Архитектура JS API Яндекс.Карт: от версии 1.1 к 2.0 Сергей Константинов,
реклама

Архитектура JS API Яндекс.Карт:
от версии 1.1 к 2.0
Сергей Константинов,
руководитель группы разработки алгоритмов API Яндекс.Карт
Я расскажу вам
— Какие архитектурные задачи стояли перед нами в
рамках API 2.0
— Каким образом мы эти задачи решали
— Об архитектуре карты и геообъектов
— О подсистемах событий и опций
1
Что такое хорошая
архитектура?
2
Проблемы
1.x
— Большое монолитное
ядро
— Большие сложные
интерфейсы,
сильная связанность
объектов
— Сложность отладки
Требования к
2.0
— Модульность
— Простые интерфейсы
с понятной
ответственностью
— Режим для
упрощенной отладки
— Многоязычность
3
Модульная система
Состоит из следующих логических единиц:
— модуль
— пакет
— сборщик
— загрузчик
4
Модуль
— Атомарная единица функциональности
с уникальным именем
— Модули делятся на 2 типа: js, css
— js модуль это javascript замыкание,
предоставляющее в публичную область 1
объект или класс
— Может использовать для работы другие
модули
— Модулей много (≈ 600 в API)
5
Файл описания модуля
{
"name": "Placemark",
"type": "js",
"src": ["placemark-helper.js"],
"depends": [
"util.augment", "GeoObject”
]
}
6
Пакет
— Именованный набор модулей
— Может включать другие пакеты
— Все содержимое пакета и его дочерних
пакетов доступно в публичной области
7
Видимость функционала
Module
Module
Module
Module
PackagePackage Module
Module
Module
Private
Public
8
Файл описания пакета
{
"name": "package.mapHint.core",
"description": "Хинт на карте.",
"depends": [
"map.addon.hint",
"package.layouts"
]
}
9
Сборщик
— Работает с файлами описания модулей и
пакетов
— Поддерживает несколько режимов сборки:
release, debug, dev
— Позволяет отслеживать неправильные (не
используемые, циклические) зависимости
— Написан на node.js
10
Загрузчик
— Поддерживает два способа загрузки:
1. Указание имен пакетов в параметре load
2. Постзагрузка с помощью функции
ymaps.load
— Загрузка осуществляется асинхронно
11
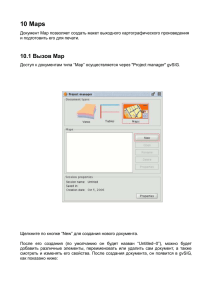
Подключение
Язык интерфейса *
Порядок координат Пространство имен (ymaps)
(latlong)
/?lang=ru-RU&mode=debug&coordorder=longlat&load=package.map&ns=YM
Режим работы (release)
Загружаемые пакеты
* обязательный параметр
(значение по умолчанию)
12
Параметр — суслик
13
Параметр — суслик
/?onload=onLoadCallback
<script>
function onLoadCb () {
ymaps.load("package.geoObjects", function () {
// получаем доступ к package.geoObjects
})}
</script>
<script src="http://api-maps.yandex.ru/2.0/?lang=ru-RU&onload=onLoadCb">
</script>
14
Загрузка
/index.xml?lang=ru-RU&load=...
/combine.xml?modules=...
http://api-maps.yandex.ru/2.0
1. Загрузчик + информация о всех модулях и пакетах
2. Код запрошенных модулей включая зависимости
15
Profit
16
Объектная модель
— За основу взята Document Object Model (DOM)
— Карта является корневым элементом модели
— Система опций выполняет роль CSS стилей
— Система событий работает поверх системы
событий браузера и никак ее не затрагивает
17
Объектная модель карты
Map
.options
.events
.cursors
.behaviors
.balloon
.hint
.controls
.geoObjects
.action
.zoomRange
.panes
.converter
.layers
.container
18
Корневые коллекции карты
Map
.options
.events
.cursors
.behaviors
.balloon
.hint
.controls
.geoObjects
.action
.zoomRange
.panes
.converter
.layers
.container
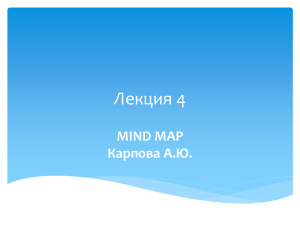
19
Коллекции элементов
карты
— Определяют добавленные в них элементы как
дочерние
— Выстраивают с дочерними элементами
иерархию наследования опций и иерархию
распространения событий
— Бывают двух видов: на основе массива и на
основе двусвязного списка
20
Иерархия элементов
map2.rootCollection
map2.rootCollection
collection1
node4
node1
node2
node3
21
Иерархия элементов
map2.rootCollection
map2.rootCollection
node4
collection1
node1
node3
node2
22
Менеджеры опций и
событий
Map
.options
.events
.cursors
.behaviors
.balloon
.hint
.controls
.geoObjects
.action
.zoomRange
.panes
.converter
.layers
.container
23
Требования к системе
опций
— Должна позволять выстраивать иерархии
наследования опций
— Должна позволять использовать
предустановленые наборы опций
— Должна позволять разрешать коллизии имен
опций на разных уровнях иерархии
— Должна работать быстро
24
Пример работы системы
опций
geoObjectBalloonLayoutballoonLayout
map.options
map.geoObjects.options
balloonLayout
geoObject.options
balloonLayout
hint.options
balloon.options
layout
25
Менеджер опций .options
— Методы setParent, getParent
— Имя, которое сообщает родителю при
запросе вверх по иерархии
— Механизм настройки маппинга имен опций
при запросе с нижних уровней иерархии
— Механизм кеширования значений опций
— Опцию preset отрабатывает особенным
образом
26
Опция preset
— Представляет собой объект вида
{имя опции: значение}
— Может задаваться как объектом, так и
ключом в хранилище option.presetStorage
— Хэш также может содержать preset
27
Опция preset
...
balloonLayout
preset
balloonLayout
preset
preset
layout
28
Требования к системе событий
— Должна позволять строить иерархии
распространения событий
— Не должна затрагивать систему событий
браузера
— Должна позволять управлять
распространением событий по аналогии с
браузером (методы stopPropagation,
preventDefault)
— Должна быть удобной и работать быстро
29
Менеджер событий .events
— Имеет методы setParent, getParent
— Принимает контекст, который
устанавливается в target событиям,
генерируемым на нем
— Останавливает пропагирование по иерархии,
если у события был вызван stopPropagation()
— После распространения события вверх по
иерархии генерирует “defaultaction” событие,
если у события не был вызван
preventDefault()
30
Распространений событий
click (3)
map.geoObjects.events
click (2)
geoObjectArray.events
click (1)
clickdefaultaction (4)
geoObject.events
click
iconOverlay.events
31
Геообъекты
— Вначале был GeoJson http://www.geojson.org/
— Один геообъект, много геометрий
— Но GeoJson подошел не полностью
— Коллекции геообъектов это тоже геообъекты
(композиция)
32
Объектная модель геообъекта
geometry
GeoObject
.options
.events
.state
overlay
properties
33
Геометрия
— Это геометрические данные +
идентификатор типа данных
— Предоставляет различный математический
функционал для работы со своими данными
— Геометрии делятся на 3 вида:
— базовые
— основные
— пиксельные
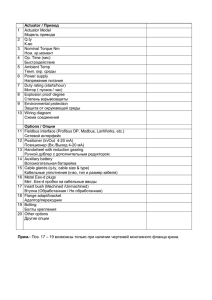
34
Взаимодействие геометрии
и геообъекта
событие
boundschange
map
.events
событие
pixelgeometrychange
geoObject
geometry
.options
.events
pixelGeometry
.options
.events
.state
35
Оверлеи
— Отображают пиксельную геометрию
определенного типа с учетом переданных
данных и опций
— Оверлеи бывают разные
— html
— графические
— активные области
— Геообъект создает оверлеи не напрямую,
а через фабрику оверлеев
36
Фабрики оверлеев
— interactive (по умолчанию) — интерактивные
графические оверлеи и html оверлей для
геометрии Point
— interactiveGraphics — интерактивные
графические оверлеи в том числе и для
геометрии Point
— staticGraphics — неинтерактивные графические
оверлеи (без активных областей)
— hotspot — оверлеи активных областей
37
Геообъекты
1.1
2.0
— Placemark
— GeoObject
— Polyline
Вспомогательные классы
— Polygon
— Placemark
— Polyline
— Polygon
— Circle
— Rectangle
38
Profit
1.1
Map
2.0
5 полей
14 полей
59 методов 12 методов
4 поля
GeoObject
44 метода
8 полей
4 метода
39
Необязательные поля карты
Map
.options
.events
.cursors
.behaviors
.balloon
.hint
.controls
.geoObjects
.action
.zoomRange
.panes
.converter
.layers
.container
40
Механизм создания аддона
Map
событие создания
экземпляра
map.addon.balloon
создание .balloon
map
41
Аддоны карты и геообъекта
.hint
.balloon
Map
.geoObjects
.controls
.hint
GeoObject .balloon
.editor
42
Полезные ссылки
Сайт:
http://api.yandex.ru/maps
Клуб:
http://clubs.ya.ru/mapsapi
Блог:
http://ymapsapi.ya.ru
43
Вопросы?
Сергей Константинов
[email protected]
44