17 «Вебдизайн» Вебдизайн является динамичной, постоянно меняющейся профессией, сферой
реклама

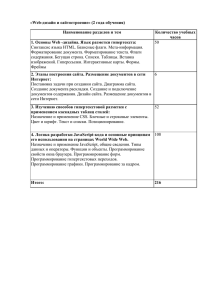
17 «Вебдизайн» Вебдизайн является динамичной, постоянно меняющейся профессией, сферой деятельности которой является создание и поддержание работы веб-страниц. Вебдизайнер осведомлен как в области технологий, так и в художественной отрасли. На сайтах технология используется для автоматизации функций и помощи в управлении контентом. Творческие способности нужны дизайнерам при подборе цветов, шрифтов и графики, а так же при разработке структуры сайта. Хорошо спланированный пользовательский интерфейс гарантирует хороший поток посетителей. Вебдизайнер так же обязан знать основы проектной работы, продукцию, которой посвящен контент сайта, и основы управления сайтом. Совместимость конечного продукта со стандартными браузерами, программами и устройствами обязательно. Определение профессионального уровня: Анимация и видео • создание и внедрение анимации, видео и аудио для сайта • создание компьютерной анимации для усиления визуального эффекта • встраивание и активизация видео, аудио и анимации Графический дизайн веб-страниц • создание веб-графики • создание дизайна «с нуля», используя описательную информацию • применение творческих способностей в разработке дизайна сайта, используя цвет, типографию и графику при создании контента • определение соответствия дизайн-проекта выбранной целевой аудитории • определение и управление поведением пользователя на сайте • планирование и аргументирование концепции дизайна шаблона, страниц и каркаса сайта • создание, редактирование и оптимизация изображения для веб-формата • работа с графикой в различных программных продуктах • соблюдение уникальность брэнда • разработка различных визуальных решений • подбор оптимальной цветовой палитры • создание эффективной и интуитивно понятной навигации сайта • создание схемы сайта по сетке и выстраивание оптимального соотношения текста и графики • обеспечение одинакового отображения сайта при разных разрешениях экрана Server-side программирование на PHP / MySQL • язык программирования PHP и методы работы с ним на сервере • разработка структуры базы данных (MySQL) • использование программных кодов из открытых библиотек • создание безопасных приложений • создание и модификация приложения на стороне сервера (веб-сервисы, базы данных, CMS) • использование баз данных • работа с компонентами сервера для обработки файлов (zip, pdf, jpg) Client-side программирование с применением libraries / frameworks • использование возможностей открытых библиотек • разработка веб-приложения на стороне клиента с использованием открытых библиотек Вёрстка веб-страниц • создание сайта в соответствии с индустриальными стандартами, технологиями и последними инновациям в области веб-дизайна • создание вебсайтов, которые соответствуют стандартам W3C (http://www.w3.org), включая обновленные стандарты • использование CSS или других внешних файлов для модификации вебсайта • оптимизация сайта под разные браузеры • обеспечение идентичности структуры сайта при разных разрешениях экрана • разработка сайта с использованием стандартов XML, JavaScript, Action Script, XHTML. Пользовательский интерфейс и удобство его использования • распознавание и удовлетворение потребностей в управлении сайтом людей с ограниченными возможностями, включая поражения органов зрения, слуха, речи, физические, когнитивные и неврологические поражения • учет различных возрастных групп и как это должно отразиться на управлении сайтом • способы удобной организации навигации по сайту • создание различных шаблонов для разных типов устройств • поддержка единства и согласованности всех элементов сайта между собой • создание сайтов в соответствии со спецификациями WCAG; • создание сайтов с удобным интерфейсом и навигацией • создание сайтов, которые легко просматривать • создание на сайте условия для доступа к нему людей с ограниченными возможностями Решение проблем • составление плана решения проблемы • тестирование этого плана • выявление и решение проблемы • решение проблем с помощью предоставленных инструментов и ресурсов • проверка эффективности решения проблемы Задание (WorldSkills Россия, 2015г.) Задание состоит из пяти модулей и охватывает следующие технологии: ● модуль 1 графический дизайн и верстка (40 баллов), 6-8 часов ● модуль 2 верстка CSS (10 баллов), 3 часа ● модуль 3 программирование на стороне сервера PHP (20 баллов), 4 часа ● модуль 4 программирование на стороне клиента JS (15 баллов), 3 часа ● модуль 5 программирование PHP + JS (15 баллов), 4 часа Порядок выполнения модулей очень важен, т.к. результаты работы предыдущего модуля используются в следующем. Исключением являются 2 и 5 модули, которые можно исключить из задания при ограничении времени на выполнение работ. Некоторые модули требуют дополнительных вводных данных для начала соревнований, которые публикуются на закрытом форуме накануне чемпионата. Критерии оценки День 1,2 2 3 № Критерий Объект Субъект Сумма A Графический дизайн страниц 3 17 20 B Верстка страниц 25 5 30 C Программирование на стороне сервера 20 5 25 D Программирование на стороне клиента 15 5 20 E Анимация 5 5 45 100 Итого 55 Модуль 1 Графический дизайн + Верстка Разработать сайт для представленной компании, используя вводные данные и следующие требования: • дизайн сайта должен эффективно поддерживать цели сайта • графические элементы исходя из сферы деятельности организации (например, синеголубая • гамма цветов ассоциируется с корпоративным стилем • дизайн сайта должен использовать принцип единообразия в структуре • страницы: единый размер элементов, одинаковую высоту навигационных кнопок и т.д. • требуется разработать сайт в соответствии с предоставленными макетами страниц (Mockup) • главная страница должна быть сверстана с учетом просмотра её на различных устройствах, т.е. • иметь адаптивную (“резиновую”) верстку для просмотра на компьютере при различных разрешениях • иметь мобильную версию для просмотра на телефонах с touchscreen и разрешением 320х480. необходимо учитывать разрешение и способ навигации по странице Модуль 2 Верстка CSS Необходимо воссоздать удаленный css файл, используя структуру оставшихся TMLфайлов и снимка экрана с данным сайтом, когда его структура была еще цела. Модуль 3 PHP программирование на стороне сервера Задача – реализовать указанный функционал (примеры заданий см. ниже). В качестве исходной страницы используется html файл, созданный при выполнении задания модуля 1. Вся создаваемая текстовая информация, том числе данные аккаунтов, должна храниться в базе данных. Примеры заданий модуля: (фрагмент) 1. Гостевая книга 1.1 В режиме пользователя: 1.1.1 Возможность регистрации пользователя (указание логина, email) 1.1.2 Отправка приветственного сообщения на email, указанный при регистрации с данными (логин, автоматически сгенерированный пароль) 1.1.3 Отправка сообщений 1.1.4 Чтение сообщений, оставленных другими пользователями 1.2 В режиме администратора; 1.2.1 Управление пользователями – удаление, бан; 1.2.2 Управление сообщениями – удаление, сокрытие; 2. Видеопортал 2.1 В режиме пользователя: 2.1.1 Просмотр видеоролика стандартными средствами браузера 2.1.2 Написание отзыва (без регистрации) 2.2 В режиме администратора: 2.2.1 Загрузка видеофайлов 2.2.2 Редактирование названия, описания файла 2.2.3 Модерирование (подтверждение или удаление комментария к видеофайлу) Модуль 4 Программирование на стороне клиента JS + анимация Создать анимированный баннер, используя HTML5, CSS3 и JavaScript, для рекламы и повышения прибыли от сайта, разработанного в модуле 1. Необходимо использовать один из следующих стандартных размеров: Требования к баннеру: • • • Использовать логотип фирмы Использовать минимум одну картинку Реализовать интерактивные функциональные возможности (при наведении, при нажатии и т.д.) Предусмотреть кнопку для перехода на сайт, созданный в модуле 1. Сайт должен открываться в новой вкладке • Требования к анимации • Реализовать анимацию, длительностью не менее 5 секунд, т.е. не мгновенное изменение состояния объекта • Анимация должна состоять минимум из трех сцен • На каждой сцене должно быть не менее двух активных, взаимодействующих объектов • Переход к последующей сцене осуществляется или по результатам взаимодействия объектов на сцене или в результате интерактивных действий пользователя Дополнительные условия: использовать только HTML5\CSS3\JS\jQuery. Можно создавать собственные графические объекты, но нельзя использовать gifанимацию или Adobe Flash Функции, которые необходимо добавить: 1. Проверка занятости (уникальности) авторизационных данных (логин и электронная почта) без перезагрузки страницы при регистрации 2. Добавление и обновление полей комментариев, новостей, отзывов, товаров или др. 3. Добавление товаров (услуг) в корзину (аналог корзины) без перезагрузки страницы. Количество товаров в корзине и общая сумма заказа должны автоматически обновляться и отображаться без перезагрузки страницы на каждой странице сайта Используемые технологии: Ajax. Допустимо использование библиотеки jQuery и jQuery UI. Инфраструктурный лист Программное обеспечение Составлен в соответствии с требованиями для международного чемпионата. Если версия не указана, устанавливается последняя на момент настройки рабочих мест № Наименование и характеристики Кол мест участников 1. Microsoft Office 2010 20 2. Geany 20 3. Kompozer 20 4. Notepad ++ 20 5. Sublime Text 2 20 6. Web Browser - Firefox Developer Edition. 20 7. Web Browser - Internet Explorer 11 20 8. Web Browser - Chrome 20 9. Adobe Creative (Fireworks, Photoshop, Illustrator, Dreamweaver) 20 10. Adobe Acrobat reader 20 11. GIMP 20 12. Inkscape 20 13. Windows Server 2012 R2 Hyper-V 1 14. Windows 7 20 Компьютерное и сетевое оборудование № Наименование и характеристики Кол мест участников 1. Сервер: Два сетевых интерфейса, Core i7, 16GB ОЗУ, 1TB HD, DVD±RW, Монитор 23", ИБП на 1000 Вт, мышь, клавиатура. 1 2. Рабочее место: Core i5, 8GB ОЗУ, 1TB HD, Монитор 23", ИБП на 650 Вт, мышь, клавиатура. 20 3. Принтер: А4, лазерный, монохромный 1 4. Коммутатор 16 портов 1 5. Маршрутизатор с Wi-Fi 1 6. Кабель UTP-5 (бухта 305м) 1 7. Проектор + экран 1 Проблемы 1. Эксперты 2. Явление и подготовка участников 3. Программно-техническое обеспечение конкурса Александрович Зоя Алексеевна тел. (017) 226 46 07 E-mail: [email protected]