Как делать презентации, или почему не все взлетает? Константин Кичинский @konkich | blogs.msdn.com/kichinsky
реклама

Как делать презентации,
или почему не все взлетает?
Константин Кичинский
@konkich | blogs.msdn.com/kichinsky
Зачем вообще нужно
делать презентации?
надо рассказать
(почему?)
=SHARING=
хочу рассказать
(чтобы что?)
больше
диктует
надо рассказать
формат
и структуру
(почему?)
* диплом
* отчет/планирование
* научная конференция
=SHARING=
больше
гибкости
хочу
рассказать
в формате
(чтобы что?)
* рассказ друзьям/коллегам
* неформальные встречи
* индустриальные конференции
INPUT
OUTCOME
What
When
Where
How
Why
Как делать готовить
презентацию?
1. Поместить себя в суп
Надо заставить себя повариться в теме и
рассуждениях на тему.
Отвлечения хороши.
Параллели хороши.
2. Специи и дрова
Периодически добавлять специи и
подбрасывать дрова.
Контролируйте время до часа Х.
Делайте заметки.
Wild Wild Web. Era HTML5 @toster
Wild Wild Web. Era HTML5 @toster
3. Говорить
Пробуйте рассказывать отдельные куски и
целиком весь доклад одним потоком.
Отмечайте стоперы, зацикливания и т.п.
Упрощайте.
4. Структура
Сделайте наброски структуры.
Пишите списки
Рисуйте схемы и MindMap
Используйте бумагу, доски, блокноты
Мастер-класс по дизайну для WP
Ключевые темы/идеи
сортировка
приоритезация
тайминг
3,5ч 210мин 21 слот
Мастер-класс по дизайну для WP
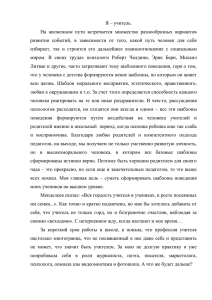
На парусах HTML5 @ UX2011
Идея 5А
accessible
adaptive
agile
async
attractive
На парусах HTML5 @ UX2011
Это схема данной
презентации.
5. Повторяйте
Goto step3
Goto step2
Что важно помнить о
структуре и композиции?
1 слайд — 7 строк — 7 слов
40 секунд
1 слайд — 7 строк — 7 слов
40 секунд
НЕТ ЕДИНОГО ПОДХОДА
ДЛЯ ВСЕХ ТИПОВ
ПРЕЗЕНТАЦИЙ
— включайте локигу и чувство вкуса
ЕСТЬ ОБЩИЕ СОВЕТЫ
И НЕКОТОРОЕ
ПОНИМАНИЕ
РАБОТЫ МОЗГА
— не выключайте логику и чувство вкуса
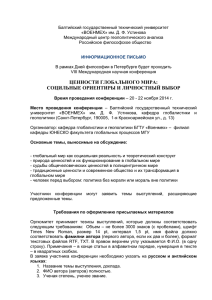
МЫСЛЬ
МОЖНО
ДОНЕСТИ
—
—
—
—
—
Одним твитом
За одну минуту
За 5 минут (Ignite)
За 20 минут (TED)
За 1 час (как мы)
Иерархия презентаций от Сета Година.
ЕСЛИ БЫ ЛЕКЦИИ
БЫЛИ БИЗНЕСОМ,
ЭТО БЫЛ БЫ НА 80%
ПРОВАЛЬНЫЙ
БИЗНЕС.
Введение в разработку под W8
KeyNote @ HTML5 Camp
KeyNote @ HTML5 Camp
Немного про мозг
и трюки PowerPoint.
🎇
Мы все — результат эволюции.
Мозг —
результат
эволюции.
ГОТОВЫ СТАТЬ УЖИНОМ?
ЭТО ОДИН ИЗ НАШИХ СОРОДИЧЕЙ.
ОН НЕ ЗНАЕТ PowerPoint.
Слайды
Отличные слайды
Ужасные слайды
Отличный
рассказ
Ужасный
рассказ
Текст
Объем
Чем меньше нужно читать, тем лучше.
Твиттер-формат — хороший формат.
К4КN3 У9N8N73ЛЬНЫ3
83ЩN М0Ж37 93Л47Ь
Н4Ш Р4ЗУМ! СН4Ч4Л4
Э70 6ЫЛ0 7РУ9Н0, Н0
С3ЙЧ4С Н4 Э70Й С7Р0К3
84Ш Р4ЗУМ ЧN7437 Э70
4870М47NЧ3СКN
Текст
Объем
Чем меньше нужно читать, тем лучше.
Твиттер-формат — хороший формат.
Исключение
Нужно показать, что этот текст есть.
Цитата, отзыв, статья и т.п.
Выделите ключевые мысли.
Шрифты
Гарнитура
Каждый новый шрифт должен быть обоснован.
Вшивайте кастомные шрифты в презентацию
Размер
2–5 разных размеров шрифта
Насыщенность с умыслом
Цвет
Ограниченно
Ч/б + 1 основной + 2-3 дополнительных
Используйте палитры
Помните о контрасте и ассоциациях
Фотографии и картинки
Фотографии и картинки
Парадокс
Мы умеем быстро оценивать реальный мир.
Фотографии рулят и привлекают внимание.
Мы медленнее понимаем картинки с эффектами.
Используйте простые изображения.
Metro-дизайн рулит.
Фотографии и картинки
🙊
🐒
Видео и анимации
Мы реагируем на все, что движется в поле
нашего зрения.
Анимации — страшное оружие!
Переходы
Ограничьтесь максимум 2 типами.
Помните о задержках
Сокращайте до <1-1,5с
Шаблоны
Шаблоны нужны, чтобы не думать.
Я готовлю шаблон для
серий выступлений
конференций
серьезных выступлений
После этого я могу не думать над шаблоном.
Шаблоны
Шаблоны нужны, чтобы не думать.
Я готовлю шаблон для
серий выступлений
конференций
серьезных выступлений
После этого я могу не думать над шаблоном.
Шаблоны
Шаблоны нужны, чтобы не думать.
Я готовлю шаблон для:
серий выступлений
конференций
серьезных выступлений
Сетка — это хорошее подспорье.
Все метро-плитки делаются и размещаются по сетке
Детали vs. “big picture”
Если вы рассказываете много, дайте
возможность увидеть всю картинку
целиком.
Фокусируйтесь в один момент на одной вещи
подробности или
вся картина целиком
Важные моменты для тех,
кто показывает код.
Вставка кода
Моноширный шрифт + раскраска
var a = [1, 2, 3, 4];
function y(array) {
var sum = 0;
for (var i = 0; i < array.length; i++) {
sum += array[i];
}
return sum;
}
Демонстрация кода
Просмотр
Увеличивайте шрифт в редакторе, ZoomIt
Скорость
Используйте сниппеты
Готовые примеры
Готовьте backup
Демо в видео/картинках (помните о кодеках)
Отвлекающие факторы
Активные
Выскакивающие сообщения IM и почты
Сообщение об изменении режима
Пассивные
Лишние иконки в панели задач и на столе
Итоги
“Big picture”
1. Определитесь с целью
2. Поваритесь в теме
3. Продумайте структуру
4. Реализуйте в слайдах/картинках и т.п.
5. Покажите
История
Ваша презентация должна рассказывать
историю.
Она может побуждать к конкретному действию.
Она может менять мировоззрение слушателя.