Практическая работа №6
реклама

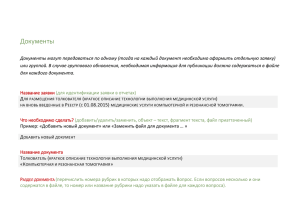
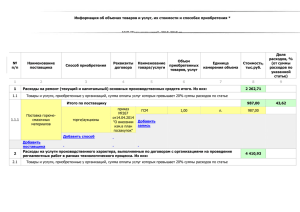
Урок 6. Создание простой HTML-страницы Практическая работа №6 Задание: 1. Создайте на рабочем столе папку с именем «HTML» 2. Открыть текстовый редактор «Блокнот». 3. В окне блокнота создать документ, печатающий в качестве заголовка документа вашу ФИО. 4. Сохранить документ под именем index.html, обязательно с расширением html (или htm) в папке HTML. 5. Запустить любой из браузеров. 6. Используя меню Файл – Открыть, открыть в окне браузера свой файл и убедиться, что в строке заголовка напечатан текст, который вы ввели. 7. Используя комментарии, добавить на страничку информацию об авторе и дате создания. 8. Установить цвет фона документа на свой вкус. 9. Установить фоновую картинку, для этого. 10. Изменить цвет текста документа на свой вкус. 11. Добавить в документ вывод своей фамилии, имени, отчества как заголовок второго уровня с выравниванием по центру. 12. Добавить в документ параграф: Привет, меня зовут …. Я люблю.... Я занимаюсь… 13. Добавить в документ параграф: Страничка создана <ваше имя>, выровненный по правому краю. 14. Добавить в документ параграф: Мой адрес …, выровненный по правому краю. 15. Добавить в документ параграф: По всем вопросам обращаться: …@mail.ru (здесь можно вставить адрес своей электронной почты) 16. Установить для слова «Привет» размер 5, цвет – желтый. 17. Для всего оставшегося параграфа: размер 4, цвет – maroon. 18. После слова привет вставить принудительный обрыв строки 19. Для 3 последних абзацев установить шрифт: размер 2, цвет – зеленый. 20. Для слова Привет установить шрифт Impact. 21. Для своей фамилии, имени, отчества установить шрифт Arial Black. 22. Подчеркнуть фамилию, имя, отчество. 23. Слово «Привет» написать курсивом. 24. Жирным шрифтом выделить «меня зовут ….». 25. Строку …@mail.ru выделить «маленьким» шрифтом. 26. Строку Страничка создана …выделить «большим» шрифтом. 27. Текст в параграфе «Мой адрес…» зачеркнуть. 28. После фразы «Я занимаюсь…» добавить предложение: Еще я знаю немного математики, например, разность кубов вычисляется по формуле: a3b3=(a-b)*(a2+ab+b2), а сумма членов арифметической прогрессии равна: Sn=(a1+an)/2. 29. Нарисовать горизонтальную линию на всю ширину экрана под надписью: «Привет, меня зовут …. Я люблю.... Я занимаюсь…» 30. Создайте новый файл с именем «obomne.html». 31. Оформите документ с помощью списков следующим образом: Кратко о себе: 1. Фамилия 2. Имя 3. Отчество 4. Дата рождения. 5. Место рождения. 6. Город Проживания. 7. Хобби: Первый интерес Второй интерес Третий интерес 8. Любимые предметы: o первый предмет o второй предмет o третий предмет 32. В файле index.html добавить абзац «Кратко о моих увлечениях и хобби можно посмотреть здесь» после абзаца со словами «Еще я знаю немного математики, например, разность кубов вычисляется по формуле: a3-b3=(ab)*(a2+ab+b2), а сумма членов арифметической прогрессии равна: Sn=(a1+an)/2». 33. Слово «здесь» сделать ссылку на файл «obomne.html» 34. В файле «obomne.html» внизу добавить параграф с текстом: «Главная страниц». 35. Весь этот текст сделать ссылкой на файл «index.html» 36. В файле «index.html» сделать ссылку на вашу почту mail.ru 37. Изменить цвет не посещённых гиперссылок на красный, а посещенных на черный. 38. Создайте файл с названием «tablica.html». 39. В этом файле создайте таблицу, где будут храниться номера ваших друзей. Например: Номера телефонов ФИО Номер телефона Иванов Иван Петрович 89503569847 Федорова Оксана Юрьевна 89082549821 40. Отредактируйте ее по своему вкусу. 41. В файл «index.html» добавить строку: «Хотите посмотреть телефоны моих друзей? Щелкните сюда.» Предложение «Щелкните сюда» оформите как гиперссылку на страницу «tablica.html». 42. Внизу страницы «tablica.html» расположить картинку, на которой нарисована надпись: «Назад», оформите это изображение как гиперссылку на главную страницу: «index.html». 43. На страницу «obomne.html» вставьте форму с комментариями. 44.Сохраните все файлы. 45.Проверьте, чтобы работали все гиперссылки. 46.Продумайте своё выступление. 47.Защитите свою работу перед своими одноклассниками и учителем.