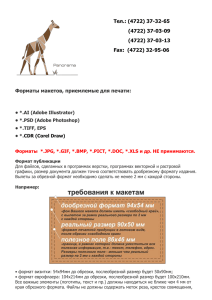
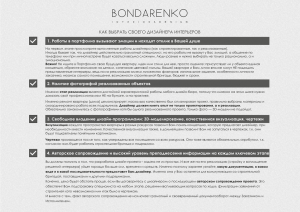
Требования к формату дизайн-макетов
реклама

1 Требования к формату дизайн-макетов 12.04.2011 Данные требования мы в равной степени предъявляем как к собственным сотрудникам, так и к сторонним дизайнерам. Выполнение данных требований при проектировании дизайн-макетов сайта крайне важно для продуктивной совместной работы. В целом, суть почти всех приведённых далее правил сводится к одному: дизайнер должен отчётливо осознавать, что конечный продукт его деятельности – это графическая работа, которая помимо визуальной привлекательности должна эффективно выполнять определённые функции. Итак, перечень требований и комментарии к ним: 1. Дизайн-макет в конечном виде должен быть предоставлен в формате PSD. Графические элементы сайта – это, как правило, растровые изображения (JPEG, GIF, PNG). Поэтому совершенно нецелесообразно проектировать дизайн в векторном виде. 2. В итоговом PSD-файле должна отчётливо прослеживаться структура слоёв. Они должны быть подписаны и сгруппированы в соответствии с их смыслом. Текстовые элементы дизайна должны быть представлены в текстовых (векторных) слоях, если это возможно. 3. Макет должен визуально соответствовать конечному виду сайта. Масштаб изображения должен быть 100% (мы не хотим нести ответственность за искажения, которые появятся при масштабировании). Не следует поверх всех слоёв вставлять элементы браузера как бы «для наглядности» - Вы можете таким образом показывать эскизы заказчику, но нам это не нужно. 4. Макет должен функционально соответствовать конечному виду сайта. Количество пунктов меню должно приблизительно соответствовать реальности. А в случае, когда их количество неизвестно даже примерно, верстальщику должно быть очевидно, как меню должно растягиваться. Не следует на месте «незначительных» элементов (например, блок «Опрос») размещать заглушки. Если для Вас совершенно очевидно, как это будет выглядеть, то для нас – нет. 5. Функциональные элементы, изображенные в макете, должны соответствовать элементам, описанным в ТЗ. Если в макете, например, изображён блок авторизации пользователя, а в ТЗ ничего подобного не предусмотрено, макет придётся переделывать. 6. Дизайнер должен отчётливо понимать, для чего он создаёт макет. Если, например, макет разрабатывается для WAP-версии сайта, то дизайнер обязан знать, какие существуют ограничения и особенности при вёрстке WAP-сайтов, и учитывать это при проектировании дизайна. 7. Дизайнер должен иметь представление о том, как его макет будет верстаться. Наиболее актуальная проблема: ширина макета больше, чем допустимая минимальная ширина страниц сайт (согласно ТЗ), что в итоге не позволит нам выполнить задачу по вине дизайнера. Кроме этого дизайнер должен представлять процесс вёрстки в достаточной степени, чтобы избегать совершенно несуразных и неоправданных решений. 2 8. Верстальщик не должен решать задачи дизайнера. Неприемлема ситуация, когда, например, некий блок, который может содержать неопределённое количество текста, в макете изображён с текстом из трёх слов «для примера» и оформлен при этом так, что совершенно непонятно, как его следует увеличивать, когда текста станет больше. Если, например, сайт должен быть «резиновым», то для верстальщика должно быть очевидно, как и в каких местах нужно растягивать дизайн. Ниже примеры типичных ситуаций: 9. Необходимо принимать во внимание существующие проблемы сегодняшнего Интернета. Множество плавающих полупрозрачных слоёв – это PNG, которые являются проблемой для IE6. Нестандартно оформленные элементы форм (особенно выпадающие списки) реализуются только с использованием JavaScript – лишняя нагрузка на браузер и снижение скорости загрузки. Использование нестандартного шрифта – либо CSS3 (поддерживают только самые новые браузеры), либо исключительно неэффективные решения при помощи JavaScript. И так далее. На этом пока всё. Однако данный список периодически может дополняться и изменяться, поэтому убедитесь, что читаете последнюю версию.