Конспект урока №7
advertisement

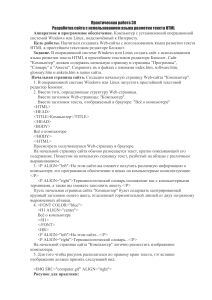
Конспект урока по информатике. Автор конспекта: Цыплин Иван Валерьевич Учитель: Прокопьев Валерий Викторович Методист: Авдеева Любовь Владимировна Тема урока: «Интерактивные формы на WEB-страницах» Тип урока: Комбинированный (самостоятельная работа, изучение новой темы) Класс: 8 Задачи урока: Познакомить с понятием интерактивных форм на Web- страницах; Развивать умение использовать язык разметки текста, создавать Web- страницу, размещать информацию на Web- страницу с помощью различных интерактивных форм. План урока: 1. Орг. момент (3 минуты). 2. Изучение нового материала(20 минут) 3. Практическая работа(20 минут) 4. Подведение итогов.(2 минуты) Средства обучения: -Оборудование: компьютеры, проектор, инт. доска. Этапы урока Ход урока: Содержание урока / Деятельность учителя Здравствуйте! Меня зовут… 1.Организационный Сегодня на уроке мы приступим к изучению новой темы урока, изучим момент. новые теги языка HTML, и после чего вы выполните небольшую самостоятельную работу. Запишите сегодняшнее число и тему урока: Формы на Web-страницах. Итак, кто может сказать, как вы понимаете слово Форма? Что он может означать? Теперь, мы с вами рассмотрим общий принцип работы формы (Слайд 3). Как можно уже понять, форма имеет свою структуру и тег. Он выглядит следующим образом (Слайд 4). 2. Изучение новой темы. <FORM> </FORM> Теперь мы с вами познакомимся с тем, какие именно операции можно проводить с формами ( Слайд 5 – Слайд 9) Текстовые поля: Создаются с помощью тэга <INPUT> со значением атрибута Type=”text”. Атрибут Name является обязательным и служит для идентификации полученной информации. Значением атрибута Size является число, задающее длину поля ввода в символах. Разделение строк производится с помощью тэга <BR> Переключатели: <INPUT> со значением атрибутаType=”radio”, все элементы в группе должны иметь одинаковые значения атрибута Name. Например:Name= “group”. Еще одним обязательным атрибутом является Value, которому присвоим значения «учащийся», «студент» и «учитель». Значение атрибута Value должно быть уникальным для каждой кнопки, так как при ее выборе именно оно передается серверу. Флажки: Создаются с помощью тэга INPUT со значением атрибута Type= “checkbox”. Флажки, объединенные в группу, могут иметь различные значения атрибута Name, например: Name=”box1”, Name=”box2” и т.д. Еще одним обязательным атрибутом является Value, которому присвоим значения “www”, “e-mail”, “FTP”. Значение атрибута Value должно быть уникальным для каждого флажка, так как при его выборе именно оно передается серверу. Поля списков: Контейнер <SELECT> </SELECT> каждый элемент списка определяется тэгом <OPTION> Текстовая область: <TextArea> с обязательными атрибутами: Name, задающим имя области, Rows, определяющим число строк, Cols- число столбцов области. Отправка данных из формы: <INPUT> , атрибуту Type необходимо присвоить значение “submit”, а атрибуту Value, который задает надпись на кнопке, присвоить значение отправить. <Form ACTION = “ mailto: username@server.ru” METHOD=” Post” ENCTYPE = “ text/plain”> 3. Практическая работа. 4. Подведение итогов. Внимательно прочитайте инструктаж к вашей практической работе и после этого присаживайтесь за компьютеры. Выполнять работу только индивидуально. Работу сохраняете в формате Web-документа. Приступайте! Итак, на данном уроке мы изучили тему: «Списки на Web-страницах. Возникли ли у вас какие-либо вопросы? Какие сложности возникли в практической работе? Научились ли вы использовать полученные знания на практике? Спасибо за урок, можете быть свободны.