sozdai-svoi-sait_8p2b5
реклама

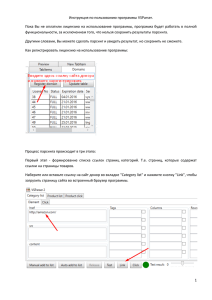
Создание школьного сайта на Ucoz. Несомненно, от Интернета мы ждем очень многого. На первом месте, по моему мнению, это комфорт и удобство. Кто-то использует Интернет для того, чтобы общаться, отписываться в различных форумах, читать новостные ленты… Есть огромное количеств о людей, которые пользуютс я Интернето м «на всю катушку», т.е. качают фильмы, музыку, программ ы. Кто-то в нем работает. Каждый, кто хотя бы раз путешествовал по просторам безбрежной сети, задумывался о возможности создания сайта. Создание школьного сайта – не это ли мечта любого пользователя, желающего сообщить о своей школе всему миру? Сейчас очень многие фирмы и частные лица имеют свои сайты в сети интернет. Для крупной солидной фирмы – это дополнительная реклама и дополнительные продажи её товаров и услуг. Для школы – это возможность начать свой бизнес в интернете и просто представить свои частные интересы большой аудитории, найти таких же увлеченных людей, обменяться с ними мнениями и сомнениями, просто пообщаться на темы, хорошо знакомые и совсем новые. Если фирме лучше всего создать сайт с помощью специалистов, то школам, не преследующих коммерческих целей, такое удовольствие,не по карману, потому что хороший сайт стоит несколько тысяч рублей. Вы можете создать сайт для своей организации, фирмы, школы, колледжа или просто для своего класса. Или создайте сайт, посвященный вашему увлечению, и найдите в сайте своих единомышленников. Вообще, как утверждают специалисты, хороший сайт один человек создать не может. Для хорошего сайта нужен программист, сочинитель текстов, человек, работающий с графикой, дизайнер и другие специалисты, можно себе представить, сколько людей трудиться над "хорошим" сайтом. В нашей ситуации - ситуации создания школьного сайта, эта проблема просматривается с двух сторон. С одной стороны, если мы создаем сайт впервые, - нам не нужен "хороший сайт", а с другой стороны, в школе столько учеников, что можно иметь и 5 программистов на один сайт. Это просто вопрос времени и Как же делают свои сайты школы и частные лица? До очень просто! Есть в интернете немало компаний, которые предоставляют возможность сделать сайт совершенно бесплатно. Например, наш сайт размещен на бесплатном хостинге www.ucoz.ru. Это сейчас, пожалуй, один из лучших бесплатных хостингов в русскоязычном интернете. Итак, с чего же начать создание сайта? Для начала нужно на бумаге или в текстовом редакторе написать конкретно, о чем будет ваш сайт: общая тематика, разделы сайта и конкретные странички. Я тоже создала примерный список страничек для школьного сайта: · устав, гимн школы; · история школы; · традиции школы; · оснащенность школы кабинетами (информатики в особенности), оборудованием, спортивными залами, площадками; · информация о коллективе учителей (список учителей, образование, категории, звания); · наличие кружков, секций, клубов, совета старшеклассников, Союза мальчишек и девчонок; · отличие школы от всех остальных, наличие музея школы; · углубленное изучение предметов; · прием в школу в 1, 5, 10, других классах; профили обучения; · полный адрес школы, телефоны, факс, e-mail, схема проезда; · администрация школы - ФИО полностью, телефоны, график работы; · странички об учениках, учителях - список медалистов, выпускников, классов, информация о выдающихся учениках; · публикация работ учителей, учеников - стихотворения, рисунки, презентации; · фотоальбомы школы и ее учеников; · страница о спонсорах, шефах школы; · страница друзей сайта; · страница о создателях сайта. Вобщем, самим гораздо лучше знать, чем школа хороша, чем она привлекает или может привлечь учеников и учителей. Разрабатывая содержание любого сайта, нужно обязательно определить, для кого этот сайт создается. Специфика школьного сайта в том, что сайт создается для достаточно широкого круга лиц: ученики, родители, желающие поступить в нашу школу и просто посетители этого сайта. Разумеется, нужно создать странички, хотя бы по минимуму удовлетворяющие чаяния этих людей. Ученикам, наверное, будет интересно узнать о своих друзьях из параллельного класса. Но еще больше о компьютерных играх. А всего лучше занять учеников чтением полезных книг и статей, размещением обзора новых программ, отзывов о них. Учителям и работникам школ будут интересны методические разработки, документация по ведению школы, тематические форумы. Любой сайт должен быть удобен в использовании, иначе посетитель просто не найдет информацию, за которой он пришел на сайт. Как обычно, все начинается с регистрации. Нужно выбрать имя для сайта, заодно оно будет являться и логином для входа в панель управления сайтом. Если выбранный логин существует, система известит вас об этом, и вам придется подобрать другой. Если нет почтового ящика в Интернете, перед началом регистрации необходимо создать его хотя бы в одной из поисковых систем, так как при регистрации потребуется рабочий e-mail адрес для подтверждения. Иначе не сможем воспользоваться FTP – сервисом для обслуживания сайта. Заполняем все поля, ставим галочку «Согласен с правилами системы», кнопка «Зарегистрироваться» становится активной. Далее откроется окно «Вход в панель управления», в нем уже указан наш логин, вводим свой пароль и код безопасности (цифры на картинке), жмем кнопку Ввод. При вводе пароля не забудьте переключиться на нужный регистр символов. Появляется окно «Ваш первый вход в систему». Заменяем слово «Мой сайт» на название будущего сайта, которое лучше придумать заранее. Оно будет постоянно отображаться на логотипе сайта. Здесь же нужно выбрать дизайн сайта. Дизайн можно выбрать заранее перед началом регистрации, посмотрев коллекцию готовых дизайнов. Начиная создание сайта с дизайна, большинство сайтостроителей уже не думают об его информативности. Как правило, такие красивые сайты неудобны в использовании яркий фон, много тяжеловесных рисунков, мелкий шрифт, огромное количество анимации и прочие изыски т.н. дизигнеров (от англ. disign - дизайн). Появляется окошко «Дизайн выбран». Закрыть окно?». Жмем Ок. Вернувшись в окно входа в систему, нажмем на ставшую активной кнопку «Продолжить». Откроется окно, где можно выбрать модули, которые можно использовать на сайте. Я выбрала Форум, Гостевая книга, Каталог статей, Каталог файлов, Дневник, Опросы. Модуль «Редактор страниц» по умолчанию включен всегда. В следующем окне нужно ввести пароль администратора и FTP пароль. В последнем окне выведен список Логинов и паролей для входа в систему. Лучше всего записать их и хранить в тайне. Нажимаем на кнопку «Начать работу с системой». И вот, наконец, попадаем в «Панель управления проектом сайта». По сути, первый этап создания сайта закончен. Запустим еще раз internet Explorer и в строке ввода введем имя нашего сайта http: // логин. ucoz.ru. откроется сайт. Если вы уже вышли из системы, зайдём на сайт Ucoz (http://www.ucoz.ru), в поле «Пользователь» укажем логин, в поле «Пароль», соответственно пароль и нажмем на кнопку Вход. Мы попадаем в «Панель управления сайтом». Слева в колонке указаны модули Пользователи, Редактор страниц, Форум и т.д. Щелкнем на ссылке «Редактор страниц». В правой части окна отобразятся пункты управления этим модулем. Щелкнем по одному из – них «Управление страницами сайта». В новом окне у меня отразилось три страницы: Главная страница, Информация о сайте, Обратная связь. Щелкнем мышкой по ссылке [Изменить информацию] справа от Главной страницы или щелкните по иконке с изображением гаечного ключа в колонке «Действие». И вот только теперь откроется окно, в котором можно вводить текст, который затем отобразится на главной странице. При безлимитном доступе в Интернет можете не спеша вводить текст в предоставленном окне. Если время пребывания в интернете все-таки имеет значение, лучше заранее подготовить тексты и сохранить их в файлах, а затем просто скопировать текст из них в это окно. Как следует оформлять текст для сайтов? Для создания сайта нужно, прежде всего, освоить технологию HTML.В основе HTML лежит понятие тэга. Тэгом называется специальная HTML – метка, предназначенная для того, чтобы дать указание веб – браузеру, как именно необходимо интерпретировать расположенный после неё текст, т.е. HTML – файл включает в себя как текст, предназначенный для вывода, так и служебную информацию (тэги), командующую браузеру, как следует выводить текст. Или подключающую к странице какие-либо дополнительные элементы. Чтобы отличить тэг от простого текста, тэги заключаются в угловые скобки (< и >). В большинстве случаев тег имеет свою закрывающую пару, состоящую из косой черты и названия тэга. Например, < b > этот текст следует выводить жирным шрифтом</b>. Иногда даже закрывающие тэги могут быть опущены, однако такой подход не очень удобен и затрудняет чтение исходных текстов страницы. Атрибут записывается так: сначала указывается его значение, а затем, через знак равенства, его значение. Например, у тэга задающего нужный шрифт, должны быть атрибуты, определяющие название шрифта, его размер и цвет. Если вы хотите выделить текст курсивом - помещаете этот текст в тег <i> </i>. То есть в html-коде пишите: <i>текст</i>. Если полужирным курсивом, то писать нужно так:<b><i>слово</i></b> - не путая, какой тег в каком. Например, тег <img>, используемый для вставки рисунков на страницу, имеет следующие параметры:· width="120" - задает ширину рисунка, · height="300" - задает высоту рисунка, · alt="Вася Пупкин" и title="Вася Пупкин" - задает подписи к рисунку. Видны при наведении мыши на рисунок и когда у пользователя отключена функция отображения рисунков, · другие атрибуты. Чтобы подготовить тексты, не нужно даже устанавливать MS Office, можно просто воспользоваться Блокнотом или WordParadom, входящими в комплект Windows. Я для набора текстов использовала файловый менеджер FAR. Несмотря на его архаичный и аскетичный вид, он удобен в работе. На двух синих панелях отображается имена файлов, их расширения, размер и дата создания. Больше в принципе ничего и не нужно. Причем размер символов большой, в стиле MS DOS, если кто ещё помнит такой. Многие программисты продолжают использовать его в своей работе. К нему также существует много плагинов. Популярным сейчас файловым менеджером является Total Commander. К тому же размер шрифта в нем намного меньше, чем в FARe. А для людей с ослабленным зрением это все-таки имеет значение. Я его обычно использую для быстрой распаковки и установки какой-либо программы прямо из архива, там эта функция хорошо реализована. Или чтобы воспользоваться какимнибудь плагином, их в Total Commander великое множество. Если страничка загружается долго - посетитель просто закрывает ее и идет на другой сайт. Удобство на сайте достигается простой и понятной навигацией, подписанными рисунками, анонсами страниц. Чтобы посетителю было интересно, нужно подобрать хороший материал. Помните о специфики текстов в Сети: вся информация должна быть структурирована. При этом - в основной статье излагаются только общие вопросы, а более подробное их изучение предлагается на отдельной страничке, на которую ведет ссылка типа "Читать далее " или "Подробнее". По моему личному наблюдению и общению с создателями школьных сайтов, самыми популярными страницами среди посетителей являются странички с фотографиями школы и учеников. Не менее интересны и имеющие незатейливое название "Юмор". Это было лирическое отступление, вернёмся к нашему сайту? Итак, откроем Блокнот. В окне Блокнота наберём необходимый текст и сохраним его в файле, например, главная.txt. Размер полученного файла равен количеству введенных символов. Подготовив, таким образом, нужные тексты. Откроем один из них в Блокноте, выделим его и скопируем в буфер обмена (Ctrl+C). Вернёмся в «Панель управления сайтом» и щелкнем мышкой в поле окна. Появится мигающий курсор. Нажмем Ctrl+V и текст из буфера обмена будет вставлен в окно, начиная с позиции курсора. Вот теперь мы можем обработать текст по своему желанию: выделить заголовки жирным шрифтом, подчеркнуть отдельные слова, выделить абзацы курсивом, отцентрировать текст посередине или прижать его к правому или левому краю экрана, изменить цвет текста и цвет фона, добавить спецсимволы – возможности почти такие, как в MS WORD. Всё это выполняется с помощью кнопок в верхней части поля ввода текста. Сделав прокрутку экрана, найдем внизу кнопку «Добавить» и нажмем её. Вернёмся в окно, в котором открыт наш сайт. Что, ничего не изменилось? Правильно, ведь браузер все ещё продолжает выводить на экран теперь уже устаревшую информацию. Нажмем кнопку «Обновить». Картинка изменится, и увидим обновлённую страницу. Если что-то не устраивает, возвращаемся в «Панель управления» и изменяем текст, нажимаем кнопку «Изменить» и так до тех пор, пока содержимое страницы не будет вас удовлетворять. В поле страницы можно вставить картинку. Для этого служит секция «Изображения (GIF, JPEG, PNG)» ниже поля для ввода текста. Перед тем, как вставить картинку её нужно сжать. До(2,90 МБ): После(64,2 КБ): Нажмем кнопку «Обзор» справа от поля ввода. Откроется окно «Выбор файла». Перемещаясь по каталогам своего компьютера, выберем файл в формате jpg, gif и png. Нажимаем «Открыть». В поле ввода система пропишет путь к файлу картинки, а правее кнопки Обзор появится ссылка $IMAGE1$. Поместив эту ссылку $IMAGE1$ в нужном месте нашей страницы. При просмотре в браузере в этом месте страницы будет отображаться выбранная картинка. • • • • • Для добавления следующей картинки нажмем кнопку со знаком плюс слева от поля ввода. Добавится ещё одна строчка, кнопкой «Обзор» выберем ещё одну картинку и вставим ссылку $IMAGE2$ в поле страницы. Картинку можно отцентрировать так же, как и текст. Не забывайте после каждой корректировки нажимать кнопку «Изменить» внизу «Панели управления». Для добавления следующей картинки нажмем кнопку со знаком плюс слева от поля ввода. Добавится ещё одна строчка, кнопкой «Обзор» выберем ещё одну картинку и вставим ссылку $IMAGE2$ в поле страницы. Так я создала фотоальбом, разделив его на альбомы: администрация школы, учителя, школьная жизнь, победители конкурсов среди учителей и др.). При вставке нескольких картинок система может пропустить одну из них. Приходится возвращаться и вставлять её снова. В меню сайта можно поменять пункты местами, а также изменить название отдельных пунктов. Идем Редактор страниц→Управление меню сайта. В блоке «Общие шаблоны» щелкнем по «Меню сайта». На экране несколько строчек с названиями пунктов меню. Я изменила, некоторые названия и поменяла их порядок. Окно Замены названий меню сайта(в html-кодах). Можно изменить названия и другим способом. В главном меню «Панели управления» выбираем «Настройки». Затем «Замена стандартных надписей». В правом окне выберем пункт «Названия модулей». Высветится перечень названий модулей. Откроем один из модулей, щелкнем [Изменить] напротив нужного названия, и изменяем надпись. Для изменения копирайта идем, Редактор страниц щелкните по ссылке «Страницы сайта». В окне будет выведен html – код шаблона страницы сайта. В самом низу шаблона заменим Copyright MyCorp на Copyright Наша фирма, например. И нажмите «Сохранить». Ещё одна возможность по замене какого-либо участка шаблона сразу во всех модулях: в главном меню «Панели» выберем Дизайн→Быстрая замена участков шаблонов. В открывшемся окне отметим галочками необходимые модули. В строчке Что заменить введем, например, Copyright MyCorp $YEAR$. В строчке На что заменить введем, к примеру, Copyright Наша фирма $YEAR$. И нажмем кнопку «Произвести замену». Система информирует о количестве произведенных замен. Кроме имеющихся страниц, можно добавить свои. Идем, Редактор страниц→Управление страницами сайта и нажмем кнопку «Добавить страницу». В новом окне в поле «Название страницы» введем название, в большом поле ниже набираем текст новой страницы. И самое главное, не забудем прокрутить экран и нажать кнопку Добавить страницу. Если вам разонравился выбранный дизайн, вы можете в мгновение ока сменить его на любой другой. Идем Редактор страниц →Общие настройки. В секции «Дизайн сайта» указан номер вашего дизайна, например #971. справа ссылка [Выбрать дизайн]. Нажав на неё, попадаем в окно «Выбор стандартного дизайна» и выбираем нужный дизайн. «Одежка» сайта изменится. А содержимое страниц останется прежним. Я должна помнить, что сайт школы должен стать центром виртуального общения учеников, учителей и родителей. Сайт никогда не станет таковым, если будет скучным и неинтересным. Обязательно нужно завести Гостевую книгу вполне можно использовать и бесплатную. Это очень хорошая вещь - пусть посетители оставляют мнения о школьном сайте. Ваши тексты и картинки хранятся в специальной базе вашего сайта отдельно от шаблонов. Таким образом, даже без знания языковWEB-программирования вы можете создать сайт. Который смотрится вполне профессионально. Описаны минимально необходимые навыки для создания «стандартного» сайта, система предоставляет большой спектр возможностей по изменению готового дизайна, потом даже трудно будет предположить, что он создан в системе Ucoz. Изучив основы HTML, CSS, вы можете вносить изменения в предоставленные шаблоны, что сделает дизайн сайта более оригинальным и запоминающимся. После разработки сайта ознакомьтесь с советами разработчиков в разделе «Раскрутка вашего сайта» «Панели управления». Хостинг ucoz также имеет свои недостатки. Например, иногда прекращает приём новых пользователей просто потому, что его сервер переполнен. Причем переполнен не только хорошими, но часто даже просто брошенными сайтами! Кроме того, на всех сайтах этого хостинга постоянно присутствует «чужая» реклама, не имеющая никакого отношения к данному сайту и его владельцам. Сотрудники ucoz могут проконсультировать и помочь в разработке любого блока вашего сайта. Однако здесь опять есть своё «но». Нужно приготовиться к тому, что, если задать вопрос не так или спросить что-то, на что уже был дан ответ другим посетителям форума, ожидает шквал брани вместо спокойного ответа о том, что ответ на этот вопрос нужно искать там-то и там-то… Можно понять такое поведение людей, которым в сотый и тысячный раз приходится отвечать на глупые вопросы клиентов, которые не могут быстро и без вопросов сориентироваться в панели управления собственного сайта. Думаю, что нужно быть снисходительными и простить им это. Но и им тоже, очевидно, нужно быть чуть-чуть снисходительнее к тем. Кого они взялись обслуживать. Если вы пока не знакомы с основами HTML и не можете построить сайт на ucoz, вам вполне под силу будет создать свой форум на хостинге www.mybb.ru. Там есть возможность научится использовать отдельные элементы HTML, и после этого можно будет и на ucoz переходить. Если вы только недавно вышли в сеть или вам совсем не хочется создавать форум, а хочется сделать сайт, то можно создать сайт-блог или воспользоваться хостингом www.narod.ru. Самый популярный бесплатный хостинг в рунете. Отличный выбор для начинающих "сетезасерателей" (простите за выражение). Первый мой сайт был именно на народе. Вобщем для новичков есть все: возможность постройки сайта по шаблонам, загрузка файлов через веб-интерфейс, готовые гостевые книги, форумы, чаты и др. удобная статистика посещений. Также к плюсам можно отнести возможность загрузки файлов через FTP, 100 Мб места под сайт, которое при надобности можно увеличить, вставляют не очень большую pop-up рекламу, которая появляется в верхнем правом углу и ее можно вообще закрыть, сайт автоматически заносится в поисковую систему Яндекс. К минусам можно отнести недоброе доменное имя вида www.you_name.narod.ru, которое портит первоначальное отношение к сайту; отсутствие поддержки PHP, CGI, SSI, и других наворотов; довольно низкая скорость соединения. Вывод: идеален для начинающих, но слабоват для более серьезных проектов. Также можно воспользоваться другим бесплатным хостингом http://www.boom.ru. Это еще один хостинг для домашних страничек. Дают 50 Мб. шаблоны/заготовки, FТР-доступ и вебинтерфейс, нет ограничений на форматы файлов, нет поддержки собственных скриптов. Большой минус - огромная форма майловского поиска яркого цвета, которая встраивается автоматически на каждой странице и может испортить дизайн любого сайта. После того как я сделала школьный сайт, меня заинтересовало, могу ли сделать свой сайт. Я создала свой собственный сайт на бесплатном сервисе http://www.ru.gg. Для начала я должна зарегистрироваться: 1. 2. Затем я выбрала дизайн. Мне понравился вот такой! Очень простое использование – знания в программировании не нужны! Ты получишь собственный домен с коротким именем www.твоё имя.ru.gg. Гостевая книга, счетчик, опрос, 1 GB и мн. другое - все бесплатно! Можно легко добавлять свои странички. До: После: Далее я оформила «Главную» страницу. Также написала о моих увлечениях. Для этого нужно в панели инструментов выбрать «Редактировать страницы». Ввести содержание страницы. Всё это выполняется с помощью кнопок в верхней части поля ввода текста. Также можно вставлять фотографии. В конце поля есть кнопка «Добавить фото». Перед тем, как вставить фотографию её нужно сжать. Мой сайт создан по адресу http://www.pfuhfwrfz.ru.gg