Задание на лабораторный практикум
реклама

Задание на лабораторный практикум
Разработать веб-страницы, посвященные выбранной тематике
Параметры оценивания
Количество разных страниц
3 – 20%
4 – 25 %
>5 – 30%
Определение разметки
1 вариант 20%
2 варианта 25%
Определение стиля 10%
Каскадные стили 20%
Обязательные элементы
<image>
<a >
<table>
<ul><ol>
<input>
Другие элементы +5-10%
Защита – 50 % (20% теория + 30% практика)
Справочная информация
ВАЖНО! Материал взят с сайта http://www.wisdomweb.ru/
Материал использован в целях экономии трафика. При малейшей возможности
обращайтесь к первоисточнику
HTML Введение
HTML расшифровывается HyperText Markup Language (в переводе означает Язык
Разметки ГиперТекста).
HTML предназначен для создания веб-страниц во всемирной паутине.
HTML настолько легко изучить, что уже через несколько минут Вы сможете создать свою
первую веб-страницу.
Для изучения HTML Вам не потребуется устанавливать на компьютер дополнительное
программное обеспечение. Вы сможете создавать веб-страницы с помощью встроенного в
сайт онлайн-редактора.
HTML Тэги
Любой HTML документ состоит из обычного текста и разметочных тэгов.
Текст как и в любых других файлах используется для передачи информации, а
разметочные тэги используются для ее группировки и оформления.
Разметочные тэги HTML представляют собой специальные слова, которые окружены с
обеих сторон угловыми скобками, например: <html>.
HTML тэги обычно используются в паре, например: <b></b>. Первый тэг
называется начальным тэгом, а второй конечным тэгом.
Текст находящийся между начальным и конечным тэгом подвергается "разметке".
Например <b>Привет</b> будет отображено браузером как Привет (слово 'Привет'
написанное жирным шрифтом).
HTML документ
Если HTML документ будет открыт в редакторе он будет отображен как обычный
текстовый файл.
Если HTML документ будет открыт в браузере он будет отображен в соответствии с
разметочными тэгами и будет называться веб-страницей.
Главная цель любого веб-браузера (такого как IE, Firefox, Chrome и т.д.) прочитать HTML
документ и отобразить его как веб-страницу.
Левое окно нашего редактора отображает HTML документ как текстовый файл, а правое
отображает его как веб-страницу:
Пример
<html>
<body
<h1>Мой первый заголовок!</h1>
<p>Привет всем!</p>
</body>
</html>
Объяснение примера:
Тэг <html> объявляет начало и конец HTML документа;
Тэг <body> содержит все видимое содержимое HTML страницы;
Тэг <h1> позволяет "разметить" вложенный в него текст как заголовок;
Тэг <p> позволяет "разметить" вложенный в него текст как абзац.
HTML заголовки
Данная глава только знакомит Вас с основными возможностями HTML, позднее в данном
учебнике мы рассмотрим каждый из этих тэгов подробнее.
Заголовки в HTML определяются тэгами <h1>-<h6> (h1 определяет самый крупный
заголовок, а h6 самый мелкий).
Пример
<h1>Это заголовок</h1>
<h2>Это заголовок</h2>
<h3>Это заголовок</h3>
<h6>Это заголовок</h6>
HTML абзацы
С помощью HTML тэга <p> Вы можете определить абзац.
Абзацы используются для логической группировки текста. Перед и после текста абзаца
браузер автоматически отступает одну строку.
Пример
<p>Это абзац</p>
<p>Это другой абзац</p>
HTML ссылки
С помощью HTML тэга <a> Вы можете определить ссылку.
Ссылки используются для связывания HTML документов друг с другом. Нажав на ссылку
пользователь будет перемещен на другой HTML документ, url которого указан в атрибуте
href.
Пример
<a href="http://www.wisdomweb.ru">wisdomweb.ru</a>
Вставка изображений
С помощью HTML тэга <img> Вы можете вставить в HTML документ произвольное
изображение.
Ширина и высота картинки может задаваться с помощью атрибутов width и height.
Пример
<img src='mountimg3.jpg' width='300' height='242' />
HTML элементы
HTML элементом называется комбинация начального тэга, конечного тэга и
содержимого.
Примеры HTML элементов:
Начальный тэг Содержимое элемента Конечный тэг
<p>
Это абзац.
</p>
<b>
Это жирный текст.
</b>
<br />
Браузер верно отобразит HTML элемент даже если Вы забудете указать конечный тэг.
HTML является языком "прощающим ошибки", однако существует и более строгая
разновидность языка (XHTML), в которой пропуск конечного тэга будет считаться
ошибкой.
Пример
<p>Параграф без закрытого тэга
<p>Еще один параграф без закрытого тэга
Вложенные элементы
Большинство элементов могут быть вложены друг в друга (т.е. в содержимом одного
элемента может располагаться другой элемент).
Например вложив элемент <i> в элемент <b> Вы сможете сделать текст одновременно
жирным и курсивным.
В XHTML элементы всегда должны быть вложены правильно (неправильно:
<i><b></i></b>, правильно: <i><b></b></i>), в HTML неправильно вложенные элементы
не считаются ошибкой.
Пример
<i><b>Данный текст курсивный и жирный одновременно.</b></i>
Пустые HTML элементы
Элементы, которые не могут иметь содержимое называются пустыми элементами,
например <br>, <hr> являются пустыми элементами.
В XHTML пустые элементы обязаны иметь закрывающийся тэг (<br />,<hr />), в HTML
отсутствие закрывающегося тэга не считается ошибкой и браузер будет верно отображать
такие элементы.
HTML не чувствителен к регистру это значит, что тэг <b> будет интерпретироваться
браузером так же как и тэг <B>, в XHTML тэги могут быть написаны только в нижней
раскладке.
Несмотря на то, что HTML не настаивает на строгом синтаксисе мы рекомендуем заранее
выработать определенные правила написания кода (например если Вы пишете тэги в
нижней раскладке, то делайте так всегда).
Код не следующий никаким правилам неприятно читать и сложно понимать.
Сравните:
<!-- 1. Код написанный в "свободном стиле" -->
<HR>
<P ID=par1>Это первый параграф
<br />
<i><p>Это второй параграф</I>
<HR>
<!-- 2. Код следующий правилам XHTML -->
<hr />
<p id="par1">Это первый параграф</p>
<br />
<p><i>Это второй параграф</i></p>
<hr />
HTML атрибуты
HTML элементы могут иметь атрибуты.
Атрибуты задаются в начальном тэге элементов и состоят из имени и значения, например
в атрибутеhref="http://www.wisdomweb.ru/" href является именем,
а http://www.wisdomweb.ru/ значением.
Синтаксис HTML атрибутов
В XHTML значение атрибута обязательно должно помещаться в кавычки, в HTML
наличие кавычек не обязательно.
Значение атрибута может заключаться как в двойные (") так и одинарные (') кавычки.
Если в значении атрибута имеется слово, тоже заключенное в кавычки, необходимо
использовать комбинацию из двойных и одинарных кавычек ("Александр 'Наше Все'
Пушкин").
В HTML регистр в котором написано имя атрибута и его значения не важен (т.е.
имя=значение равнозначно ИМЯ=ЗНАЧЕНИЕ), в XHTML имя и значение атрибута всегда
должно быть написано в нижнем регистре.
Пример использования атрибутов
С помощью атрибута href элемента <a> Вы можете указать адрес документа, на который
будет совершаться переход после щелчка мыши.
С помощью атрибута src элемента <img> Вы можете указать местоположение картинки,
которая будет вставлена в HTML документ.
Пример
<a href="http://www.wisdomweb.ru/">wisdomweb.ru</a>
<img src="mountimg.jpg" />
Ниже представлен список стандартных атрибутов, которые присутствуют почти у всех
HTML элементов:
Атрибут Описание
accesskey Определяет сочетание клавиш для доступа к данному элементу.
class
Определяет имя класса для элемента.
id
Определяет уникальный идентификатор для элемента.
style
Определяет стиль элемента.
title
Содержит дополнительную информацию об элементе (значение данного атрибута
отображается при наведении курсора мыши на элемент).
О важности заголовков
Прежде чем остаться на странице и приступить к ее прочтению пользователи обычно
бегло пробегают глазами по ее содержимому проверяя содержит ли она интересующую их
информацию. Обычно заголовки это первое (и часто единственное) на что они обращают
внимание, поэтому неправильное использование заголовков может привести к потере
посетителей.
В первую очередь заголовки должны кратко и точно описывать содержимое которое они
озаглавливают (т.е. отрывок текста описывающий природу России должен быть ~
озаглавлен как "Природа России"). Наиболее важная информация страницы должна
располагаться под заголовками большего размера, а наименее важная под заголовками
меньшего размера.
Поисковые системы также используют заголовки для индексации структуры и
содержимого веб-страниц, поэтому если Вы хотите, чтобы Ваша страница о
"Горнолыжном курорте в Сибири" выводилась в поисковой системе по соответствующему
запросу используйте подходящие заголовки.
HTML заголовки
Заголовки в HTML определяются тэгами <h1>-<h6>. <h1> определяет заголовок
наибольшего размера, а <h6> наименьшего.
Обратите внимание: используйте данные тэги только для создания заголовков. Не
используйте их если Вы хотите сделать текст БОЛЬШИМ или жирным.
Пример
<h1>Титаник</h1>
......................
<h2>Постройка</h2>
......................
<h2>Местоположение</h2>
......................
Горизонтальная линия
Старайтесь всегда визуально отделять не связанные разделы страницы друг от друга.
Одним из вариантов такого отделения может являться вставка горизонтальной линии с
помощью HTML тэга<hr />.
Пример
<p> Это первый абзац </p>
<hr />
<p> Это второй абзац </p>
<hr />
<p> Это третий абзац </p>
Комментарии в HTML
С помощью комментариев Вы можете оставлять в коде пояснительные заметки.
Комментарии полностью игнорируются браузером;
Комментарии не отображаются при просмотре страницы.
Пример
<p> Это первый абзац. </p>
<!-- Это комментарий -->
<p> Это второй абзац. </p>
Обратите внимание: комментарии могут использоваться при отладке кода, если Вы не
уверены хотите ли видеть данный заголовок, абзац и т.д. в итоговой версии страницы Вы
можете обернуть код в тэг <!-- > на время принятия решения.
Разделение на абзацы
Большие объемы сплошного текста сложно читать, старайтесь всегда разбивать сплошной
текст на абзацы.
В HTML для создания абзацев используется тэг <p>. Перед и после данного тэга браузеры
автоматически отступают одну строку.
Пример
<p>Мост — искусственное сооружение, возведенное через реку, озеро, пролив или любое
другое водное препятствие.</p>
<p>Мост является одним из древнейших инженерных изобретений человечества.</p>
HTML тэги форматирования
С помощью тэгов форматирования Вы можете выделять "важный" текст на страницах,
создавать тексты "рукописного начертания", добавлять в HTML документы формулы, а
также увеличивать и уменьшать размер шрифта.
Обратите внимание: strong и em задумывались как специальные тэги для выделения
"важного" содержимого, а тэги b и i просто для создания жирного и курсивного текста.
Несмотря на то, что браузеры отображают их точно также как тэги b и i, поисковые
системы могут придавать им различное значение при анализе страницы.
Пример
<b>Этот текст написан жирным шрифтом.</b>
<i>Этот текст написан курсивом.</i>
<p>Это обычный текст<sub>это текст в нижнем индексе.</sub></p>
<p>Это обычный текст<sup>это текст в верхнем индексе.</sup></p>
<em>Данный тэг определяет важное содержимое.<em>
<strong>Данный тэг определяет очень важное содержимое.<strong>
<big>Размер шрифта этого текста увеличен.</big>
<small>Размер шрифта этого текста уменьшен.</small>
Перевод на новую строку
Используйте тэг <br /> если хотите перевести текст на новую строку.
Пример
<p> Это а<br />бзац разби<br />тый на нескол<br />ько строк </p>
Предформатированный текст
С помощью HTML тэга <pre> Вы можете отобразить предформатированный текст.
Все что находится внутри тэга <pre> будет отображено точно так как написано. Браузер
не будет удалять идущие подряд пробелы и символы перевода строки.
Пример
<pre>
Какой-то текст какой-то текст
Какой-то текст какой-то текст
Какой-то текст какой-то текст
Какой-то текст какой-то текст
Какой-то автор</pre>
HTML гиперссылки
Гиперссылки являются основой HTML и всемирной паутины. Они представляют собой
текст (или картинку), нажав на который, пользователь будет перемещен на другой
документ или другое место в данном документе.
Гиперссылки выделяются на страницах подчеркнутым шрифтом синего цвета.
В HTML существует 2 вида гиперссылок:
Внешние гиперссылки перемещают пользователя нажавшего на них на
другой HTML документ.
Внутренние гиперссылки перемещают пользователя на предварительно
созданную закладку в документе, в котором они определены.
Синтаксис гиперссылок
Создание внешней гиперссылки:
<a href="адрес">Текст ссылки </a>
адрес указывает адрес документа, на который будет перемещен пользователь после
нажатия на ссылку.
Создание внутренней гиперссылки:
<!-- Создание гиперссылки на закладку -->
<a href="#bookmark">Текст ссылки </a>
<!-- Создание закладки -->
<a id="bookmark">Текст закладки. </a>
bookmark имя закладки (может быть произвольным).
Примеры использования
Создадим внешние ссылки ведущие на главную страницу нашего сайта.
Пример
<a href="http://www.wisdomweb.ru"> www.wisdomweb.ru </a>
<a href="http://www.wisdomweb.ru">
<img src='http://www.wisdomweb.ru/images/logo14.gif' width='200' height='60' />
</a>
Теперь создадим внутренние ссылки на закладки:
Пример
<a href='#chapter3'>Перейти на главу 3</a>
<a href='#chapter5'>Перейти на главу 5</a>
Атрибут target
Атрибут target указывает как будет открываться документ, на который указывает ссылка.
Данный атрибут может иметь следующие значения:
_top документ откроется в текущем окне браузера;
_blank документ откроется в новом окне браузера;
_self документ откроется в текущем фрейме;
_parent — документ откроется в родительском фрейме.
Пример
<a href="html://www.wisdomweb.ru" target="_blank">Это ссылка на сайт
www.wisdomweb.ru</a>
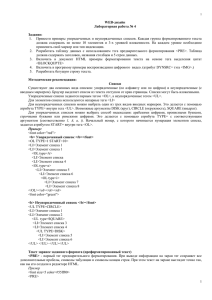
Добавление изображений в HTML документы
Комбинируя изображения и обычный текст Вы можете представлять информацию
пользователям максимально эффективно.
Для добавления в HTML документ изображений используется тэг <img>. Атрибут src тэга
<img> должен содержать адрес по которому находится картинка, которая должна быть
отображена.
Обратите внимание: загрузка картинок занимает время, так что прежде чем размещать
на одной странице большое количество картинок подумайте несколько раз.
Пример
<img src="mountimg3.jpg" />
<p><b>Ергаки</b> — горный узел, хребет в Западном Саяне. Представляет собой
массив разнонаправленных грив, отрогов в значительной степени обработанных
ледником.
Альпийский рельеф в центральной части Ергаков на периферии сменяется гольцовым с
отдельно расположенными горами и отрогами более плавных очертаний с пенепленом на
вершинах.</p>
Атрибут alt
В атрибуте alt задается альтернативный текст, который будет отображен если браузер
пользователя не сможет по каким-либо причинам отобразить картинку.
Роботы поисковых систем, которые анализируют страницы не могут просматривать
картинки, поэтому единственный способ "рассказать" им о их содержимом - написать об
этом в атрибуте alt.
<img src="boat.gif" alt="На картинке изображена плывущая лодка" />
Создание карт-изображений
В HTML можно создавать специальные карты-изображений, которые содержат список
областей-ссылок и привязываются к изображениям.
Карты в HTML создаются с помощью тэга <map>, а области-ссылки в них с помощью
тэга <area>.
Пример карты-изображения (на кнопки можно щелкать):
Форма и координаты областей-ссылок задаются с помощью атрибутов shape и coords тэга
<area>, а место на которое они ссылаются с помощью атрибута href.
Возможные формы областей ссылок:
Форма
Атрибуты
Прямоугольная
область-ссылка
shape="rect", coords="x1,y1,x2,y2", где x1,y1 координаты верхнего левог
прямоугольной области, а x2,y2 координаты нижнего правого угла обла
Круглая областьссылка
shape="circle", coords="x,y,радиус", где x,y координаты центра области.
Область-ссылка
многоугольник
shape="poly", coords="x1,y1,x2,y2..xz,yz", где x1,y2 координаты первого
многоугольника, x2,y2 второго и т.д. Если координаты первого и послед
угла не совпадают, браузер автоматически добавит координату последн
угла, чтобы завершить многоугольник.
После того, как карта создана необходимо привязать ее к какому-нибудь изображению.
Для этого необходимо добавить к изображению атрибут usemap="#имя_карты", а к карте
добавить атрибут name="имя_карты".
Пример
<img src="figures.gif" usemap="#figuremap" />
<map name="figuremap">
<area shape="rect" coords="3,8,72,75" href="bluesquare.html" target="_blank" />
<area shape="circle" coords="125,50,38" href="greencircle.html" target="_blank" />
<area shape='poly' coords='180,27,210,6,248,30,233,74,190,72' href="redpolygon.html"
target="_blank" />
</map>
Создание таблиц
Таблицы в HTML определяются с помощью тэга <table>.
Тэг <tr> позволяет создать в таблице строку, а тэг <td> добавить в эту строку ячейку с
данными.
По умолчанию таблицы отображаются без границ. Для того, чтобы отобразить границу
необходимо использовать атрибут border="1".
Обратите внимание: в ячейках таблиц может располагаться не только обычный текст, но
и картинки, ссылки и другие таблицы.
Пример
<table border="1">
<tr>
<td>Россия</td>
<td>141</td>
</tr>
<tr>
<td>США</td>
<td>309</td>
</tr>
<tr>
<td>Китай</td>
<td>1338</td>
</tr>
<tr>
<td>Великобритания</td>
<td>61</td>
</tr>
</table>
Табличные заголовки
С помощью тэга <th> Вы можете создать табличный заголовок. Текст элемента th
центрируется и выделяется жирным шрифтом.
Пример
<table border='1'>
<tr>
<th>Заголовок 1</th>
<th>Заголовок 2</th>
<th>Заголовок 3</th>
</tr>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
</tr>
<tr>
<td>Ячейка 4</td>
<td>Ячейка 5</td>
<td>Ячейка 6</td>
</tr>
</table>
Растягивание ячеек
С помощью атрибута colspan Вы можете указать на сколько столбцов должна быть
растянута указанная ячейка.
Пример
<table border="1">
<tr>
<td> Ячейка 1 </td>
<td> Ячейка 2 </td>
</tr>
<tr>
<td colspan="2"> Ячейка 3 растянутая на 2 столбца </td>
</tr>
</table>
С помощью атрибута rowspan Вы можете указать на сколько строк должна быть
растянута указанная ячейка.
Пример
<table border="1">
<tr>
<td rowspan="2"> Ячейка 1 растянутая на две строки </td>
<td> Ячейка 2 </td>
</tr>
<tr>
<td> Ячейка 3 </td>
</tr>
</table>
Создание списков
С помощью списков Вы можете упорядочить однородную информацию на веб-страницах.
В HTML существует два вида списков: упорядоченные и неупорядоченные.
Неупорядоченные списки определяются тэгом <ul>, а упорядоченные тэгом <ol>.
Элементы (пункты) в списках определяются с помощью тэга <li>.
Пункты неупорядоченного списка отмечаются слева маленьким черным кружочком, а
пункты упорядоченного списка нумеруются.
Пример
<p>Упорядоченный список: </p>
<ol>
<li>Меркурий</li>
<li>Венера</li>
<li>Земля</li>
</ol>
<p>Неупорядоченный список: </p>
<ul>
<li>Зебра</li>
<li>Слон</li>
<li>Жираф</li>
</ul>
Помимо обычных списков Вы также можете создавать вложенные списки.
Пример
<p> Крупнейшие города различных стран (пример создания вложенных списков): </p>
<ol>
<li>Россия
<ol>
<li>Москва</li>
<li>Санкт-Петербург</li>
</ol>
</li>
<li>США
<ol>
<li>Нью-Йорк</li>
<li>Лос-Анджелес</li>
</ol>
</li>
</ol>
Обратите внимание: пункты упорядоченных и неупорядоченных списков помимо
обычного текста могут также содержать изображения и ссылки.
HTML формы
HTML формы могут содержать такие элементы ввода как:
Текстовые поля
Флажки
Радио-кнопки
Кнопки отправления и др.
Формы также могут содержать списки выбора, многострочные текстовые поля, метки и
др.
Для того, чтобы создать форму в HTML используется элемент <form>.
Пример
<form>
<p>Введите ваше имя:</p>
<input type="text" />
<p>Введите пароль: </p>
<input type="password" />
</form>
Элементы ввода
Элементы ввода используются для приема пользовательских данных.
Элементы ввода сильно отличаются друг от друга в зависимости от значения атрибута
type.
Текстовое поле
<input type="text" /> определяет однострочное текстовое поле, в которое пользователь
может вводить различную информацию.
Пример
<form>
<p> Введите ФИО в поля ниже: </p> <br />
Имя: <input type="text" name="firstname" /><br />
Фамилия: <input type="text" name="lastname" /><br />
Отчество: <input type="text" name="lastname" />
</form>
Обратите внимание: по умолчанию текстовое поле вмещает 20 знаков.
Поле пароля
<input type="password" /> определяет поле для ввода пароля. Содержимое вводимое в
данное поле закрывается черными кружками позволяя вводить пароли даже в присутствии
посторонних.
Пример
<form>
Введите пароль: <input type="password" name="pass" />
</form>
Флажок
<input type="checkbox" /> определяет флажок. Флажки позволяют пользователям
выбирать несколько пунктов с предварительно заполненной информацией из группы.
Пример
<form>
<p> Как вы относитесь к полетам в космос? </p>
<input type="checkbox" name="space" value="1" />
Положительно, всегда хотел полететь в космос<br />
<input type="checkbox" name="space" value="2" />
Безразлично, никогда не думал об этом серьезно <br />
<input type="checkbox" name="space" value="3" />
Отритцательно, меня с детства отталкивают мысли о космосе <br />
</form>
Радио - кнопка
<input type="radio" /> определяет радио кнопку. Радио кнопки позволяют пользователям
выбрать только один пункт с предварительно заполненной информацией из группы.
Обратите внимание: радио-кнопки называются так потому что их поведение напоминает
поведение кнопок старых радио, у которых только одна кнопка могла быть нажата
одновременно.
Пример
<form>
<p> Укажите Ваш пол: </p>
<input type="radio" name="s" value="m" /> Мужской<br />
<input type="radio" name="s" value="f" /> Женский
</form>
Кнопка отправления
<input type="submit" /> определяет кнопку отправления. После нажатия на данную
кнопку данные введенные пользователем будут отправлены на сервер.
Адрес, на который будут пересылаться данные формы указывается в атрибуте тэга form
- action. Если данный атрибут отсутствует данные будут отправлены на текущую
страницу.
Обратите внимание: обработка данных полученных сервером в результате отправки
форм будет производиться с помощью серверных языков (таких как PHP, Ruby или
Python) и поэтому в данном учебнике рассмотрена не будет.
Пример
<form name="input" action="form.php" method="get">
Введите Ваше имя: <input type="text" name="name" />
<input type="submit" value="Отправить" />
</form>
Выпадающий список
Для создания выпадающих списков используется тэг <select>, а элементы выпадающего
списка определяются с помощью тэга <option>.
Обратите внимание: пользователи не любят вводить данные вручную, поэтому если Вы
можете заменить обычное текстовое поля выпадающим списком, радио кнопками, или
флажками обязательно сделайте это.
Пример
<p> Выберите ваш пол </p>
<form>
<select name="sex" >
<option value="m"> Мужской </option>
<option value="f"> Женский </option>
</select>
</form>
С помощью атрибута multiple Вы можете указать, что в выпадающем списке могут быть
выбраны одновременно несколько элементов.
Пример
<p>В данном списке может быть одновременно выбрано несколько значений (для этого
зажмите клавишу Ctrl и щелкайте на необходимые элементы): </p>
<form>
<select name='city' multiple='multiple'>
<option value='london'>Лондон</option>
<option value='moscow'>Москва</option>
<option value='newyork'>Нью Йорк</option>
</select>
</form>
Заголовки в формах
Для того, чтобы озаглавить группу элементов формы, Вы должны с помощью
тэга <fieldset> сгруппировать желаемую часть формы и затем с помощью
тэга <legend> установить желаемое заглавие.
Пример
<form>
<fieldset>
<legend>Данные о пользователе</legend>
Имя: <br /><input type="text" name="firstname" /><br />
Фамилия:<br /> <input type="text" name="lastname" /><br />
Отчество: <br /><input type="text" name="lastname" /><br />
<p>Укажите Ваш пол:</p>
<input type="radio" name="s" value="m" /> Мужской<br />
<input type="radio" name="s" value="f" /> Женский
</fieldset>
<fieldset>
<legend> Анкета: </legend>
<p>Как Вы относитесь к полетам в космос:</p>
<input type="checkbox" name="space" value="1" />
Положительно, всегда хотел полететь в космос<br />
<input type="checkbox" name="space" value="2" />
Безразлично, никогда не думал об этом серьезно <br />
<input type="checkbox" name="space" value="3" />
Отрицательно, меня с детства отталкивают мысли о космосе <br />
</fieldset>
</form>
Строковые фреймы
С помощью тэга <iframe> Вы можете вставить фрейм в любое место обычного HTML
документа.
Данный тэг часто используют для отображения рекламы на сайтах.
Ширина строкового фрейма задается с помощью атрибута width, а высоту с помощью
атрибута height.
Пример
<iframe src='fr_a.html' width='400' height='150'></iframe>
<iframe src='fr_b.html' width='700' height='250'></iframe>
О DTD
DTD расшифровывается Document Type Definition (объявление типа документа).
DTD - это не HTML тэг, а инструкция браузеру о версии языка разметки данной страницы.
DTD указывается перед тэгом <html>.
DTD нужен для того, чтобы браузер правильно понимал как отображать HTML документ.
В HTML существует несколько видов DTD:
HTML 4.01 Strict (строгий)
HTML документы со строгим DTD могут содержать все HTML элементы и атрибуты,
кроме презентационных и устаревших. Использование фреймов запрещено.
Объявление строгого DTD:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
Обратите внимание: вместо презентационных тэгов сейчас рекомендуется использовать
CSS. О CSS подробно рассказано в нашем CSS учебнике (рекомендуем переходить к
изучению CSS только после изучения HTML).
HTML 4.01 Transitional (переходный)
HTML документы с переходным DTD могут содержать все HTML элементы и атрибуты
включая презентационные и устаревшие. Использование фреймов запрещено.
Объявление переходного DTD:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset (фреймовый)
HTML документы с фреймовым DTD могут содержать все HTML элементы и атрибуты
включая презентационные и устаревшие. Использование фреймов разрешено.
Объявление фреймового DTD:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
HTML 5 Doctype
В HTML5 вместо трех различных Doctype был введен один универсальный.
<!DOCTYPE html>
Секция head
Элементы, располагающиеся в секции head не отображаются явно на странице и
используются для служебных функций.
В секции head могут располагаться скрипты, инструкции об оформлении страницы и
различная мета информация о данном HTML документе.
Следующие элементы должны обязательно располагаться в секции head: <link>, <title>,
<base>,<style>, <script> и <meta>.
Элемент title
С помощью элемента <title> Вы можете задать заголовок HTML документа. Элемент title
обязательно должен присутствовать во всех HTML документах.
Элемент title:
Определяет заголовок окна браузера;
Используется как заголовок страницы в результатах выдачи поисковых
систем;
Используется как заголовок страницы при добавлении сайта в избранное.
<head>
<title> Wisdomweb.ru - онлайн учебники по HTML, CSS, JavaScript, jQuery, HDOM,
AJAX.</title>
</head>
Элемент meta
Метаданные - это информация о данных находящихся в HTML документе. Пример
метаданных: кодировка страницы, краткое описание содержимого, ключевые слова, имя
автора, дата последней модификации.
Метаданные не отображаются явно на странице, но используются браузерами и
поисковыми системами.
В HTML метаданные HTML документов определяются с помощью тэга <meta>. Тэг
<meta> всегда должен располагаться в секции head.
О кодировке
Для того, чтобы указать браузеру пользователя какая кодировка используется на данной
странице необходимо использовать атрибут charset тэга meta.
<!-- Укажем браузеру, что текст данного HTML документа набран в типичной
для windows кирилической кодировке windows-1251 -->
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<!-- Укажем браузеру, что текст данного HTML документа набран во всемирной
кодировке UTF-8 -->
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
Обратите внимание: если явно не указать кодировку как в примере выше браузер при
отображении страницы будет определять ее автоматически. Если кодировка при этом
будет определена не верно пользователь увидит страницу содержащую бессмысленные
символы, поэтому кодировка обязательно должна указываться к каждому HTML
документу.
Обратите внимание: в HTML5 кодировка может быть задана с помощью нового
атрибута charset, например так <meta charset="UTF-8">.
Метаэлементы и поисковые системы
Некоторые поисковые системы во время индексации страницы обращаются к мета
элементам.
Например мета элемент ниже определяет описание для HTML документа (данное
описание может использоваться поисковыми системами при отображении документа в
поисковой выдаче):
<meta name="description" content="Бесплатные онлайн учебники по HTML, CSS,
JavaScript, jQuery, HDOM и AJAX" />
Следующий мета элемент задает ключевые слова для документа:
<meta name="keywords" content="HTML, XHTML, CSS, JavaScript, jQuery, HDOM, AJAX"
/>
Обратите внимание: в связи с тем, что многие веб-мастеры для поднятия рейтинга
выдачи сайта указывали огромное количество ключевых слов не имеющих отношения к
их сайту, но пользующихся популярностью поисковые системы были вынуждены
прекратить использование keywords для определения ключевых слов страницы.
Элемент link
С помощью тэга <link> Вы можете связать HTML документ с внешним CSS файлом.
<head>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
Элемент base
С помощью тэга <base> Вы можете задать корневой адрес (адрес, который будет
подставляться к относительным ссылкам) и способ открытия ссылок по умолчанию.
Атрибут href используется для задания корневого адреса по умолчанию. По умолчанию
корневой адрес равен доменному имени сайта.
Пример
<html>
<head>
<base href="http://www.wisdomweb.ru/link/" />
</head>
<body>
<p>После щелчка на ссылку ниже Вы будете перемещены на документ находящийся
по адресу "http://www.wisdomweb.ru/link/example.html"</p>
<p>Если бы тэг base не был определен мы бы были перемещены на документ
"http://www.wisdomweb.ru/example.html".</p>
<a href="example.html">Ссылка на example.html</a>
</body>
</html>
С помощью атрибута target указывается способ открытия ссылок. По умолчанию ссылки
открываются в том же окне браузера.
Пример
<html>
<head>
<base target="_blank" />
</head>
<body>
<p>Ссылка ниже откроется в новом окне.</p>
<a href="http://www.wisdomweb.ru">wisdomweb.ru</a>
</body>
</html>
Элемент style
Элемент <style> используется для оформления HTML документов.
Пример
<html>
<head>
<style type="text/css">
body {background-color:yellow}
p {color:blue}
</style>
</head>
<body>
<p> Это абзац. </p>
</body>
</html>
Обратите внимание: в HTML5 атрибут type тэга style стал необязательным.
.
Спецсимволы HTML
Символы, которые невозможно отобразить в HTML документах обычным образом
называютсяспецсимволами.
Спецсимвол можно отобразить только используя соответствующую ему мнемонику или
специальный код.
Синтаксис:
&мнемоника_символа;
<!-- или -->
&#код_символа;
Использование спецсимволов
Самый часто используемый спецсимвол - это неразрывный пробел (его
мнемоника &nbsp;).
Данный символ используется для контролирования переноса строки (после данного
символа автоматический перевод строки невозможен) и для вставки в текст подряд
идущих пробелов (по умолчанию если Вы вставите в текст 5 подряд идущих пробелов
браузер вырежет 4 и отобразит лишь один):
Пример
<p>Текст ниже содержит шесть пробелов: </p>
<p>Первое слово &nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp; второе слово</p>
Также в HTML коде часто используются спецсимволы < (мнемоника &lt;) и >
(мнемоника &gt;). Данные символы невозможно напрямую использовать в коде потому,
что браузер путает их с началами тэгов.
Пример
<p>Текст ниже содержит HTML тэги: </p>
&lt;head&gt;, &lt;p&gt;, &lt;html&gt;
Мнемоники и коды часто используемых спецсимволов
Символ
Описание
Мнемоника
Код
Пробел
&nbsp;
&#16
<
Меньше чем
&lt;
&#60
>
Больше чем
&gt;
&#62
©
Знак охраны авторского права
&copy;
&#16
®
Зарегистрированный товарный знак
&reg;
&#17
&
Знак амперсанда
&amp;
&#38
HTML 5
HTML5 - это новая версия HTML.
Предыдущая версия HTML была выпущена в 1999 году, за это время всемирная паутина
сильно изменилась и поэтому изменения требовались и от HTML.
В HTML5 было добавлено много нового, поэтому некоторые возможности, которые были
доступны в HTML4 только с использованием внешних плагинов (таких как Adobe Flash)
или клиентских скриптов теперь доступны с помощью обычных разметочных тэгов.
HTML5 все еще в разработке, но его частичную поддержку имеют все современные
браузеры, поэтому использовать новые возможности Вы можете уже сейчас.
<video width='300' height='200' controls='controls'>
<source src='mountvideo.ogv' type='video/ogg' />
<source src='mountvideo.mp4' type='video/mp4' />
<source src='mountvideo.webm' type='video/webm' />
</video>
<audio src='ghost_k-stop.ogv' controls='controls'></audio>
Возможности HTML5
Наиболее интересные нововведения HTML5:
Поддержка видео и аудио (элементы video и audio);
Возможности рисования на веб-страницах произвольных объектов (элемент
canvas);
Улучшение форм (новые значения type для <input> и множество новых
элементов и атрибутов);
Добавление семантических тэгов, позволяющих сделать веб-страницы более
понятными для поисковых систем, браузеров и других программ и устройств
читающих веб-страницы (элементы footer, header, nav, article);
DOM хранилища - более функциональная альтернатива cookie.
HTML5 DOCTYPE
Все HTML5 документы должны начинаться с объявления DOCTYPE.
Предыдущие версии HTML имели несколько типов DOCTYPE. HTML5 имеет только
один:
<!DOCTYPE html>
Данное объявление переводит все браузеры в нормальный режим. Браузеры не
поддерживающие HTML5 в данном режиме будут интерпретировать старые теги и
игнорировать новые, которые они не поддерживают.
HTML5 Видео
Одна минута видео иногда может рассказать пользователям больше, чем десятки страниц
текста.
HTML5 вводит специальный тэг <video> позволяющий встраивать в веб-страницы видео
файлы.
Обратите внимание: поддержку видео имеют браузеры: Internet Explorer 9+, Opera
10.50+, Firefox 3.5+, Chrome 3.0+, Safari 3.1+.
Атрибут src тэга <video> позволяет указать путь к видео файлу, который будет
воспроизведен.
Атрибут controls отображает в плеере кнопки управления видео, a атрибуты height
(высота) и width (ширина) задают размеры плеера.
Пример
<video src="mountvideo.ogv" width='300' height='200' controls='controls'></video>
Видео из предыдущего примера будет нормально проигрываться только в браузерах
Opera, Firefox и Chrome. Это происходит из-за того, что в данный момент разные браузеры
поддерживают разные форматы.
Opera и Firefox поддерживают формат Ogg (с видео кодеком Theora и аудио кодеком
Vorbis) и WebM (с видео кодеком VP8 и аудио кодеком Vorbis), а Internet Explorer и Safari
поддерживают MPEG4 (с видео кодеком H.264 и аудио кодеком AAC). Браузер Chrome
имеет поддержку всех перечисленных форматов.
Таким образом для того, чтобы видео нормально воспроизводилось во всех браузерах
необходимо добавить источники в формате Ogg и MPEG4 (или WebM и MPEG4).
С помощью тэга <source> Вы можете предоставить несколько источников видео в разных
форматах для воспроизведения. Браузер будет использовать первый поддерживаемый им
формат.
Пример
<video width="300" height="200" controls="controls">
<source src="mountvideo.ogv" type="video/ogg" />
<source src="mountvideo.mp4" type="video/mp4" />
<source src="mountvideo.webm" type="video/webm" />
</video>
Обратите внимание: с помощью атрибута type Вы должны указать mime-тип видео
файла. Видео в формате ogg должно иметь тип 'video/ogg', mp4 - 'video/mp4', а webm 'video/webm'.
Поддержка старых браузеров
Текст помещенный в содержимое элемента video будет отображен в случае если браузер
пользователя не поддерживает тэг видео.
Пример
<video src='mountvideo.ogv' width="300" height="200" controls="controls">Ваш браузер
не поддерживает элемент video.</video>
Конвертация видео в форматы поддерживаемые HTML5
Для быстрой конвертации видео в необходимые форматы (Ogg, MPEG4 и WebM) мы
можем порекомендовать бесплатную программу Miro Video Converter.
HTML5 Аудио
С помощью нового HTML5 элемента <audio> Вы можете добавить на Ваш веб-сайт
музыкальный трек или подкаст с помощью обычного разметочного тэга.
Обратите внимание: поддержку аудио имеют следующие браузеры: Internet Explorer 9+,
Opera 10.50+, Firefox 3.5+, Chrome 3.0+, Safari 3.0+.
Атрибут src тэга <audio> позволяет указать путь к аудио файлу, а атрибут controls
добавляет кнопки управления.
Пример
<audio src="ghost_k-stop.ogv" controls='controls'></audio>
В предыдущем примере используется только формат Ogg, поэтому пример будет работать
только в Firefox, Opera и Chrome. Для того, чтобы файл нормально проигрывался в Safari и
Internet Explorer необходимо добавить также файл в формате MP3.
С помощью элемента <source> Вы можете предоставить несколько источников в разных
форматах для воспроизведения. Браузер будет использовать первый поддерживаемый им
формат.
Текст находящийся в содержимом элемента будет отображен в случае если браузер
пользователя не поддерживает элемент audio.
Пример
<audio controls="controls">
<source src="ghost_k-stop.ogv" type="audio/ogg" />
<source src="ghost_k-stop.mp3" type="audio/mpeg" />
Данный текст будет выведен если браузер пользователя не поддерживает элемент audio.
</audio>
С помощью атрибута autoplay Вы можете заставить трек автоматически проигрываться
после загрузки страницы.
Пример
<audio autoplay='autoplay'>
<source src="ghost_k-stop.ogv" type="audio/ogg" />
<source src="ghost_k-stop.mp3" type="audio/mpeg" />
Данный текст будет выведен если браузер пользователя не поддерживает элемент audio.
</audio>
Семантические тэги
В HTML4 благодаря использованию CSS Вы могли создавать страницы с хорошо
понятной для пользователей визуальной структурой, но были ли эти страницы также
понятны для поисковых систем или браузеров?
Например, как поисковый робот может отличить содержимое документа от
навигационного меню если они размечены с помощью одинаковых div элементов?
Для того, чтобы разрешить эту проблему в HTML5 были введены семантические тэги. С
помощью семантических тэгов Вы можете сделать страницы сайтов более понятными для
поисковых систем и браузеров.
Тэг
Описание
<footer>
Определяет футер.
<header> Определяет заголовочный блок сайта.
<nav>
Определяет навигационное меню.
Структура документа
Так выглядела общая структура документа в HTML4.
Так будет выглядеть общая структура документа в HTML5 с использованием новых тэгов
разметки.
Группировка содержимого
С помощью тэга <section> Вы можете группировать логически связанное содержимого в
документе.
Если логически связанное содержимое является автономным (может использоваться в
других документах независимо от остального содержимого на странице) необходимо
использовать вместо <section> тэг <article>.
<article>
<h1>Титаник</h1>
<p>«Титаник» — британский пароход компании «Уайт Стар Лайн». Во время первого
рейса 14
апреля 1912 года столкнулся с айсбергом и через 2 часа 40 минут затонул. На борту
находилось 1316 пассажиров и 908 членов экипажа, всего 2224 человека. </p>
<section>
<h2>Постройка</h2>
<p>Заложен 31 марта 1909 года на верфях судостроительной компании «Харланд энд
Вольф»
в Куинс-Айленд (Белфаст, Северная Ирландия), спущен на воду 31 мая 1911 года, прошёл
ходовые испытания 2 апреля 1912 года.</p>
</section>
<section>
<h2>Местонахождение</h2>
<p>1 сентября 1985 года экспедиция под руководством директора Института океанологии
города Вудс-Холл, штат Массачусетс, доктора Роберта Балларда (Robert D. Ballard)
обнаружила место залегания «Титаника» на дне Атлантического океана на глубине
3750 метров.</p>
</section>
</article>
Обратите внимание: предположим сайт, на котором была опубликована данная статья
содержит также несколько других статей. Так как текст этой статьи является автономным
т.е. мы можем понять его смысл не читая остальные статьи опубликованные на этом сайте
и даже без проблем опубликовать его в любом другом месте, мы выделяем статью о
Титанике целиком тэгом <article>. Подразделы данной статьи, однако, не могут является
автономными т.к. они логически связанны между собой и в данном случае мы уже
должны использовать тэг <section>.
Тэг aside
Тэг aside используется для выделения элементов, которые не являются частью
содержимого, но косвенно с ним связаны.
Данным тэгом могут выделяться: цитаты, дополнительная информация к статье, словарь с
терминами, список ссылок и т.д.
<article>
<h1>Титаник</h1>
<p>«Титаник» — британский пароход компании «Уайт Стар Лайн». Во время первого
рейса 14
апреля 1912 года столкнулся с айсбергом и через 2 часа 40 минут затонул. На борту
находилось 1316 пассажиров и 908 членов экипажа, всего 2224 человека. </p>
<aside>Гибель Титаника - это одно из самых крупных кораблекрушений в истории
человечества.</aside>
</article>
Подсветка текста
С помощью тэга <mark> Вы можете выделить "важную" часть в тексте.
Пример
<p>Я считаю, что <mark>HTML5</mark> облегчает жизнь веб-разработчиков.</p>
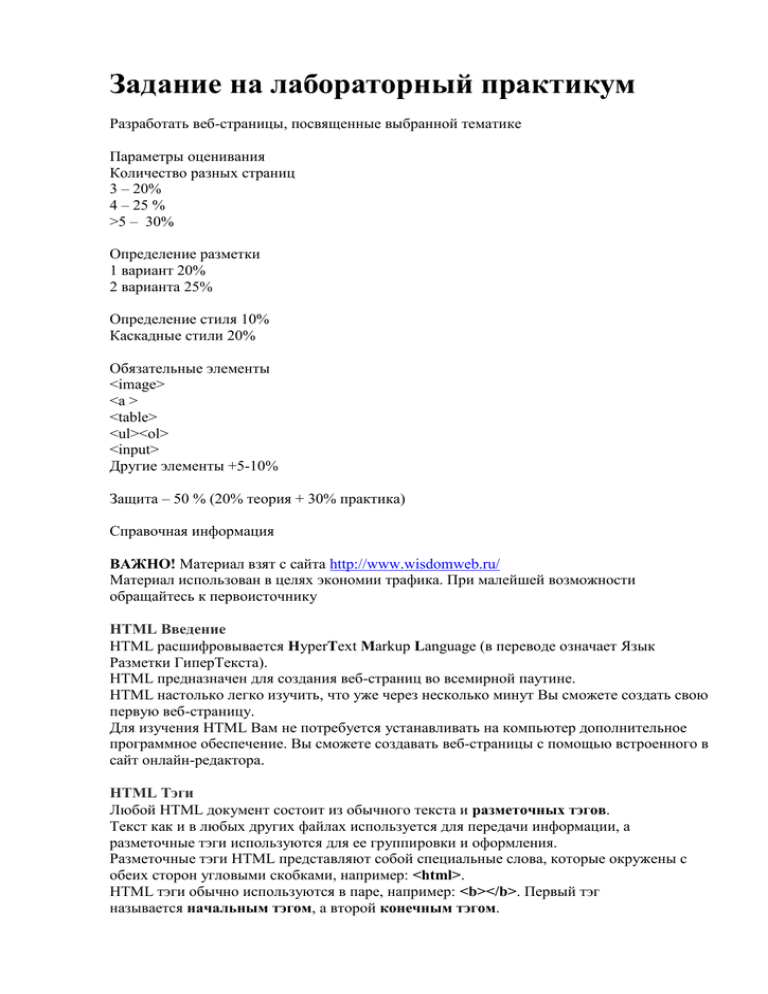
Подписи для иллюстраций
В журналах и газетах иллюстрации часто сопровождаются подписями. В HTML4
невозможно было создавать подписи не прибегая к использованию CSS.
В HTML5 это проблема решена добавлением новых тэгов: <figure> и <figcaption>.
Пример
<figure>
<img src='mountimg3.jpg' width='300' height='230' />
<figcaption>Скала "Братья", Западный Саян </figcaption>
</figure>
Новые типы input в HTML5 формах
Обратите внимание: на данный момент (Ноябрь 2011) новые типы input поддерживаются
полностью только в браузерах Opera 11+ и Chrome 12+.
input type=email определяет поле, которые должно содержать email адрес.
Значение введенное в поле автоматически проверяется перед отправкой на сервер.
input type=url определяет поле, которое должно содержать url адрес.
Значение введенное в поле автоматически проверяется перед отправкой на сервер.
input type=tel определяет поле для ввода телефонного номера. С помощью
атрибута pattern Вы может установить формат принимаемого телефонного номера.
Формат задается с помощьюрегулярных выражений.
input type=number определяет поле, которое должно содержать числа. Вы
можете ограничивать диапазон принимаемых чисел с помощью атрибутов min
(минимальное допустимое число) и max (максимальное допустимое число). С
помощью атрибута step Вы можете задать шаг допустимых чисел (к примеру если
шаг равен 2, то в поле могут вводиться числа 0,2,4,6 и т.д.)
input type=range определяет поле, которые может содержать значения в
определенном интервале. Отображается как ползунок, который можно
перетаскивать мышкой. Вы можете ограничивать диапазон принимаемых чисел с
помощью атрибутов min (минимальное допустимое число) и max (максимальное
допустимое число). С помощью атрибута step Вы можете задать шаг допустимых
чисел (к примеру если шаг равен 2, то в поле могут вводиться числа 0,2,4,6 и т.д.)
input type=search определяет поле поиска (может использоваться
например для создания поиска по сайту).
Пример
<input name='email' type='email' value='Не email' />
<input name='url' type='url' value='Не url' />
<input name='tel1' type='tel' pattern='8[0-9]{10}' />
<input name='tel2' type='tel' pattern='[0-9]{2,3}-[0-9]{2}-[0-9]{2}' />
<input name='number' type='number' value='10' />
<input name='range' type='range' min='1' max='5' />
<input name='search' type='search' value='Поиск по сайту' />
<input name='color' type='color' />
Новые элементы в HTML5 формах
Обратите внимание: на данный момент (Ноябрь 2011) новые элементы форм
поддерживаются полностью только в браузерах Firefox 4+ и Opera 10.50+.
datalist позволяет привязать список к полям формы. Значения списка будут
выводится как поисковые подсказки во время ввода информации в поле связанное
с ним.
keygen позволяет генерировать открытые и закрытые ключи, которые
используются для безопасной связи с сервером.
output может использоваться для вывода различной информации. С
помощью атрибута for можно указать связанные поля.
Пример
<input name='city' list="city" />
<datalist id="city">
<option label="Москва" value="Москва, Россия" />
<option label="Санкт-Петербург" value="Санкт-Петербург, Россия" />
<option label="Новосибирск" value="Новосибирск, Новосибирская область, Россия" />
</datalist>
<keygen name='keygen' />
<output name='result' for='first second'>100</output>
Новые атрибуты в HTML5 формах
Обратите внимание: на данный момент (Ноябрь 2011) новые атрибуты элементов формы
поддерживаются только в браузерах Firefox 4+, Opera 11+ и Chrome 10+.
autofocus делает поле активным после загрузки страницы (может
использоваться со всеми типами input).
form указывает форму, которой принадлежит данное поле (может
использоваться со всеми типами input).
multiple указывает, что данное поле может принимать несколько значений
одновременно (может использоваться с input типов email и file).
novalidate указывает, что данное поле не должно проверяться перед
отправкой (может использоваться с form и input).
placeholder отображает текст-подсказку в поле (может использоваться с
input следующих типов: text, search, url, tel, email и password.).
required указывает, что данное поле должно быть обязательно заполнено
перед отправкой.
Пример
<input type='text' autofocus="autofocus" /><br /><br />
<input type='file' multiple='multiple' /><br /><br />
<input type='text' form='form1' /><br /><br />
<form action='html5.php' novalidate='novalidate'>
<input type='email' placeholder='Введите Ваш email' /><br /><br />
<input type='text' required="required" />
Выбор даты
В HTML5 были добавлены новые элементы ввода позволяющие удобно выбирать дату и
время.
Обратите внимание: на данный момент (Ноябрь 2011) поля для выбора даты
поддерживаются только в браузерах Opera 9+, Chrome 10+ и Safari 5.1+.
date позволяет выбрать дату в формате год-месяц-день_месяца.
time позволяет выбрать время.
datetime позволяет выбрать дату в формате год-месяц-день_месяцаTвремяZ
(отчет ведется по глобальному времени).
datetime-local позволяет выбрать дату в формате год-месяцдень_месяцаTвремя (отчет ведется по местному времени).
month позволяет выбрать дату в формате год-месяц.
week позволяет выбрать дату в формате год-Wнеделя.
Пример
<input type='date' /><br />
<input type='time' /><br />
<input type='datetime' /><br />
<input type='datetime-local' /><br />
<input type='month' /><br />
<input type='week' /><br />