Insert_multimedia_elements_in_html
реклама

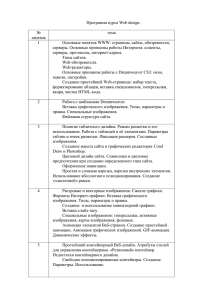
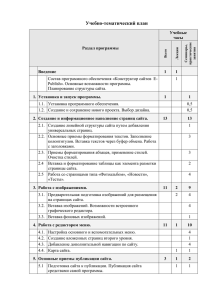
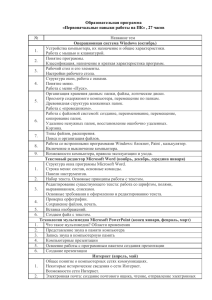
ADOBE DREAMWEAVER Элементы мультимедиа в html документе 1 Вставка видеофрагмента Открыв браузер посмотрите примеры htmlдокументов, содержащих вставленные в них видеофрагменты (html-файлы в папке Пример 1). 2. Откройте любой из указанных в п.1 файлов в редакторе Dreamweaver. Выделите видеофрагмент и посмотрите, как он выглядит в закладках проект и код. С помощью меню файл/предварительный просмотр в браузере осуществите просмотр документа в IE. 3. Создайте новый документ. 4. Вставьте в него видеофрагмент newton1.wmv. Используйте для этого пункт меню вставка/мультимедиа/подключаемый модуль. 1. 2 Вставка видеофрагмента Создайте таблицу, выделив в ней ячейку для видеофрагмента (размер ячейки должен соответствовать разрешению видеофайла). 6. Сохраните документ под именем 1newton.html. 7. Просмотрите документ, используя меню предварительный просмотр в браузере. 8. Окончательно отредактируйте документ, введя необходимые пояснения в другие ячейки таблицы (название, цель использования на уроке, описание методики использования и т.д.) и сохраните файл под именем 1newton.html. 5. 3 Работа со слоями Открыв браузер посмотрите примеры html документов, содержащих вставленные в них видеофрагмент и flash-ролик (html-файлы в папке Пример 2/mechanics/dynamics). 2. Откройте любой из указанных в п.1 файлов в редакторе Dreamweaver. С помощью меню файл/предварительный просмотр в браузере осуществите просмотр документов в IE. 3. Создайте новый документ и разместите в нем несколько (не менее двух) слоев макет/рисовать слой АР. 4. Вставьте в один из созданных слоев видеофрагмент chepochka.wmv. Меню вставка/мультимедиа/подключаемый модуль. 1. 4 Работа со слоями 5. 6. 7. 8. 9. Вставьте в другой созданный слой flash-анимацию newton2.swf. Меню вставка/мультимедиа/flash. Увеличьте размер слоев, отведенных под мультимедиа файлы (в соответствии с их разрешением). Сохраните документ под именем flash.html. Просмотрите документ, используя меню предварительный просмотр в браузере. Окончательно отредактируйте документ, введя в созданные слои названия видеофрагментов и цель их использования на уроке. Сохраните файл под именем flash.html. 5 Задание для самостоятельной работы Спроектируйте и реализуйте в редакторе DreamWeaver методические материалы, позволяющие использовать созданный Вами на предыдущем занятии видеофрагмент «ракета». 2. Опишите цели использования Вашей разработки, ее место в уроке, действия учителя и задания для ученика, продолжительность работы с разработанным цифровым ресурсом. 3. Представьте Вашу разработку (ЦОР) в виде html– файла, содержащего видеофрагмент. 1. 6