Слой и таблицы
реклама

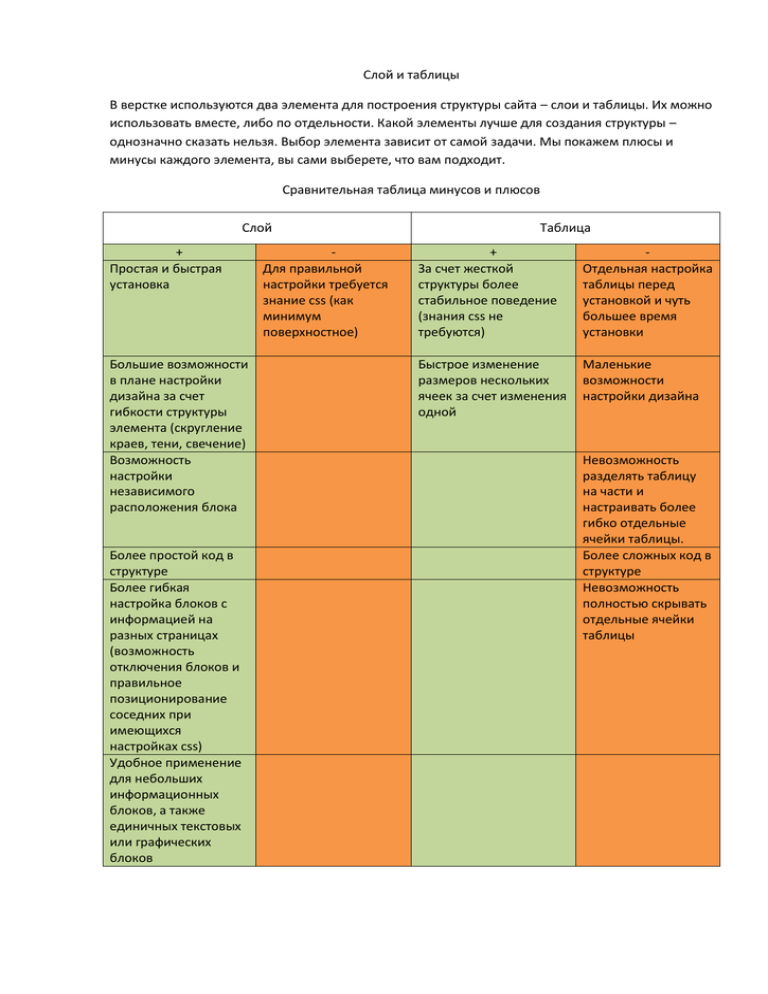
Слой и таблицы В верстке используются два элемента для построения структуры сайта – слои и таблицы. Их можно использовать вместе, либо по отдельности. Какой элементы лучше для создания структуры – однозначно сказать нельзя. Выбор элемента зависит от самой задачи. Мы покажем плюсы и минусы каждого элемента, вы сами выберете, что вам подходит. Сравнительная таблица минусов и плюсов Слой + Простая и быстрая установка Большие возможности в плане настройки дизайна за счет гибкости структуры элемента (скругление краев, тени, свечение) Возможность настройки независимого расположения блока Более простой код в структуре Более гибкая настройка блоков с информацией на разных страницах (возможность отключения блоков и правильное позиционирование соседних при имеющихся настройках css) Удобное применение для небольших информационных блоков, а также единичных текстовых или графических блоков Для правильной настройки требуется знание css (как минимум поверхностное) Таблица + За счет жесткой структуры более стабильное поведение (знания css не требуются) Отдельная настройка таблицы перед установкой и чуть большее время установки Быстрое изменение размеров нескольких ячеек за счет изменения одной Маленькие возможности настройки дизайна Невозможность разделять таблицу на части и настраивать более гибко отдельные ячейки таблицы. Более сложных код в структуре Невозможность полностью скрывать отдельные ячейки таблицы Как видно из сравнительной таблицы, элемент «таблица» лучше подойдет для простых жестких сайтов, с одинаковой структурой для всех страниц. Слои же открывают больше возможностей в плане оформления блоков и позиционирования элементов. Пример применения таблиц: В данном примере видно разделение содержательной части сайта на 2 колонки. Если мы хотим, чтобы данное положение было неизменно, и информация всегда располагаться строго в колонках и не перетекала (или не обтекала другую информацию), то выбор таблицы будет проще. Таблица не даст «разъехаться» информационному содержанию. На слоях данную структуру построить также можно, но придется задать больше настроек, чтобы слои вели себя адекватно. Примеры применения слоев: Слоям можно задавать скругление краев. Нужен всего лишь изменить один параметр в программе, выбрав необходимый радиус скругления. Поменять данное число для вас не составит сложности. Реализация скругленных краев в таблице бы происходила следующим образом – вам нужно было бы добавить таблицу с множеством ячеек, создать несколько картинок в графическом редакторе, загрузить картинки в SiteEdit, задать каждой ячейке таблицы свои размеры и расположение рисунка. Поменять же такую схему достаточно проблематично. Слоям можно задавать тени. Тени хорошо работают совместно с эффектом скругления краев. Тени можно выбирать различные. Изменить тип тени, цвет, ее положение не составляет труда. Меняется один параметр в программе. С помощью слоев можно быстро задать элементу нестандартное положение относительно других блоков. Возьмем один из примеров: один из элементов не вписывается в четкую структуру, а заходит на несколько элементов или перекрывает границу одно из них. Создается это достаточно легко, смещать элемент можно как угодно. С помощью слоев можно быстро поменять структуру сайта и расположение блоков отнросительно друг друга. Таблица же не позволит этого сделать, ибо все ее изменение происходит в карте дизайна + последующие настройки дизайна, что значительно увеличивает сложности и время выполнения задачи. Представим, что у нас есть такая картинка: Мы хотим передвинуть блоки в шапке так, чтобы они были не друг под другом, а слева направо (это всего лишь один из примеров). С помощью настроек дизайна структура изменяется в считанные секунды. Точно также можно настроить любые информационные блоки, если они созданы с помощью слоев.