HTML заголовки
реклама

HTML заголовки
Заголовки в HTML определяются тэгами <h1>-<h6> (h1
определяет самый крупный заголовок, а h6 самый мелкий).
<h1>Это
<h2>Это
<h3>Это
<h6>Это
заголовок</h1>
заголовок</h2>
заголовок</h3>
заголовок</h6>
HTML абзацы
С помощью HTML тэга <p> Вы можете определить абзац.
Абзацы используются для логической группировки текста.
Перед и после текста абзаца браузер автоматически
отступает одну строку.
<p>Это абзац</p>
<p>Это другой абзац</p>
HTML ссылки
С помощью HTML тэга <a> Вы можете определить ссылку.
Ссылки используются для связывания HTML документов друг с
другом. Нажав на ссылку пользователь будет перемещен
на другой HTML документ, url которого указан в атрибуте
href.
<a href="http://www.wisdomweb.ru">wisdomweb.ru</a>
Вставка изображений
С помощью HTML тэга <img> Вы можете вставить в HTML
документ произвольное изображение.
Ширина и высота картинки может задаваться с помощью
атрибутов width и height.
<img src='mountimg3.jpg' width='300' height='242' />
HTML элементы
HTML элементом называется комбинация начального тэга,
конечного тэга и содержимого.
Примеры HTML элементов:
Начальный
тэг
Содержимое
элемента
Конечный тэг
<p>
Это абзац.
</p>
<b>
Это жирный текст.
</b>
<br />
Обратите внимание: большинство элементов могут также
иметь атрибуты
О конечном тэге
Браузер верно отобразит HTML элемент даже если Вы
забудете указать конечный тэг.
HTML является языком "прощающим ошибки", однако
существует и более строгая разновидность языка (XHTML), в
которой пропуск конечного тэга будет считаться ошибкой.
<p>Параграф без закрытого тэга
<p>Еще один параграф без закрытого тэга
Вложенные элементы
Большинство элементов могут быть вложены друг в друга (т.е.
в содержимом одного элемента может располагаться
другой элемент).
Например вложив элемент <i> в элемент <b> Вы сможете
сделать текст одновременно жирным и курсивным.
В XHTML элементы всегда должны быть вложены правильно
(неправильно: <i><b></i></b>, правильно: <i><b></b></i>), в
HTML неправильно вложенные элементы не считаются
ошибкой.
<i><b>Данный текст курсивный и жирный
одновременно.</b></i>
Пустые HTML элементы
Элементы, которые не могут иметь содержимое называются
пустыми элементами, например <br>, <hr> являются
пустыми элементами.
В XHTML пустые элементы обязаны иметь закрывающийся тэг
(<br />,<hr />), в HTML отсутствие закрывающегося тэга не
считается ошибкой и браузер будет верно отображать такие
элементы.
В каком регистре писать тэги
HTML не чувствителен к регистру это значит, что тэг <b> будет
интерпретироваться браузером так же как и тэг <B>, в XHTML
тэги могут быть написаны только в нижней раскладке.
Несмотря на то, что HTML не настаивает на строгом
синтаксисе мы рекомендуем заранее выработать
определенные правила написания кода (например если Вы
пишете тэги в нижней раскладке, то делайте так всегда).
Код не следующий никаким правилам неприятно читать и
сложно понимать.
<!-- 1. Код написанный в "свободном стиле" -->
<HR> <P ID=par1>Это первый параграф <br /> <i><p>Это
второй параграф</I> <HR>
<!-- 2. Код следующий правилам XHTML -->
<hr />
<p id="par1">Это первый параграф</p> <br />
<p><i>Это второй параграф</i></p> <hr />
HTML атрибуты
HTML элементы могут иметь атрибуты.
Атрибуты задаются в начальном тэге элементов и состоят из
имени и значения, например в атрибуте
href="http://www.wisdomweb.ru/" href является именем, а
http://www.wisdomweb.ru/ значением.
Синтаксис HTML атрибутов
В XHTML значение атрибута обязательно должно помещаться
в кавычки, в HTML наличие кавычек не обязательно.
Значение атрибута может заключаться как в двойные (") так и
одинарные (') кавычки.
Если в значении атрибута имеется слово, тоже заключенное
в кавычки, необходимо использовать комбинацию из двойных
и одинарных кавычек ("Александр 'Наше Все' Пушкин").
В HTML регистр в котором написано имя атрибута и его
значения не важен (т.е. имя=значение равнозначно
ИМЯ=ЗНАЧЕНИЕ), в XHTML имя и значение атрибута всегда
должно быть написано в нижнем регистре.
Пример использования атрибутов
С помощью атрибута href элемента <a> Вы можете указать
адрес документа, на который будет совершаться переход
после щелчка мыши.
С помощью атрибута src элемента <img> Вы можете указать
местоположение картинки, которая будет вставлена в HTML
документ.
<a href="http://www.wisdomweb.ru/">wisdomweb.ru</a>
<img src="mountimg.jpg" />
Список стандартных HTML атрибутов
Ниже представлен список стандартных атрибутов, которые
присутствуют почти у всех HTML элементов:
Атрибут
Описание
accesskey Определяет сочетание клавиш для доступа к
данному элементу.
class
Определяет имя класса для элемента.
id
Определяет уникальный идентификатор для
элемента.
style
Определяет стиль элемента.
title
Содержит дополнительную информацию об
элементе (значение данного атрибута отображается
при наведении курсора мыши на элемент).
Комментарии в HTML
С помощью комментариев Вы можете оставлять в коде
пояснительные заметки.
Комментарии полностью игнорируются браузером;
Комментарии не отображаются при просмотре страницы.
<p> Это первый абзац. </p>
<!-- Это комментарий --> <p> Это второй абзац. </p>
Обратите внимание: комментарии могут использоваться
при отладке кода, если Вы не уверены хотите ли видеть
данный заголовок, абзац и т.д. в итоговой версии страницы
Вы можете обернуть код в тэг <!-- > на время принятия
решения.
HTML тэги форматирования
С помощью тэгов форматирования Вы можете выделять "важный" текст
на страницах, создавать тексты "рукописного начертания", добавлять в
HTML документы формулы, а также увеличивать и уменьшать размер
шрифта.
Обратите внимание: strong и em задумывались как специальные тэги
для выделения "важного" содержимого, а тэги b и i просто для создания
жирного и курсивного текста. Несмотря на то, что браузеры
отображают их точно также как тэги b и i, поисковые системы могут
придавать им различное значение при анализе страницы.
<b>Этот текст написан жирным шрифтом.</b>
<i>Этот текст написан курсивом.</i>
<p>Это обычный текст<sub>это текст в нижнем
индексе.</sub></p>
<p>Это обычный текст<sup>это текст в верхнем
индексе.</sup></p>
<em>Данный тэг определяет важное содержимое.<em>
<strong>Данный тэг определяет очень важное
содержимое.<strong>
<big>Размер шрифта этого текста увеличен.</big>
<small>Размер шрифта этого текста уменьшен.</small>
Перевод на новую строку
Используйте тэг <br /> если хотите перевести текст на новую
строку.
<p> Это а<br />бзац разби<br />тый на нескол<br
/>ько строк </p>
Предформатированный текст
С помощью HTML тэга <pre> Вы можете отобразить
предформатированный текст.
Все что находится внутри тэга <pre> будет отображено точно
так как написано. Браузер не будет удалять идущие подряд
пробелы и символы перевода строки.
<pre>
Какой-то текст какой-то текст
Какой-то текст какой-то текст
Какой-то автор
</pre>
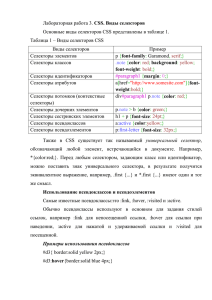
Оформление HTML документов с помощью CSS
CSS был представлен вместе с HTML 4. CSS предоставляет
более удобный способ оформления HTML документов.
CSS предоставляет полную свободу при оформлении
документов, с CSS Вы можете:
Устанавливать размер, начертание и цвет шрифта;
Изменять местоположение элементов;
Оформлять фон элементов;
Выравнивать текст;
Оформлять таблицы и списки и многое другое.
<p style='font-size:30px; display:inline; color:white;'>
Это абзац оформленный с помощью CSS </p>
<p style='display:inline;color:white;font-family:Verdana;
border-style:solid;'> Это еще один абзац оформленный с
помощью CSS </p>
Селекторы CSS
Селекторы тэгов
Вы можете выбирать элементы на странице для оформления по
названию тэга.
p
{
color:green;
}
h2
{
color:red;
}
Селекторы CSS
Селектор id
Данный вид селекторов позволяет производить более точную
выборку и используется, когда необходимо выбрать только один
определенный элемент на странице, с предварительно
заданным идентификатором.
Идентификатор для элемента задается с помощью атрибута id
(<p id="идентификатор">текст</p>).
Для того, чтобы затем оформить данный элемент необходимо
обратиться к идентификатору в таблицах стилей добавив перед
ним символ "#" (#идентификатор {color:red}).
#test1
{
color:green;
font-family:verdana;
font-size:1.2em;
}
Селекторы CSS
Селектор class
Данный вид селекторов позволяет выбирать для оформления не
единственный элемент, а группу элементов.
С помощью атрибута class можно задать, что элемент относится
к группе (<p class="имя_группы">текст</p>).
Для того, чтобы затем оформить эту группу необходимо в
таблицах стилей обратится к имени группы добавив перед ней
символ "." (.имя_группы {color:red}).
.test1
{
color:green;
font-family:verdana;
font-size:1.2em;
}
Селекторы CSS
Селектор class
Данный вид селекторов позволяет выбирать для оформления не
единственный элемент, а группу элементов.
С помощью атрибута class можно задать, что элемент относится
к группе (<p class="имя_группы">текст</p>).
Для того, чтобы затем оформить эту группу необходимо в
таблицах стилей обратится к имени группы добавив перед ней
символ "." (.имя_группы {color:red}).
.test1
{
color:green;
font-family:verdana;
font-size:1.2em;
}
Селекторы CSS
Селекторы атрибутов
Элементы на странице могут быть выбраны по их атрибутам.
[src]
{
border:solid green 3px;
}
Пример ниже оформит все элементы, которые ссылаются на
главную страницу нашего сайта:
[href="http://www.wisdomweb.ru"]
{
color:green;
}
Селекторы CSS
Комбинирование селекторов
Для более точного выбора элементов в CSS может
использоваться комбинирование селекторов.
Например, Вы можете комбинировать селекторы тэгов с
селекторами class:
h2.test1
{
color:green;
font-family:verdana;
font-size:1.2em;
}
/* Свойства будут применены только к тем элементам p,
которые находятся внутри элементов div */
div p
{
color:green;
font-family:verdana;
font-size:1.2em;
Селекторы CSS
Комбинирование селекторов
Символ "+" позволяет выбирать элементы, которые идут сразу
после указанного.
/* Свойства будут применены только к тем элементам p,
которые идут сразу после элементов div */
div+p
{
color:green;
font-family:verdana;
font-size:1.2em;
}
Селекторы CSS
Группировка селекторов
Часто при оформлении HTML документов с помощью CSS
приходится применять одинаковые свойства для разных
селекторов, например:
h1 { font-family:verdana; color:green; }
h2 { font-family:verdana; color:green }
p { font-family:verdana; color:green; }
Для того, чтобы сократить размер кода Вы можете группировать
селекторы с одинаковыми свойствами разделяя их запятой:
h1,h2,p
{
font-family:verdana;
color:green;
}