Урок 3-1. Работа с графикой и мультимедиа
реклама

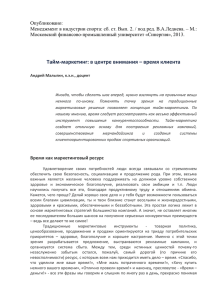
2013-2014 учебный год «7 ключей» РБИУ Урок3. Графика и мультимедиа Информация! Изображения в HTML-документе Для уменьшения времени загрузки страницы с графикой полезно указывать размер изображения. Если он известен еще до загрузки страницы, то браузер может отвести рамку для картинки, а затем загружать текст на страницу. Пока загружается графика, посетитель страницы может начать читать текст. Встроить изображение в HTML-документ очень просто. Для этого нужно только иметь само изображение в формате GIF (файл с расширением *.gif) или JPEG (файл с расширением *.jpg или *.jpeg) и одну строчку в HTML-тексте. Информация! Вставка изображения Тег <IMG> вставляет графическое изображение или видеоклип. Основные атрибуты: ALT=текст – задается альтернативный текст для браузеров, не поддерживающих работу с изображениями. BORDER=n – устанавливает толщину обрамления изображения в пикселях. HEIGHT=n – задается высота изображения в пикселях. WIDTH=n – указывается ширина изображения в пикселях. ALIGN=значение – указывается тип выравнивания изображения. SRC=url – указывает исходный URL изображения. Этот атрибут является необходимым. Допустим, нам нужно включить в документ изображение, записанное в файл aaa.jpg, находящийся в одном каталоге с HTML-документом. Тогда:Открыть файл aaa.jpg в любом графическом редакторе (например, Paint). Определить размеры изображения (в Paint: Рисунок–Атрибуты). Строчка в документе будет вот такая: <IMG SRC="aaa.jpg" ALT="Моя первая картинка" HEIGHT=… WIDTH=… ALIGN=…BORDER=…>. Задание №1 Перекопировать файл с расширением gif или jpg, который планируете вставить, в папку html. Открыть этот файл в графическом редакторе Paint. Используя Рисунок/ Атрибуты узнать высоту и ширину этого рисунка. Используя тег IMG, вставить картинку в документ.