илекского района, позволяющего обеспечить взаимодействие пользователей и сотрудников, а также предоставить пользователям доступ к актуальной информацией и новостям связанными с Илекским районом. Объект исследования – процесс взаимодействия пользователей и сотрудников Администрации Илекского района Предмет исследования – web-приложение для взаимодействия с пользователями Целью курсового проекта является разработка web-приложениядля взаимодействия клиентов и сотрудников Администрации Илекского района Для достижения поставленной цели необходимо решить следующие задачи: 1) провести анализ деятельности Администрации Илекского района 2) провести сравнительный анализ и выбор инструментальных средств проектирования и разработки web-приложения; 3) выполнить проектирование и разработку web-приложения; 5 1 Анализ объекта исследования 1.1 Общие сведения о предприятии и виды деятельности Илекский район входит в состав Оренбургской области, является муниципальным Российской образованием Федерации и в соответствии Оренбургской с законодательством области, объединен общей территорией, имеет муниципальную собственность, местный бюджет и выборные органы местного самоуправления, обеспечивающие самостоятельное решение проживающим населением вопросов местного значения. Илекский район наделен статусом муниципального района в соответствии с законом Оренбургской области.Административным центром Илекского района является село Илек. Администрация Илекского района в вопросах местного значения: 1. управляет и распоряжается муниципальной собственностью района в соответствии с порядком, установленным Советом депутатов, ведет учет объектов муниципальной собственности в Реестре; 2. исполняет районный бюджет; 3. осуществляет контроль за использованием земель межселенных территорий, водных объектов, находящихся в муниципальной собственности; недр при добыче общераспространенных полезных ископаемых, а также при строительстве подземных сооружений, не связанных с добычей полезных ископаемых; 4. организует транспортное обслуживание населения района, дорожную деятельность в отношении автомобильных дорог местного значения вне границ населенных пунктов в границах муниципального района, а также осуществляет автомобильных дорог иные полномочия и осуществления в области дорожной использования деятельности в соответствии с законодательством Российской Федерации; 5. создает условия для обеспечения поселений, входящих в состав 6 района, услугами связи; 6. создает условия для обеспечения поселений услугами торговли, общественного питания и бытового обслуживания; 7. организует информационное обеспечение населения, создает условия для деятельности муниципальных средств массовой информации; 8. создает муниципальные предприятия и учреждения, решает вопросы их реорганизации и ликвидации в порядке, определенном Советом депутатов; 9. исполняет иные исполнительно-распорядительные полномочия по вопросам местного значения, установленные правовыми актами Совета депутатов и нормами действующего законодательства. 1.2 Организационно-штатная структура предприятия Под организационной структурой предприятия понимаются состав, соподчиненность, взаимодействие и распределение работ по подразделениям и органам управления, между которыми устанавливаются определенные отношения по поводу реализации властных полномочий, потоков команд и информации. Построение организационных структур управления осуществляется с учетом следующих принципов: 1. соответствие структуры управления целям и стратегии предприятия; 2. единство структуры и функции управления; 3. первичность функции и вторичность органа управления; 4. со относимость структуры управления с производственной структурой предприятия. На рисунке 1 представлена организационно-штатная структура предприятия. 7 Рисунок 1 - Организационно-штатная структура Администрации Илекского района 1.3 Основные требования к разрабатываемому web-приложению Web-приложения – это специальный вид приложений, которые работают в глобальной сети Интернет по протоколу HTTP. Как правило, webприложения не требуют установки дополнительного программного обеспечения на стороне клиента, а вся логика, в основном, выполняется на стороне сервера. Для отображения пользовательского интерфейса используется браузер – программа, способная распознавать язык разметки HTML (и сопутствующие технологии – таблицы стилей CSS, клиентский скриптовой язык программирования JavaScript и т.д.)[9]. 8 Для того чтобы определить основные требования к разрабатываемому web-приложению, для начала необходимо составить техническое задание. Техническое задание на автоматизированную систему является основным документом, определяющим требования и порядок создания автоматизированной системы, в соответствии с которым проводится разработка автоматизированной системы и ее приемка при вводе в действие[3]. Основываясь на содержание технического задания, кратко опишем общие сведения, цель создания и основные требования к системе на примере разрабатываемого web-приложения. Разрабатываемое web-приложение для «Администрации Илекского района» должно иметь следующее наименование: «Интернет-портал Администрации Илекского района». Основной целью создания данного web-приложения является разработка полноценного портала, который служит точкой доступа пользователя к интересующей его информации и оказываемых услугах Web-приложение должно состоять из: интерфейса пользователя для поиска нужной ему информации и услуг; БД – система хранения данных. вывода на главную страницу актуальных новостей понятной навигацией на сайте Требования к надежности: Web-приложение должнобыть надежным, а именно: обеспечивать работу пользователей в произвольном режиме и оперативное восстановление работоспособности при сбоях. Для достижения этих целей сайт должен предусматривать: контроль целостности данных; сохранение целостности данных при нештатном завершении программы; 9 сохранение работоспособности при некорректных действиях пользователя. Должна быть обеспечена возможность восстановления работоспособности web-приложения в случае возникновения сбоев, аварий и отказов с возможностью дальнейшего ввода данных, их обработки. 1) Требования к эргономике и технической эстетике Web-приложение должно соответствовать следующим требованиям: понятный и удобный интерфейс; быстрое отображение экранных форм; управление сайта должно осуществляться с помощью набора экранных меню, кнопок, значков и других графических элементов, управляемых кнопками «мыши» с дублированием управления клавиатурой; при заполнении и/или редактировании текстовых и числовых полей экранных форм должен использоваться клавиатурный режим; все надписи экранных форм, а также сообщения, выдаваемые пользователю (кроме системных сообщений) должны быть на русском языке; корректная обработка аварийных ситуаций, вызванных неверными действиями пользователей, неверным форматом или недопустимыми значениями входных данных; при аварийных ситуациях пользователю должно выводиться соответствующее сообщение, после чего возвращаться в рабочее состояние. 2) Требования к защите информации от несанкционированного доступа Для обеспечения информационной безопасности web-приложения должны быть реализованы следующие основные требования: идентификация и аутентификация пользователей с целью выявления их привилегий; 10 2 Анализ инструментальных средств проектирования 2.1 Сравнительный анализ и выбор инструментальных средств проектирования. Для разработки клиентской части обычно применяют несколько дополняющих друг друга языков, которые можно разделить на следующие категории: 1) Язык разметки HTML (язык разметки гипертекста) – стандартный язык разметки документов во Всемирной паутине. Язык HTML интерпретируется браузерами и отображается в виде документа, в удобной для человека форме. Большинство веб-страниц создаются при помощи языка HTML. Данный язык легко осваивается за непродолжительное время. А также HTML считается самым демократичным языком, потому что он оптимальным образом подстраивает представление страниц под индивидуальные условия каждого из браузеров. Для написания страниц на языке гипертекстовой разметки HTML можно использовать «Блокнот», имеющийся в рабочем арсенале Windows. Но для большего удобства рекомендуется использовать профессиональные редакторы. Возможности HTML: Форматирование текстовой части осуществляется с помощью команд, задающих стиль шрифта, заголовков, таблиц, списков и других элементов. Имеется возможность включения гиперссылок, указывающих на web-страницу, файл или другой объект. Язык имеет широкий выбор средств задания внешнего вида webстраницы. Существует возможность встраивания изображений, которые можно использовать в качестве ссылок. 11 На web-страницу могут быть помещены программы, работающие с пользователем [16]. 2) Язык оформления страницы Каскадные таблицы стилей (CSS) – это набор правил форматирования, определяющих отображение содержимого на веб-странице. При форматировании страницы с помощью стилей CSS содержимое страницы разделяется с представлением содержимого. Содержимое страницы (HTMLкод) располагается в HTML-файле, а правила CSS, определяющие представление кода, располагаются в другом файле (внешней таблице стилей) или в другой части HTML-документа (обычно в заголовке) [17]. Каскадные таблицы стилей имеют ряд преимуществ: – Разграничение кода и оформления. При подобном разделении работа над дизайном и версткой сайта может вестись параллельно. – Разное оформление для разных устройств. Эта возможность также позволяет скрывать или показывать некоторые элементы документа при отображении на разных устройствах. – Расширенные по сравнению с HTML способы оформления элементов. – Ускорение загрузки сайта. При хранении стилей в отдельном файле, он кэшируется и при повторном обращении к нему извлекается из кэша браузера. За счёт этого уменьшается размер кода веб-страниц и снижается время загрузки документов, что позволяет существенно повысить скорость загрузки веб-страниц. – Единое стилевое оформление множества документов. Применение единообразного оформления заголовков, основного текста и других элементов создает преемственность между страницами и облегчает пользователям работу с сайтом и его восприятие в целом[17]. 3) Язык создания интерактивных форм на странице JavaScript – язык программирования, предназначенный для написания сценариев для активных HTML-страниц. Программа на JavaScript встраивается непосредственно в исходный текст HTML-документа и 12 интерпретируется браузером по мере загрузки этого документа. С помощью JavaScript можно динамически изменять текст загружаемого HTMLдокумента и реагировать на события, связанные с действиями посетителя или изменениями состояния документа или окна[18]. Преимущества JavaScript: 1) Ни один современный браузер не обходится без поддержки JavaScript. 2) Полезные функциональные настройки. 3) Постоянно совершенствующийся язык. 4) Взаимодействие с приложением может ос уществляется даже через текстовые редакторы – MicrosoftOffice и OpenOffice. 2.2 Языки программирования серверной части С каждым годом число серверных языков стремительно растет. Рассмотрим три наиболее популярных и доступных на данный момент языка – PHP, Ruby и Python. 1) Язык PHP: HypertextPreprocessor PHP – это интерпретируемый язык программирования общего назначения с открытым исходным кодом, является одним из лучших и востребованных в данной области. Основным преимуществом PHP сценариев является возможность без проблем интегрироваться в обычные htmlдокументы, при этом сохраняя всю функциональность, конечно же, при условии наличия на веб-сервере интерпретатора языка PHP. Главной областью применения PHP является написание программ сценариев, которые работают на стороне сервера. Помимо различных операций с содержимым html-документов, с помощью PHP можно форматировать HTTP-заголовки, устанавливать cookie, управлять аутентификацией, а также перенаправлять пользователя на другие страницы. 13 PHP предоставляет возможности по доступу к базам данных, позволяет проводить интеграцию с различными внешними библиотеками [19]. 2) Язык Ruby Ruby – интерпретируемый язык высокого уровня для быстрого и удобного объектно-ориентированного программирования. Язык обладает независимой от операционной системы реализацией многопоточности, строгой динамической типизацией, «сборщиком мусора» (механизм, обеспечивающий механическое управление памятью без вмешательства программиста) и многими другими возможностями [19]. 3) Язык Python Язык программирования Python используется для решения широкого спектра проблем и задач, в том числе для создания веб-сайтов. Элегантный дизайн и эффективный, дисциплинирующий синтаксис этого языка облегчают программистам совместную работу над кодом. Python – язык, возможности которого изначально предполагалось унаследовать от нескольких, разных языков программирования, что позволяет совмещать процедурный подход к написанию кода с объектно-ориентированным и функциональным. С точки зрения веб-разработки Python предоставляет простые и удобные методы для генерирования набора статических HTML-страниц, которые обслуживаются веб-сервером. Сайт может работать на базе обычного веб-сервера, такого как Apache, и отправлять данные из форм и запросов сценарию на языке Python для обработки и возвращения результата работы [19]. Сравнительный анализ данных языков программирования представлен в таблице. Таблица 1 – Сравнительный анализ серверных языков программирования Предназначение PHP Ruby Python PHP был создан специально для вебразработки и создания динамических вебстраниц Ruby был разработан, чтобы сделать программирование гибким и удобным Python был разработан, чтобы подчеркнуть производительность и читабельность кода 14 На сколько прост в изучении (по 10 бальной шкале) 6 4 5 Объектноориентирован Да Да Да Возможность компиляции Да Да Да Многомерные массивы Да Да Да Цикл foreach Да Да Да Множественное наследование Нет Нет Да Инструкция break Да Да Да Макросы Нет +/- Нет Наличие библиотек для работы с графикой и мультимедиа Да Да Да После проведения сравнительного анализа для дальнейшей разработки web-приложения был выбран язык программирования PHP. Выбор данного языка обусловлен, тем, что он изначально предназначается для webразработки и создания динамических web-страниц. Кроме этого, данный язык наиболее прост в изучении. 15 3 Проектирование и разработка web-приложения 3.1. Проектирование функциональной модели бизнес-процессов администрации (модель «как есть») Целью построения функциональных моделей обычно является выявление наиболее слабых и уязвимых мест деятельности компании, анализе преимуществ новых бизнес-процессов и степени изменения существующей структуры организации бизнеса . Анализ начинают с построения модели «как есть» (AS-IS), то есть модели существующей организации работы. С помощью программы Ramus построим модель IDEF0. Данная модель позволит нам наглядно увидеть, какие бизнес-процессы подлежат автоматизации. НормативноЗаконодатель правовые ДИ ство РФ акты Запрос гражданина Комплекты необходимых документов Деятельность администрации A0 Отчеты Ответы на запросы граждан ИС АдминистраПК Сотрудник ции Рисунок 2 – Контекстная диаграмма процесса «Деятельность Администрации Илекского района» После описания контекстной диаграммы проводится функциональная декомпозиция – система разбивается на подсистемы, и каждая подсистема описывается отдельно (диаграммы декомпозиции). 16 Рисунок 3 – Диаграмма декомпозиция первого уровня Далее каждый функциональный блок диаграммы декомпозиции первого уровня разбиваем на более мелкие бизнес – операции. Рисунок 4 – Диаграмма декомпозиция бизнес-процесса «Консультация населения» 17 3.2 Проектирование структуры web-приложения Проектирование структуры является важной частью создания webприложения. Необходимо продумать навигацию сайта так, чтобы посетитель мог быстро и с наименьшими усилиями добраться до нужной информации. На данном этапе создаются структурные схемы, которые показывают, как элементы управления web-приложением взаимодействуют друг с другом и с посетителем. Это каркас будущего web-приложения и техническое задание для дизайнера. Структурная схема проектируемого web-приложения представлена на рисунке 5. Рисунок 5 - Структура web-приложения 3.3 Проектирование базы данных Проектирование базы данных – одна из наиболее сложных и ответственных задач, связанных с созданием информационной системы. В результате её решения должны быть определены содержание базы данных, эффективный для всех её будущих пользователей способ организации данных и инструментальные средства управления данными. Проектирование базы данных делится на 3 этапа: 1) Концептуальное (инфологическое) проектирование. 2) Логическое (даталогическое) проектирование. 3) Физическое проектирование. 18 Структура всех данных отображаемых базой данных, должна представлять собой самый главный элемент БД, так как она отображает предметную область БД и все логические связи между данными и всю структуру свойств. Эта структура носит название концептуальная модель, общая схема или схема БД. Рисунок 6 – Физическая модель реляционной баз данных для блоков «Новости» и «Опросы» 3.4 Инструкция по работе с web-приложением Для того чтобы начать взаимодействовать с web-приложением необходимо открыть главную страницу web-приложения. Для того чтобы перейти на другие страницы, необходимо воспользоваться главным меню, которое расположено вверху страницы . 19 Рисунок 7 – Главное меню Для пользователей web-приложения предоставляется следующие возможности: просмотреть основные документы в разделе «Документы»; узнать об актуальных новостях в разделе «Новости»; просмотреть контактные данные в разделе «Контакты». Посмотреть руководителей основных подразделений в разделе «Администрация МО» Кроме этого в разделе «Контакты» для пользователей доступна форма обратной связи, где они могут задать любой интересующий их вопрос и получить ответ на электронную почту. Рисунок 8 - Форма обратной связи В разделе «Новости» пользователи могут почитать актуальные новости, посмотреть фото и видео материалы. 20 Рисунок 9 - раздел «Новости» Подвал сайта предоставляет возможность пользователю посмотреть контактные данные, форму для обратной связи и узнать расположение предприятие на карте Рисунок 10 - Подвал сайта 21 ЗАКЛЮЧЕНИЕ В данной курсовой работе разработано web-приложение для Администрации Илекского района. В первой главе был представлен анализ деятельности Администрации Илекского района, а также рассмотрена организационная структура данного предприятия. Обоснована актуальность разработки web-приложения. Описаны основные требования к разрабатываемому web-приложению. Во второй главе проведен сравнительный анализ инструментальных средств проектирования и разработки web-приложений, а также были выбраны наиболее подходящие из них. В третьей главе описаны этапы проектирования и разработки webприложения и представлены инструкции по применению разработанного webприложения для пользователя и администратора. Таким образом, цель курсового проекта , а именно разработка webприложения для Администрации Илекского района достигнута. 22 СПИСОК ИСПОЛЬЗОВАННЫХ ИСТОЧНИКОВ 1. ГОСТ 7.32-2017 Система стандартов по информации, библиотечному и издательскому делу. Отчет о научно-исследовательской работе. Структура и правила оформления. 2. ГОСТ Р 7.0.5 2008 Библиографическая ссылка. Общие требования и правила составления. 3. ГОСТ 34.602-89 Техническое задание на создание автоматизированной системы 4. ГОСТ 19.701-90 Единая система программной документации. Схемы алгоритмов, программ, данных и систем. Условные обозначения и правила выполнения 5. Проектирование информационных систем. Практикум: Учеб-ное пособие / В.И. Грекул, Н.Л. Коровкина, Ю.В. Куприянов—М.: Национальный Открытый Университет «ИНТУИТ» 2012. —187с. 6. Долганова, О. И. Моделирование бизнес-процессов: учебник и практикум для академического бакалавриата/ О. И. Долганова, Е. В. Виноградова, А. М. Лобанова; под ред. О. И. Долгановой. – М.: Издательство Юрайт, 2016. – 289 с. 7. НОУ Интуит // Лекция 1: Основы функционирования вебприложений [Электронный ресурс]. Режим https://www.intuit.ru/studies/courses/4455/712/lecture/21291-(Дата доступа: обращения: 15.02.21). 8. Грекул, В. И. Проектирование информационных систем: учебник и практикум для академического бакалавриата/ В. И. Грекул, Н. Л. Коровкина, Г. А. Левочкина. – М.: Издательство Юрайт, 2017. – 385 с. 9. Долганова, О. И. Моделирование бизнес-процессов: учебник и практикум для академического бакалавриата/ О. И. Долганова, Е. В. Виноградова, А. М. Лобанова; под ред. О. И. Долгановой. – М.: Издательство Юрайт, 2016. – 289 с. 23 10. BPWIN [Электронный ресурс]: офиц. сайт. – Режим доступа:http://itteach.ru/bpwin/ (Дата обращения: 8.03.21). 11. Мовшович С. М., Астапкина Т. В., Ашарчук Л. М. Технология информационного обеспечения бизнеса[Электронный ресурс]: учебное пособие.- Мн.: Высшая школа, 2011. Режим доступа: http://biblioclub.ru/index.php?page=book_red&id=144219 12. RAMUS [Электронный ресурс]: офиц. сайт. – Режим доступа: http://ramussoftware.com (Дата обращения: 9.03.21). 13. MSVisio[Электронный ресурс]: офиц. сайт. – Режим доступа: https://products.office.com/ru-ru/visio/(Дата обращения: 10.03.21). 14. Дженнифер Роббинс HTML5. Карманный справочник М.: Вильямс, 2015. -192с.- [Электронный ресурс]. Режим доступа:http://forcoder.ru/htmlcss/(Дата обращения: 15.03.21). 15. Леа Веру Секреты CSS. Идеальные решения ежедневных задач Питер, 2016. – 336с.- [Электронный ресурс]. Режим доступа: http://forcoder.ru/htmlcss/sekrety-css-idealnye-resheniya-ezhednevnyh-zadach1495(Дата обращения: 15.03.21). 16. Дэвид ФлэнаганJavaScript. Подробное руководство второе издание Символ-Плюс, 2013. – 589с. 17. PHP, Ruby, Python – краткая характеристика трёх языков программирования // Сайтостроение от А до Я. [Электронный ресурс]. Режим доступа:http://www.internet-technologies.ru/articles/php-ruby-pythonharakteristika-yazykovprogrammirovaniya.html (Дата обращения 16.03.2021) 24