Управление Web Parts
реклама

Лабораторная работа № 6
Управление Web Parts
Цель работы
Целью работы является теоретическое изучение инфраструктуры ASP.NET Web Parts
Framework и основные навыки в построении и управлении Provider Web Part, Consumer Web
Part и создании зон Web Part.
2. Состав рабочего места
2.1. Оборудование: IBM-совместимый персональный компьютер (ПК).
2.2. Программное обеспечение: операционная система Windows, интегрированная
оболочка Visual Studio.
3. Краткие теоретические сведения
Страницы с элементами Web Parts
Своевременное получение необходимой информации в подходящем формате — важный
фактор экономии времени, а время, как известно, — это деньги. Современные Web-сайты
часто отображают на одной странице много разнородной информации. Поначалу
пользователям это нравится, но со временем начинает вызывать ощущение дискомфорта.
Данная проблема решается путем создания страниц с модельной структурой и
персонализированным контентом. Если, к примеру, руководитель желает по утрам
просматривать определенную информацию, разработчик корпоративного сайта должен
предоставить ему такую возможность, причем так, чтобы экран во время ее просмотра не
содержал других, ненужных в данный момент элементов, а сама информация была легко
доступна.
ASP.NET Web Parts Framework — это входящая в состав ASP.NET инфраструктура,
предназначенная для создания Web-приложений с богатым и объемным контентом.
Созданные на ее основе сайты позволяют пользователям отбирать и просматривать только ту
часть контента, которая их интересует. Основой данной инфраструктуры являются
компоненты Web Parts, в буквальном переводе Web-части или Web-разделы. Это
контейнерные компоненты, которые могут содержать контент любого типа и потому
особенно полезны для создания Web-порталов.
Что такое Web Parts
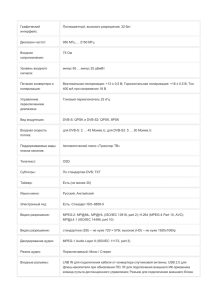
На рис. 6.1 показан Web-сайт My MSN. Страница этого сайта состоит из набора блоков,
каждый из которых представляет определенный вид информации.
Ни один из блоков, которые вы видите на странице, не находится здесь по воле
разработчика сайта. Все их отобрал и расположил удобным для себя образом пользователь,
для чего ему предоставлены специальные ссылки Add Content и Change Details.
Страницы с подобной настраиваемой структурой можно создавать и в ASP.NET,
составляя их из компонентов Web Parts.
Рис.6.1 Страница сайта My MSN, принадлежащая зарегистрированному
пользователю, составлена из выбранных им информационных блоков
Содержимое компонента Web Part
Отдельный компонент Web Part можно представить себе как окно с некоторой
информацией, доступной на данной странице. Пользователи могут его закрывать, сворачивать
и восстанавливать. Это внешняя сторона дела; с программной же точки зрения Web Part
является контейнером, заполненным обычным HTML-содержимым — статическим текстом,
ссылками, изображениями и различными элементами управления, в том числе
пользовательскими (user) и специализированными (custom). Объединив технологию Web Parts
и API для работы с пользовательскими профилями, разработчик может без труда создавать
страницы и элементы управления, адаптируемые к индивидуальным нуждам каждого
конкретного пользователя.
Контентом Web Part может быть любая информация, представляющая интерес для всех
пользователей сайта, определенной их группы или даже одного конкретного пользователя.
Как правило, такой контент предоставляется внешними Web-сайтами, публикующими
финансовую, метеорологическую, спортивную новостную или иную информацию. Кроме
того, популярны компоненты Web Parts с личными данными пользователей, такими, как
список избранных ссылок, галерея фотографий или результаты поиска.
Структура и интерфейс Web Part
С точки зрения разработчика Web Part — это род интеллектуального элемента
управления Panel. Подобно ему Web Part может содержать любой контент, поддерживаемый
ASP.NET. Что делает компонент Web Part более мощным, чем обыкновенная панель, так это
поддержка, получаемая им от менеджера Web Parts, и особые графические элементы, которые
служат для управления его окном на экране. Интерфейс Web Part напоминает интерфейс
обычного окна. У него есть строка заголовка и кнопки для свертывания, закрытия и
восстановления.
Хотя Web Part может действовать как контейнер информации, поступающей из
внешнего источника, такого, как сайт или страница, он отличается от фрейма. Фрейм — всего
лишь ссылка на URL, и за его заполнение контентом, полученным по данному URL, всецело
отвечает браузер. Тогда как Web Part является серверным элементом управления,
передаваемым браузеру в виде чистого HTML. Этот компонент можно наполнить
содержимым, собранным с других сайтов, но вы сами отвечаете за его сбор. Обычно для
сбора информации используется технология HTML scraping, а если есть возможность, то Webсервисы.
Введение в Web Parts Framework
В состав страницы, созданной на основе технологии Web Parts, входит несколько
компонентов из Web Parts Framework, каждый из которых имеет свою функцию.
Центральным элементом инфраструктуры Web Parts является элемент управления WebPart, но
он здесь не единственный. Перечень всех элементов управления с их описаниями приведен в
таблице.
Инфраструктура Web Parts включает класс WebPartManager и три типа компонентов,
называемых частями: Web Parts (Web-части), Catalog Parts (части-каталогизаторы) и Editor
Parts (части-редакторы).
Части и зоны
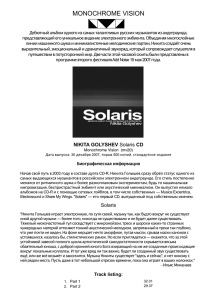
Табл.6.1. Компоненты Web Parts Framework
Зоной называется контейнер частей, обладающий собственным пользовательским
интерфейсом и функциональностью. Страница ASP.NET может содержать несколько зон, а
каждая из них — одну или более частей. Зона отвечает за рендеринг элементов
пользовательского интерфейса, общих для всех входящих в нее частей, таких как строки
заголовка, границы, кнопки управления окном, а также заголовки и нижние колонтитулы.
Web Part определяет контент, отображаемый в окне на странице, тогда как Editor Part
дает пользователю возможность редактировать структуру и установки конкретного элемента
Web Part. Предположим, что вы создали Web Part для отображения прогноза погоды для
нескольких избранных городов. Editor Part этого Web Part предоставит дружественный
интерфейс, чтобы пользователь мог составить список интересующих его городов и задать
необходимые установки, например указать, какие он хочет видеть значения температуры: по
Цельсию или по Фаренгейту. Набор свойств, которые можно редактировать, определяется
конкретным типом Web Part. При этом на самом деле пользователь редактирует свойства
элемента управления WebPart.
Инфраструктура Web Parts позволяет пользователю выбрать части, которые он хочет
включить в состав страницы, и разместить их. как ему нравится. Список доступных частей
предоставляется элементом управления Catalog Part, который дает пользователю возможность
динамически добавлять одни части и удалять другие. Каталог действует и как хранилище
частей, удаленных пользователем со страницы с его помощью их также можно восстановить.
Web Parts — это исключительно серверные элементы управления. Их базовым классом
является WebPart, наследующий другой абстрактный базовый класс, называемый Part.
Аналогичным образом, EditorPart и CatalogPart являются базовыми классами элементов
Catalog Parts и Editor Parts, и оба также наследуют класс Part. Он, в свою очередь, является
производным от класса одного из встроенных серверных элементов управления — Panel. Все
части реализованы как ASP.NET-контейнеры других элементов управления.
Рис.6.2. Иерархия классов Web Parts.
Класс WebPartManager
WebPartManager — это элемент управления, не имеющий визуального представления и
управляющий многими видами элементов страницы, созданной по технологии Web Parts. В
частности, данный элемент-менеджер поддерживает коллекцию зон и частей и знает, какие
части входят в состав каждой из зон. В Web-форме может содержаться только один элемент
WebPartManager. В простейших случаях вся ваша работа с этим менеджером состоит в
добавлении его на страницу:
<asp:WebPartManager runat="server" id="MyWebMan" />
Однако для того чтобы менеджер веб-частей полностью реализовал свои возможности,
требуется немного кодирования. Например, он отслеживает режим отображения страницы и
уведомляет зоны и части о его изменении. Режим отображения определяет способ рендеринга
этих элементов. По умолчанию установлен режим Normal, согласно которому зоны каталога и
редактора скрыты и отображаются только элементы Web Parts с их собственными
заголовками и границами. Программный доступ к списку зон осуществляется посредством
коллекции Zones.
Элемент WebPartManager обеспечивает конечным пользователям возможность
переносить части из одних зон в другие, а также перемещать их в пределах зоны. Кроме того,
он предоставляет интерфейс для редактирования внешнего вида, свойств и поведения
элементов управления. Еще он генерирует события жизненного цикла элементов Web Parts,
такие как добавление, перемещение, соединение и удаление.
Наконец, WebPartManager отвечает за инициирование взаимодействия двух связанных
частей и за программное перемещение, закрытие элементов Web Parts и импортирование их
контента.
Две части одной страницы могут взаимодействовать и обмениваться информацией через
особый канал, представленный объектом WebPartConnection. Взаимодействие частей
возможно, если обе они реализуют специальные интерфейсы. Элемент Web Part,
предназначенный для предоставления информации другим частям, должен реализовывать
набор интерфейсов провайдера. Тогда часть-потребитель сможет предопределенным образом
обращаться к его свойствам и методам. Специальная зона соединений позволяет конечным
пользователям динамически создавать соединения, выбирая в списке подходящие элементы
Web Parts и указывая, какой из них будет потребителем, а какой — провайдером.
Зоны Web Parts
Для каждого вида частей в ASP.NET 2.0 предусмотрен свой класс зон. Так, контейнером
элементов WebPart является WebPartZone. Набор элементов Web Parts он хранит в виде
свойства-коллекции WebParts, обеспечивая хостинг их контента. Кроме того, при
переключении в режим Design элемент WebPartZone обеспечивает конечным пользователям
возможность свободного перетаскивания Web Parts с помощью мыши. Режим Design — это
один из поддерживаемых менеджером Web Parts режимов отображения страницы,
распространяющийся на все находящиеся на ней элементы Web Parts. Элемент WebPartZone
имеет довольно много настраиваемых разработчиком свойств; к их числу относятся PartStyle
(стиль контента), PartTitleStyle (стиль строки заголовка) и MenuVerbStyle (стиль элементов
меню, связанного с каждым элементом Web Part данной зоны). Мы вернемся к вопросу о
стилях немного погодя.
Зоны других типов более специализированы. Элемент EditorZone используется для
хранения элементов-редакторов, предназначенных для конфигурирования элементов Web
Parts; CatalogZone служит для отображения каталога доступных Web Parts, из которого
пользователь может выбирать требуемые части; наконец, ConnectionsZone содержит
элементы, представляющие связи пар Web Parts, необходимые для их взаимодействия и
образования представлений «главный-подчиненный».
Создание элементов Web Parts
Давайте создадим демонстрационный элемент Web Part и поэкспериментируем с его
свойствами. Как рассказывалось выше, такой элемент представляет собой псевдоокно,
расположенное на Web-странице и содержащее информацию, которую пользователь желает
видеть на этой странице. Подобно окнам приложений его можно перемещать, а его контент в
той или иной степени подлежит конфигурированию. Инфраструктура Web Parts обеспечивает
возможность перетаскивания частей страницы с помощью мыши, изменения их набора и
взаимного расположения. За программирование логики, а также создание элементов
пользовательского интерфейса, предназначенных для редактирования и каталогизации
контента, отвечает разработчик страницы.
Главная задача элементов Web Parts — выводить информацию для пользователя.
Источник информации определяется назначением конкретного элемента Web Part и
приложения, в состав которого он входит. Например, на порталах с персонализированными
страницами пользователей такие элементы отображают контент, взятый из локальной сети
(отчеты, документы, объявления и т. п.) или предоставляемый внешними Web-сайтами (блоги,
новости, биржевые котировки и т. д.)
Элемент Web Part явно или неявно наследует абстрактный класс WebPart. Поэтому с него
и начнем наше исследование.
Класс WebPart
Существует две возможности создания разметки компонента Web Part: разработать специализированный элемент управления, производный от WebPart, или воспользоваться другими
серверными элементами управления, в том числе специализированными и пользовательскими
(файлы .ascx). Существующие серверные и пользовательские элементы управления, не
наследующие WebPart, будучи помещенными в Web-зону (программно или декларативно)
автоматически обретают полную функциональность Web Parts. В таком случае указанные
элементы во время выполнения заключаются в объект-оболочку GenericWebPart, и менеджер
Web Parts воспринимает их как настоящие элементы управления Web Parts.
Класс GenericWebPart является производным от WebPart. Поэтому непосредственно
использовать его в разметке страницы нельзя. Кроме того, заметьте, что каждый экземпляр
класса GenericWebPart может служить оболочкой только одного серверного элемента
управления.
Применение существующих элементов управления для составления Web Part — без
сомнения, удобная возможность, которая может сэкономить вам время и усилия. Однако
ограничением данного подхода является то, что в каждую зону помещается только один
элемент управления. Чтобы обойти это ограничение, можно воспользоваться составными
специализированными элементами управления, а еще лучше агрегировать и связать между
собой несколько элементов управления, создав пользовательский элемент. Однако создание
нового специализированного элемента управления, производного от класса WebPart,
обеспечивает вам возможность максимального программного контроля над поведением Web
Part.
Члены класса WebPart
В таблице ниже перечислены важнейшие свойства класса WebPart. Просмотрев ее, вы
получите представление о том, насколько мощные возможности программирования заложены
в элементах Web Parts. Заметьте, что данный класс косвенно наследует классы WebControl и
Panel, поэтому у него довольно много дополнительных визуальных свойств — это BackColor,
BacklmageUrl и ScrollBars.
Табл.6.2. Свойства класса WebPart
Интерфейс программирования класса WebPart большей частью состоит из свойств,
перечисленных в данной таблице. У класса имеется всего один метод и нет ни одного
собственного события (если не считать события, унаследованные от базовых серверных
элементов управления). Открытым методом класса WebPart является CreateEditorParts,
возвращающий коллекцию пользовательских объектов Editor Part, используемых для
редактирования Web Part, когда активен режим Edit.
Табл.6.3. Методы класса WebPart:.
Переопределяя в производном от WebPart классе перечисленные в таблице методы, вы
тем самым реализуете пользовательские процедуры обработки событий Web Part. Все эти
события генерируются в ответ на действия пользователя или вызов методов класса менеджера
Web Parts.
Свойства зоны, предназначенные для ее оформления
Web-зона имеет серию свойств, предназначенных для настройки ее внешнего вида и входящих в ее
состав Web Parts. Они перечислены в таблице ниже.
Табл.6.4. Свойства зоны.
В Visual Studio очень помогает в оформлении зоны функция AutoFormat элемента
управления WebPartZone. В большинстве случаев вы будете пользоваться ею, а не возиться с
установкой перечисленных свойств вручную.
Свойства, управляющие поведением зоны
Помимо свойств, служащих для оформления зоны, элемент управления Web Zone
имеет несколько свойств, управляющих ее поведением.
Табл. 6.5. Свойства Web Zone, которые управляют поведением зоны
Команды (verbs) играют в технологии Web Parts очень важную роль. Каждая такая
команда представляет действие, которое может быть выполнено элементом Web Part.
Доступные команды нужно как-то отображать для пользователя. По умолчанию они
выводятся в строке заголовка в составе раскрывающегося меню или в виде ссылок в правой
ее части.
Команды Web Parts
Командами определяются действия, выполняемые пользователем над элементом Web
Part как целым: свертывание, восстановление, редактирование или закрытие. Их набор
конфигурируется для зоны, но может переопределяться или включаться/отключаться для
каждого отдельного Web Part посредством свойств AllowXXX, описанных выше.
Табл.6.6. Стандартные системные команды
Учтите, что свойства, связанные с командами, принадлежат не отдельным элементам
Web Parts, а зоне, то есть для всех элементов Web Parts одной зоны заданы одинаковые
установки этих свойств, хотя и может быть запрещено выполнение отдельных команд. Так,
команду Close можно запретить следующей установкой:
<CloseVerb Enabled="false" />
Команда, запрещенная для всей зоны, не может быть разрешена на уровне отдельного
элемента Web Part с помощью соответствующего свойства AllowXXX. Например, запрет,
наложенный приведенной выше установкой, нельзя отменить, задав для отдельного элемента
Web Part значение true атрибута AllowClose. Обратное, однако, возможно — команда,
разрешенная для зоны, может быть запрещена для ее части.
Предположим, что для зоны задана следующая установка:
<MinimizeVerb Enabled="true" />
Тогда для отдельного элемента Web Part вы можете установить AllowMinimize в false и
тем блокировать попытки пользователя свернуть его окно.
Команды представлены объектами WebPartVerb, у которых есть несколько свойств,
включая Description (всплывающая подсказка), Text (текст либо заменяющий текст, если
используется изображение) и ImageUrl (изображение). Список членов класса WebPartVerb
завершает пара булевых свойств — Enabled и Visible, — которые определяют доступность и
видимость команды в меню.
Определение пользовательской команды
Помимо стандартных команд элемент Web Part может иметь и свои собственные. Их
определяют с помощью интерфейса IWebActionable, состоящего из единственного свойства
— Verbs. Если вы создаете Web Part как классический серверный элемент управления,
свойство Verbs необходимо переопределить, поскольку оно уже определено в составе класса,
наследующего класс Part. Если же Web Part создается как пользовательский элемент
управления, вы реализуете интерфейс IWebActionable в этом пользовательском элементе.
Ниже показано, как добавить пользовательскую команду Refresh в наш демонстрационный
элемент StockViewer.
private WebPartVerbCollection _verbs;
public override WebPartVerbCollection Verbs {
get {
if (_verbs == null)
{
ArrayList a = new ArrayList();
WebPartVerb verb = new WebPartVerb("Refresh",
new WebPartEventHandler(RefreshQuotesFromMenu)); verb.Text =
"Refresh"; a.Add(verb);
_verbs = new WebPartVerbCollection(base.Verbs, a);
}
return _verbs;
}
}
Вы сохраняете команды в закрытом члене типа WebPartVerbCollection. Коллекция
Verbs будет содержать только новые команды. Однако хорошая практика — объединять
пользовательские команды, определенные в базовом классе, с командами разрабатываемого
вами класса.
4. Порядок выполнения работы
Упражнение 1
Формирование Provider Web Part
В этом упражнении, вы создадите элемент управления Provider Web Part .
Сценарий
Вам и вашей группе Web-разработчиков в компании Adventure Works нужно создать
Web Part, который будет выполнять поиск работника по ID.
Web Part:
Содержит текстовый блок для ввода ID работника (EmployeeId) и кнопку для начала
поиска. Когда поиск находит соответствующую запись работника, Web Part отображает ID
работника, имя, звание, и любые сопутствующие заметки.
Обеспечивает информацию подключения Web Part, в частности, для интерфейса
заданного отображать лишь EmployeeId.
Возможность запросов любого ID несуществующих работников. Если пользователь
вводит ABC или 9991231 или любое другое значение, которое не распознано, приложение
выводит сообщение о том, что информация недоступна.
Примечание
Если вам нужно посмотреть готовый код для этого упражнения, откройте решение,
размещенное в \Solution\CSharp\Ex1\AdventureWorksWebParts.
1.
1) Создайте проект.
В среде Microsoft Visual Studio, на меню File, выберите New Project.
2.
В диалоге New Project выберите язык Visual C#, и затем нажмите на секцию
Windows.
3.
В секции Visual Studio installed templates, выберите Windows Control Library.
4.
В поле Name, тип AdventureWorksWebParts.
5.
В поле Location, найдите \Labfile\Starter\language\Ex1 и нажмите OK.
6.
В окне Solution Explorer, правому кнопкой мыши вызовите контекстное меню для
UserControl1.cs, выберите Delete, а затем нажмите OK.
Примечание
Если окно Solution Explorer не видимо, щелкните Представление, а затем щелкните
Solution Explorer.
7.
В окне Solution Explorer, правому кнопкой мыши щелкните по проекту
AdventureWorksWebParts, выберите для Добавленить (Add), а затем выберите Класс
(Class).
8.
В поле Имя(Name), введите EmployeesWebPart.cs ,а затем нажмите Add.
1.
2) Проверьте, что ссылка на пространство имен System.Data существует.
Убедитесь, что папка References присутствует в Solution Explorer, если нет, то
кликните Show All Files, а затем проконтролируйте, чтобы System.Data
перечисляется под References node.
2.
Щелкните правой кнопкой мыши по папке References в Solution Explorer, и выберите
Add Reference.
3.
В диалоговом окне Add Reference, выбирите System.Web и нажмите OK.
4.
Добавьте ссылку на файл EmployeesWebPart
5.
Добавьте ссылки на следующие пространства имен:
System.Web.UI;
System.Web.UI.WebControls;
System.Web.UI.WebControls.WebParts;
System.Data;
System.ComponentModel;
System.Data.SqlClient;
System.Xml.
Ваш код должен выглядеть следующим образом:
using
using
using
using
using
using
using
using
using
using
1.
2.
System;
System.Collections.Generic;
System.Text;
System.Web.UI;
System.Web.UI.WebControls;
System.Web.UI.WebControls.WebParts;
System.Data;
System.ComponentModel;
System.Data.SqlClient;
System.Xml;
3) Создайте интерфейс для взаимодействия Web Part.
1. Создайте интерфейс под названием IEmployeeInfo.
2. Объявите целочисленное свойство под названием EmployeeID вместе с аксессором
get и мутатором set.
public interface IEmployeeInfo
{
int EmployeeID { get; set; }
}
Примечание
Это определение интерфейса должно быть над определением класса
1.
4) Измените определение класса.
1. Отметьте класс как public.
2.
2. Отметьте класс, как, наследственный от класса WebPart.
3.
3. Отметьте класс, как, обеспечивавющий интерфейс IEmployeeInfo.
namespace AdventureWorksWebParts
{
public class EmployeesWebPart : WebPart, IEmployeeInfo
Объявите закрытые поля класса EmployeesWebPart
1.
Создайте целую переменную под названием _empID со значением по умолчанию 1,
которая будет держать текущее Employee ID
2.
Создайте объект DataTable под названием _data, который будет содержать данные
связанные с выбранным работником, и изначально устанавливается как null.
3.
Создайте объект Textbox под названием txt, который будет использоваться в качестве
ввода для ID работника.
4.
Создайте объект Button с именем btn, который будет использоваться для поиска
данных работника по введенному текстовое поле ID работника.
private
private
private
private
int _empID = 1;
DataTable _data = null;
TextBox txt;
Button btn;
5.
5) Реализуйте интерфейс IEmployeeInfo.
1. Определите атрибут Personalizable для свойства EmployeeID, и установите его
true.
6.
2. Определите атрибут WebBrowsable для свойства EmployeeID, и установите его
true.
7.
3. Используйте метод get свойства EmployeeID, чтобы вернуть значение поля
_empID.
8.
4. Используйте метод set свойства EmployeeID, чтобы установить значение поля
_empID.
[
Personalizable(true),
WebBrowsable(true)
]
public int EmployeeID
{
get { return _empID; }
set { _empID = value; }
}
1.
6) Определите метод повторного вызова, который возвращает данные
соединения.
Определите атрибут ConnectionProvider, содержащий два параметра, Name и ID, оба
из которых нужно установить EmployeeIDProvider.
2.
Объявите публичный метод IEmployeeInfo, который возвращает текущий экземпляр
объекта EmployeeWebPart под названием ProvideEmployeeInfo.
[
ConnectionProvider("EmployeeIDProvider",
"EmployeeIDProvider")
]
public IEmployeeInfo ProvideEmployeeInfo()
{
return this;
}
1.
7) Отмените OnLoad событие Web Part.
Создайте метод, который отменяет событие OnLoad элемента управления Web Part, и
берет e типа EventArgs как параметр.
2.
В методе OnLoad, создайте экземпляр txt элемента управления TextBox и установите
следующие свойства для элемента управления:
Свойство
Значение
BorderStyle
Solid
BorderWidth
1 pixel
Width
30 pixels
Height
20 pixels
Text
Value of the EmployeeID property
3.
Добавьте элемент управления txt типа TextBox в коллекцию элементов управления
Web Parts.
4.
Создайте экземпляр btn элемента управления Button и установите следующие
свойства элемента управления:
Property
Value
BorderStyle
Solid
BorderWidth
1 pixel
Height
20 pixels
Font.Size
8 points
Text
Find
5.
Объявите обработчик события под названием OnFindEmployee для события Click
нажатия кнопки.
6.
Добавьте кнопку в коллекцию элементов управления Web Parts.
protected override void OnLoad(EventArgs e)
{
txt = new TextBox();
txt.BorderStyle = BorderStyle.Solid;
txt.BorderWidth = Unit.Pixel(1);
txt.Width = Unit.Pixel(30);
txt.Height = Unit.Pixel(20);
txt.Text = EmployeeID.ToString();
Controls.Add(txt);
btn = new Button();
btn.BorderStyle = BorderStyle.Solid;
btn.BorderWidth = Unit.Pixel(1);
btn.Height = Unit.Pixel(20);
btn.Font.Size = FontUnit.Point(8);
btn.Text = "Find";
btn.Click += new EventHandler(OnFindEmployee);
Controls.Add(btn);
}
1.
8) Осуществите обработчик события OnFindEmployee.
Создайте метод OnFindEmployee, который принимает отправителя типа Object и
аргумент e типа EventArgs как параметры.
2.
В методе OnFindEmployee осуществите проверку значения Text элемента управления
txt на ненулевую строку.
3.
Если значение свойства Text элемента управления txt не равно пустой строке, то
конвертируйте его значение в Int32 и присвойте результат полю _empID.
private void OnFindEmployee(Object sender, EventArgs e)
{
if (txt.Text != String.Empty)
{
_empID = Convert.ToInt32(txt.Text);
}
}
1.
9) Создайте метод поиска данных работника
Создайте метод FindEmployeeInfo, который не возвращает значение.
2.
Проверьте текущее значение поля _empID. Если его значение меньше чем 1, поиск
данных работника выполнить не пытайтесь. .
3.
Если значение _empID больше, чем 1, создайте SqlDataAdapter, который ищет
строки, содержащие текущее значение _empID в таблице Employees базы данных
Northwind.
4.
Создайте таблицу _data типа DataTable.
5.
Заполните таблицу _data данными, найденными SqlDataAdapter.
Ваш код должен выглядеть следующим образом:
private void FindEmployeeInfo()
{
if (_empID < 1)
return;
SqlDataAdapter adapter;
adapter = new SqlDataAdapter(
"SELECT * FROM employees WHERE employeeid="
+ _empID.ToString(),
"SERVER=(local);DATABASE=northwind;" +
"trusted_connection=true;");
_data = new DataTable();
adapter.Fill(_data);
}
1.
10) Создайте метод для вывода информации о работнике.
Создайте метод под названием RenderEmployeeInfo, который принимает параметр
типа HtmlTextWriter.
2.
Создайте объект Table, который содержит строку TableRow с 1-й ячейкой TableCell,
которая отображает текст ID, и установите свойство VerticalAlign в Top.
3.
Создайте другую ячейку TableCell, которая отображает ID текущего работника.
4.
Создайте строку TableRow с 1-й ячейкой TableCell, которая отображает текст имени,
и установите его свойство VerticalAlign в Top.
5.
Создайте еще одну ячейку TableCell, которая отображает имя работника в формате
“Фамилия, Имя.”
6.
Создайте строку TableRow с 1-й ячейкой TableCell, которая отображает
текстдолжности, и установите свойство VerticalAlign в Top.
7.
Создайте ячейку TableCell, которая отображает должность работника.
8.
Создайте еще одну строку TableRow с 1-й ячейкой TableCell, которая отображает
текст примечаний, и установите свойство VerticalAlign как Top.
9.
Создайте ячейку TableCell, которая отображает примечания, связанные с работником.
private void RenderEmployeeInfo(HtmlTextWriter writer)
{
Table _table = new Table();
// ID field
TableRow id = new TableRow();
TableCell id_cell1 = new TableCell();
id_cell1.VerticalAlign = VerticalAlign.Top;
id_cell1.Text = "<b>ID<b>";
id.Cells.Add(id_cell1);
TableCell id_cell2 = new TableCell();
id_cell2.Text =
_data.Rows[0]["employeeid"].ToString();
id.Cells.Add(id_cell2);
_table.Rows.Add(id);
// Name field
TableRow name = new TableRow();
TableCell name_cell1 = new TableCell();
name_cell1.VerticalAlign = VerticalAlign.Top;
name_cell1.Text = "<b>Name<b>";
name.Cells.Add(name_cell1);
TableCell name_cell2 = new TableCell();
name_cell2.Text = String.Format ("{0}, {1}",
_data.Rows[0]["lastname"].ToString(),
_data.Rows[0]["firstname"].ToString());
name.Cells.Add(name_cell2);
_table.Rows.Add(name);
// Title field
TableRow title = new TableRow();
TableCell title_cell1 = new TableCell();
title_cell1.VerticalAlign = VerticalAlign.Top;
title_cell1.Text = "<b>Position<b>";
title.Cells.Add(title_cell1);
TableCell title_cell2 = new TableCell();
title_cell2.Text = _data.Rows[0]["title"].ToString();
title.Cells.Add(title_cell2);
_table.Rows.Add(title);
// Notes field
TableRow notes = new TableRow();
TableCell notes_cell1 = new TableCell();
notes_cell1.VerticalAlign = VerticalAlign.Top;
notes_cell1.Text = "<b>Notes<b>";
notes.Cells.Add(notes_cell1);
TableCell notes_cell2 = new TableCell();
notes_cell2.Text = _data.Rows[0]["notes"].ToString();
notes.Cells.Add(notes_cell2);
_table.Rows.Add(notes);
_table.RenderControl(writer);
}
1.
11) Создайте метод для вывода элемента управления, предназначенного для
ввода идентификатора работника.
Создайте метод RenderQueryStructure, который принимает параметр типа
HtmlTextWriter и не имеет возвращаемого значения.
2.
Используя объект writer типа HtmlTextWriter, выведите надпись "Enter employee
ID:".
3.
Выведите элемент управления txt типа TextBox в объект HtmlTextWriter.
4.
Выведите элемент управления btn типа Button в объект HtmlTextWriter.
5.
Выведите в объект HtmlTextWriter горизонтальную линию.
private void RenderQueryStructure(HtmlTextWriter writer)
{
writer.Write("Enter employee ID: ");
txt.RenderControl(writer);
btn.RenderControl(writer);
writer.Write("<hr size=1>");
}
1.
12) Перегрузите метод вывода содержимогоWeb Part
Перегрузите метод RenderContents, который принимает параметр типа
HtmlTextWriter.
2.
Если значение переменной _empID менше чем 1, выведите сообщение, “No employee
is currently selected.” и выйдите из метода RenderContents.
3.
Вызовите метод RenderQueryStructure.
4.
Вызовите метод FindEmployeeInfo.
5.
Если объект _data типа DataTable не содержит записей, отобразите сообщение "No
data is currently available.", и выполните возврат без вывода оставшейся части
пользовательского интерфейса.
6.
Выполните метод RenderEmployeeInfo.
protected override void RenderContents (HtmlTextWriter writer)
{
if (_empID < 1)
{
writer.Write("<span style='color:gray'>" +
"No employee is currently selected.</span>");
return;
}
RenderQueryStructure(writer);
// Grab info and generate the UI
FindEmployeeInfo();
if (_data.Rows.Count <= 0)
{
writer.Write("<span style='color:gray'>" +
"No data is currently available.</span>");
return;
}
RenderEmployeeInfo(writer);
}
13) Сохраните свою работу.
Упражнение 2
Построение Consumer Web Part
Прочитайте краткий обзор и сценарий.
В этом упражнении, вы создадите пользовательский элемент управления ведомый Web
1)
Part.
Следующая задача для вашей группы Web-разработчиков - создать Web Part заказов
работника. Используйте следующие инструкции:
Часть Веб не может функционировать без ведущего Web Part.
ведущий Web Part определяет интерфейс подключения IEmployeeInfo.
Если нет информации подключения, ведомый Web Part отобразит информацию
работника с EmployeeID равным 1.
2) Найдите проект и откройте по аналогии с упр.1.
3) Убедитесь, что пространство имен System.Data указано.
1.
4) Добавьте ссылки на файл OrdersWebPart.
Добавьте ссылки на пространство имен System.
2.
Добавьте ссылки на следующие пространства имен:
System.Web.UI;
System.Web.UI.WebControls;
System.Web.UI.WebControls.WebParts;
System.Data;
System.Data.SqlClient.
Using
using
using
using
using
using
using
using
System;
System.Collections.Generic;
System.Text;
System.Web.UI;
System.Web.UI.WebControls;
System.Web.UI.WebControls.WebParts;
System.Data;
System.Data.SqlClient;
1.
5) Измените объявление класса.
1. Отметьте класс как публичный.
2.
2. Отметьте класс, как, наследующий класс WebPart.
namespace AdventureWorksWebParts
{
public class OrdersWebPart : WebPart
1.
6) Объявите приватные поля.
Создайте целую переменную под названием _empID со значением по умолчанию 1,
которая будет содержать текущий EmployeeID.
2.
Создайте объект DataTable под названием _data, который будет содержать данные
выбранного работника, и изначально устанавливается в null.
private int _empID = 1;
private DataTable _data = null;
1.
7) Определите метод повторного вызова, который ищет данные соединения.
Определите атрибут ConnectionConsumer, содержащий два параметра, Name и ID,
оба из которых нужно установить как EmployeeIDConsumer.
2.
Объявите общий метод под названием GetEmployeeInfo, который принимает
параметр типа IEmployeeInfo.
3.
Метод должен проверять, параметр на значение null. Если параметр нулевой, метод
должен выбросить исключение NotSupportedException. В противном случае, поле
_empID должно принять значение EmployeeID объекта IEmployeeInfo и вызвать
метод FindEmployeeInfo.
[ConnectionConsumer("EmployeeIDConsumer", "EmployeeIDConsumer")]
public void GetEmployeeInfo(IEmployeeInfo empInfo)
{
if (empInfo != null)
{
_empID = empInfo.EmployeeID;
FindEmployeeInfo();
}
else
{
throw new NotSupportedException(
"No connection data found.");
}
}
1.
8) Создайте метод поиска данных о заказах выбраного работника
Определите приватный метод без возвращаемого значения под названием
FindEmployeeInfo.
2.
Если переменная _empID не больше, чем 1, поиск данных прекращается.
3.
Создайте объект SqlDataAdapter и выполните поиск данных о заказе выбранного
работника из таблицы заказов orders в базе данных Northwind, используя
следующие поля:
OrderID
CustomerID
EmployeeID
OrderDate
4.
Создайте объект DataTable и наполните его результатами SqlDataAdapter.
private void FindEmployeeInfo()
{
if (_empID <1)
return;
SqlDataAdapter adapter;
adapter = new SqlDataAdapter(
"SELECT orderid, customerid, employeeid, " +
"orderdate FROM orders WHERE employeeid=" +
_empID.ToString(),
"SERVER=(local);DATABASE=northwind;" +
"trusted_connection=true;");
_data = new DataTable();
adapter.Fill(_data);
}
1.
9) Создайте метод вывода данных о заказах
Создайте метод BuildUI, который принимает параметр типа HtmlTextWriter но не
имеет возвращаемого значения.
2.
Создайте объект DataGrid со следующими свойствами.
Attribute
Value
AutoGenerateColumns
Font.Name
Font.Size
HeaderStyle.Font.Bold
DataSource
True
verdana
8pt
True
_data
3.
У объекта типа DataGrid вызовите метод DataBind.
4.
Выведите элемент управления через объект HtmlTextWriter.
private void BuildUI(HtmlTextWriter writer)
{
DataGrid _grid = new DataGrid();
_grid.AutoGenerateColumns = true;
_grid.Font.Name = "verdana";
_grid.Font.Size = FontUnit.Point(8);
_grid.HeaderStyle.Font.Bold = true;
_grid.DataSource = _data;
_grid.DataBind();
_grid.RenderControl(writer);
}
1.
10)
Перегрузите метод вывода содержимого Web Part
Перегрузите метод RenderContents, который принимает параметр типа
HtmlTextWriter.
2.
Если переменная _empID менеше 1, используя объект HtmlTextWriter установите
атрибут style блока span в gray (серый цвет), выведите сообщение, “No employee is
currently selected.” и выйдите из метода RenderContents.
3.
Вызовите метод FindEmployeeInfo.
4.
Вызовите метод BuildUI.
protected override void RenderContents(HtmlTextWriter writer)
{
if (_empID < 1)
{
writer.Write("<span style='color:gray'>" +
"No employee is currently selected.</span>");
return;
}
// Grab info and generate the UI
FindEmployeeInfo();
BuildUI(writer);
}
11) Сохраните свою работу.
Упражнение 3
Создание Web Part Zones
В этом упражнении ваша задача создать элемент управления
WebPartManager со статически определенным соединением,
зоной Web Part которая включает в себя ведущий и ведомый Web
Part’ы, а также меню страницы Web Part .
Сценарий:
Финальное задание для вашей команды Web разработчиков поместить на страницу ведущий и ведомый Web-Part’ы. Для этого:
1. Создайте элемент управления WebPartManager со статическим
соединением.
2. Сконструируйте зону Web Part, которая содержит 2
пользовательских Web Parts, CatalogZone и WebPart меню.
Это даст возможность модифицировать вид портальной
страницы. Также это даст возможность пользователей Adventure
Works минимизировать Web Part’ы.
1)
Откройте начальную Web страницу.
1. В среде Microsoft Visual Studio, в меню File выберите Open Web Site.
2. Выберите нужный файл и нажмите Open.
2)
Откройте домашнюю страницу Adventure Works.
В окне Solution Explorer выполните двойной щелчок на странице Default.aspx .
Страница откроется в окне кода.
3)
Добавьте список директив для AdventureWorksWebParts.
В верху страницы, добавьте следующую директиву.
<%@ register tagprefix="x"
Namespace="AdventureWorksWebParts"
Assembly="AdventureWorksWebParts" %>
Заметка Для активации Toolbox, нажмите View и выберите Toolbox из выпадающего меню.
Для активации Properties window, нажмите View и выберите Properties window из
выпадающего меню.
Добавьте Web Part Manager.
1. Удалите весь текст из элемента управления PageContentPlaceHolder.
4)
2. Из Toolbox,из раздела WebParts, перетащите элемент управления WebPartManager в
элемент управления PageContentPlaceHolder.
3. Установите свойство ID элемента управления WebPartManager как
WebPartManager1.
4. Добавьте элемент StaticConnections в элемент управления WebPartManager.
5. Добавьте элемент управления WebPartConnection как элемент StaticConnections со
следующими значениями:
Свойство ID - staticConnection.
Свойство providerid - emp.
Свойство ProviderConnectionPointID - EmployeeIDProvider.
Свойство consumerid - ord.
Свойство ConsumerConnectionPointID - EmployeeIDConsumer.
Ваш код должен выглядеть следующим образом:
<asp:WebPartManager ID="WebPartManager1" runat="server">
<StaticConnections>
<asp:WebPartconnection ID="staticConnection" providerid="emp"
ProviderConnectionPointID="EmployeeIDProvider"
consumerid="ord" ConsumerConnectionPointID="EmployeeIDConsumer" />
</StaticConnections>
</asp:WebPartManager>
5)
Добавьте выпадающий список с именем WebPartPageMenu.
1. В элементе управления PageContentPlaceHolder, создайте тег <div>, который
прокручивает целую станицу со всем содержимым с выравниванием по правому
краю.
2. В Toolbox выберите раздел Standard,оттуда перетащите элемент управления
DropDownList в элемент <div>.
3. Установите следующие свойства элемента управления DropDownList:
Свойство ID - WebPartPageMenu.
Свойство AutoPostBack - True.
Свойство OnSelectedIndexChanged WebPartPageMenu_SelectedIndexChanged.
Ваш код должен выглядеть следующим образом:
<div style="text-align: right; width: 100%">
<asp:DropDownList ID="WebPartPageMenu" runat="server" AutoPostBack="True"
OnSelectedIndexChanged="WebPartPageMenu_SelectedIndexChanged">
</asp:DropDownList>
</div>
1. В Toolbox выберите раздел WebParts , оттуда добавьте зону Web Part: перетащите
элемент управления WebPartZone в элемент управления PageContentPlaceHolder.
2. Присвойте свойству ID элемента управления WebPartZone значение
WebPartZone1.
3. Добавьте элемент ZoneTemplate в элемент управления WebPartZone.
4. Добавьте EmployeesWebPart в ZoneTemplates со значением emp свойства
ID,свойство Title установите как Employee Info, свойство Width должно иметь
значение 400px.
5. Добавьте OrdersWebPart в ZoneTemplate со значением ord свойства ID, свойство
Title установите как Orders, свойство Height должно иметь значение 200px, свойство
ScrollBars установлено как Auto.
Ваш код должен выглядеть следующим образом:
<asp:WebPartZone ID="WebPartZone1" runat="server">
<ZoneTemplate>
<x:EmployeesWebPart runat="server" id="emp" Title="Employee Info" width="400px"
/>
<x:OrdersWebPart runat="server" id="ord" Title="Orders" Height="200px"
ScrollBars="Auto" />
</ZoneTemplate>
</asp:WebPartZone>
6)
Добавьте элемент управления CatalogZone.
1. В Toolbox из раздела WebParts , выберите и перетащите элемент управления CatalogZone
в PageContentPlaceHolder.
2. Свойство ID элемента управления CatalogZone установите равным Catalogzone1.
3. Добавьте элемент ZoneTemplate в элемент управления CatalogZone.
4. В Toolbox из раздела WebParts , выберите и перетащите элемент управления
PageCatalogPart в элемент ZoneTemplate.
5. Присвойте свойству ID элемента управления PageCatalogPart значение Pagecatalogpart1.
Ваш код должен выглядеть следующим образом:
<asp:CatalogZone ID="Catalogzone1" runat="server">
<ZoneTemplate>
<asp:PageCatalogPart ID="Pagecatalogpart1" runat="server" />
</ZoneTemplate>
</asp:CatalogZone>
7)
Добавьте код в тег <script>
1. Обьявите объект wpm типа WebPartManager.
Ваш код должен выглядеть следующим образом:
WebPartManager wpm = null;
2. Обработайте событие инициализации страницы Page_Init, и напишите код для
следующего:
a. Поиск текущего WebPartManager.
b. Проверка доступности всех режимов отображения WebPartManager.
c. Добавление режима отображения в список WebPartPageMenu в случае, если режим
доступен.
Ваш код должен выглядеть следующим образом:
protected void Page_Init(object sender, EventArgs e)
{
wpm = WebPartManager.GetCurrentWebPartManager(this);
foreach (WebPartDisplayMode mode in wpm.SupportedDisplayModes)
{
if (mode.IsEnabled(wpm)) WebPartPageMenu.Items.Add(mode.Name);
}
}
3. Добавьте следующий код для события SelectedIndexChanged,вызываемого
выпадающим списком WebPartPageMenu:
a. Поиск режима выбранного пользователем из списка WebPartPageMenu.
b. Установить режим отображения WebPartManager на выбранный режим.
Ваш код должен выглядеть следующим образом:
C#
protected void WebPartPageMenu_SelectedIndexChanged(object sender, EventArgs e)
{
string selectedMode = WebPartPageMenu.SelectedValue;
WebPartDisplayMode mode = wpm.SupportedDisplayModes[selectedMode];
if (null != mode) wpm.DisplayMode = mode;
}
4. Обработать событие PreRender страницы Web Part кодом для следующего:
Добавления всех элементов WebPartPageMenu в объект ListItemCollection.
a.
b.
Поиска названия текущего выбранного режима отображения и установки свойства
SelectedIndex списка WebPartPageMenu в текущий выбранный режим.
Ваш код должен выглядеть следующим образом:
C#
protected void Page_PreRender(object sender, EventArgs e)
{
ListItemCollection items = WebPartPageMenu.Items;
WebPartPageMenu.SelectedIndex =
items.IndexOf(items.FindByText(wpm.DisplayMode.Name));
}
1.
2.
3.
4.
5.
8) Просмотр страницы
В меню File выберите Save Default.aspx.
Правым щелчком кликните в любом месте страницы и выберите View in Browser.
Посмотрите результат.
Закройте браузер.
В меню File выберите Close Project и закройте Visual Studio.
5. Содержание отчета
В отчете должны быть представлены:
Исходный код.
Результат выполненной работы в виде скриншотов.