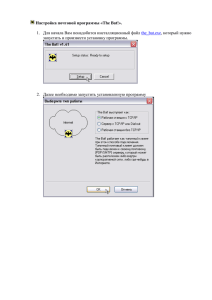
Media Publisher 5.0
advertisement

Руководство по администрированию сайта Внимание: содержание данного документа и иные материалы, использованные при создание проекта, являются исключительной собственностью ООО «Медиасайт». Несанкционированное копирование, воспроизводство и распространение, частично или полностью, в отсутствие разрешения компании в письменной форме строго запрещено. © ООО «Медиасайт» Екатеринбург, 2010 год Содержание Система управления содержимым ...................................................................................................... 3 Media Publisher 5.0 ............................................................................................................................. 3 Общие требования ................................................................................................................................. 4 Управление разделами сайта ............................................................................................................... 5 Создание раздела .............................................................................................................................. 5 Управление порядком следования пунктов меню ......................................................................... 6 Редактирование раздела ................................................................................................................... 7 Удаление раздела .............................................................................................................................. 8 Визуальный редактор ............................................................................................................................ 8 Работа с HTML-кодом......................................................................................................................... 9 Вставка текста ................................................................................................................................... 10 Редактирование текста .................................................................................................................... 10 Вставка изображений ...................................................................................................................... 14 Вставка таблицы в текст ................................................................................................................... 18 Вставка ссылки в текст ..................................................................................................................... 20 Вставка ссылки на другой сайт или раздел сайта ...................................................................... 21 Вставка ссылки на адрес электронной почты ............................................................................ 21 Файлы для скачивания ................................................................................................................. 22 Увеличенное изображение .......................................................................................................... 23 Удаление ссылки........................................................................................................................... 24 Общие модули...................................................................................................................................... 25 Тексты ................................................................................................................................................ 25 Адресаты отправки........................................................................................................................... 26 Словарь терминов ................................................................................................................................ 27 Приложение 1. Справочник знаков типографики ............................................................................. 28 Приложение 2. Набор допустимых тегов для оформления страниц .............................................. 29 Оформления текста .......................................................................................................................... 29 Оформление таблиц ........................................................................................................................ 29 Правила оформления ссылок ......................................................................................................... 30 Размещение изображений .............................................................................................................. 30 Страница 2 из 30 Система управления содержимым Система управления содержимым (англ. Content management system, CMS) — система, позволяющая управлять текстовым и графическим наполнением веб-сайта, предоставляя пользователю удобные инструменты хранения и публикации информации. Media Publisher 5.0 Пятое поколение системы управления содержимым Media Publisher разработано с использованием подхода к построению интерактивных пользовательских интерфейсов веб-приложений — AJAX. Благодаря чему, с веб-сервера догружаются только нужные пользователю данные, веб-страница не перегружается полностью. Это значительно облегчает и ускоряет работу с текстовым и графическим наполнением веб-сайта. Устройство Рабочая область разделена на три блока: 1. Шапка — не несет функциональной нагрузки. 2. «Управление» — управление структурой и общими модулями веб-сайта. 3. «Рабочий стол» — управление содержимым разделов веб-сайта. Элементы управления — «Добавить раздел» — создание нового раздела/страницы — «Раскрыть» — раскрыть вложенность раздела — «Скрыть» — скрыть вложенность раздела — «Сделать невидимым» — при нажатии на иконку раздел становится невидимым (иконка обозначает, что раздел видим в меню сайта) — «Сделать видимым» — при нажатии на иконку раздел становится видимым (иконка обозначает, что раздел невидим в меню сайта) — «Служебный раздел» — обозначение служебных разделов — «Перенести раздел вверх» — при нажатии на иконку раздел перемещается выше в меню сайта — «Перенести раздел вниз» — при нажатии на иконку раздел перемещается ниже в меню сайта — «Настройки страницы» — переход в настройки страницы/раздела — «Удалить раздел» — удаление раздела Страница 3 из 30 Общие требования Система управления содержимым сайта оптимизирована для работы в браузере MS Internet Explorer версии 7.0 и выше, Mozilla FireFox версии 3.0 и выше под операционной системой Windows. Работа с системой администрирования и редактирование материалов сайта при помощи других браузеров может привести к повреждению данных. В названиях файлов, загружаемых при помощи системы управления содержимым, могут использоваться только латинские буквы, цифры и символы «-» (дефис) и «_» (подчеркивание), пробелы не допускаются. Максимальный размер файлов ограничен 3 Мб. Максимальное разрешение закачиваемых изображений — 1024×768 пикселей. ВАЖНО! Во всех русских и английских текстах, публикуемых при помощи системы управления содержимым, должны быть корректно расставлены символы типографики (см. Приложение 1). Страница 4 из 30 Управление разделами сайта Создание раздела Для создания нового раздела необходимо выполнить три шага: Шаг первый. Нажмите иконку «Добавить раздел» напротив названия раздела сайта к которому необходимо добавить новый раздел; Шаг второй. После нажатия на иконку откроется диалоговое окно Страница 5 из 30 В этом окне необходимо заполнить поля: Название поля Назначение, допустимые символы Системное имя Название страницы – только латинские буквы и цифры (напр.: home) Заголовок станицы Название страницы, которое будет отображаться в меню сайта (напр.: О компании) Тип страницы В поле указывается тип страницы. Если Вы не уверены в том, какой тип Вам нужен, необходимо выбирать «Обычная страница» Шаг третий. После того как все поля будут заполнены, для того, чтобы изменения вступили в силу, необходимо нажать на кнопку «Сохранить». По умолчанию все новые разделы создаются скрытыми. Для того, чтобы пользователи могли увидеть созданный вами раздел необходимо нажать на кнопку «Сделать видимым» Управление порядком следования пунктов меню Для управления положением пунктов меню относительно друг друга служат кнопки «Перенести раздел вверх» и «Перенести раздел вниз». Страница 6 из 30 Горизонтальное меню Вертикальное меню При нажатии кнопки «Перенести раздел вверх» пункт меню переместиться на одну позицию вверх. При нажатии кнопки «Перенести раздел вверх» пункт меню переместиться на одну позицию влево. При нажатии кнопки «Перенести раздел вниз» пункт меню переместиться на одну позицию вниз. При нажатии кнопки «Перенести раздел вниз» пункт меню переместиться на одну позицию вправо. Редактирование раздела Для редактирования настроек страницы в блоке «Управление» на вкладке «Страницы» нажмите левой кнопкой мыши на иконку «Настройки страницы» После нажатия на иконку откроется диалоговое окно, в котором можно отредактировать необходимые поля. Страница 7 из 30 Диалоговое окно поделено на две части: 1. Основные параметры страницы Описание полей Название поля Назначение, допустимые символы Заголовок страницы Название страницы, которое будет отображаться в меню сайта Тег TITLE Содержимое метатега title (необходим для поисковой оптимизации, обычно заполняется специалистами seo) Описание страницы (DISCRIPTION) Содержимое метатега discription (не виден пользователям, обычно заполняется специалистами seo) Ключевые слова страницы (KEYWORDS) Содержимое метатега keywords (не виден пользователям, обычно заполняется специалистами seo) 2. Перенаправления Если необходимо чтобы пользователь при клике на пункт меню данного раздела перенаправлялся на страницу сайта не относящуюся к данному разделу, то в данной части можно выбрать страницу, на которую направить пользователя. После внесения изменений для того, чтобы они вступили в силу, необходимо нажать на кнопку «Сохранить» в той части диалогового окна, в которой вносились изменения. Удаление раздела Для удаления раздела необходимо нажать иконку «Удалить раздел» напротив раздела. Визуальный редактор Визуальный редактор - окно для размещения и редактирования текстов, изображений и таблиц. Страница 8 из 30 В верхней части визуального редактора располагается панель инструментов. Текстовую информацию в окне можно набирать непосредственно с клавиатуры либо вставлять из буфера обмена. Работа с HTML-кодом Для перехода в режим работы с HTML-кодом необходимо нажать на панели инструментов соответствующую иконку Все тексты, публикуемые на сайте в режиме работы с HTML-кодом, должны оформляться при помощи специальных наборов символов — тегов. Общий принцип оформления тегов: все парные теги пишутся по принципу — <тег></тег>, все одиночные теги пишутся — <тег/>. Подробнее о тегах см. Приложение 2. Страница 9 из 30 Вставка текста Для того чтобы вставить текст в визуальный редактор из буфера обмена достаточно нажать сочетание клавиш Ctrl+V. Редактирование текста — Выделение полужирным шрифтом — Выделение текста курсивом - выделение текста нижним подчеркиванием Страница 10 из 30 - перечеркивание текста Страница 11 из 30 — Создание нумерованного списка. Для того, что бы создать нумерованный список, нужно выделить строки, которые нужно пронумеровать, нажать данную кнопку. Выделенный фрагмент текста сформируется в один элемент списка — в конце каждой строки нажмите «Enter» — Создание маркированного списка. Для того, что бы создать маркированный список, нужно выделить строки, которые нужно промаркировать, нажать данную кнопку. Выделенный фрагмент текста сформируется в один элемент списка — в конце каждой строки нажмите «Enter» Страница 12 из 30 — Выравнивание текста по левому краю — Выравнивание текста по центру — Выравнивание текста по правому краю — Выравнивание текста по ширине - Увеличение отступа от левого края - Уменьшение отступа от левого края Стили текста, доступные на сайте, задаются с помощью выпадающего списка «Стили текста»: Страница 13 из 30 Вставка изображений — «Вставить/изменить изображение» После нажатия на иконку «Вставить/изменить изображение» открывается диалоговое окно, включающее в себя три вкладки: «Общее», «Вид», «Дополнительно». Для загрузки файла с изображением необходимо выполнить следующие шаги: ВАЖНО! В названиях загружаемых файлов должны использоваться только латинские буквы, цифры и символы «-» (дефис) и «_» (подчеркивание). Максимальный размер файлов ограничен 2 Мб. Максимальное разрешение закачиваемых изображений — 1024×768 пикселей. Допустимые расширения файлов изображений: png, gif, jpg. Страница 14 из 30 1. Загрузите файл с изображением. — нажмите кнопку «Просмотр», в открывшемся окне перейдите на вкладку «Загрузить» — нажмите кнопку «Обзор», выберите одно или несколько изображений — загрузите изображение, нажав кнопку «Загрузить». После нажатия на кнопку «Загрузить» дождитесь сообщения на зеленом фоне о том, что файлы успешно загружены 2. Перейдите на вкладку «Обзор», выберите загруженный файл с изображением. Страница 15 из 30 3. Заполните необходимые поля: «Описание» Текст, который будет отображаться если у пользователя отключена загрузка изображений «Заголовок» Текст, который будет отображаться при наведении указателя мыши на изображение Страница 16 из 30 4. Вставьте изображение, нажав на кнопку «Обновить». Дополнительные параметры работы с изображениями Обтекание текста В окне редактирования изображения перейдите на вкладку «Вид» Страница 17 из 30 «Выравнивание» Выбор выравнивания изображения относительно текста. В окне предварительного просмотра наглядно изображен текущий выбор «Размеры» Размеры изображения по ширине и высоте в пикселах. Изменять эти размеры не рекомендуется. «Верт. отступ» Отступ текста от изображения по вертикали. Значение выставляются в пикселах. «Гориз. отступ» Отступ текста от изображения по горизонтали. Значение выставляется в пикселах. «Граница» Граница вокруг изображения. Значение выставляется в пикселах. «Стиль» В этом поле прописываются стили для изображения в соответствии со стандартами CSS. Чтобы отредактировать выбранные параметры изображения, выделите его и нажмите кнопку «Вставить/изменить изображение». Чтобы удалить изображение — выделите изображение, нажав на нем левой кнопкой мыши, нажмите кнопку «Del». Вставка таблицы в текст — «Вставить новую таблицу» 1. Нажмите кнопку «Вставить новую таблицу» «Столбцы» число столбцов в таблице; «Строки» число строк в таблице; «Отступы в ячейках» отступ текста от границ ячейки, заполнять не обязательно; «Расстояние между ячейками» отступ между ячейками таблицы, заполнять не обязательно; «Выравнивание» Выравнивание таблицы, заполнять не обязательно; «Граница» Толщина обводки границ ячейки. Значение задается в пикселах; «Ширина» и «Высота» ширина и высота таблицы, соответственно; рекомендуемые значения: 50 и 100 ПРОЦЕНТОВ; Страница 18 из 30 «Класс» CSS класс таблицы; «Table caption» Заголовок таблицы. Если поставить отметку, то можно будет ввести заголовок внутри тега <caption></caption>; 2. Заполните необходимые поля: 3. Нажмите кнопку «Вставить». - свойства строки; Страница 19 из 30 - свойства ячейки; - добавить строку до; - добавить строку после; - удалить строку; - добавить колонку до; - добавить колонку после; - удалить колонку; - разделить ячейки; - объединить ячейки; Вставка ссылки в текст Ссылкой может быть фрагмент текста или изображение. При клике на ссылку может происходить переход на другой сайт, переход в другой раздел сайта. Кроме того к ссылке можно прикрепить файлы для скачивания, увеличенное изображение. — «Вставить/изменить ссылку» — «Удалить ссылку» Страница 20 из 30 Вставка ссылки на другой сайт или раздел сайта 1. Выделите фрагмент текста, который будет ссылкой. 2. Нажмите кнопку «Вставить/изменить ссылку». 3. В открывшемся окне, на вкладке «Общее», заполните необходимые поля Адрес Адрес сайта или раздела сайта. (Например: http://www.mediasite.ru) Открыть в… Определят в каком окне браузер откроет страницу на которую вы ссылаетесь. Если вы ссылаетесь на внутренний раздел вашего сайта, то рекомендуется выбирать значение «Открыть в этом же окне/фрейме»; если вы ссылаетесь на сторонний сайт, то рекомендуется выбирать значение «Открыть в новом окне (_blank)». 4. Нажмите кнопку «Вставить». Вставка ссылки на адрес электронной почты Чтобы при нажатии на ссылку у посетителя сайта открывался почтовый клиент и автоматически в поле «Кому» подставлялся указанный в ссылке адрес электронной почты, нужно создать ссылку на адрес электронной почты: 1. Выделите фрагмент текста, который будет ссылкой на адрес электронной почты. 2. Нажмите кнопку «Вставить/изменить ссылку». 3. В поле «Адрес» напишите mailto:адрес электронной почты (например, для того, чтобы по Страница 21 из 30 ссылке открывалась почтовая программа и в поле «Кому» подставился адрес support@mediasite.ru в поле «Адрес» нужно написать mailto:support@mediasite.ru) 4. Нажмите кнопку «Вставить». Если в поле «Адрес» вы просто напишете адрес электронной почты, то система администрирования предложит вам подставить префикс «mailto» Вам достаточно будет нажать на кнопку «ОК». Файлы для скачивания Для того, чтобы прикрепить к ссылке файл для скачивания, необходимо выполнить следующие действия: 1. Выделите фрагмент текста, который будет ссылкой на скачивание файла. 2. Нажмите кнопку «Вставить/изменить ссылку». 3. Напротив поля «Адрес» нажмите кнопку «Просмотр» 4. Загрузите необходимые файлы на сервер. 5. В списке файлов выберите нужный файл 6. Нажмите кнопку «Обновить» Процесс загрузки и выбора файла аналогичен процессу загрузки и выбора изображения описанного выше. Страница 22 из 30 ВАЖНО! В названиях загружаемых файлов должны использоваться только латинские буквы, цифры и символы «-» (дефис) и «_» (подчеркивание). Максимальный размер файлов ограничен 2 Мб. Допустимые расширения файлов: doc, xls, pdf, zip. Файлы в форматах Office 2007 и Office 2010 не поддерживаются. Увеличенное изображение Данный тип ссылки используется если необходимо чтобы при клике на изображение расположенное в тексте открывалось увеличенное изображение. Для этого предварительно необходимо подготовить два файла с изображением: один размещаемый в тексте, второй – файл который будет открываться при клике. Далее вставляем предназначенный файл в текст (процесс загрузки и вставки изображения описывался выше). 1. Выделяем изображение, кликнув по нему левой кнопкой мыши 2. нажимаем кнопку «Вставить/изменить ссылку» 3. в открывшемся окне переходим на вкладку «popup» 4. ставим отметку в чекбоксе javascript popup Страница 23 из 30 5. нажимаем кнопку «Просмотр» напротив поля «Popup URL» 6. загружаем и выбираем файл с увеличенным изображением 7. в полях «Размер» прописываем размеры увеличенного изображения в пикселах (ширина и высота) 8. в полях «Позиция (X/Y)» прописываем положение открывающего окна относительно верхнего левого угла монитора в пикселах. Если прописать с/с (в английской раскладке клавиатуры), то окно будет открываться по центру экрана 9. нажимаем кнопку «Вставить» Удаление ссылки Чтобы удалить ссылку — выделите ссылку и нажмите кнопку «Удалить ссылку». Страница 24 из 30 Общие модули Для редактирования общих модулей в разделе «Управление сайтом» нужно перейти на вкладку «Управление» Тексты Используются для редактирования информации в «шапке» и «футере» сайта. Чтобы отредактировать нужную информацию кликните по модулю «Тексты», в разделе «Рабочий стол» у текста который необходимо отредактировать нажмите кнопку «Изменить», в открывшемся окне ведите необходимую текстовую информацию. Страница 25 из 30 Адресаты отправки Используется для добавления адресатов для получения писем, отправленных посетителями сайта, с помощью формы обратной связи. Редактирование адресатов отправки происходит аналогично редактированию модуля «Тексты». Страница 26 из 30 Словарь терминов Администратор (оператор) сайта — лицо, отвечающее за работу сайта, обладающее полномочиями и правами доступа к системе администрирования сайта. Блок (на странице сайта) — совокупность элементов — область страницы сайта, выделенная визуально и/или соответствующая одному программному модулю. Буфер обмена — область оперативной памяти компьютера, в которой могут сохраняться данные различных форматов для переноса или копирования их между приложениями или частями одного приложения. Гиперссылка (ссылка) — текст или изображение на сайте, устанавливающие связь и позволяющие переходить к другим объектам сети Интернет. Контент-зона — область, содержащая текстовую или графическую информацию, размещенная на страницах сайта и изменяемая посредством системы администрирования. Меню — инструмент навигации по разделам сайта. Для удобства посетителей сайта, кроме основного меню, сайты часто имеют вспомогательные меню. Посетитель (пользователь) — любой пользователь сети Интернет, обратившийся к сайту. Программный (функциональный) модуль — упорядоченная совокупность элементов языка программирования, обладающая определенными функциональными возможностями. Раздел сайта — структура, содержащая все данные, необходимые для динамического формирования соответствующей страницы сайта, с соответствующим пунктом в меню. Сайт — совокупность страниц, объединенных общим дизайном, по смыслу, навигацией, а также физически расположенных на одном сервере. Система управления содержимым (англ. Content management system, CMS) — система, позволяющая управлять текстовым и графическим наполнением веб-сайта, предоставляя пользователю удобные инструменты хранения и публикации информации. Страница — самостоятельная единица сайта, имеющая уникальный адрес (URL). Тег — в языках разметки это пометки в HTML-файле, определяющие границы элемента. Метатег — теги, которые дают информацию поисковым системам о содержании данной страницы или сайта. Якорь — ссылка на определенный абзац (слово, объект) на странице. Страница 27 из 30 Приложение 1. Справочник знаков типографики Знак Специальный символ Значение § &#167; параграф © &#169; знак охраны авторского права (copyright) ® &#174; символ зарегистрированного товарного знака ™ &#153; символ товарного знака ° &#176; знак градуса « &laquo; левая кавычка (левая ёлочка) » &raquo; правая кавычка (правая ёлочка) … &#133; многоточие ’ &#146; апостроф „ &#132; открывающая лапка “ &#147; закрывающая лапка “ &#147; открывающая английская лапка ” &#148; закрывающая английская лапка • &#149; жирная точка − &minus; минус ± &#177; плюс-минус — &#151; тире № &#8470; знак номера Страница 28 из 30 Приложение 2. Набор допустимых тегов для оформления страниц Оформления текста — <h1>Заголовок первого уровня</h1> — <h2>Заголовок второго уровня</h2> — <h3>Заголовок третьего уровня</h3> — <p>Параграф</p> — <strong>Выделение полужирным шрифтом</strong> — <i>Выделение курсивом</i> — <ul> — начало маркированного списка <li>первый пункт маркированного списка</li> <li>второй пункт маркированного списка</li> </ul> — конец маркированного списка — <ol> — начало нумерованного списка <li>первый пункт нумерованного списка</li> <li>второй пункт нумерованного списка</li> </ol> — конец нумерованного списка — </br> — перенос строки Оформление таблиц Пример простой таблицы <table> — начало таблицы <tr> — начало строки шапки <th>Заголовок колонки 1</th> <th>Заголовок колонки 2</th> </tr> — конец строки шапки <tr> — начало первой строки таблицы <td>Данные</td> Страница 29 из 30 <td>Данные</td> </tr> — конец первой строки таблицы <tr> — начало второй строки таблицы <td>Данные</td> <td>Данные</td> </tr> — конец второй строки таблицы </table> — конец таблицы Внутри тегов <th> и <td> может находиться текст, оформленный тегами <p>, <strong>, </br>, <nobr>, <ul>, <ol>, <a>. При форматировании таблицы возможно использование параметров rowspan и colspan. Правила оформления ссылок Ссылки могут размещаться внутри тегов <p>, <ol>, <ul>. 1. Ссылка на внешний сайт: <a href=”http://...”>Текст ссылки</a> — ссылка, где «Текст ссылки» — текс, с которым будет размещена ссылка; a «http://...» — адрес сайта. 2. Ссылка на внутренние страницы сайта: <a href=”/…”>Текст ссылки</a> — ссылка, где «Текст ссылки» — текс, с которым будет размещена ссылка; a «/...» — адрес раздела сайта. Так же размещаются ссылки на файлы для скачивания (файлы закачиваются посредством визуального редактора). 3. Ссылка на адрес электронной почты: <a href=”mailto:info@...”> info@...</a>, где «info@...» — адрес электронной почты. Размещение изображений Иллюстрации размещаются в контент-областях. Файл с иллюстрацией должен быть предварительно загружен посредством визуального редактора.ы Простое размещение иллюстрации: <img src=”/…” />, где «/...» — путь до файла. Более подробную информацию можно посмотреть на сайте http://htmlbook.ru/ Страница 30 из 30