Цифровая обработка сигналов
реклама

Компьютерная графика. Лекция 3
Цифровая обработка
изображений как сигналов
Компьютерная графика. Лекция 3
Цифровая обработка
сигналов
Компьютерная графика. Лекция 3
Цифровая обработка сигналов
Сигнал - это информационная функция, несущая
сообщение о физических свойствах, состоянии или
поведении какой-либо физической системы, объекта
или среды
Цели обработки сигналов:
– извлечение определенных информационных
сведений, которые отображены в этих сигналах
– преобразование этих сведений в форму,
удобную для восприятия и дальнейшего
использования.
Компьютерная графика. Лекция 3
Цифровая обработка сигналов
Одномерный сигнал – это сигнал, значения
которого зависят от одной независимой переменной
– Звуковой сигнал – зависимость амплитуды
колебаний воздуха в данной точке от времени
В общем случае сигналы являются многомерными
функциями пространственных, временных и
прочих независимых переменных
Изображение – двухмерный сигнал – функция
цвета от координат
• методы
обработки
сигналов
применимы
к
изображениям так же, как и другим видам
сигналов
Компьютерная графика. Лекция 3
Математическое описание сигналов
Математическое
описание
позволяет
абстрагироваться от физической природы сигнала и
материальной формы его носителя:
– классификации
сигналов,
сравнение,
моделирование систем обработки сигналов
– Мат. описание сигнала - функциональной
зависимость определенного информационного
параметра сигнала от независимой переменной:
s(x), y(t) и т.п.
Компьютерная графика. Лекция 3
Аналоговые сигналы
Являются непрерывной функцией непрерывного
аргумента, (определены для любого значения
аргументов)
Источники аналоговых сигналов - физические
процессы, непрерывные в динамике своего
развития во времени или по другой независимой
величине
Аналоговые сигналы при этом подобны
(«аналогичны») порождающим их процессам
Компьютерная графика. Лекция 3
Аналоговые сигналы
Компьютерная графика. Лекция 3
Дискретные сигналы
Дискретный сигнал по своим значениям – тоже
непрерывная функция, но определенная по
дискретным значениям аргумента
– Множество значений является счетным и
описывается дискретной последовательностью
отсчетов (samples) y(n*Δt)
Δt – интервал дискретизации (sampling time)
n = 0, 1, 2, …N
величина f=1/Δt – частота дискретизации
(sampling frequency, sampling rate)
Компьютерная графика. Лекция 3
Дискретные сигналы
Компьютерная графика. Лекция 3
Пример дискретизации изображения
Дискретизированное
Дискретизирование
Оригинал
Изображение (32*32)
изображение
(128*128)
Компьютерная графика. Лекция 3
Цифровые сигналы
Цифровой сигнал квантован по своим значениям и
дискретен
по
аргументу.
Он
описывается
решетчатой функцией yn = Qk[y(n* Δt)]
– Qk - функция квантования с числом уровней
квантования k
– Интервалы квантования могут иметь как
равномерное,
так
и
неравномерное
распределение (напр. логарифмическое)
Компьютерная графика. Лекция 3
Квантование (quantization)
Квантование
по
уровню
процесс
преобразования бесконечных по принимаемым
значениям аналоговых отсчетов в конечное число
цифровых значений
Возникающие при этом ошибки округления
отсчетов называются ошибками квантования.
Компьютерная графика. Лекция 3
Пример цифрового сигнала
64
цвета
Оригинал
цветов
416цвета
256
цветов
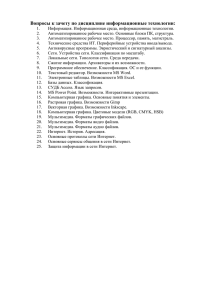
Компьютерная графика. Лекция 3
Как получается цифровое изображение
x
y f (x)
x – характеристика яркости света
y – яркость пиксела изображения
Свет, падая на светочувствительный элемент
матрицы ПЗС (прибор с зарядовой связью, CCDCharge-Coupled
Device),
преобразуется
в
электрические сигналы, зависящие от интенсивности
света проблема воссоздания цвета!
Сигналы оцифровываются, превращаются в массив
чисел
Компьютерная графика. Лекция 3
Причины потери качества изображения
Ограниченный диапазона чувствительности ПЗС-матрицы
“Плохая” функция передачи ПЗС-матрицы
“Плохая” освещенность
Компьютерная графика. Лекция 3
Гистограмма
График распределения интенсивности в изображении.
На горизонтальной оси - шкала яркостей тонов от белого до
черного, на вертикальной оси - число пикселей заданной
яркости.
0
0
255
255
Компьютерная графика. Лекция 3
Коррекция изображений
Компьютерная графика. Лекция 3
Коррекция изображений
Что может не устраивать в полученном изображении:
• Узкий или смещенный диапазон яркостей
(узкий диапазон - тусклое изображение, «пересвеченное»
изображение)
• Концентрация яркостей вокруг определенных значений,
неравномерное заполнение диапазона яркостей
Коррекция - к изображению применяется преобразование
яркостей, компенсирующее нежелательный эффект:
f 1 ( y) x
y – яркость пиксела на исходном изображении,
x – яркость пиксела после коррекции.
Компьютерная графика. Лекция 3
Линейная коррекция
Компенсация узкого диапазона яркостей – линейное
растяжение:
(255 0)
f ( y ) ( y ymin ) *
( ymax ymin )
1
График функции f -1(y)
Компьютерная графика. Лекция 3
Линейная коррекция. Результат
Компенсация узкого диапазона яркостей – линейное
растяжение:
Компьютерная графика. Лекция 3
Линейная коррекция. Пример
Линейное растяжение – «как AutoContrast в Photoshop»
Компьютерная графика. Лекция 3
Линейная коррекция не всегда успешна
Линейная коррекция не помогает, если в изображении
уже представлены все интенсивности
Компьютерная графика. Лекция 3
Гамма-коррекция
Гамма-коррекция (коррекция яркости монитора
изменением напряжения).
Так называют преобразование вида: y c x
>1
<1
Графики функции f -1(y)
Компьютерная графика. Лекция 3
Нелинейная коррекция. Пример
График функции f -1(y)
Растянуты низкие и
сжаты высокие
интенсивности
Компьютерная графика. Лекция 3
Нелинейная компенсация
недостаточной контрастности
Часто применяемые функции:
• Гамма-коррекция
Изначальная цель – коррекция для правильного
отображения на мониторе.
y c x
• Логарифмическая
Цель – сжатие динамического диапазона при
визуализации данных (связано с отображением HDR
на обычные диапазон)
y c log( 1 x)
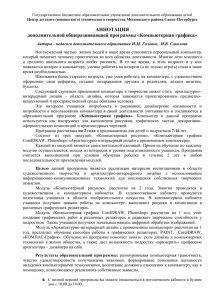
Компьютерная графика. Лекция 3
Компенсация разности освещения
Компьютерная графика. Лекция 3
Компенсация разности освещения
Идея:
Формирование изображения:
I (i, j ) l (i, j ) f (i, j )
Плавные изменения яркости относятся к освещению,
резкие - к объектам.
объект
f (i, j )
освещение
l (i, j )
Изображение
освещенного
объекта
I (i , j )
Компьютерная графика. Лекция 3
Выравнивание освещения. Алгоритм
Алгоритм
– Получить компонент освещения путем
низкочастотной фильтрации G изображения
l (i, j ) I (i, j ) G
– Восстановить изображение по формуле
I (i, j )
f (i, j )
l (i, j )
/
=
Компьютерная графика. Лекция 3
Выравнивание освещения.
Пример
Компьютерная графика. Лекция 3
Компенсация разности освещения
/
=
Gauss 14.7 пикселей
Компьютерная графика. Лекция 3
Цветовая коррекция изображений
Изменение цветового баланса
– Компенсация:
Неверного цветовосприятия камеры
Цветного освещения
1. Серый мир
2. Идеальный отражатель
3. Коррекция "autolevels"
4. Коррекция с опорным цветом
5. Статистическая цветокоррекция
Компьютерная графика. Лекция 3
Гипотеза «Серый мир»
Предположение:
Сумма всех цветов на изображении естественной
сцены дает серый цвет
Метод:
Посчитать средние яркости по всем каналам:
R
1
N
R( x, y); G
1
N
G( x, y); B
1
R G B
B
(
x
,
y
)
;
Avg
;
N
3
Масштабировать яркости пикселей по следующим
коэффициентам:
Avg
Avg
Avg
R R
; G G
; B B
;
R
G
B
Компьютерная графика. Лекция 3
Гипотеза «Серый мир». Примеры
Компьютерная графика. Лекция 3
Гипотеза «Идеальный отражатель»
Предположение:
Наиболее яркие области изображения относятся к
бликам на поверхностях, модель отражения которых
такова, что цвет блика = цвету освещения;
(дихроматическая модель)
Метод: обнаружить максимумы по каждому из каналов:
Rmax , Gmax , Bmax
Масштабировать яркости пикселов:
R*
255
;
Rmax
B*
255
;
Bmax
G*
255
;
Gmax
Компьютерная графика. Лекция 3
Растяжение контрастности (“autolevels”)
Идея: растянуть интенсивности по каждому из
каналов на весь диапазон;
– Метод: найти минимум, максимум по каждому из
каналов:
Rmin , Rmax , Gmin , Gmax , Bmin , Bmax
– Преобразовать интенсивности:
(255 0)
(255 0)
(255 0)
;
; ( B Bmin ) *
( R Rmin ) *
; (G Gmin ) *
( Bmax Bmin )
(Gmax Gmin )
( Rmax Rmin )
Компьютерная графика. Лекция 3
Растяжение контрастности (“autolevels”)
Авто
По белому
Компьютерная графика. Лекция 3
Коррекция с опорным цветом
– Идея: пользователь указывает целевой цвет
(например: белый, серый, черный) вручную;
Источники для указания целевого цвета:
– Знание реального цвета
– Хорошая фотография этой же сцены
Метод
– Преобразовать по каждому из каналов цвета
по формуле:
Rdst
R*
;
Rsrc
Gdst
G*
;
Gsrc
Bdst
B*
;
Bsrc
Компьютерная графика. Лекция 3
Коррекция с опорным цветом.
Примеры
Коррекция по серому
Коррекция по черному
Получили засветление окна
Компьютерная графика. Лекция 3
БОРЬБА С ШУМОМ
ИЗОБРАЖЕНИЙ
Компьютерная графика. Лекция 3
Шум в бинарных изображениях
Бинарное изображение – изображение, пиксели
которого принимают всего два значения (0 и 1).
Пример бинарного изображения с сильным шумом:
Компьютерная графика. Лекция 3
Устранение шума в бинарных
изображениях
Широко известный способ - устранение шума с
помощью операций математической морфологии:
• erosion (эрозия);
• dilatation (расширение);
• opening (открытие);
• closing (закрытие);
• morphological gradient (градиент);
• top hat (цилиндр);
• black hat (эффект черной шляпы).
Компьютерная графика. Лекция 3
Операции матморфологии. Расширение
Расширение (dilation)
A (+) B = {t R2: t = a + b, a A, b B}
A (+) B
B
Множество A обычно является объектом обработки, а
множество B (называемое структурным элементом) –
инструментом.
Компьютерная графика. Лекция 3
Операции матморфологии. Сужение
Сужение (erosion)
A (-) B = (AC (+) B)С, где AC – дополнение A
B (-) A = (BC (+) A)С
A
AC
B
BС
A(-)B
Компьютерная графика. Лекция 3
Результат морфологических операций во многом
определяется применяемым структурным
элементом (множеством B). Выбирая различный
структурный элемент можно решать разные задачи
обработки изображений:
• шумоподавление;
• выделение границ объекта;
• выделение скелета объекта;
• выделение сломанных зубьев на изображении
шестерни.
Компьютерная графика. Лекция 3
Применения сужения к бинарному
изображению с сильным шумом
0 1 0
1 [1] 1
0 1 0
1 1 1
1 [1] 1
1 1 1
0
0
1
1
1
0
0
0 1
1
1
1
1
1
0
1
1
1
1
1
1
1 0 0
1 1 1 0
1 1 1 1
[1] 1 1 1
1 1 1 1
1 1 1 0
1 1 0 0
1
Компьютерная графика. Лекция 3
Применения открытия (A(-)B)(+)B к
бинарному изображению с сильным
шумом
0 1 0
1 1 1
0 1 0
1 1 1
1 1 1
1 1 1
0
0
1
1
1
0
0
0 1 1 1 0 0
1 1 1 1 0
1 1 1 1 1
1 1 1 1 1
1 1 1 1 1
1 1 1 1 0
1 1 1 0 0
1
1
1
1
1
0
Компьютерная графика. Лекция 3
Шум в бинарных изображениях
с дефектами объектов. Пример
Пример бинарного изображению с дефектами
распознаваемых объектов
Компьютерная графика. Лекция 3
Применения закрытия (A(+)B)(-)B к
бинарному изображению с дефектами
объектов
1 1 1
1 1 1
1 1 1
0
1
1
1
0
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
0
1
1
1
0
0
0
1
1
1
0
0
0 1 1 1 0 0
1 1 1 1 0
1 1 1 1 1
1 1 1 1 1
1 1 1 1 1
1 1 1 1 0
1 1 1 0 0
1
1
1
1
1
0
Компьютерная графика. Лекция 3
Не лучший пример для морфологии
Не во всех случаях математическая морфология
так легко убирает дефекты, как хотелось бы…
Компьютерная графика. Лекция 3
Результат применения операции открытия
0 1 0
1 1 1
0 1 0
1 1 1
1 1 1
1 1 1
0
0
1
1
1
0
0
0 1 1 1 0 0
1 1 1 1 1 0
1 1 1 1 1 1
1 1 1 1 1 1
1 1 1 1 1 1
1 1 1 1 1 0
0 1 1 1 0 0
Компьютерная графика. Лекция 3
Устранение шума в полутоновых и
цветных изображениях
Усреднение (box filter)
Медианный фильтр
Фильтр Гаусса (gaussian blurring)
Адаптивные фильтры
Компьютерная графика. Лекция 3
Причины и примеры шума цветного
изображения
Причины возникновения шума:
Несовершенство регистрирующих приборов
Хранение и передача изображений с потерей данных
Шум фотоаппарата
Сильное сжатие JPEG
Компьютерная графика. Лекция 3
Операция «свертка» (convolution)
Свертка – это функция, показывающая "схожесть"
одной функции и отражённой и сдвинутой копией
другой
Свертка двумерной функции f по функции g в
непрерывном и дискретном случае.
n1
m1
f g (i, j ) f (i l )( j k ) g (l , k )
l n0 k m0
Часто, свертка изображения по какой-либо функции
называется применением фильтра к изображению.
Компьютерная графика. Лекция 3
Усреднение (box filter)
Операция усреднения значения каждого пикселя
– cвертка по константной функции:
I (i, j )
n
m
l n k m
I (i l )( j k )
1
(2n 1)( 2m 1)
Результат применения:
Компьютерная графика. Лекция 3
Подавление и устранение шума.
Медианный фильтр
Устранение шума в полутоновых, цветных и
бинарных изображениях с помощью медианного
фильтра - выбор медианы среди значений яркости
пикселей в некоторой окрестности.
Определение медианы:
Ai , i 1,n; - отсортированный набор чисел,
An / 2 медиана набора.
Медианный фильтр радиусом r – выбор медианы
среди пикселей в окрестности [-r,r].
Компьютерная графика. Лекция 3
Пример очистки изображения с помощью
медианного фильтра
Фильтр с окрестностью 3x3
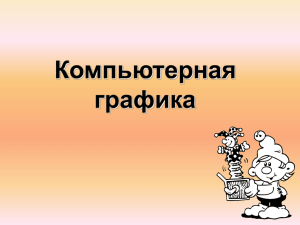
Компьютерная графика. Лекция 3
Фильтр Гаусса (gaussian blurring)
Свертка по функции:
I (i, j )
n
m
I (i l )( j k )
l n k m
d l2 k2
Параметр σ задает степень
размытия.
На графике функция с σ = 5.
1
e
2πσ
d2
2σ2
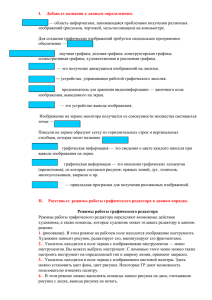
Компьютерная графика. Лекция 3
Фильтр Гаусса (gaussian blurring)
Результаты свертки по функции Гаусса и по
константной функции (усреднения).
Исходное изображение
Фильтр Гаусса с
Sigma = 4
Усреднение по 49
пикселям (7x7)
Важное свойство фильтра Гаусса – он по сути является
низкочастотным фильтром!
Компьютерная графика. Лекция 3
Адаптивные фильтры
Что нужно
Размывать шум, резкие границы – сохранять.
Как этого добиться
Предположение: перепады яркости из-за шума
относительно перепадов на резких границах
невелики
Алгоритм: При расчете новой яркости
усреднять только по тем пикселям из
окрестности, которые не сильно отличаются по
яркости от обрабатываемого
Компьютерная графика. Лекция 3
В чем отличие разных фильтров
• Box filer (простое размытие) – помимо подавления шума портит
резкие границы и размывает мелкие детали изображения
• Gaussian filter – меньше размывает мелкие детали, лучше
убирает шум
• Median filter – резких границ не портит, убирает мелкие
детали, изображение становится менее естественным
• Адаптивные фильтры – меньше портят детали, зависят от
большего числа параметров. Иногда изображение становится
менее естественным.
• «Продвинутые» фильтры – лучшее сохранение деталей,
меньше размытие. Часто сложны в реализации и очень
медленные.
Компьютерная графика. Лекция 3
Фильтр размытия, основанный на применении
свертки
Результат
Оригинальное изображение
1
1
* 1 4 1
8
1
Ядро свертки
Компьютерная графика. Лекция 3
Применение свертки в компьютерной
графике
Примеры фильтров:
– размытие изображений (blur);
– повышение резкости (sharpen);
– выделение контуров (edge detection);
– размытие движения (Motion blur);
– тиснение (emboss).
Компьютерная графика. Лекция 3
Размытие Гаусса (Gaussian Blur)
G (u , v)
1
2
2
e
( u 2 v 2 ) /( 2 2 )
Компьютерная графика. Лекция 3
Повышение резкости (sharpen)
1 2
1
1
2 22 2
10
1 2 1
Компьютерная графика. Лекция 3
Тиснение (emboss)
2 0
0 1
0
0
0 1 0
0
0 либо 1 0 1
0 1 0
1
Компьютерная графика. Лекция 3
Выделение границ (Edge detection)
0 1 0
1 4 1
0
1
0
Компьютерная графика. Лекция 3
Медианный фильтр (подавление шумов)
Компьютерная графика. Лекция 3
Смазывание движения (Motion Blur)
0
0
1
1
5
0
0
0
0
1
0
0
0
0
1
0
0
0
0
1
0
0
0
0
1
0
0