Пункт меню
реклама

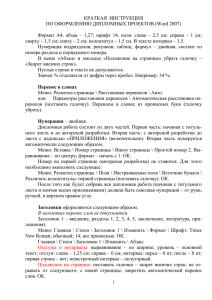
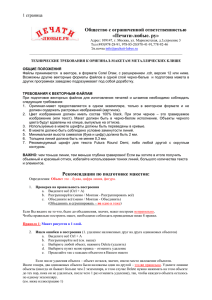
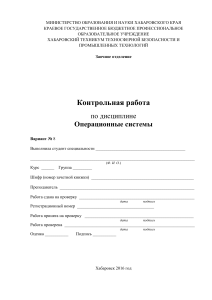
Joomla 1.6. как сделать пункт меню 1. Открываем в панели администратора сайта Меню → Создать меню: 2. На открывшейся странице менеджера админки прописываем заголовок и тип: Заголовок – понятными буквами прописываем произвольный заголовок. Тип – латинскими буквами прописываем произвольное имя, системный псевдоним. 3. Вверху панели управления жмем Сохранить и закрыть: В результате нам откроется список со всеми существующими на данный момент менюшками. Так как в одном из уроков мы удалили демо-данные, вновь созданный объект вы найдете быстро. 4. Находим его. Нули – это опубликованные и нет пункты, мы их пока не создавали: 5. Нажатием кнопки мыши открываем наше Новое меню. 6. В панели, в менеджере менюшек, на странице пунктов жмем Создать: 7. Напротив области Тип пункта меню жмем Выбрать: 8. Нажатием кнопки мыши производим наш выбор в пользу Материал: Сейчас, наверное, вы вспомнили один из прошлых уроков, где мы создавали материал (статью). Теперь мы видим, что в поле ввода появился выбранный нами Тип. 9. Прописываем заголовок пункта меню и Алиас: Алиас – участок URL, произвольное имя на латинице. 10. Пункт привязан к созданному во 2-ом и 3-ем шаге Новому меню (смотри выше). 11. Справа панели в обязательных параметрах жмем Выбрать/Изменить материал: Сейчас вы уже точно вспомнили один из прошлых уроков, где мы создавали материал (статью). 12. Щелчком кнопки мыши выбираем наш материал: 13. Проверьте все еще один раз и нажмите Сохранить и закрыть: В принципе, урок завершен. Ну, а где-же обещанный в прошлой главе материал (статья) и категория – скажете вы. На страницах сайта изменений мы по-прежнему не увидим. Отгадайте почему? Вот почему. Новую менюшку то мы создали, вот она на иллюстрации ниже: Открыв его, вы найдете пункт Новые статьи, который мы создали здесь в 9-ом шаге и, который содержит статью Новый материал, созданную в прошлом уроке, а сама статья под названием Новый материал находится в категории Происшествия, которая была создана еще раньше. Другими словами, система хранит все эти данные и в следующем уроке мы их все-таки выведем на страницы нашего сайта.