Обработка изображений. Графические редакторы
Реклама

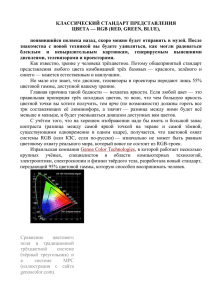
Обработка изображений. Графические редакторы Растровая и векторная графика • Компьютерная графика – это создание, хранение и обработка моделей объектов и их изображений. • Одно и тоже изображение может быть представлено в ЭВМ двумя способами • Растровое • Векторное Растровая графика • Растровая графика способ представления изображения в виде совокупности отдельных точек (пикселей) различных цветов или оттенков. • Достоинство: возможность получения фотореалистичного изображения высокого качества в различном цветовом диапазоне. • Недостаток: высокая точность и широкий цветовой диапазон требуют увеличения объема файла для хранения изображения и оперативной памяти для его обработки. Пример Исходное изображение Фрагмент оцифрованного изображения и номера цветов Оцифрованное графическое изображение: 1 2 8 3 212 45 67 45 127 4 78 225 34 ... Векторная графика • Векторная графика – способ представления изображения из ряда графических примитивов – точки, прямые, ломаные, дуги, полигоны. • Достоинства: может быть легко масштабировано без потери качества изображения, имеют существенно меньше объем. Пример Исходное изображение Векторное изображение и узлы его примитивов Оцифрованное графическое изображение отрезок (20,20-100,80); окружность (50,40-30); кривая_Безье (20,20-50,30-100,50). • Редакторы растровой графики Adobe Photoshop, Corel PhotoPaint, Micrographix Picture Publisher, GIMP, Paint • Редакторы векторной графики Corel Draw, Adobe Illustrator, Inscape, MS Visio Параметры растровых изображений • Разрешение (resolution) — это степень детализации изображения, число пикселей (точек), отводимых на единицу площади. • разрешение оригинала (количество точек на дюйм, dpi (dots per inch)); • разрешение экранного изображения (количество пикселей на дюйм, ppi (pixel per inch), 12801024 пикселей ); • разрешение печатного изображения (число линий на дюйм lpi, (lines per inch )) . Пример • Зная, что размер экрана в пикселях 800×600 pi, а разрешение 72 ppi, установить реальные размеры экрана в сантиметрах (1 дюйм = 2.54 см). • Имеется изображение 300150 pi. Рассчитайте размер изображения на экране с разрешением 72 ppi • Какой размер изображения будет на экране с разрешением 96 ppi? Представление цвета в компьютере • Cвет и цвет. Свет - поток электромагнитных волн. Цвет – восприятие света человеческим глазом. • Физические характеристики светового потока определяются параметрами мощности, яркости и освещенности. • Визуальные параметры ощущения цвета характеризуются светлотой, насыщенностью и цветовым тоном. • Светлота – это различимость участков, сильнее или слабее отражающих свет. • Насыщенность цвета показывает, насколько данный цвет отличается от монохроматического («чистого») излучения того же светового тона. • Цветовой тон позволяет различать основные цвета, такие, как красный, зеленый, синий. Цветовые модели • Цветовая модель – модель смешения основных цветов • RGB • CMY RGB модель • красный (Red), зеленый (Green) и синий (Blue). • В основе одной из наиболее распространенных цветовых моделей, называемой RGB моделью, лежит воспроизведение любого цвета путем сложения трех основных цветов: • Красный +синий + зеленый= белый • Красный + желтый =зеленый • Зеленый + синий = голубой • Синий +крансный = пурупрный • Поскольку в RGB модели происходит сложение цветов, то она называется аддитивной (additive). CMY модель • Модель CMY использует также три основных цвета: Cyan (голубой), Magenta (пурпурный, или малиновый) и Yellow (желтый). • Модель CMY является субтрактивной (основанной на вычитании из белого цвета основных) цветовой моделью. • Белый – красный = голубой • Белый – зеленый = пурпурный • Белый – синий = желтый • Используется в полиграфии Типы изображений • Глубина цвета (color depth) — это число бит, используемых для представления каждого пикселя изображения, определяемое цветовым или тоновым диапазоном. • Цветовой (тоновый) диапазон (color range) — это максимальное число цветов, используемых при создании изображения. • Существуют типы изображений с различной глубиной цвета — • черно-белые штриховые, • в оттенках серого, • с индексированным цветом, • полноцветные. • Некоторые типы изображений имеют одинаковую глубину цвета, но различаются по цветовой модели. Тип изображения определяется при создании документа. Сравнительная характеристика типов изображений Название режима Глубина цвета (бит на пиксель) Количество цветов Bitmap, Line Art, черно-белое 2 2 Indexed, Grayscale индексированно е, полутоновое 2–8 4–256 Hi Color, полутоновое 16 65 536 True Color, полноцветное 24 16 772 216 Графические файловые форматы • растровые (TIFF, GIF, BMP, JPEG); • векторные (AI, CDR, FH7, DXF); • смешанные/универсальные (EPS, PDF). Графические файловые форматы Формат Режим изображения Применение BMP Только индексированные цвета Формат предназначен для Windows Не применяется в издательской деятельности TIFF (Tagged Image File Format) Все Универсальный формат для хранения сканированных изображений с цветовыми каналами (файл с расширением TIF) Включает и схемы сжатия для уменьшения размера файла. JPEG (Joint Photographic Experts Group) Только полноцветные изображения в моделях RGB и CMYK Предназначен для сохранения точечных файлов со сжатием, но сжатие происходит с потерями качества. Не используется в полиграфии Для фотоизображений GIF (Graphics Interchange Format) Только индексированные изображения Создан специально для передачи изображений в глобальных сетях. Обладает самым эффективным методом сжатия, что необходимо для сокращения времени передачи изображений. Новая версия допускает хранение в одном файле нескольких изображений MS Visio • MS Visio входит в пакет Microsoft Office. • Возможности: универсальный инструмент для создания разнообразных графических объектов (схемы, диаграммы, планы, графики и т.п.). • Потребители: инженеры, программисты, архитекторы, дизайнеры, менеджеры, администраторы компьютерных сетей и т.п. Интерфейс программы Главное меню • Файл – создание нового, открытие существующего, закрытие, сохранение, настройка страницы, свойства документа. • Фигуры – добавить трафарет рисунка. Трафареты • • • • • • • • Построение блок-схем алгоритмов Диаграмма мозгового штурма Строительные планы Бизнес- процессы Карты и схемы Механические схемы Электрические схемы и др. Главное меню • Правка — отмена предыдущего действия, повторение предыдущего действия, вырезать, копировать, вставить, специальная вставка, очистка/удаление, выбрать все, выбор фигур определенного типа, удаление страницы, найти, заменить, переход на определенную страницу. • Вид — вывод на экран окон: формы, окно проводника рисунка и др. • Настройка панели инструментов. • Для удобства рисования используются следующие команды: вывод линейки, вывод сетки, вывод направляющих и др. • Вставка колонтитулов печатной страницы. Логическая структура документа • Структура документа отображена в окне проводника: • Страница – Фигуры – Слои • • • • • Фон Стили Узоры заливки Шаблоны линий Концы линий • Вставка — вставка новой страницы, символа, картинки из файла, диаграммы, формулы. • Формат — форматирование текста, линий, тени, угловых закруглений, установка защиты геометрии формы, положения формы. • Фигура — работа с группой фигур: группировка, разгруппирование и др., изменение порядка следования фигур, поворот текста и вращение фигур, • операции над группой выделенных фигур — объединение, пересечение, вычитание и др., управление выравниванием выделенных фигур по горизонтали и вертикали, распределение выделенных фигур по горизонтали и вертикали, связывание выделенных фигур, изменение взаимного расположения выделенных фигур, центрирование рисунка страницы. Рисование • После выделения формы появляются специальные символы – маркеры, указатели, вершины, пометки и т.п., с помощью которых можно редактировать геометрию формы.