Загрузить - Справочник руководителя учреждения культуры
реклама

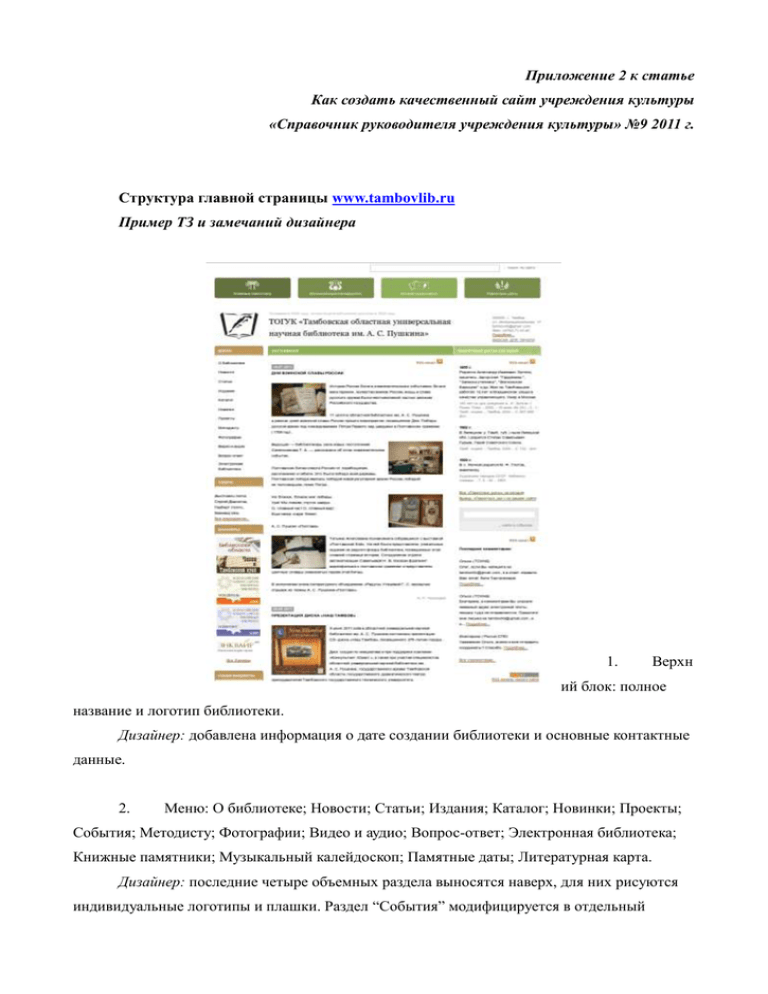
Приложение 2 к статье Как создать качественный сайт учреждения культуры «Справочник руководителя учреждения культуры» №9 2011 г. Структура главной страницы www.tambovlib.ru Пример ТЗ и замечаний дизайнера 1. Верхн ий блок: полное название и логотип библиотеки. Дизайнер: добавлена информация о дате создании библиотеки и основные контактные данные. 2. Меню: О библиотеке; Новости; Статьи; Издания; Каталог; Новинки; Проекты; События; Методисту; Фотографии; Видео и аудио; Вопрос-ответ; Электронная библиотека; Книжные памятники; Музыкальный калейдоскоп; Памятные даты; Литературная карта. Дизайнер: последние четыре объемных раздела выносятся наверх, для них рисуются индивидуальные логотипы и плашки. Раздел “События” модифицируется в отдельный элемент – “Скоро”. 3. Центральная часть страницы − новостная лента. Дизайнер: на главной странице выводится три последних новости, остальные размещены в соответствующем разделе. Длинные сообщения публикуются не полностью, внизу показываются ссылки на полную статью. 4. Дополнительные элементы: памятные даты на сегодня, баннеры, виджеты и статистика. Дизайнер: Элементы располагаются по бокам страницы, слева − баннеры, виджеты и статистика, справа − памятные даты. Добавлены поиск по памятным датам, последние комментарии, библиотечный твиттер. 5. Нижний блок: статистика посещений сайта и поиск по сайту. Дизайнер: добавлена информация о библиотеке и условиях копирайта, дополнительное теговое меню, кнопка “вверх”. Поиск вынесен в верхний блок страницы. 6. Дополнительно Дизайнер: отдельными блоками в рамках под новостями выводятся три последних книжных новинки и информация об услугах библиотеки. В новостях, датах, комментариях и новинках добавлены значки RSS-канала.