Практическая работа № 14.
реклама

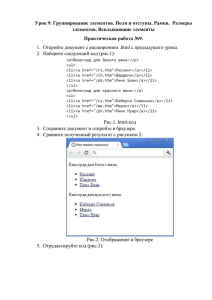
Тема : Цель: Практическая работа № 14. Создание и форматирование таблиц документе. в Web- Научиться создавать и форматировать таблицы в Web-документе, применять в оформлении таблиц элементы списка, оформление стилем и графикой. Литература: 1. Симонович С.В. Информатика. Базовый курс, стр. 530-540; 2. Шафрин Ю.А. Основы компьютерной технологии, стр. 421-424 Последовательность выполнения работы: I. Создание простейшей таблицы в HTML-документе. 1. С разрешения преподавателя включите компьютер, войдите в систему под своим именем. 2. Запустите текстовый редактор «Блокнот» (Пуск Программы Стандартные Блокнот). 3. Наберите следующий текст: 4. Сохраните файл с именем TABLE.html в Мои документы в вашу созданную на прошлом занятии папку. 5. Перед сохранением убедитесь, что в поле Тип файла выбран режим Все типы файлов. 6. Откройте файл TABLE.html, запустив его двойным щелчком. Он откроется в браузере Internet Explorer. 7. Посмотрите, как выглядит созданная вами простейшая таблица 3х3 - без форматирования, без границ. II. Приемы форматирования таблицы HTML-документа. 8. Вновь откройте HTML-код документа TABLE. Весь последующий текст будет набираться в тегах <BODY> и </BODY>. 9. Обозначьте толщину и цвет границ таблицы, изменив тег <TABLE>: 1 10. Сохраните файл, откройте его в браузере и посмотрите результат. 11. Обозначьте цвет для каждой строки в отдельности и выравнивание текста изменив везде тег <TR>: для первой строки: для второй строки: для третьей строки: 12. Сохраните код, затем перейдите в браузер и обновите документ. Что изменилось? Образец результата: 13. Обозначьте ширину и высоту таблицы в % от всего листа, изменив в тег <TABLE>: 14. Сохраните код, затем перейдите в браузер и обновите документ. Как теперь выглядит таблица? 15. Измените цвет шрифта в столбцах РАБОТА, УЧЕБА, ОТДЫХ. Для этого необходимо каждой ячейке столбца присвоить цвет шрифта в тегах <TD>. Код будет выглядеть так: Для первой строки: Для второй строки: Для третей строки: 16. Сохраните документ и просмотрите результат форматирования в браузере. 17. Создайте заголовок таблицы, определив его место, атрибуты, и поместив его после тега с новой строки: 18. Сохраните и посмотрите результат в браузере: 2 III. Применение изображений в виде фона в ячейках, строках, таблицах. 19. Скопируйте с Сервера – 3 Курс – Раздел HTML – папку Img к себе в папку в Моих документах 20. Откройте файл TABLE.html, вызовите контекстное меню и выберите команду Просмотр HTML-кода. 21. Поместите различные изображения в виде фона в ячейки первой строки следующим образом для этого измените код первой строки следующим образом: 22. Сохраните документ и посмотрите в браузере полученный результат. Задержите указатель мыши на какой-либо картинке в браузере, и вы увидите всплывающее сообщение. 23. Поместите изображение в виде фона таблицы. Для этого в тег <TABLE> необходимо добавить тег фонового изображения background и удалить тег фонового цвета BGCOLOR. Также необходимо удалить теги фонового цвета из всех строк. Код должен выглядеть так: 24. Сохраните код, затем перейдите в браузер и обновите документ. Просмотрите полученный результат. Выполнив задание, покажите его преподавателю. 3