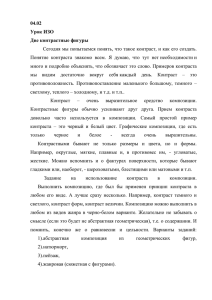
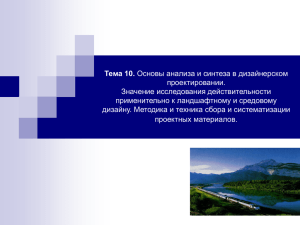
Презентацию с семинара вы можете по этой ссылке
реклама

Особенности создания презентаций для различных образовательных задач Логинова Татьяна Зиновьевна ([email protected]) ИНСТИТУТ ПРОБЛЕМ ИНФОРМАТИКИ В 2011 году больше всего работ было подано в номинацию «Урок с использованием презентации» Что такое презентации в учебной практике? • материалы, сопровождающие рассказ учителя • интерактивные задания • кроссворды • тренажеры • представление индивидуальной или коллективной работы учащихся • учебные пособия для самостоятельного изучения • план проведения занятия и многое другое… Что такое презентация в общем случае? • ФОРМА представления материалов (последовательность слайдов) • ДЕЙСТВИЕ (представление материалов, сделанных в форме презентации) ИНСТРУМЕНТАРИЙ Когда мы говорим о презентациях, мы очень часто говорим об огромном диапазоне разнообразных материалов, изготовленных с помощью инструментария для создания презентаций. Способы работы с учебными материалами индивидуальная работа за экраном монитора или планшета работа с интерактивной доской время расстояние просмотр слайдов с экрана проектора Основы конструирования графического дизайна экрана Условия комфортности • В композиции должен явно читаться фон, а объекты восприниматься как находящиеся на нем. • Присутствие в пространстве композиции объектов трех размеров (не более): больших, средних и маленьких. • Композиция должна восприниматься как единое целое. • Объекты и промежутки между ними не должны быть одинаковыми. • Выходы объектов за края композиции должны быть сбалансированы. Начинаем создавать графический интерфейс • Определяем основную функцию экрана • Пространство экрана разбиваем на рабочие зоны • Определяем размеры и место элементов экрана (соразмерные их значению в композиции как едином целом) Когда найдено общее расположение элементов Строим визуальные закономерности: • пропорции объектов; • расстояние между ними; • выравнивание. Пропорции • простые: 1х2 • гармоничные – – – – 1х3 «золотое сечение» число основа натуральных логарифмов квадратный корень из двух 1 1 1 1 х х х х 1,618 3,141 2,718 1,414 В композиции не должно быть случайных пропорций и расстояний Всё, что можно выровнять, должно быть выровнено Если мы нарушаем принятые нами правила пропорций и выравнивания, этому должно быть веское обоснование, и это должно быть заметно. Некоторые аспекты выравнивания Для объектов различной формы выравнивание и подгонку размеров нужно делать «на глазок» Выравнивание объектов Схема обратной перспективы Обратная перспектива характеризуется эффектом расхождения параллельных линий в глубину изображения, а также укрупнением фигур на заднем плане. А. Рублев. Троица Цвет и текстура Контраст Контраст Контраст Контраст Контраст Контраст – это отношение между объектами, подчеркивающее единство композиции Цвет насыщенность яркость тон Чистые цвета нежелательно использовать для фона композиции и для объектов, занимающих большую площадь, т.к. это повышает нагрузку на глаза. Слабонасыщенные цвета могут быть очень красивыми и необычными, но рассмотреть их можно только на большой площади А чистые цвета лучше использовать в оформлении маленьких объектов Чем меньше площадь объекта, тем меньшее количество оттенков воспринимается глазом. Одинаково окрашенные элементы подсознательно будут группироваться пользователем по цветовому признаку. При проектировании экрана нельзя передавать информацию только при помощи цвета • Люди воспринимают цвета по-разному (и эмоционально и физически). • Воспроизведение цвета на разных мониторах сильно различается. • Цвета могут быть сильно искажены при проецировании изображения на большой экран. Текстура является очень сильным средством воздействия на сознание зрителя Виды текстур фотографическая геометрическая плоский цвет пиксельная материальная Текст как текстура В электронных образовательных ресурсах, как правило, присутствует текст, и довольно часто не отдельными надписями, а блоками. При формировании дизайна страницы обязательно нужно учитывать, что текст в блоках с графической точки зрения тоже является текстурой. Мелкую текстуру не следует использовать как фон; ее даже не следует размещать рядом с блоком текста. Рамки текст текст текст текст Применение естественных цветов в дизайне интерфейса Люк Вроблевски (Luke Wroblewski) http://www.webmascon.com/topics/colors/13a.asp Применение естественных цветов в дизайне интерфейса Люк Вроблевски (Luke Wroblewski) http://www.webmascon.com/topics/colors/13a.asp Применение естественных цветов в дизайне интерфейса Люк Вроблевски (Luke Wroblewski) http://www.webmascon.com/topics/colors/13a.asp Об иллюстрациях Андрей Рублев. Троица. Возможные недостатки некачественного изображения: • низкое разрешение • некорректная цветопередача • произвольная кадрировка изображения Низкое разрешение Цветопередача и кадрировка Репродукция из Единой коллекции ЦОР, подготовленная Третьяковской галереей О правилах Существует множество правил и рекомендаций по составлению презентационных материалов. Например: 10/20/30 10 слайдов, 20 минут, 30-й кегль. Многие из них при желании и необходимости можно нарушать… Ни при каких обстоятельствах: • Не забывать о главной задаче каждого из слайдов и не подменять оформление украшательством. • Не размещать на слайдах нечитаемый текст. • Не размещать изображений с низким разрешением и искаженными пропорциями. • Не забывать об авторских правах. «Маленькие секреты успешной презентации» – мастерская Л.Ю. Плахотнюк http://www.nachalka.com/PP Литература • Д. Кирсанов, «Веб-дизайн: книга Дмитрия Кирсанова». – Спб: Символ-Плюс, 1999 (есть издание 2006 г.) • Робин Вильямс, «Дизайн для Недизайнеров» – Спб: Символ-Плюс, 2008 Пример преобразования программного интерфейса в соответствии с правилами композиции В. Головач. Из грязи в князи: три правила дизайна элегантных интерфейсов http://usethics.ru/files/2009/02/beauty.pdf Спасибо за внимание! Логинова Татьяна Зиновьевна ([email protected]) ИНСТИТУТ ПРОБЛЕМ ИНФОРМАТИКИ