Преобразование фотографии
реклама

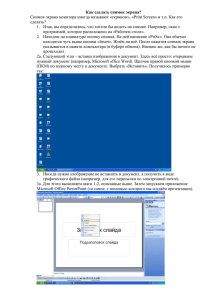
Практическая работа № 5 Преобразование фотографии Урок базируется на материале с сайта http://www.pixelbox.ru/blog/photoshop-tutorials/633.html Задача: преобразовать фотографию, создавая эффект «выхода» наружу какого-либо объекта. Урок создан для версии Adobe Photoshop CS3. 1. Запустите программу Adobe Photoshop откройте файл “2_out.jpg” из папки “fotki” (если вы разархивировали архив “fotki.rar”). Если вы этого не сделали, то сделайте это сейчас. Когда вы познакомитесь с эффектом, то можете использовать свои любые фотографии, на которых желательно иметь какой-нибудь крупный объект. Например как на Рис. 1, Рис. 2, Рис. 3. Рис. 1 Рис. 2 Рис. 3 2. Выделим область фотографии, которая останется нетронутой: щелчок на инструмент Rectangular Tool (Прямоугольная область) и выделяем то, что должно остаться. Результат на Рис. 4. Рис. 4 3. Сохраним это выделение в каналах: щелчок на вкладку Channels (Каналы) щелчок на кнопку Save Selection as Channel (Сохранить выделение как канал) возврат в палитру Layers Ctrl+D для снятия выделения. Результат на Рис. 6. Рис. 5 Рис. 6 4. Щелчок на инструмент Magnetic Lasso (магнитное лассо) выделим цветок клавиатурной комбинацией Ctrl+J создадим из выделения новый слой (Layer 1). Результат на Рис. 8. Рис. 7 Рис. 8 5. Если сохранилось выделение, нажмите Ctr+D щелчок на основной слой (Background) затем Ctrl+J, чтобы создать дубликат (см. Рис. 9). 6. Обрежем не используемую часть изображения.: перейдем в палитру Channels (Каналы) удерживая клавишу Ctrl, кликнем по пиктограмме канала Alpha 1 (см. Рис. 10) выполним клавиатурную комбинацию Ctrl+Shift+I (инвертировать выделение) переход в палитру Layers, убедитесь что активен слой Background copy и нажать на клавишу Delete cлой Background лучше отключить. Результат на Рис. 11. Рис. 9 Рис. 10 Рис. 11 7. Удерживая клавишу Shift, выделим слои Layer 1 и Background copy. нажмите Ctrl+T (свободная трансформация) удерживая клавишу Ctrl, перемещайте угловые маркеры, разворачивая слои, пока не добьетесь желаемого результата, примерно такого как на Рис. 16 нажмите Enter для подтверждения. Рис. 15 Рис. 16 7. Создадим какой-нибудь фон: щелчок на основной слой (Background) щелчок на кнопку Create a new layer выбрать цвет фона можно щелчком на кнопку Set foreground color или с помощью инструмента Eyedropper Tool (см. Рис. 18) выбрать желаемый цвет щелчком мыши из изображения выполнить клавиатурную комбинацию Alt+Del. Результат на Рис. 19. Рис. 17 Рис. 18 Рис. 19 8. Добавим тень: щелчок на слой Background copy (копия оригинального слоя) щелчок по кнопке Add a layer style щелчок по строке Drop Shadow устанавливаем параметры как на Рис. 20 (или какие вы захотите) щелчок на ОК. Рис. 20 9. Добавим простую рамку: щелчок по кнопке Add a layer style щелчок по строке Stroke для этого стиля устанавливаем параметры как на Рис. 21 (или какие вы захотите) при выборе цвета рамки Color появится диалоговое окно (см. Рис. 22), в котором надо выбрать цвет; для белого цвета можно в поле с # ввести “ffffff” и щелчок на ОК (вернёмся в окно Layer Style) еще раз щелчок на ОК, а результат смотрите на следующем слайде. Рис. 21 Рис. 22 И вот наш результат Исходная фотография Результат преобразования Примеры с другими изображениями Практическая работа Несложный, но симпатичный способ преобразования изображения поможет вам проявить свою фантазию на различных фотографиях. КОНЕЦ