Урок 1 Среда программирования Visual Basic
реклама

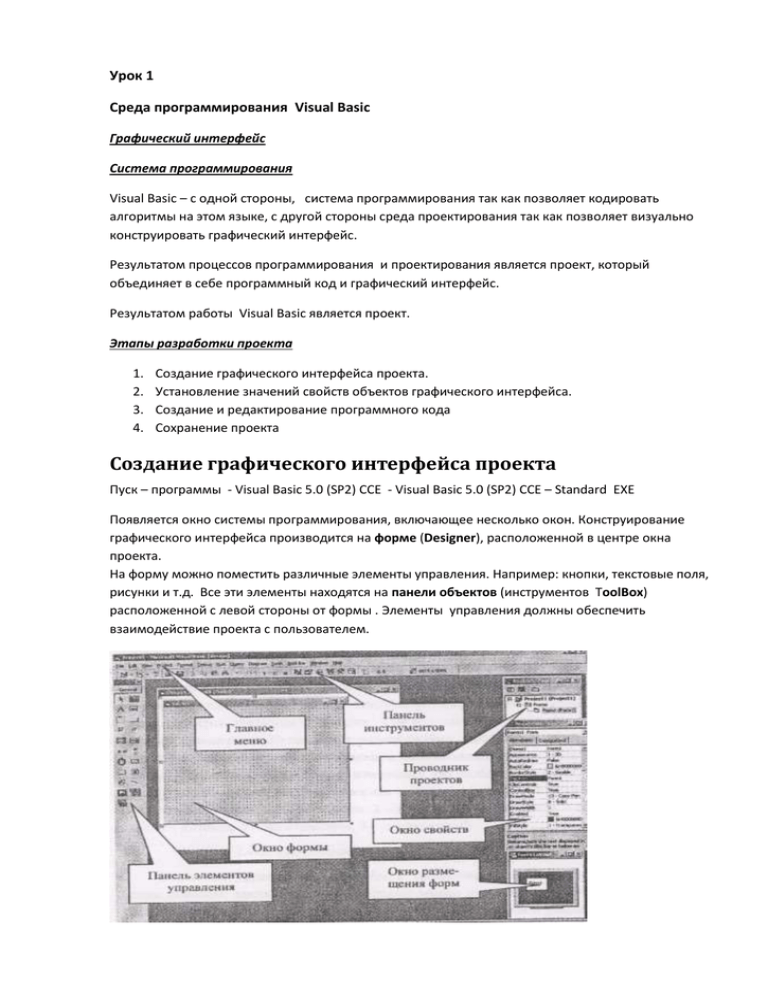
Урок 1 Среда программирования Visual Basic Графический интерфейс Система программирования Visual Basic – с одной стороны, система программирования так как позволяет кодировать алгоритмы на этом языке, с другой стороны среда проектирования так как позволяет визуально конструировать графический интерфейс. Результатом процессов программирования и проектирования является проект, который объединяет в себе программный код и графический интерфейс. Результатом работы Visual Basic является проект. Этапы разработки проекта 1. 2. 3. 4. Создание графического интерфейса проекта. Установление значений свойств объектов графического интерфейса. Создание и редактирование программного кода Сохранение проекта Создание графического интерфейса проекта Пуск – программы - Visual Basic 5.0 (SP2) CCE - Visual Basic 5.0 (SP2) CCE – Standard EXE Появляется окно системы программирования, включающее несколько окон. Конструирование графического интерфейса производится на форме (Designer), расположенной в центре окна проекта. На форму можно поместить различные элементы управления. Например: кнопки, текстовые поля, рисунки и т.д. Все эти элементы находятся на панели объектов (инструментов ToolBox) расположенной с левой стороны от формы . Элементы управления должны обеспечить взаимодействие проекта с пользователем. Установление значений свойств объектов графического интерфейса. Справа находится окно свойств (Properties). С помощью окна свойства задаются значения свойств элементов управления, помещенных на форму. Окно содержит список свойств и их значений. Установленные по умолчанию свойства могут быть изменены. Создание и редактирование программного кода С формой связан программный код, для ввода и редактирования которого служит окно программный код (code). Для перехода в окно программного кода вид-код (View-Code), обратный переход вид – конструктор (View-Designer) Сохранение проекта Каждая форма проекта сохраняется в виде отдельного файла с расширением .frm, если на форме располагались рисунки, то система автоматически создает файл с расширением .frx , в котором находятся параметры рисунка. Сам проект сохраняется в файле с расширением .vbp, в этом файле находится информация о всех формах размещенных в проекте и связи между ними, именно этот файл указывает где находятся файлы форм и в какой последовательности они открываются. Так как проект имеет несколько файлов то лучше сохранять проект в отдельной папке. Выполнение проекта Запуск программы на выполнение производится командой отладка - начать (Debug- start) или кнопкой Остановка программы отладка – остановить отладку (Debug- stор debugging) или кнопкой Создание интерфейса пользователя Форма и ее свойства Любое приложение состоит из одного или нескольких окон. Эти окна в процессе разработки называются формами. Внешний вид и поведение окна определяется свойствами формы. Значение свойств формы могут быть установлены разработчиком как непосредственно в программном коде, так и на этапе проектирования с помощью окна свойств. Name Имя, под которым форма появляется в окне проекта, может являться именем файла, под которым программа сохранит форму. Caption Текст, который появляется в заголовке формы Width Ширина формы Height Высота формы BackColor Фон поля формы ScaleMode Задает единицы измерения формы, 1- твипы, 2- пункты, 3- пиксели, 4-символы, 5дюймы, 6- миллиметры, 7- сантиметры (1 твип – 1/1440 дюйма) Задание1 Установить на панели Properties: Name ----- F1 Caption------PROBA BackColor-------PALETTE-------Выбрать зеленый цвет Объекты управления А Label - используются для вывода пояснений, данных, результата выполнения арифметических выражений Name Имя, по которому метка опознается в программе (используются только латинские буквы) Caption Текст, который появляется в заголовке формы BackColor Фон поля окна ForeColor Цвет шрифта Aligment выравнивание Font Гарнитура шрифта BorderStyle Рамка visible Делает объект видимым или скрывает Задание 2 Выбрать на панели ToolBox А на форме растянуть прямоугольник Установить на панели Properties: Name ----- F1 Caption------PROBA BackColor-------PALETTE-------Выбрать зеленый цвет ForeColor-------PALETTE-------Выбрать белый цвет Aligment--------center Font------Arial