Организация гиперссылок
реклама

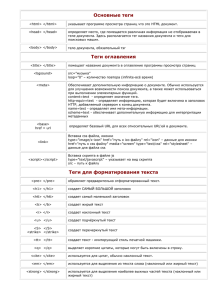
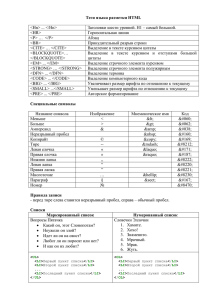
Справочник по HTML 1 Функция Организаци я заголовка документа Присвоени е названия документу Тег <head>…</head> Заголовок документа Атрибут Значение Нет <title>…</title> Нет Функция Размещени е основной части материала документа Тег <body>…</body> Тело документа Атрибут Значение Background URL изображен ия Bgcolor Leftmargin Цвет N Topmargin N Text Link Цвет Цвет Vlink Цвет Alink Цвет Bgproperties Fixed Примечание Предоставление информации приложению, интерпретирующему документ Название документа, отображаемое в строке заголовка броузера. Располагается между тегами <head>… </head> Примечание Указание URL изображения, которое используется в качестве фона Определение цвета фона документа Ширина левого поля документа в пикселях Ширина верхнего поля документа в пикселях Определение цвета текста Определение цвета ссылки, которая не была посещена Определение цвета ссылки, которая была посещена Определяет цвет, которым выделяется активная ссылка Если это значение установлено, то изображение фона не будет прокручиваться Форматирование текста в HTML. Основные теги Функция Формирован ие заголовков Формирован ие абзаца Тег <h1>..</h1> <h2>..</h2> ………….. <h6>..</h6> <p> Принудитель ный разрыв строки <br> Встраивание горизонтальной линии <Hr> Атрибут Align Значение Left Right Center Примечание Организация заголовков. <h1- верхний уровень в иерархии заголовков. <h6> - нижний (самый мелкий). Align Left Right Center Justify Задает начало абзаца и вставляет соответствующий пустой интервал для отделения данного абзаца от предыдущего. Парный тег можно опустить Перенос оставшейся части текста абзаца на следующую строку. Это непарный тег. Не увеличивает интервал в тексте. Горизонтальные линии Align Left Right Center Выравнивание линии по горизонтали. По умолчанию линия выравнивается по центру. ALIGN=LEFT – смещение линии к левому краю экрана. ALIGN=CENTER –по умолчанию. Линия выравнивается горизонтально по центру экрана. ALIGN=RIGHT – смещение линии к правому краю экрана. Справочник по HTML 2 Noshade Size Width Начертания шрифтов Нижние и верхние индексы Изменение шрифта <b>…</b> <i>…</i> <u>…</u> <sub>..</sub> <sup>..</sup> <font> </font> Size Color Face Выключение теней. В окне браузера линии изображаются трехмерными. Задание атрибута NOSHADE подавляет иллюзию трехмерности. n – где nЗадает толщину линии. количество SIZE=N, где N определяет толщину линии в пикселов пикселях. При использовании больших (по значений size линия превращается в умолчанию прямоугольник. =3) N Задает длину линии. N% WIDTH=N – устанавливает длину линии в пикселях равной n. WIDTH = N% - длина линии задается в процентах от ширины экрана. 100% - установка по умолчанию. Текст полужирным шрифтом. Текст в курсивном начертании Подчеркнутый текст Текст будет опущен на полстроки ниже (поднят выше), чем обычный текст, но будет изображаться шрифтом того же размера N используется для задания абсолютного размера между 1 и 7. SIZE = +n или –n – увеличивает или уменьшает шрифт относительно текущего значения. COLOR=“ИМЯ” задает цвет текста. Имя Задает имя шрифта, используемого для шрифта отображения данного фрагмента текста через запятую. Использоваться будет тот, чье имя найдено первым Нумерованные и маркированные списки Маркирован ные списки <ul>…</ul> Type Отдельный элемент маркированн ого списка Нумерованные списки. Задание способа нумерации элементов Отдельный элемент нумерованно го списка <li> Type <ol>…</ol> Start N Задает число, с которого начинается список Type Type=1 Type=A Type=A Type=I Нумерация выполняется арабскими цифрами Нумерация выполняется строчными буквами Нумерация выполняется прописными буквами Нумерация выполняется римскими цифрами <li> Type Организация бегущей строки <marquee>.. </marquee> Align 1. 2. 3. 1. 2. 3. Disc Circle Square Disc Circle Square - закрашенный круг - окружность - квадрат ---//--- Бегущая строка Top Middle Bottom Direction Left Right Выравнивает верхнюю границу поля по самому верхнему краю самого высокого элемента в текущей текстовой строке Центрирует поле по осевой линии текущей текстовой строки Выравнивает нижнюю границу поля по нижней линии текущей текстовой строки Движение строки справа на лево (по умолчанию) Движение строки слева на право Справочник по HTML 3 Bgcolor Behavior Цвет Scroll Slide Alternate Height Width Hspace Vspace Loop N N% N N% N N N Infinite Scrollamount N Scrolldelay N Задает цвет фона бегущей строки. BEHAVIOR =SCROLL –по умолчанию. Строка “вбегает” со стороны, определенной атрибутом direction в пустое поле и выходит из него на противоположной стороне. Behavior=Slide – текст не “выбегает” с другой стороны поля, а останавливается. BEHAVIOR=ALTERNATE – текст появляется в окне, “добегает” до противоположного конца окна, останавливается и начинает движение в противоположном направлении. Высота поля бегущей строки В% Ширина поля бегущей строки В% Расстояние до текста по горизонтали в пикселях Расстояние до текста по вертикали в пикселях n- кратное прохождение строки по экрану - повторяет бегущую строку до тех пор, пока отображение документа не будет прервано задает количество пикселов, на которое бегущая строка перемещается за один шаг Задает количество миллисекунд, которое ожидает Internet Explorer после каждого выполненного шага, прежде чем строка побежит дальше (плавность движения) Встраивание иллюстраций в HTML-документы Функция Встраивание иллюстрации Тег <img> Атрибут align alt border height hspace src vspace width Значение Выравнивание иллюстрации. ALIGN = TOP - выравнивает верхний край иллюстрации по верхнему краю самого «высокого» элемента в текущей текстовой строке ALIGN =MIDDLE – центрирует иллюстрацию по вертикали на оси текущей текстовой строки. ALIGN =BOTTOM - выравнивает нижний край иллюстрации по горизонтали на оси текущей текстовой строки. ALIGN=LEFT – смещает графику к левому краю рабочей зоны. Последующий текст начинает «обтекать» графику. ALIGN=RIGHT - смещает графику к правому краю рабочей зоны. Последующий текст начинает «обтекать» графику. Текст, замещающий иллюстрацию в текстовом режиме отображения. Ширина рамки вокруг иллюстрации. Предварительное задание высоты иллюстрации. Расстояние до текста по горизонтали. Исходный файл иллюстрации. Расстояние до текста по вертикали. Предварительное задание ширины иллюстрации. Форматирование таблиц в HTML. Основные теги Функция Тег Атрибут Значение Справочник по HTML Организация таблицы <table>… </table> 4 Align Bgcolor Border Bordercolor Width Height Организация строки таблицы <tr>…</tr> Align Bgcolor Bordercolor Valign Организация ячейки таблицы <th> </th> <td>…</td> Align Bgcolor Bordercolor Colspan Rowspan Nowrap Выравнивание таблицы по горизонтали. Обычно таблица отображается на левом краю страницы. ALIGN = LEFT - выравнивание таблицы по левому краю. ALIGN = RIGHT - выравнивание таблицы по правому краю. ALIGN = CENTER - выравнивание таблицы по центру. Задает цвет фона таблицы. По умолчанию фон таблицы соответствует фону всего HTML-документа. Задает толщину границ ячеек таблицы. Значение n определяет ширину рамки таблицы в пикселях <TABLE BORDER=1>. При отсутствии атрибута BORDER или равному нулю, рамка у таблицы не отображается, но пустое место для нее будет отведено. Задает цвет границ таблицы и ее ячеек <TABLE BORDERCOLOR=ЦВЕТ>. Задает ширину таблицы в процентах от ширины окна браузера или в пикселях (100% - полная ширина окна) <TABLE WIDTH=50%> или <TABLE WIDTH=200>. Задает высоту таблицы в пикселях или в процентах от высоты окна браузера. Задает выравнивание всех элементов строки. Каждая ячейка имеет собственное выравнивание. Оно подавляет выравнивание, заданное Align - атрибутом строки. ALIGN=LEFT - выравнивание по левому краю. ALIGN=CENTER - выравнивание по центру. ALIGN=RIGHT – выравнивание по правому краю. Задает для каждой строки собственный фоновый цвет Задает цвет рамки для строки Задает выравнивание по вертикали для содержимого элементов строки таблицы. По умолчанию элементы центрируются по вертикали. VALIGN=TOP - выравнивание верхнему краю. VALIGN=CENTER - центрирует по вертикали. VALIGN=BOTTOM - выравнивание по нижнему краю. VALIGN=BASELINE - выравнивание по самой верхней текстовой строке. Ячейка заголовка (содержимое горизонтально центрируется и выделяется полужирным шрифтом) Ячейка данных Выравнивание данных в ячейке по горизонтали. ALIGN=LEFT –выравнивание по левому краю. ALIGN=CENTER - выравнивание по центру. ALIGN=RIGHT - выравнивание по правому краю. Цвет фона ячейки Цвет рамки ячейки Ширина ячейки, выраженную в столбцах. COLSPAN=N, где N определяет, сколько табличных столбцов займет данная ячейка в пределах строки. Высота ячейки, выраженную в строках. ROWSPAN =N определяет, сколько табличных строк займет данная ячейка. Выключает разрыв строки. Содержимое ячейки таблицы форматируется как текст в окне, то есть в нужных местах вставляются разрывы строк <br> и <p>. Задание атрибута NOWRAP отменяет верстку строк и отображает все содержимое ячейки в одну строку. Справочник по HTML 5 Valign Width Height Align Caption Valign Выравнивание данных в ячейке по вертикали VALIGN=TOP – выравнивание по верхнему краю VALIGN=BOTTOM – выравнивание по нижнему краю VALIGN=CENTER – выравнивание по центру VALIGN=BASELINE – по самой верхней текстовой строке всех находящихся в данной строке данных. Ширина ячейки таблицы в пикселях или в процентах от ширины таблицы. Если же ячейка в действительности шире (то есть ее содержимое требует для размещения больше места, чем задано этим атрибутом), WIDTH игнорируется. Задание высоты ячейки в пикселях. Выравнивание названия по горизонтали относительно ширины таблицы. ALIGN=LEFT – по левому краю таблицы. ALIGN=CENTER - по центру таблицы. ALIGN=RIGHT - по правому краю таблицы. VALIGN=TOP – название размещается над таблицей. VALIGN= BOTTOM – название размещается под таблицей. Организация гиперссылок Функция Организация гиперссылки Тег <a>…</a>. Атрибут Href Title Значение #метка Примечание Ссылка на раздел внутри текущего документа (<a NAME=”МЕТКА”>Глава1</a>) Имя файла#метка Переход на помеченный фрагмент другого документа. Имя файла использование в ссылке адреса на своем сервере. Адрес в Internet Всплывающая подсказка к ссылке, которая появляется при наведении на ссылку указателя мыши. удаленный переход Этот атрибут должен предоставлять дополнительную информацию о связанном элементе. Можно: указывать дополнительную информацию, описывающую ссылку. указывать оригинальное название статьи, автора и пр., на которые осуществляется переход. Организация фреймовой структуры страницы Функция Задание кадровой структуры Тег <frameset> Атрибут Cols Значение Cols = n – столбец шириной в n пикселов. Cols = n% -выделяет данному столбцу фрейма n% - долю ширины всего окна Примечание Задает количество и ширину столбцов кадра Справочник по HTML 6 Rows = n – строка высотой в n пикселов. Rows = n% - выделяет данной строке фрейма n% долю высоты окна N Rows Border Frameborder Yes No Цвет bordercolor Задает количество и высоту строк кадра. Ширина всех рамок фреймовой структуры Трехмерная рамка Невидимая рамка Цвет рамки Описание фрейма Функция Описание фрейма Тег <frame> (непарный) Атрибут Name Значение имя Scrolling Auto Yes No Noresize Src Url Marginwidth N Marginheight N Frameborder Bordercolor Yes No Цвет Примечание Задает имя фрейма. Показ/сокрытие полос прокрутки. -по умолчанию. -отображение полосы прокрутки -подавление изображения полос прокрутки. Исключение возможности изменения границ фрейма. Указывает HTML – документ, который должен быть отображен в данном фрейме Ширина левого и правого полей фрейма в пикселях Ширина верхнего и нижнего полей фрейма в пикселях Трехмерная рамка Невидимая рамка Цвет рамки Формы Функция Создание формы Тег <Form> Атрибут Name Значение Action Name Method Post Get (по умолчанию) Enctype Примечание Определяет имя, под которым содержимое поля будет передано обработчику (обязательный атрибут) Указывает URL, по которому следует передать введенную информацию (обязательный атрибут) Определяет способ отправки содержимого формы. METHOD=POST -данные из формы передаются серверу отдельно от URL сценария обработчика формы. METHOD=GET - информация из формы для передачи на сервер записывается в конец URL обработчика Определяет способ кодирования содержимого формы при отправке. По умолчанию используется "APPLICATION/X-WWW-FORMURLENCODED" Справочник по HTML 7 Target _self _parent _top _blank имя Создание поля для ввода нескольких строк текста <Textarea> Name Rows Cols Wrap Off Virtual Physical Создание меню выбора <Select> Multiple Name Size Описание отдельных пунктов Создает поле формы (кнопку, поле ввода, чекбокс и т.п.) <Option> Value <Input> Selected Name Size Maxlength Value Checked Type (см. приложение 1) Определение имени окна для результата TARGET="_SELF" - указание на текущую форму TARGET="_PARENT" TARGET="_TOP" – указание на окно самого высшего уровня TARGET="_BLANK" - окно не будет иметь имени TARGET="_ИМЯ" - явно указанное имя окна Определяет название, которое будет использоваться при идентификации заполненного поля сервером (обязательный параметр) Определяет количество строк текста, видимых на экране Определяет ширину текстового поля - в печатных символах Определяет способ переноса слов в данной заполняемой форме. WRAP="OFF" - без переноса слов WRAP="VIRTUAL" – деление слов браузером WRAP="PHYSICAL" – перенос слов во всех точках переноса Дает возможность выбора нескольких пунктов меню (по умолчанию - один пункт меню) Определяет имя меню, которое будет использоваться при передаче данных на сервер Определяет количество видимых пунктов в меню. SIZE=n Если n>1, то результат будет – раскрывающийся список пунктов Устанавливает значение, которое будет передано обработчику. Обязательный элемент Показывает, что данный элемент выбран Указывает имя, под которым содержимое поля будет передано обработчику. Является обязательным Устанавливает размер поля ввода текста или пароля в символах Устанавливает максимальное количество символов, вводимых в поле ввода текста или пароля Устанавливает текст по умолчанию для поля Включает флажок или переключатель. Устанавливает нужный тип поля ввода. Справочник по HTML 8 ПРИЛОЖЕНИЕ 1 назад text - создает поле ввода под одну строку текста. Как правило используется совместно с параметрами SIZE и MAXLENGTH. textarea - создает поле ввода для текста в несколько строк. Но для этих целей лучше использовать элемент TEXTAREA file - дает возможность пользователю приобщить файл к текущей форме. Возможно использование совместно с параметром ACCEPT. password - создает поле ввода под одну строку, однако текст, вводимый пользователем, отображается в виде значков "*", скрывая тем самым его содержание от любопытных глаз. checkbox - создает поле ввода для атрибутов типа Boolean ("да"/"нет") или для атрибутов, которые могут одновременно принимать несколько значений. Эти атрибуты представляют собой несколько полей CHECKBOX, которые могут иметь одинаковые имена. Каждое выбранное поле CHECKBOX создает отдельную пару name/value в информации, посылаемой на сервер, даже если результатом будут дублирующиеся имена. Поле типа CHECKBOX обязательно должно иметь параметры NAME и VALUE, а также необязательный атрибут CHECKED, который указывает на то, что поле активизировано. radio - создает поле ввода для атрибутов, которые принимают одно значение из нескольких возможных. Все кнопки (radio buttons) в группе должны иметь одинаковые имена, но только выбранная кнопка в группе создает пару name/value, которая будет послана на сервер. Как и для полей CHECKBOX, атрибут CHECKED необязателен; он может быть использован для определения выделенной кнопки в группе кнопок (radio button). submit - создает кнопку, при нажатии которой заполненная форма посылается на сервер. Параметр VALUE в данном случае изменяет надпись на кнопке, содержание которой, заданное по умолчанию, зависит от браузера. Если параметр NAME указан, то при нажатии данной кнопки к информации, посылаемой на сервер, добавляется пара name/value, указанная для для параметра SUBMIT, в противном случае пара не добавляется. image - создает графический образ для кнопки, инициализирующей передачу данных на сервер. Местонахождение графического изображения можно задать с помощью параметра SRC. При передаче данных серверу сообщаются координаты x и y той точки на изображении, где был произведен щелчок клавишей мыши. Координаты измеряются из верхнего левого угла изображения. При этом информация о поле типа image записывается в виде двух пар значений name/value. Значение name получается посредством добавления к названию соответствующего поля IMAGE суффиксов ".x" в случае абсциссы, и ".y" в случае ординаты. reset - создает кнопку, перезагружающую поля формы к их первоначальным значениям. Надпись на кнопке может быть изменена с помощью параметра VALUE. По умолчанию надпись на кнопке зависит от браузера. hidden - поля этого типа не отображаются на экране монитора, что позволяет разместить "секретную" информацию в рамках формы. Содержание этого поля посылается на сервер в виде name/value вместе с остальной информацией формы. Этот тип может быть использован для передачи информации о взаимодействии клиент/сервер. button - позволяет создать кнопку в HTML документе, что добавляет функции при использовании Visual Basic Script или Java Script. Параметр NAME позволяет задать имя данной кнопке, которое может быть использовано для какой-либо функции в скрипте. Параметр VALUE позволяет задать текст, который будет отображен на кнопке в документе.