Лекция №5 «JavaScript - Управление IT
реклама

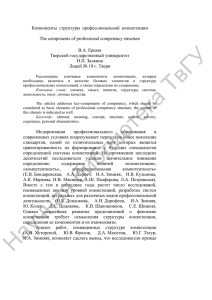
Управление IT-сервисами и контентом Лекция №5 Статические Содержимое запрашиваемого ресурса в неизмененном виде попадает на компьютер пользователя, выводится в окне браузера и в дальнейшем никак не меняется. Динамические динамика на стороне сервера (ASP, PHP, Parser, …) динамика на стороне клиента (JavaScript, Flash, …) гибридная динамика Содержимое запрашиваемого ресурса формируется «на лету» в момент запроса пользователя и/или претерпевает изменения в самом окне браузера. клиент сервер GET / HTTP/1.1 Host: mir.tversu.ru веб-сервер веб-браузер mir.tversu.ru www.tver.ru university.tversu.ru HTTP/1.1 200 OK Length: 12331 <html><head>… 1. Статика С:\ 2. Динамика на стороне клиента Program Files 3. Динамика на стороне сервера mir-site www Games tver university 1. Скрипты 2. Обработчики www.tver.ru -> C:\www\tver\ university.tversu.ru -> C:\www\university mir.tversu.ru -> C:\www\mir-site\ настройки сервера клиент сервер GET / HTTP/1.1 Host: mir.tversu.ru веб-сервер веб-браузер mir.tversu.ru www.tver.ru university.tversu.ru HTTP/1.1 200 OK Length: 12331 <html><head>… С:\ Program Files Содержимое запрошенного файла в неизмененном виде mir-site www Games tver www.tver.ru -> C:\www\tver\ university.tversu.ru -> C:\www\university mir.tversu.ru -> C:\www\mir-site\ university настройки сервера клиент сервер Результат работы… GET / HTTP/1.1 Host: mir.tversu.ru веб-сервер веб-браузер mir.tversu.ru www.tver.ru university.tversu.ru HTTP/1.1 200 OK Length: 12412 запуск… С:\ Program Files mir-site www tver Games university клиент сервер GET / HTTP/1.1 Host: www.tver.ru веб-сервер веб-браузер mir.tversu.ru www.tver.ru university.tversu.ru HTTP/1.1 200 OK Length: 12412 С:\ Program Files mir-site www tver Games university Форма – HTML-элемент, предназначенный для ввода информации на веб-странице. Twitter Bootstrap — свободный набор инструментов для создания сайтов и вебприложений. Включает в себя HTML и CSS шаблоны оформления для типографики, вебформ, кнопок, меток, блоков навигации и прочих компонентов веб-интерфейсов, включая JavaScript расширения. Необходимо придумать и сверстать с помощью Bootstrap интерфейс веб-приложения «Калькулятор баллов ЕГЭ» Работа гипотетической системы выглядит следующим образом: • абитуриент вводит дисциплины, по которым он сдавал ЕГЭ, и баллы, которые он получил • абитуриент выбирает тип имеющегося у него образования: «среднее общее» и «среднее профессиональное» • абитуриент получает таблицу направлений подготовки, на которые он может подавать документы с имеющимися на руках результатами ЕГЭ • на основании проходных баллов прошлого года в таблице выводится информация о том, куда бы он поступил со своими баллами в прошлом году Страница должна содержать форму для ввода необходимой информации и таблицу с результатом. DHTML – подход создания динамических веб-страниц с помощью сочетания HTML, CSS, JavaScript и DOM. JavaScript – интерпретируемый язык программирования, который может встраиваться в HTML код. DOM (Document Object Model, объектная модель документа) – программный интерфейс, позволяющий напрямую работать с деревом HTML-документа. BOM (Browser Object Model, объектная модель браузера) – программный интерфейс, позволяющий работать с различными объектами браузера: окнами, историей, адресной строкой и т.д.. Внешний файл Непосредственно в HTML-документе Непосредственно в элемент: Событие Атрибут Нажатие мышкой onClick Выбор элемента формы onSelect Указатель мыши над элементом onMouseOver Элемент формы получает фокус onFocus Элемент формы теряет фокус onBlur Нажимается клавиша клавиатуры onKeyDown Отпускается клавиша клавиатуры onKeyUp … …