CSS селекторы
реклама

Курс веб дизайн и
программирование
Создаем первый сайт
CSS
Селектор — это то, к чему применяется
какое-либо правило.
Существует несколько видов CSS
селекторов.
• Универсальный селектор
• Универсальный селектор задает стиль всем элементам
документа. Обозначается символом звездочки (*). Например,
данное определяет, что все элементы будут иметь красный цвет:
* {color: red;}
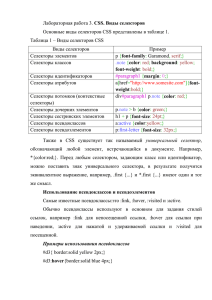
Виды селекторов
• Селекторы элементов
• Когда пишутся стили для HTML документа, то в качестве
элементов выступают HTML теги (h1, p, img, a, body...). Например:
h1 { font-family:Verdana; font-size:12px; color:#666; }
Виды селекторов
• Селекторы классов
• Данный селектор позволяет назначить стиль независимо от типа
элемента. Но для их работы нужно добавить некоторые пометки в
HTML код, а именно атрибут class с каким либо значением, которое
вы будите использовать при создании CSS правила.
• Допустим, необходимо некоторые изображения на странице
обвести в рамку. Для этих изображений прописывается
атрибут class. Например:
<img class="border_img" src="site.ru/img.png" />
А в файле стилей пишем правило:
.border_img {border:1px solid #00f;}
<
Виды селекторов
• Селекторы идентификаторов
• Тоже позволяет назначить стиль независимо от типа элемента.
Но, в отличии от селектора классов, может использоваться в
документе только один раз. Обозначается символом решетки (#).
У тега прописывается атрибут id. Например:
<div id="menu">...</div>
#menu { width:25%; background-color:#ccc; float:left; }
Селекторы потомков (контекстные
селекторы)
• Селекторы потомков подразумевают задание правил для тех
элементов, которые находятся внутри какого-то определенного
элемента.
• <p>Выделяем <a href="#">красным</a> ссылки, которые
<span><a href="#">находятся</a></span> внутри
параграфа.</p>
p>a {color:red;}
• Красной станет только первая ссылка, так как вторая не является
дочерней -она дочерняя к тегу span. Если же не имеет
значения — дочерняя это ссылка или нет, то применяется
следующая запись:
p a {color:red;}
Селекторы сестринских (соседних)
элементов
• Для выбора соседних элементов, расположенных на одном уровне,
имеющих одного родителя делаем так:
• <p>Для выбора <strong>элементов</strong>,
<em>расположенных</em> на одном уровне, <a
href="#">имеющие одного родителя</a> делаем так.</p>
strong + em {font-style:italic;}
Соседними в данном случае являются теги strong и em, а так
же em и a.
Селекторы псевдоклассов
• Псевдокласс — это фантомный класс, наличие которого зависит
от состояния элемента или структуры документа в целом.
Псевдоклассы часто используются в элементах форм ввода либо
для задания поведения ссылок или активных элементов.
• Например, нужно изменить цвет посещенных ссылок:
a:visited {color:#933;}
• Или, например, изменить цвет текста при фокусе (установке
курсора) на текстовом поле формы:
input:focus {color: red;}
Селекторы псевдоэлементов
• Псевдоэлементы — это условные фиктивные элементы, которые
являются частью существующих элементов или вводятся в документ
дополнительно. Селектор псевдоэлементов и селектор псевдоклассов,
точки зрения синтаксиса — это фактически одно и то же. Разница
только в выбираемых элементах.
• В CSS2 определено 4 псевдоэлемента: первая буква (:first-letter),
первая строка (:first-line) и применение специальных стилей до
(:before)и после (:after) элемента.
• Зададим, к примеру, первой букве каждого абзаца свой стиль:
p:first-letter { font-family: Verdana, Geneva, sans-serif;
font-size: 12px; color: #333; }